 华丽的个人主页引导页,无限多模式个性化——NOISE主页
华丽的个人主页引导页,无限多模式个性化——NOISE主页
大家好,我是熊猫,你的NAS领航员。NAS不只是存储那么简单,数码也可以是生活,关注我,给你的生活加点'技'趣!
引言
今天介绍的项目并不是Docker项目,而是由html组成的,通过添加各种组件实现了很多复杂以及好用的效果。今天要介绍的就是多模式的个人主页以及引导页—NOISE主页。
特性
- 个性化支持:将各类组件以js形式引入。使一个页面包含多种功能
- 多模式:加入不同页面去构成一个统一的模式框架。
- 广告位支持:引入了侧边广告位及横幅标语式文字通告
- 相册支持: 你可以在home页引入更多相关相册。
- 音乐组件个性化:修改了音乐的css样式。让页面整体更统一
- API组件支持:通过请求api响应的json,可以加入如每日60秒看世界及摸鱼日历的引入
- 移动端适配:完美支持移动端,实现自适应布局。
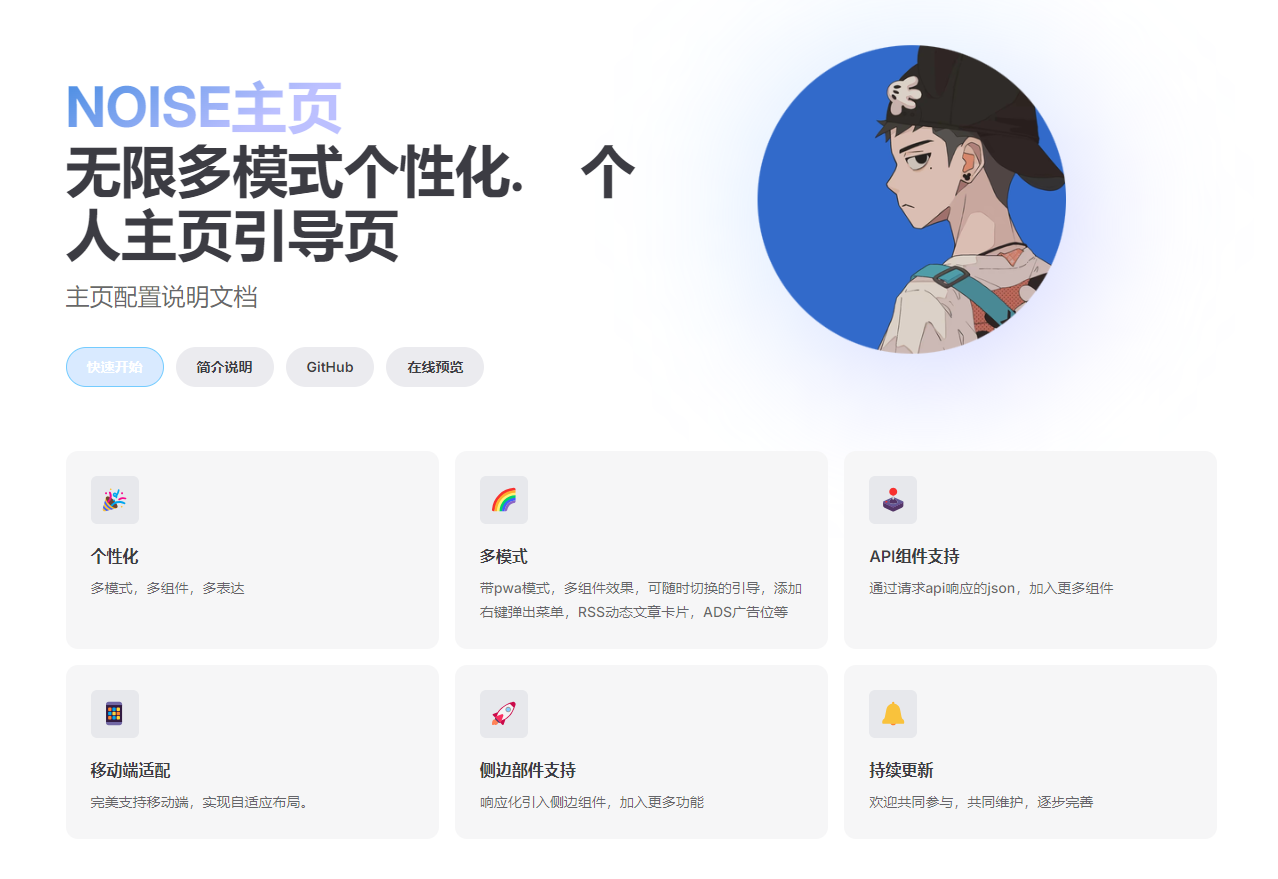
 项目页
项目页部署
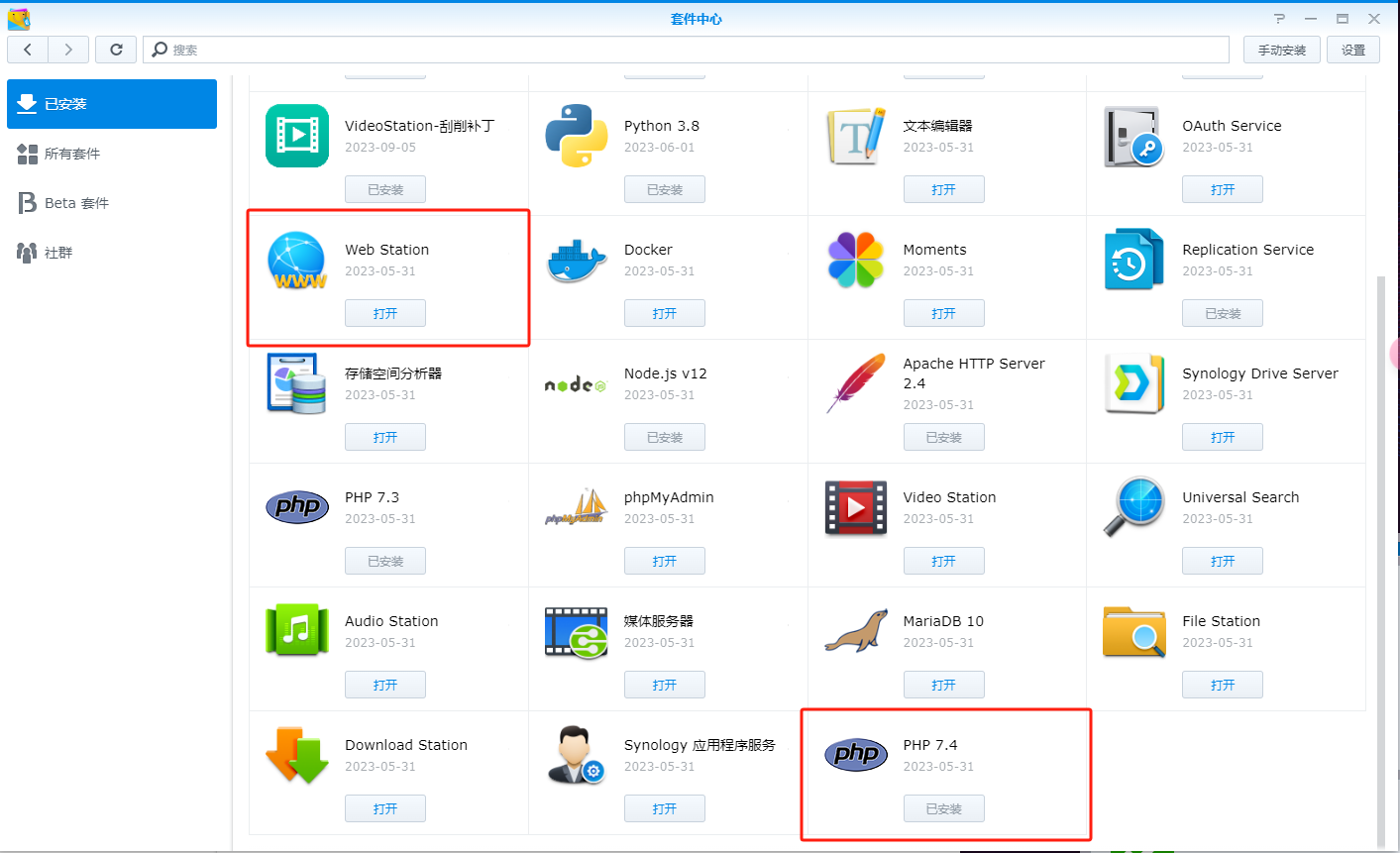
因为是使用各种html拼接形成的,且目前项目并没有打包成docker,所以在部署上我们需要使用web station,而目前支持web station的NAS有群晖、威联通。也就是说极空间以及绿联目前不支持该项目部署。在部署前我们下载好web station套件以及PHP。
 套件
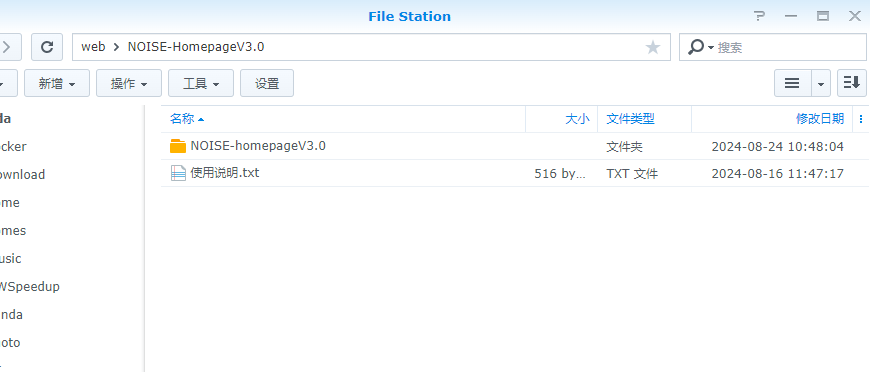
套件准备好套件之后,到项目页下载项目的源代码(https://docs.noisework.cn/),下载之后将其放到NAS中,将其进行解压。
 解压文件
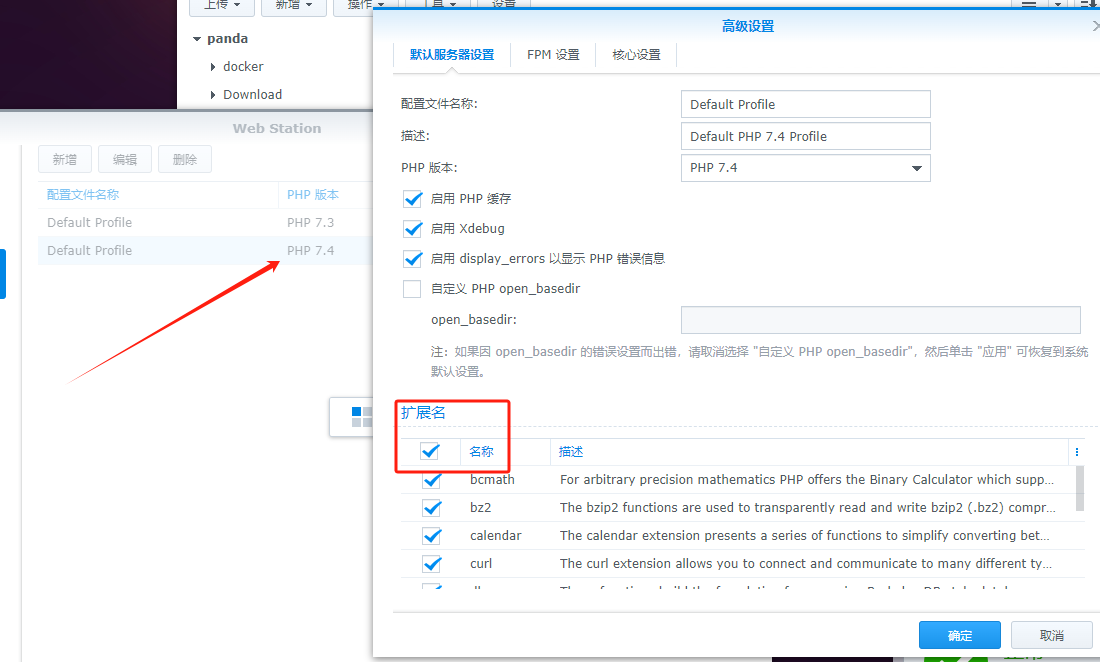
解压文件解压之后能看到使用说明以及项目的根目录,这时候我们打开web station套件,在php设置中选择php7.4版本,编辑界面中将其扩展全部勾选。
 php设置
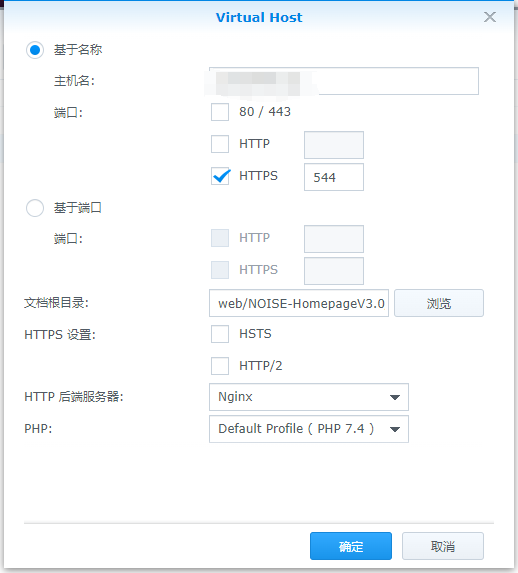
php设置随后点击虚拟主机选择新增,这里如果你有域名,那么可以选择基于名称,如果没有那就选择基于端口。随后文档根目录选择刚刚解压缩后的项目根目录,后端服务器选择nginx,php版本选择7.4即可。
 虚拟主机设置
虚拟主机设置设置好一切之后点击确定,这时候便成功部署好NOISE主页了。通过浏览器输入IP:端口或者域名:端口就可以访问项目页面了。
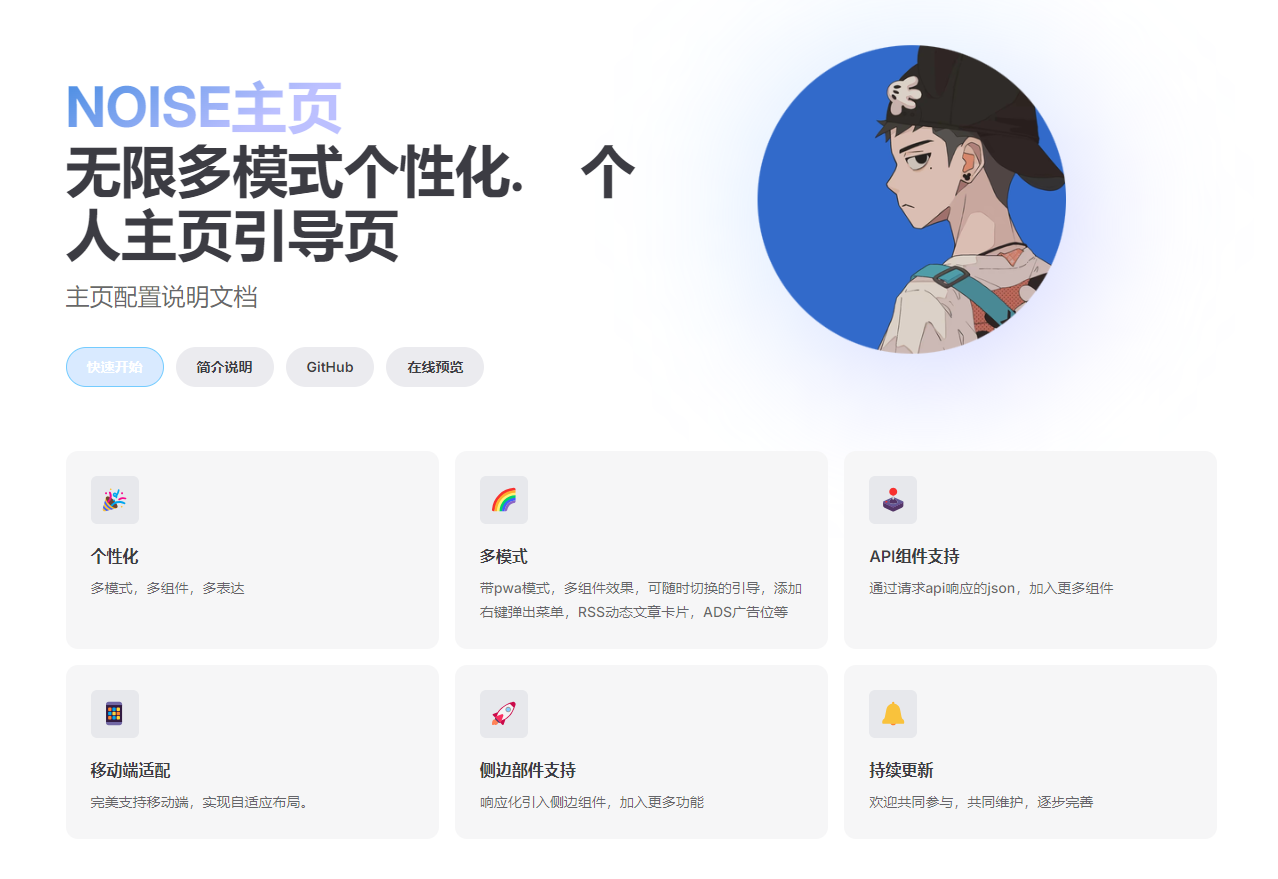
 预览
预览体验
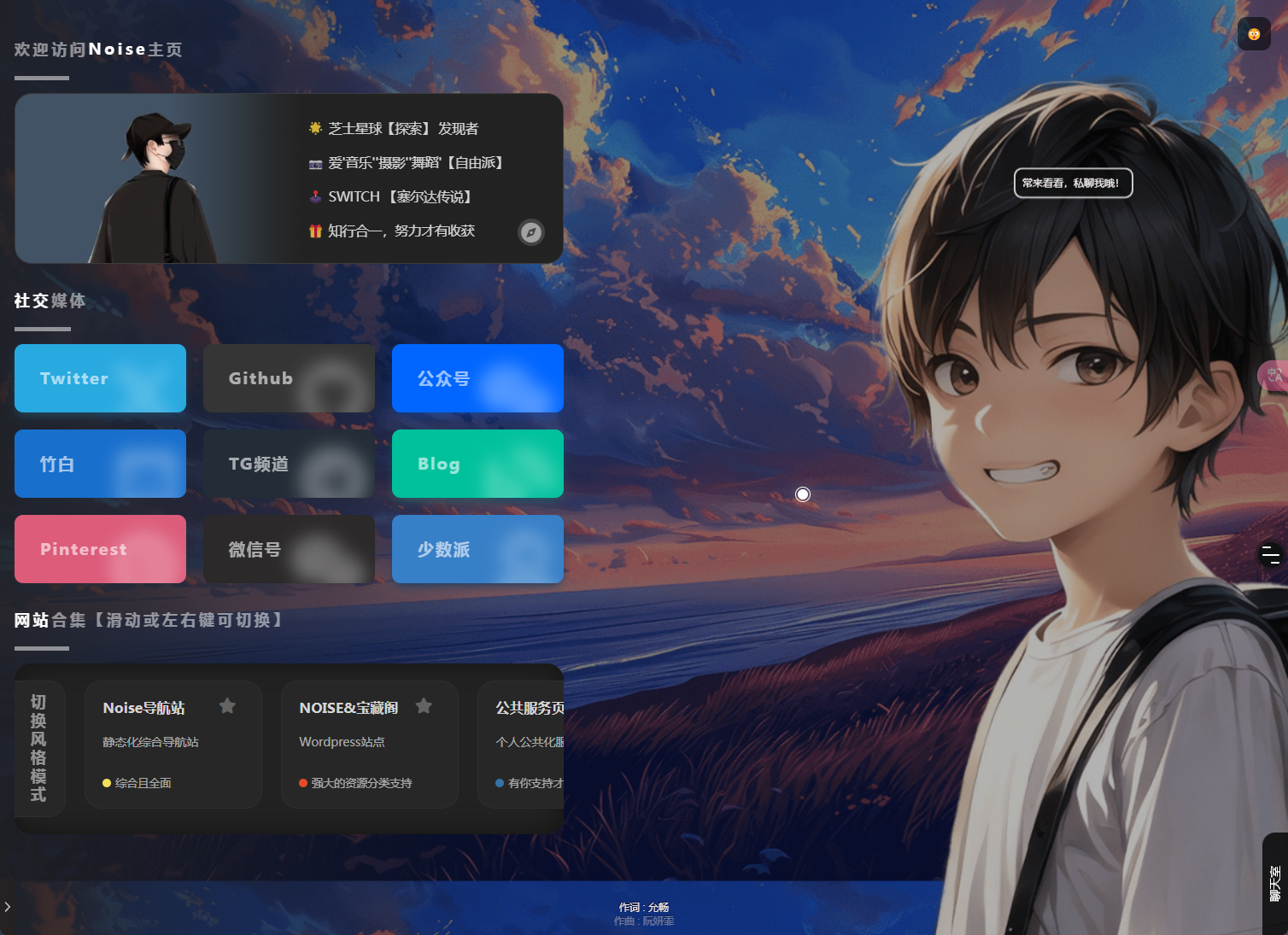
项目初始使用index.heml,该页面主要负责个人主页,内容很多,首先就是右键会触发网页的菜单,这里有赞赏、全屏、刷新、模式以及联系,点击模式就可以切换当前主页的另一模式,另一模式主要负责导航功能。
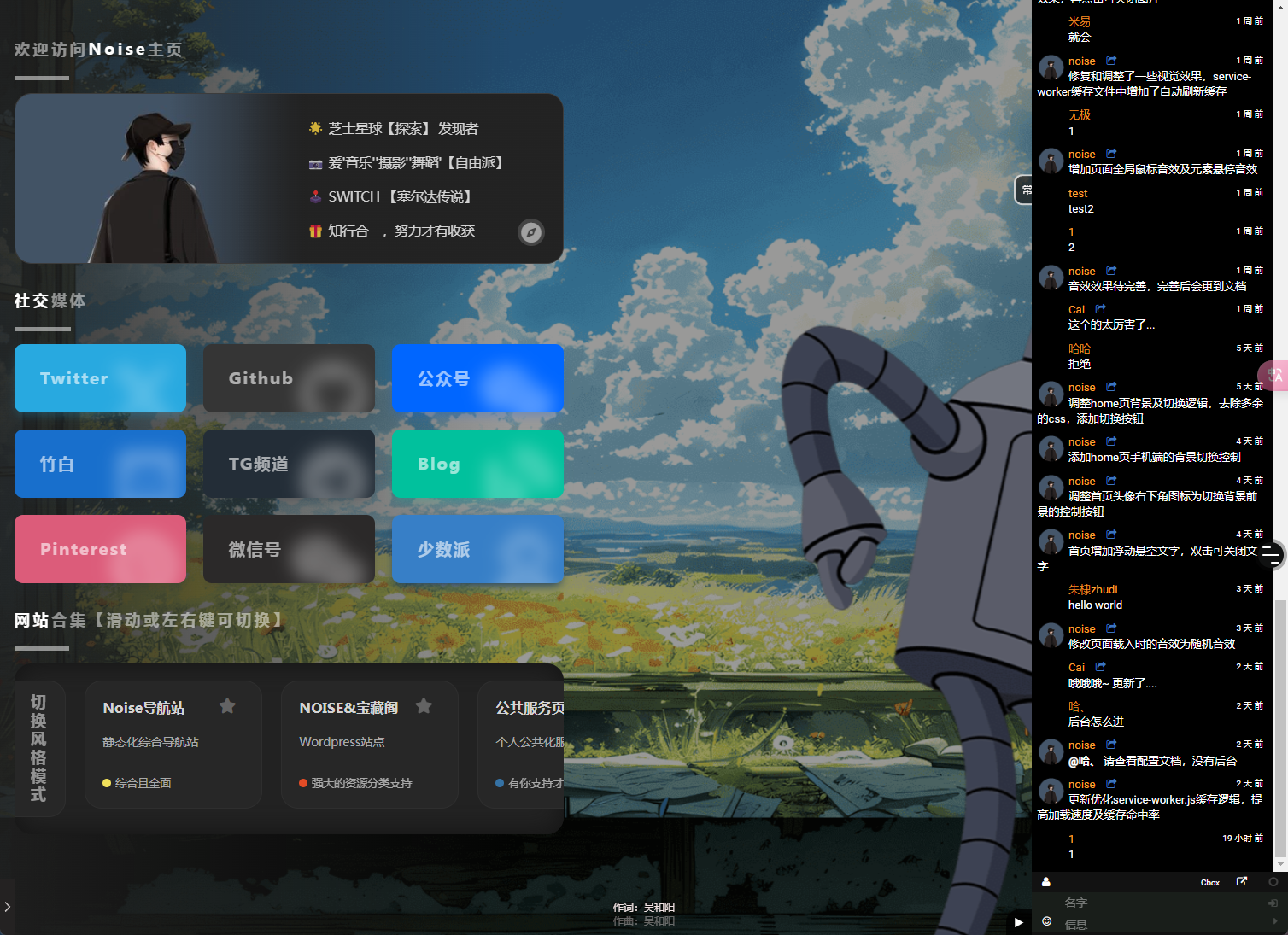
 导航模式
导航模式页面的左下角有音乐弹窗,右下角嵌入了一个聊天室,功能还是蛮多的。整体界面虽然赛了很多内容,但并不杂乱,界面设计不错。
 聊天室
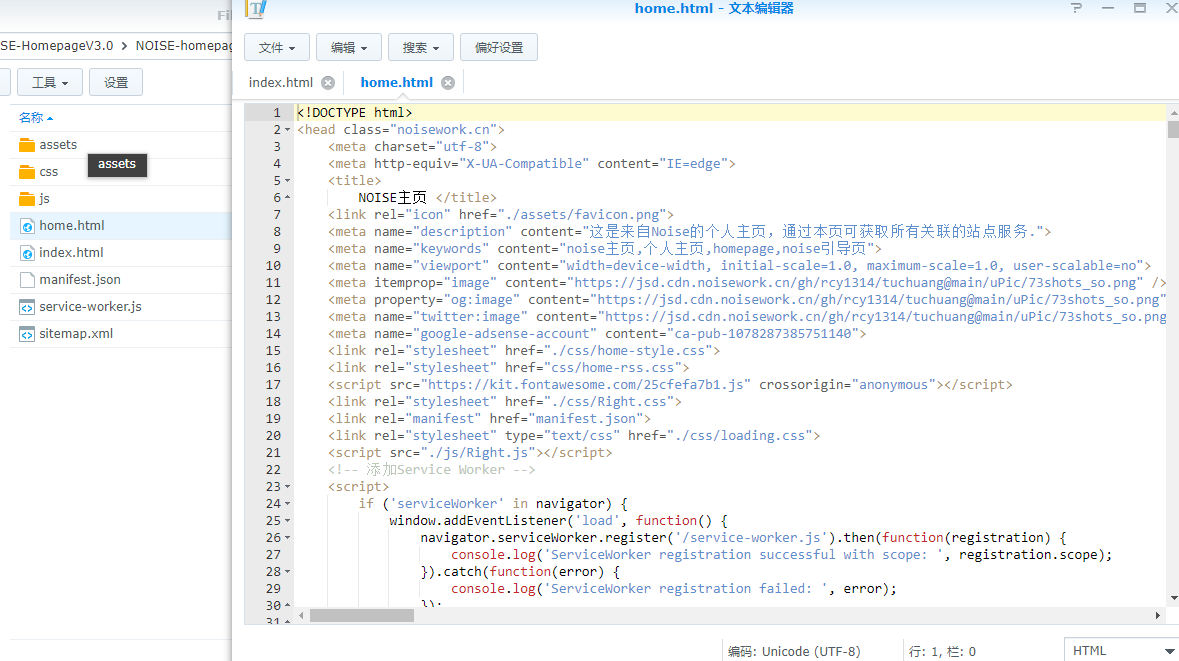
聊天室那么如果修改作者默认设置呢?既然是html文件,直接去项目根目录找到这两个主页的文件更改就可以了。在根目录中有index.heml和home.html两个文件,分别负责了两个模式的主页,通过修改其中的内容就可以做到修改网页展示内容。
 配置文件
配置文件没有后台多少还是有点麻烦,不过静态的网页也有好处,对于性能的要求会更低,同时相应速度也会更快。
总结
项目还不错,不过还是希望能有后台的加入,毕竟直接修改html文件对于小白来说可能会存在将文件改崩溃的问题。感兴趣的可以试试。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连



牛啊牛啊