 极空间功能扩展计划!为Z423补充Nginx功能,Nginx UI部署教程
极空间功能扩展计划!为Z423补充Nginx功能,Nginx UI部署教程
大家好,我是熊猫,你的NAS领航员。NAS不只是存储那么简单,数码也可以是生活,关注我,给你的生活加点'技'趣!
引言
大家都知道极空间新版本已经分批更新SSH端口权限,而随着端口权限的放开,那自然就能扩展出很多更深的玩法。熊猫之前一直说过,NAS除了Docker以及虚拟机这种,还有很多有趣的项目,毕竟本身也是带Nginx的,但想要更好的使用Nginx我们就需要一个不错的UI,所以今天教大家如何在极空间部署Nginx UI,实现建站等各种有趣玩法。
 示例
示例介绍
首先介绍今天用到的设备—极空间Z423旗舰版,之前一直用Z423跑虚拟机和Docker,但一直没玩过建站,但Z423的性能的确是可以用来做一些建站的,即便是对性能要求比较高的站点也依然可以运行,例如用来部署游戏服务器、博客、论坛或者一些动态网页。
 设备信息
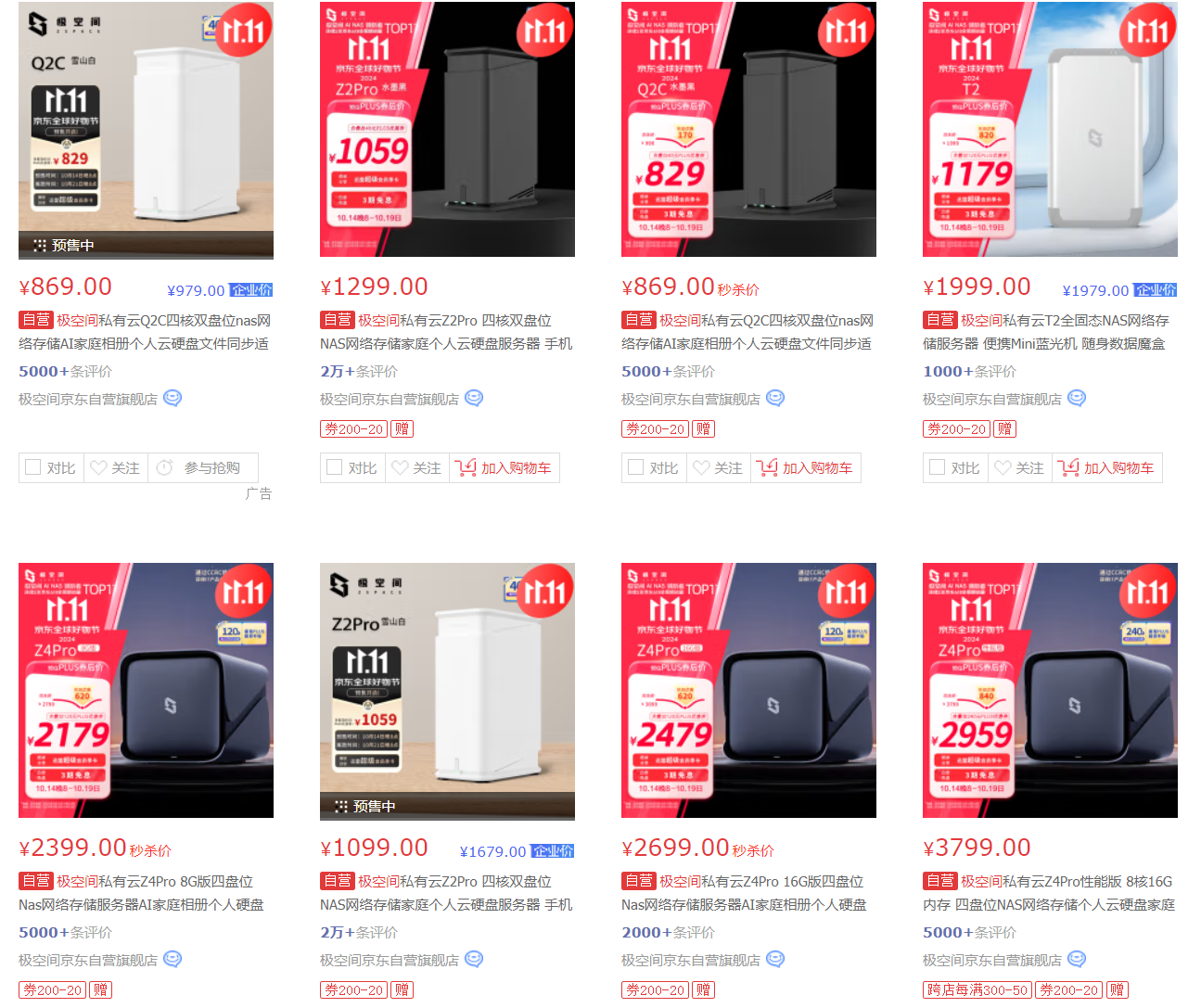
设备信息当然了,Nginx并不需要太高的性能,所以Z2Pro、Z4Pro甚至T2这种也是可以尝试,只要支持Docker就行。恰好双十一极空间正在做活动,错过又要等一年,需要的可以直接下手。
 优惠情况
优惠情况部署
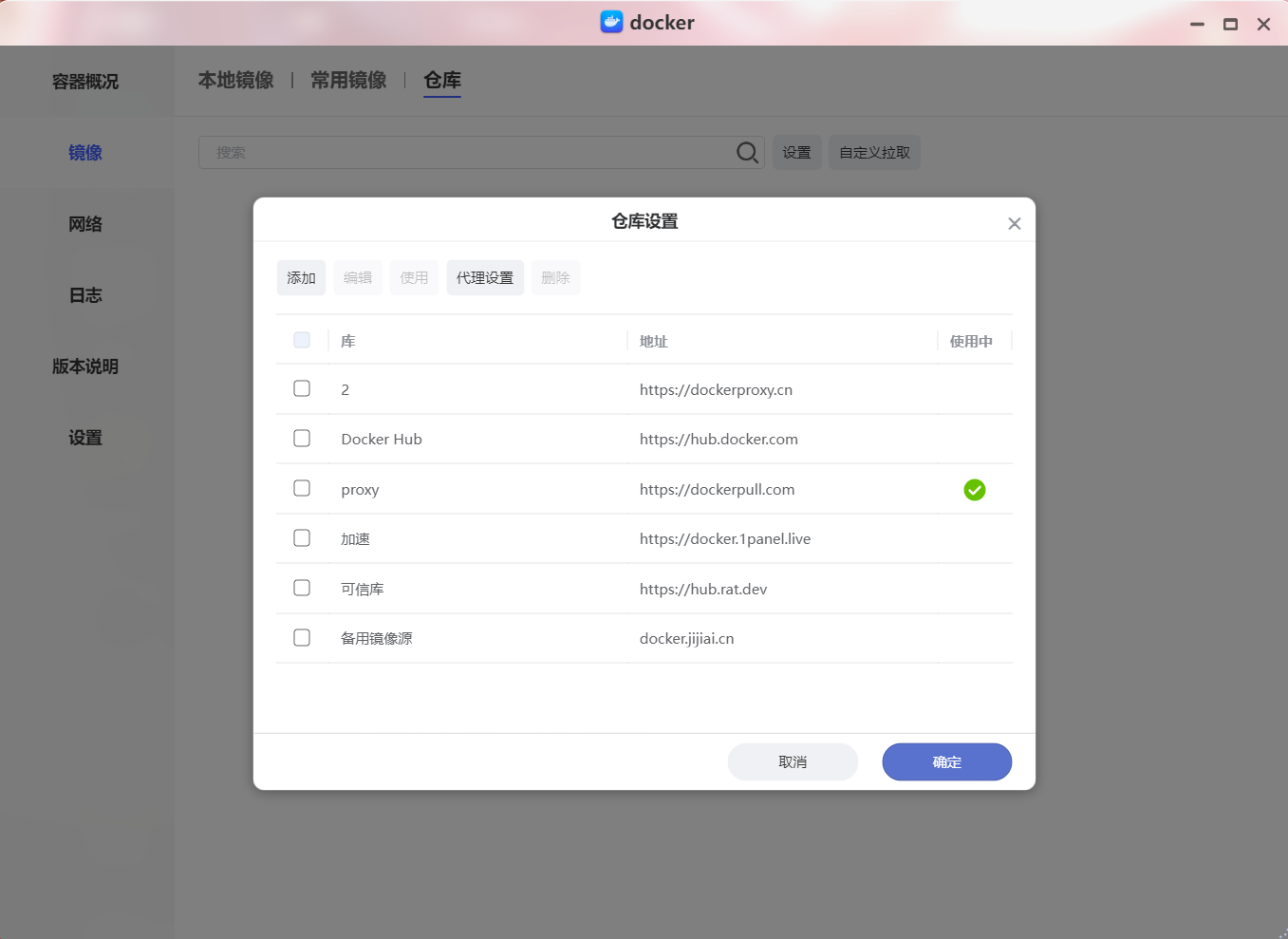
因为目前DockerHUB的墙越来越高了,所以现如今想要拉取镜像需要配置好Docker的加速地址。这里我们打开Docker,点击镜像再切到仓库界面,在右上角能看到设置,打开设置能看到仓库设置,在这里我们可以设置镜像加速。
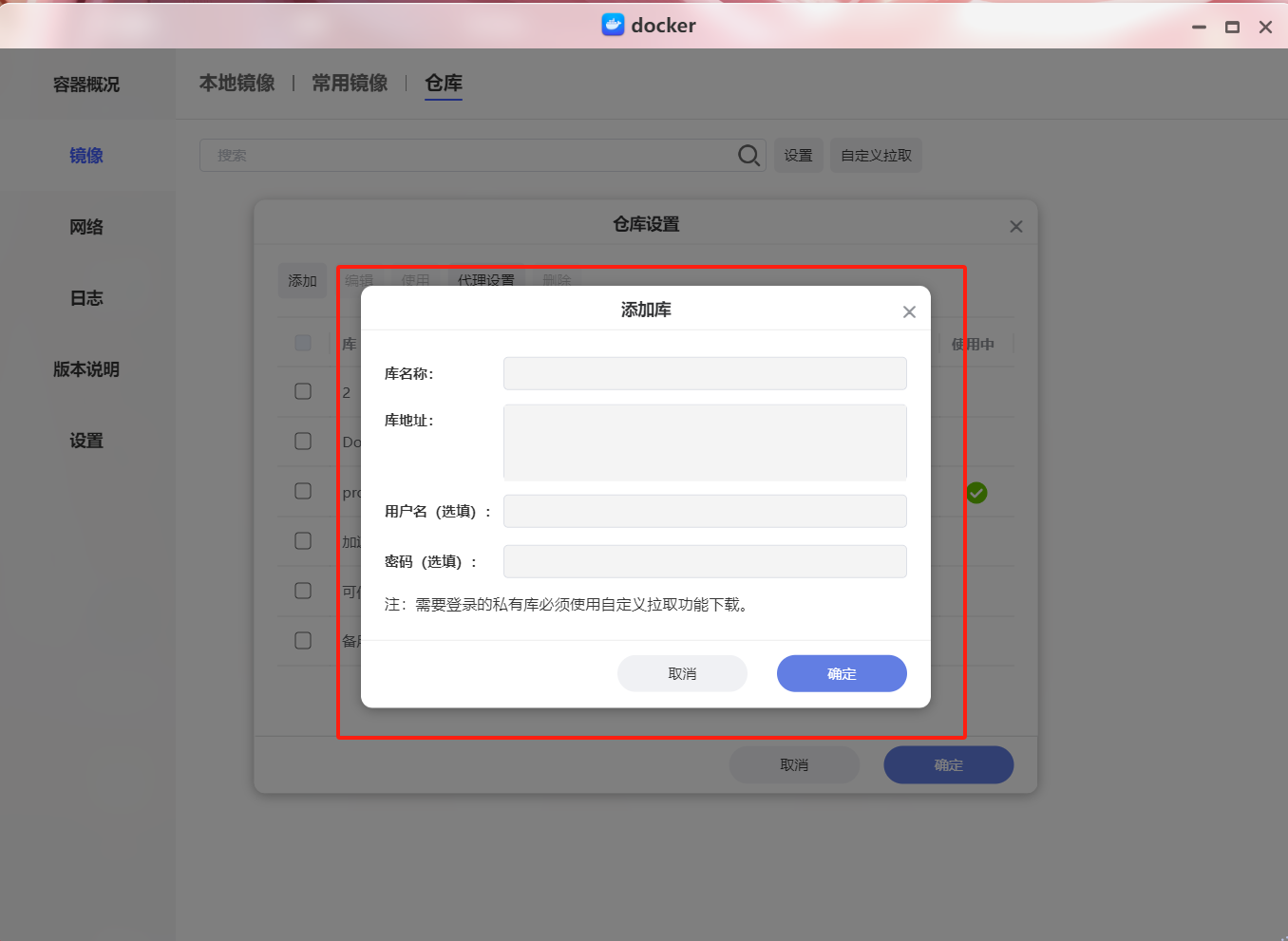
 仓库设置
仓库设置这里推荐一些比较不错的加速源,例如docker.1panel.live、dockerpull以及jijiai等等,点击添加输入我们的库地址,随后确定就算是加上了。需要注意的是添加之后记得勾选需要用的加速镜像源,不然不生效的。
 仓库加速
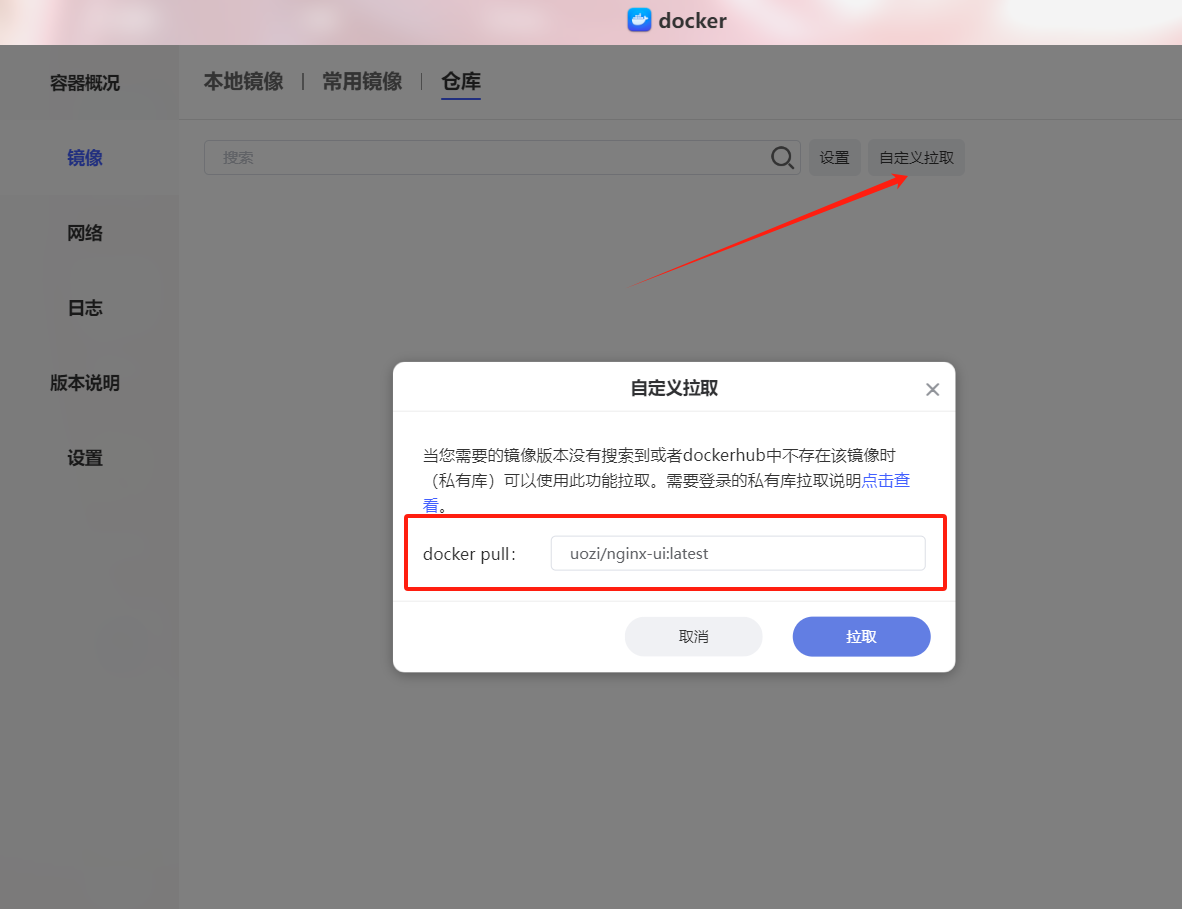
仓库加速设置好这些之后我们再在仓库这里选择自定义拉取,输入我们需要拉取的镜像源名:uozi/nginx-ui:latest
 镜像拉取
镜像拉取镜像下载之后我们可以在本地镜像中找到刚刚下载的镜像,双击创建容器,将性能限制取消,可以设置调用核心显卡,说不准有些项目需要用到。
 基础设置
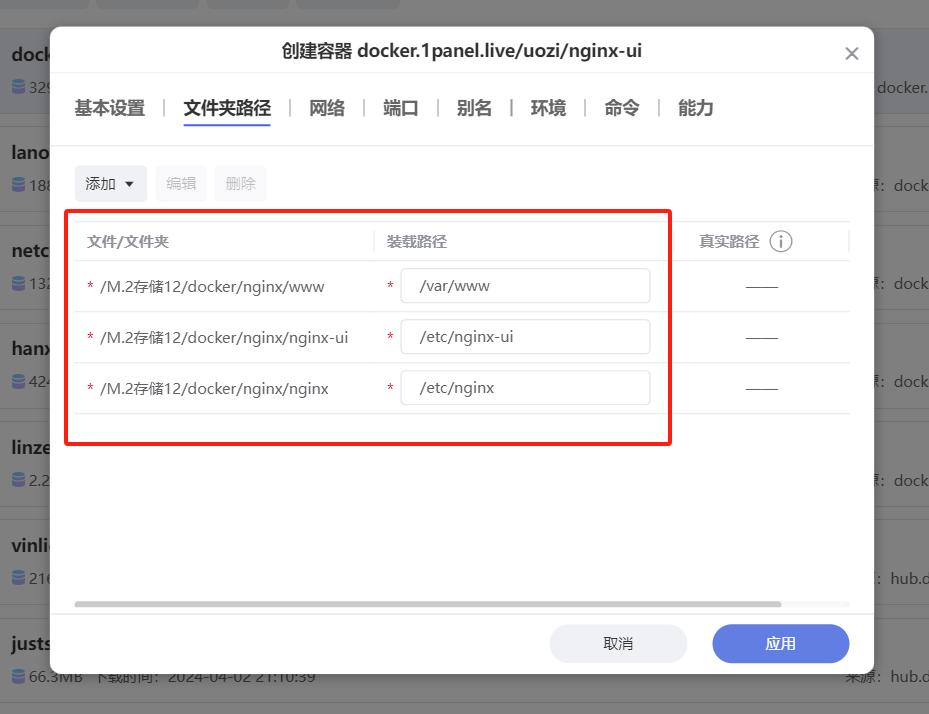
基础设置切到文件夹路径这里,我们建立一个nginx目录,其中新建nginx、nginx-ui以及www目录,映射路径情况如下。
 文件映射
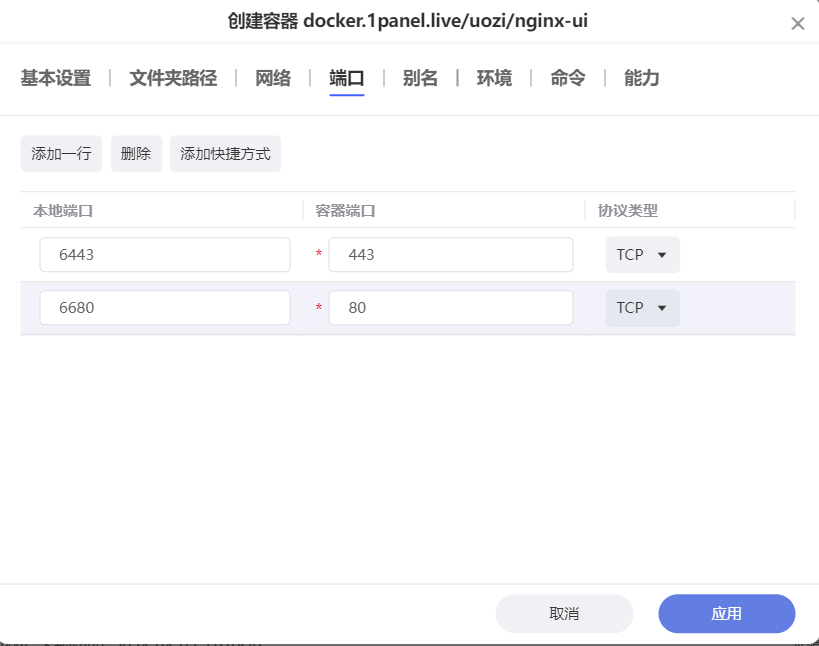
文件映射设置完文件之后转到端口这里,因为家用带宽是不开放80和443端口的,所以这里我本地端口记得改为其他的,例如我这里为6680和6443。
 端口
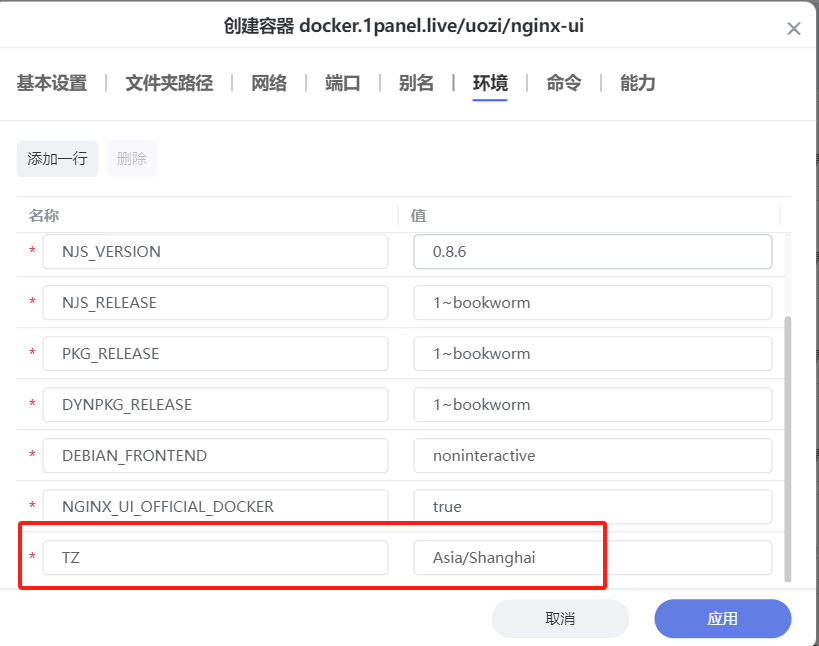
端口最后来到环境变量中,添加一个时区变量,值为Asia/Shanghai
 环境变量
环境变量最后点击应用等待容器启动成功就可以了。
体验
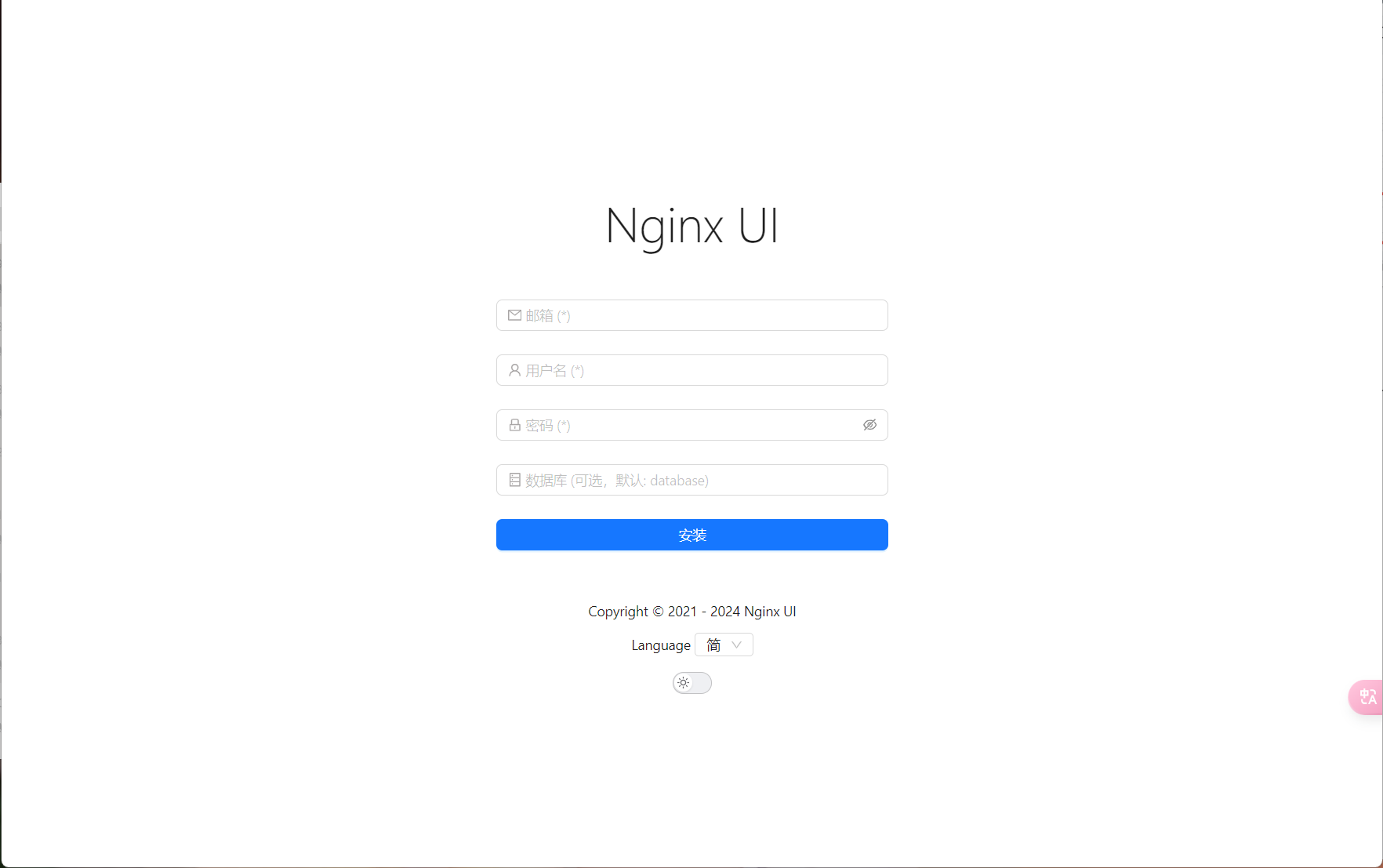
一切就绪之后浏览器输入极空间IP:6680就可以访问项目安装界面了,默认是英文界面,在下方能看到语言切换选项,可以切换到中文。
 登录界面
登录界面输入邮箱用户名以及密码就可以开始安装了,数据库也可以选择外置,也可以直接用内置数据库。安装之后登录就可以看到Nginx UI的仪表盘了。
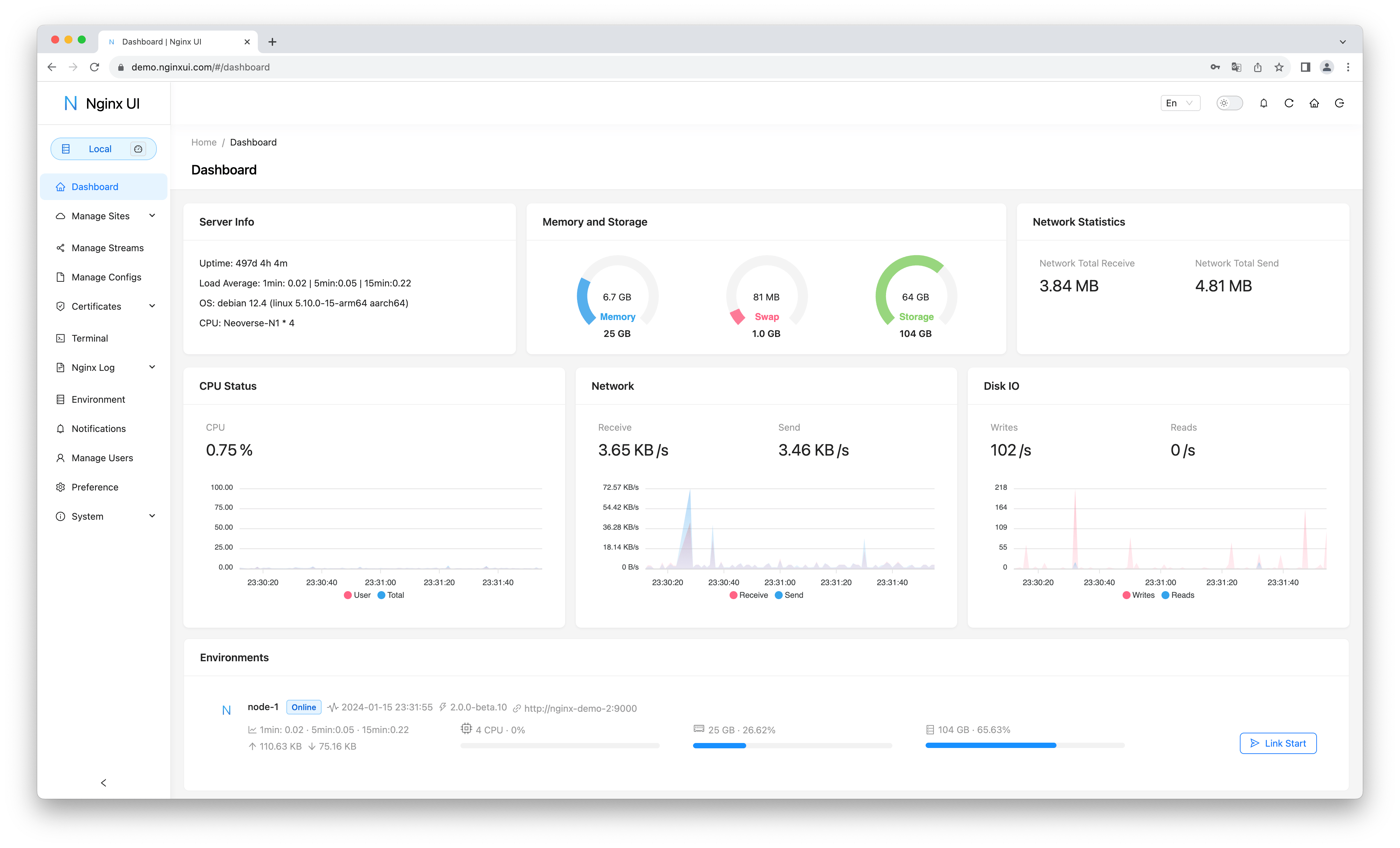
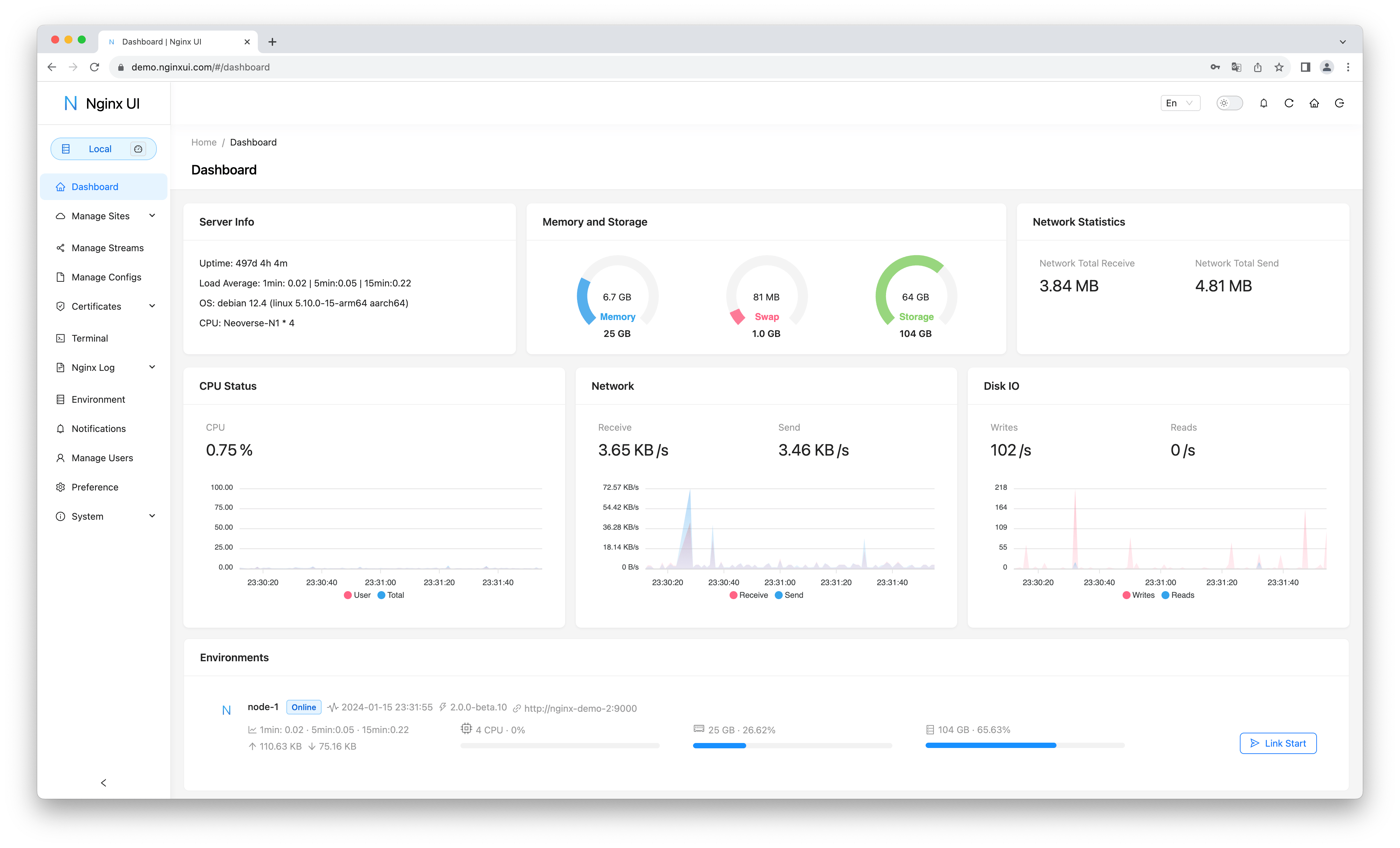
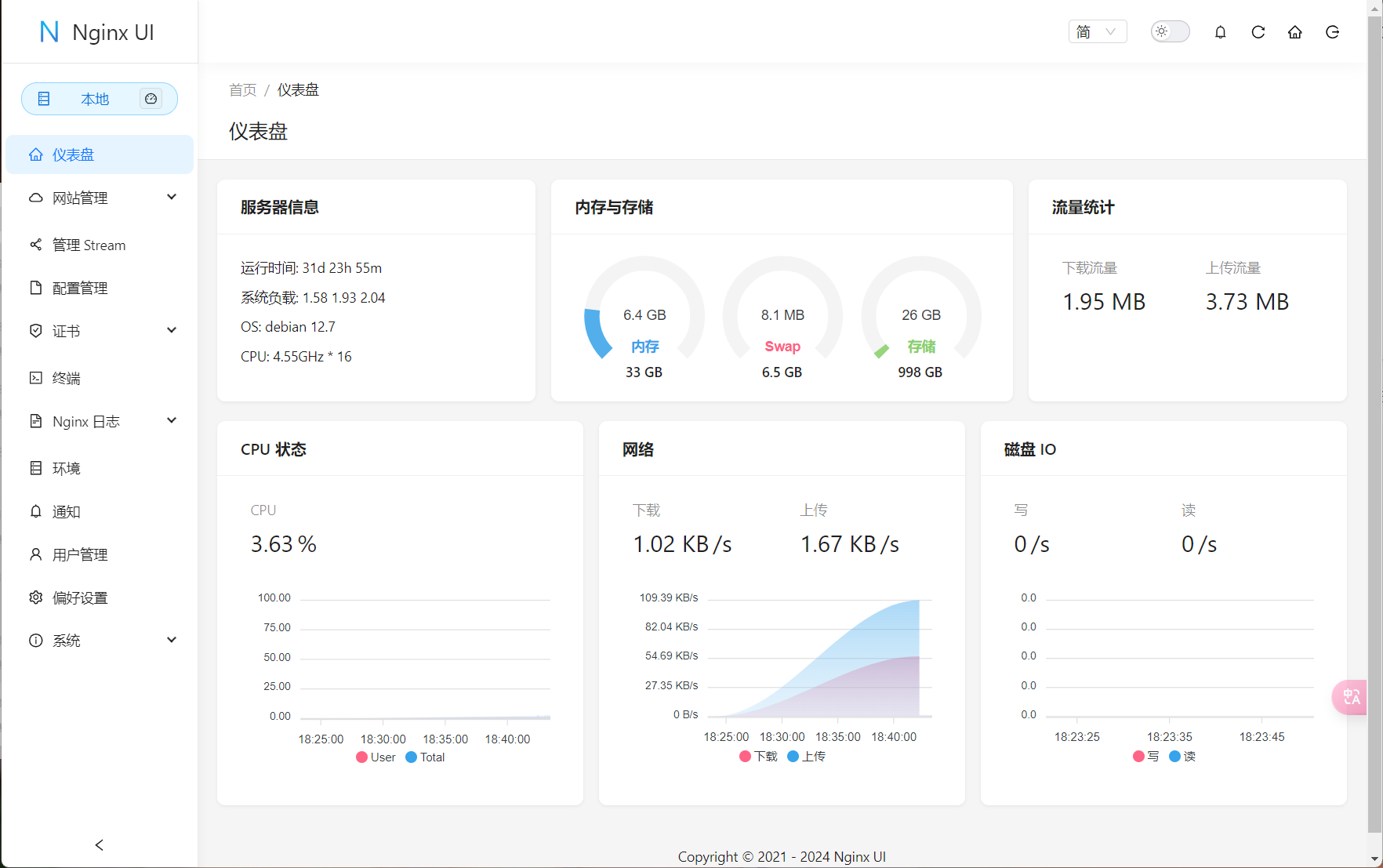
 仪表盘
仪表盘仪表盘中能看到咱们系统的一些大概信息,不过CPU这里并没有识别而是仅显示了频率和线程数,可能是项目bug也可能是其他原因。仪表盘下方就是网站管理,这里可以添加或者管理我们的网站。
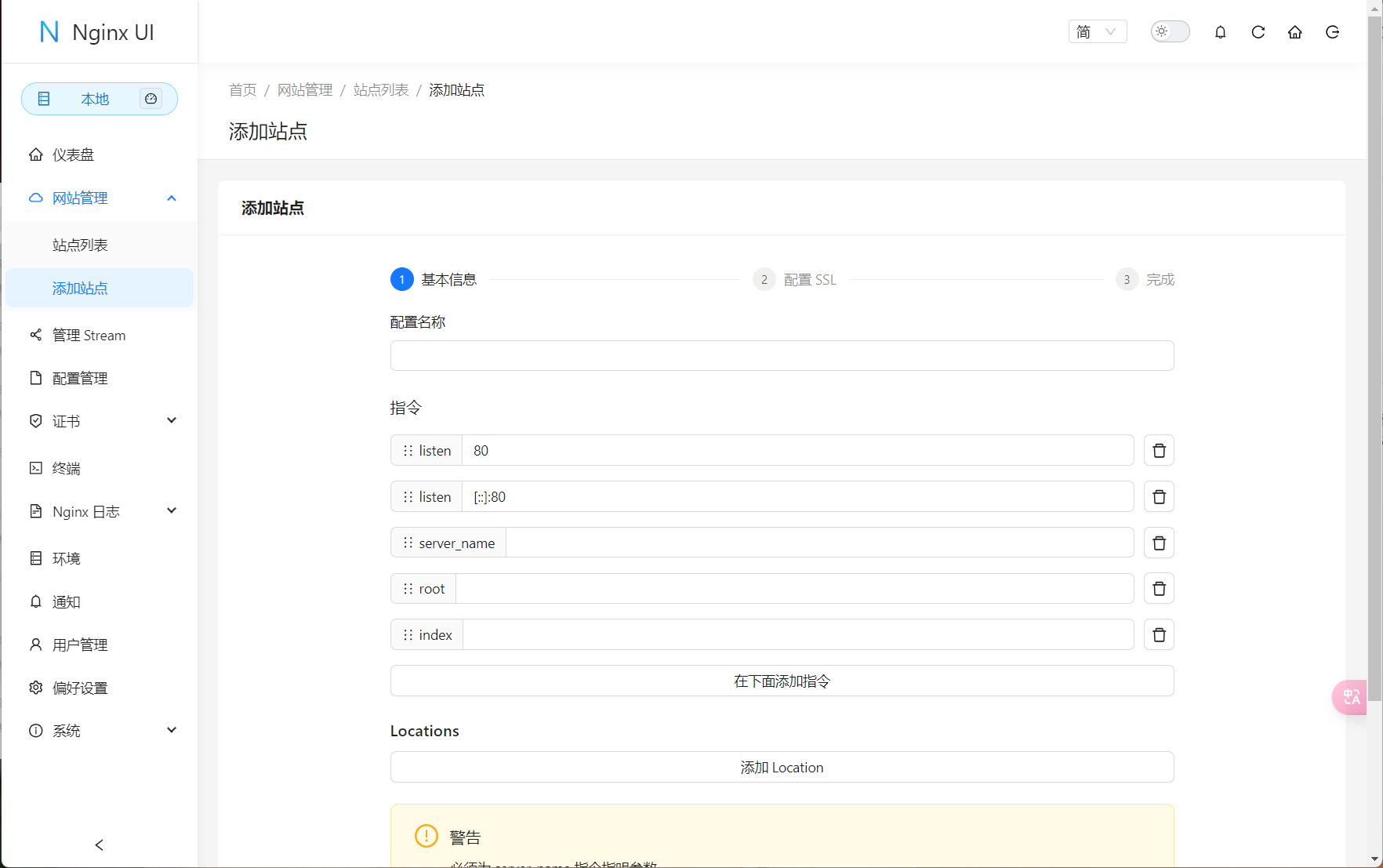
 网站管理
网站管理既然有网站管理,那自然就有证书管理,Nginx UI中能看到证书管理、ACME用户、列表以及DNS的凭证。同时下方也提供了终端的使用。
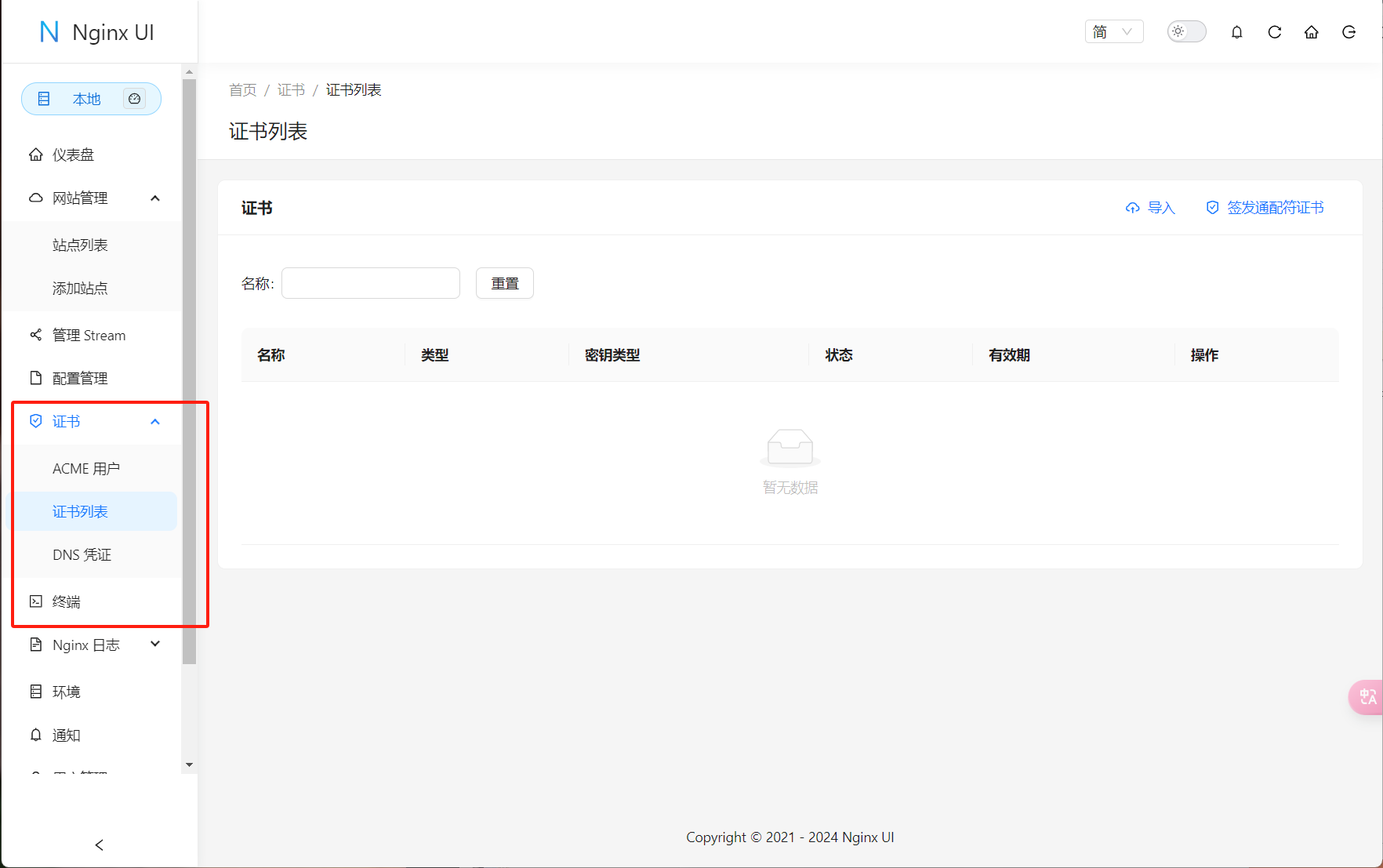
 证书管理
证书管理再往下还能看到Nginx日志、环境以及通知设置,比较有趣的是该项目还支持OpenAI的对接,在偏好设置中可设置AI模型,API地址以及代理等等信息。
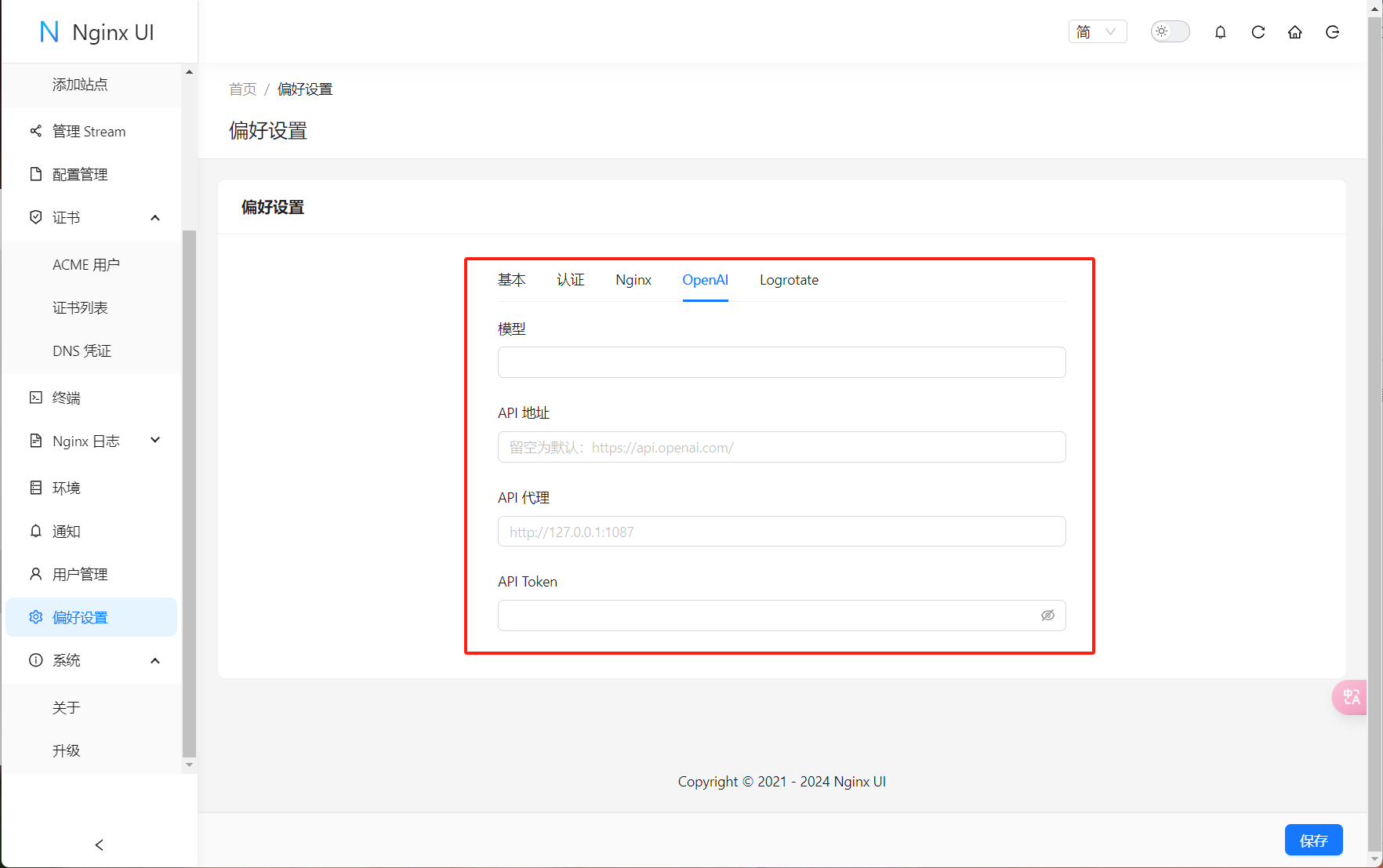
 OpenAI
OpenAI总结
Nginx UI的部署可以弥补极空间目前阶段建站的需求,而随着SSH端口的放开,后续极空间或许会更新出自己的“web station”也说不定。而目前Nginx UI不管是在功能还是颜值上,都算得上是上乘的Nginx管理平台,推荐有需求的可以部署。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连


