 网页内容监控工具—Check酱,随时监控熊猫是否更新以及京东价格走向
网页内容监控工具—Check酱,随时监控熊猫是否更新以及京东价格走向
前言
最近被粉丝催更的极其恐怖,针对这一情况,熊猫贴心的想到了这样的工具。Check酱——一个通用网页内容监控工具,可以监测网页内容变化,并通过Server酱发送异动到微信。这样一来,熊猫更新没有你们就能第一时间知道了,长期不更新就可以直接粉丝群催更了(催了也不一定有用)
部署
Check酱的部署并不难,如果你是群晖7.2的系统,那么直接docker中搜索easychen/checkchan
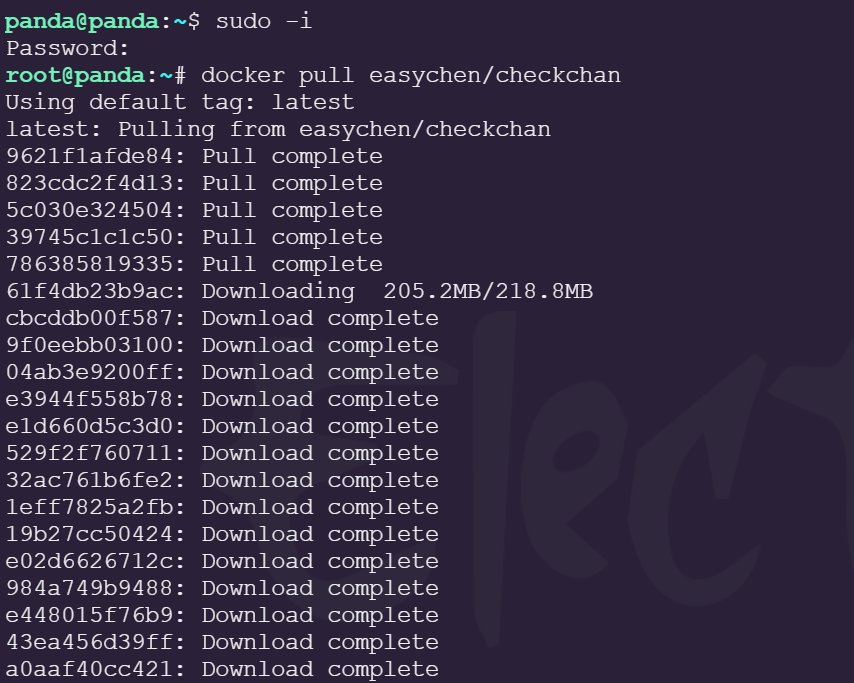
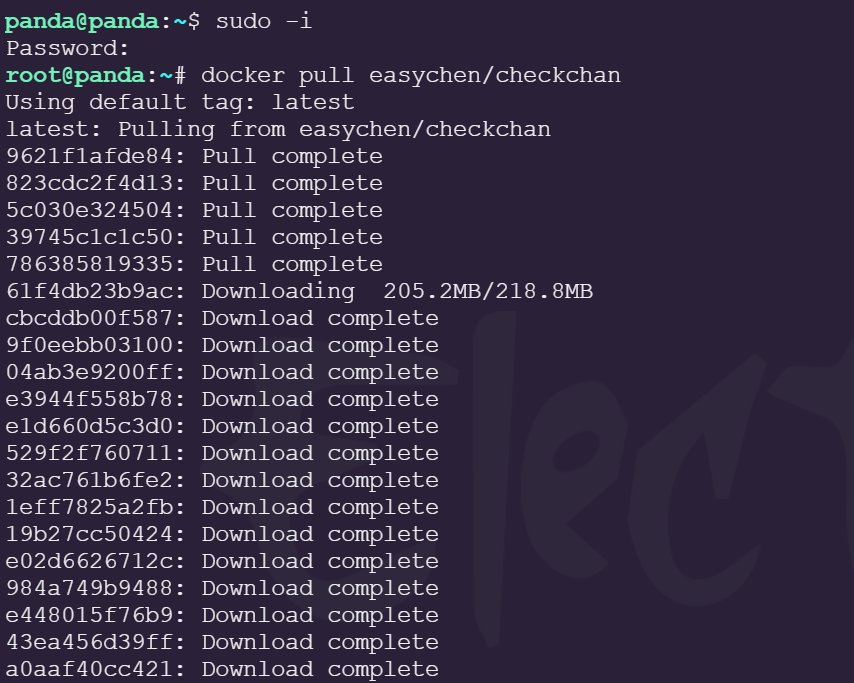
便可以找到该项目。如果不是也没事,你可以通过命令:docker pull easychen/checkchan来拉取项目(记得获取管理员权限后再执行命令)。
 拉取项目
拉取项目当然该项目一样还可以在绿联以及极空间中去进行部署,同理直接搜索项目就可以了,该项目并不需要太大的权限。
 绿联下
绿联下在docker文件夹下新建一个checkchan文件夹,随后将映射路径设置为/checkchan/data。
 文件夹映射
文件夹映射随后端口方便将端口映射到本地端口,其中容器端云端:80,远程桌面(VNC): 5900,远程桌面的Web界面(NoVNC): 8080。映射这三个就可以了。
 端口设置
端口设置环境变量中,CKC_PASSWD=这里是远程桌面的密码,API_KEY=这里是云端的API KEY,随意发挥就可以了。VDEBUG设置为OFF,VNC为ON,你还可以通过WIN_WIDTH和WIN_HEIGHT来设置VNC的分辨率。
 环境变量
环境变量当然你觉得麻烦的话,也可以直接用yml文件一键启动:
version: '3'
services:
chrome:
image: easychen/checkchan:latest
volumes:
- "./data:/checkchan/data"
environment:
- "CKC_PASSWD=<这里是远程桌面的密码,写一个你自己想的>"
- "VDEBUG=OFF"
- "VNC=ON"
#- "WIN_WIDTH=414"
#- "WIN_HEIGHT=896"
#- "XVFB_WHD=500x896x16"
- "API_KEY=<这里是云端的API KEY,写一个你自己想的>"
- "ERROR_IMAGE=NORMAL" # NONE,NORMAL,FULL
#- "SNAP_URL_BASE=<开启截图在这里写服务器地址(结尾不用加/),不开留空>..."
#- "SNAP_FULL=1"
- "TZ=Asia/Chongqing"
# - "WEBHOOK_URL=http://..." # 云端 Webhook地址,不需要则不用设置
# - "WEBHOOK_FORMAT=json" # 云端 Webhook POST 编码,默认是 Form
ports:
- "5900:5900"
- "8080:8080"
- "8088:80"体验
浏览器输入http://nasip+8080对应端口就可以看到VNC连接的界面了。
 项目界面
项目界面vnc自然是很难用的,所以我们可以通过插件连接云端API来使用,就很方便。首先我们需要下载插件,这个谷歌和edge直接搜索:Check酱就可以找到了。
 插件
插件插件获取之后我们通过我们设置的api连接上插件,在插件的右上角会有一个云端的选项,点进去就可以设置api。
 设置api
设置api这里你可以用域名,实现互联网使用,如果只是本地则直接用本地IP就可以了。设置好之后就能看到这样的界面了。
 完成设置
完成设置最后我们进到熊猫的主页,右键数遍就能看到插件,点击便可以选择提醒项。
 插件
插件我这里通过设置变量粉丝数,这样就可以知道我涨粉以及掉粉情况了。在通过API将其设置到其他软件或者手机上,那么我便可以实现实时动态展示我的粉丝数了,是不是有一种灯牌的感觉。
 粉丝数变化
粉丝数变化总结
这样的项目每个人使用方法不一样,我可以用来检测粉丝变化,你也可以用来检测我是否更新,甚至你可以用来监控你想要的商品的价格走势。这样一想是不是很有用?当然工具提供了,怎么玩全靠大家的想象力了,还有什么其他玩法记得留言,工具还不错,熊猫准备长期使用了。
以上便是本期的全部内容了,原创不易,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注


