 力荐!NAS下搭建一个福特曾使用的仓库管理系统——GreaterWMS
力荐!NAS下搭建一个福特曾使用的仓库管理系统——GreaterWMS
 封面
封面前言
该项目之前便发现了,但是苦于一直不知道怎么在群晖上实现,前几天联系到了开发者,在与他沟通交流后发现原来已经有教程了,一下教程来自于老苏的博客。老苏和我一样也是一个执着于各种docker折腾的玩家,大家感兴趣的可以去关注一下他的博客或者公众号。
GreaterWMS——完全开源的仓库管理系统。该库存管理系统之前是福特亚太区售后物流仓储供应链流程。支持扫描仪PDA、手机APP、桌面exe、网站。
部署
GreaterWMS的部署比较复杂,需要更改很多东西以及用到命令行。首先我们需要准备它的运行环境,在套件中心中添加矿神的套件源:https://spk.imnks.com,再搜索git并安装。
 安装GIT
安装GIT随后我们使用ssh工具链接到nas,将GreaterWMS克隆到我们的nas上。
# 进入 docker 目录
cd /volume1/docker
# 国内用户使用 gitee 克隆项目到您的本地或服务器
git clone https://gitee.com/Singosgu/GreaterWMS.git
# 国外用户还是用 github
git clone https://github.com/GreaterWMS/GreaterWMS.git
# 进入目录
cd GreaterWMS
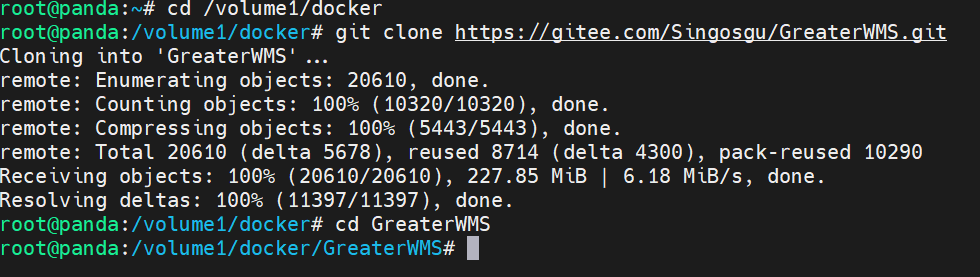
 示例
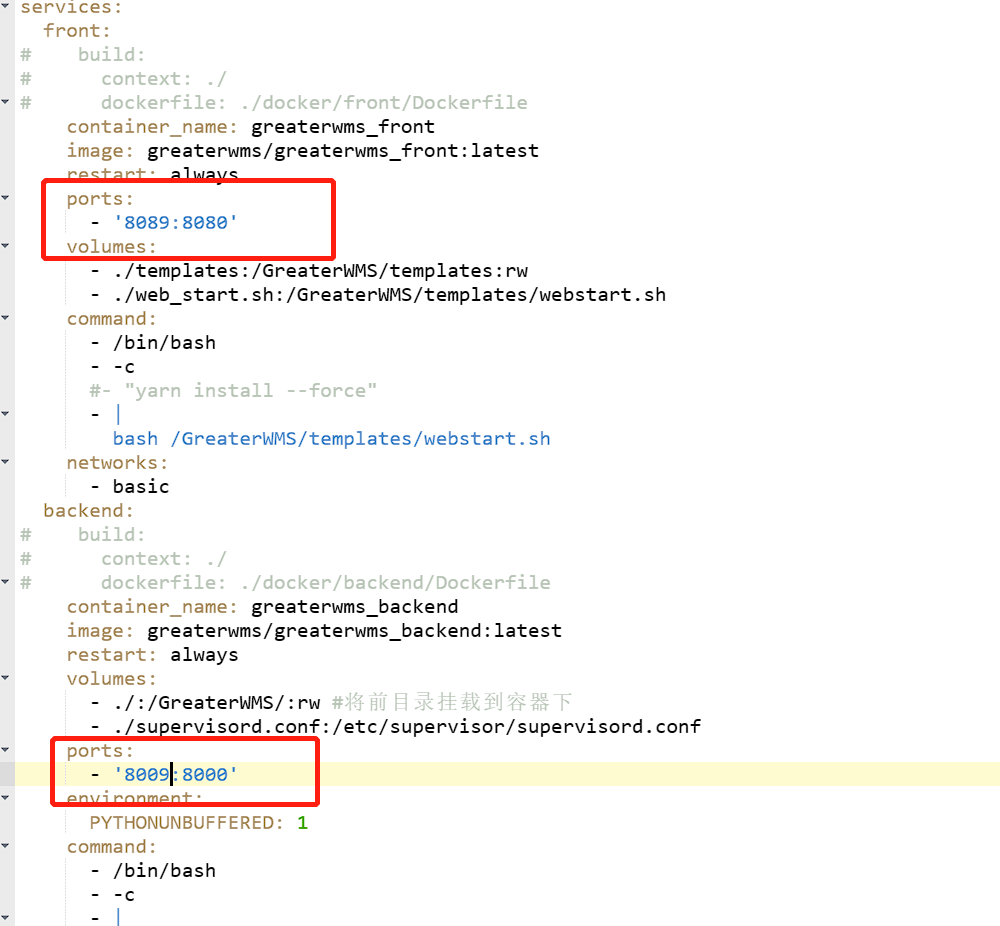
示例下载完毕后我们进行docker-compose.yml文件的修改,修改front与backend项目的端口,默认front为8080:8080,backend为8000:8000.由于我8000端口已用,所以我这里将他改一下,如果你们这两端口都空闲,可以不更改。
 更改端口
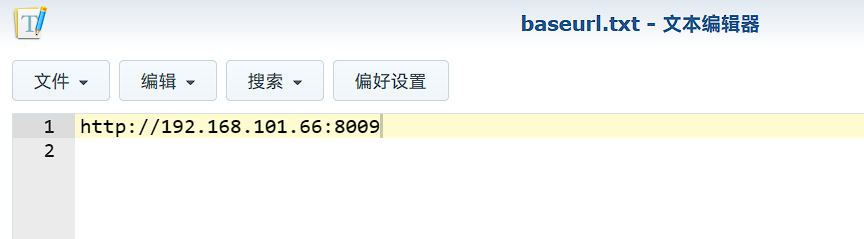
更改端口然后再修改baseurl.txt文件,文件路径为/docker/GreaterWMS/templates/public/statics/baseurl.txt。将http://127.0.0.1:8000,改为本机IP+本地端口,熊猫群晖IP为192.168.101.66,结合前面修改的端口,所以这里改为http://192.168.101.66:8009。
 文件修改
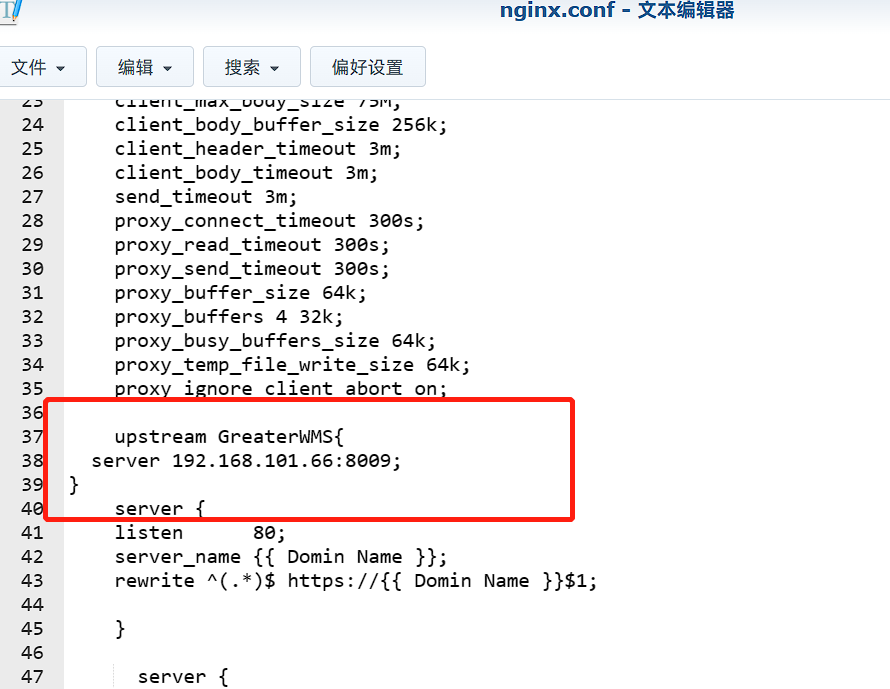
文件修改再在GreaterWMS根目录中找到nginx.conf文件,找到server127.0.0.1:8008,修改为server 192.168.101.66:8009
 修改文件
修改文件自此准备工作就做完了,接下来就是启动项目。ssh连接nas后进到项目根目录执行docker-compose up -d命令,随后会自动下载前端依赖,有时会下载失败,导致前端无法启动,此时先执行docker-compose down再docker-compose up -d重新下载,直至成功为止。(拉取镜像可能会很慢,毕竟容器有点大,忍一下)
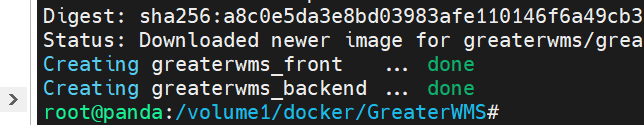
 拉取成功
拉取成功看到两个done便拉取成功了,此时还不能直接进入项目,还需要编译前端,我们输入命令进入到前端容器。
# 进入前端容器
docker exec -it greaterwms_front /bin/bash
# 编译前端代码
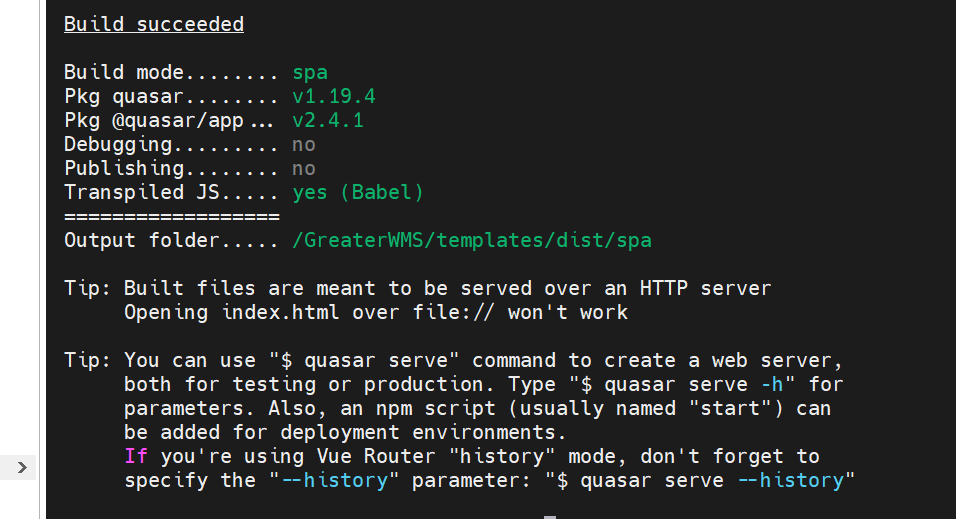
quasar build 编译完成
编译完成出现以上命令便代表编译完成了,但是我们还需要重新启动一次容器,执行命令docker-compose down卸载容器,再执行docker-compose up -d启动容器。(注意这里需要回到项目根目录操作)
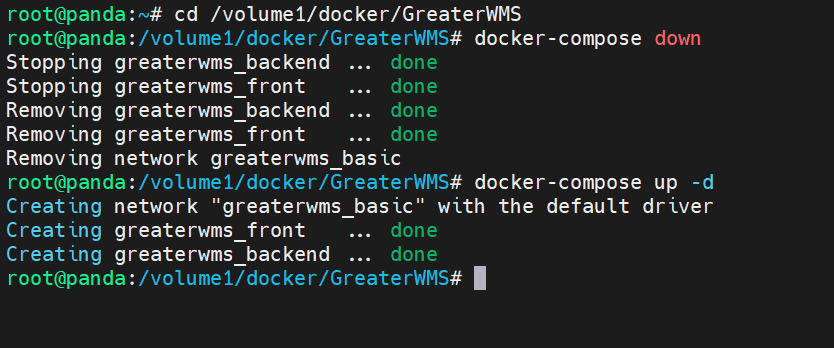
 重启容器
重启容器最后在群晖的docker中查看这两容器的日志,后端要看到 Starting development server at http://0.0.0.0:8000/ ;前端要看到 ℹ 「wds」: Project is running at http://0.0.0.0:8080/ 。这样便代表部署成功了,接着在浏览器中输入http://群晖IP:8009或者http://群晖IP:8089都是能看到主界面的,只不过一个是调试模式罢了。
体验
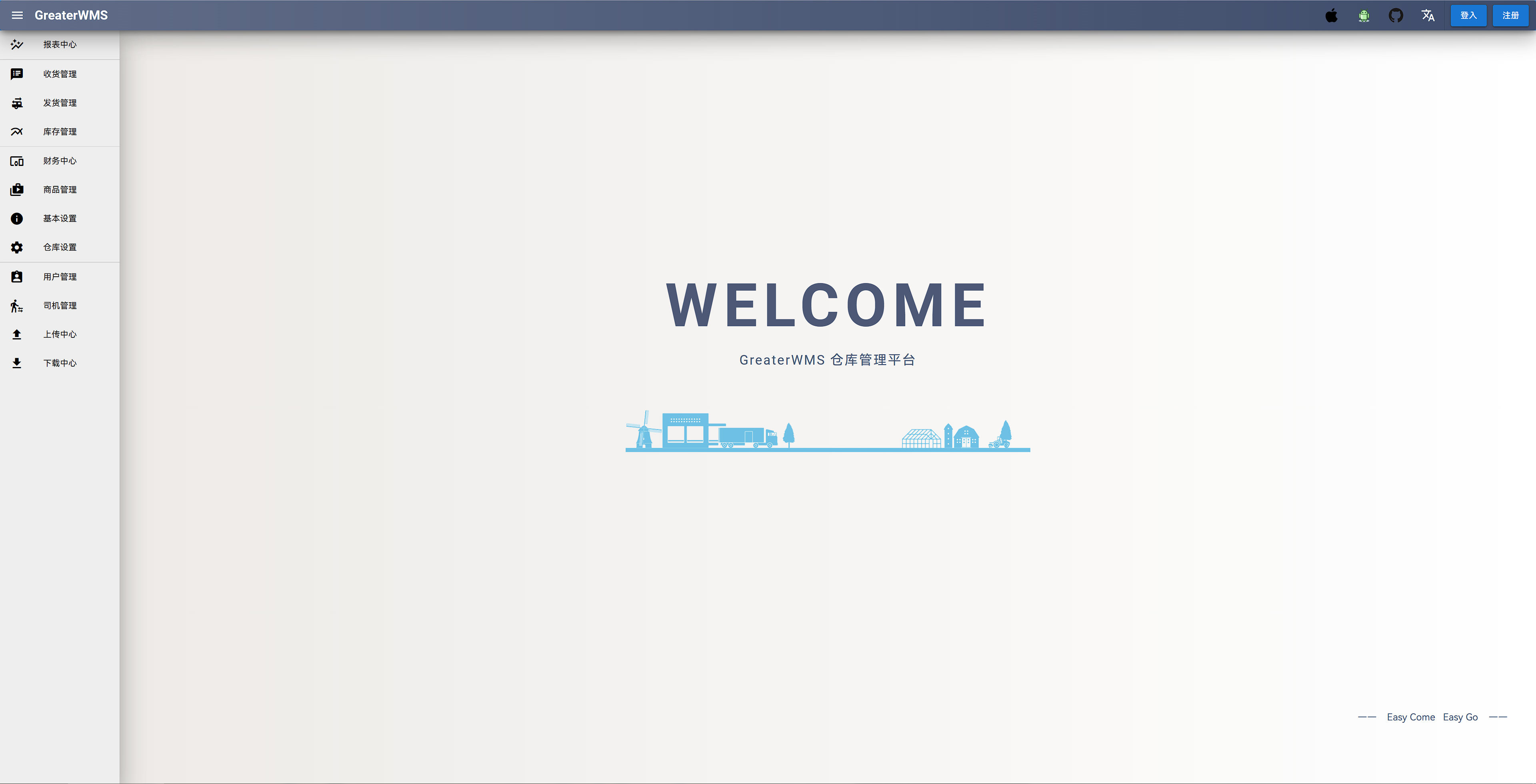
输入地址后右上角可以切换为中文显示,首次进入点击右边注册,我们需要注册一个管理员账号。
 主界面
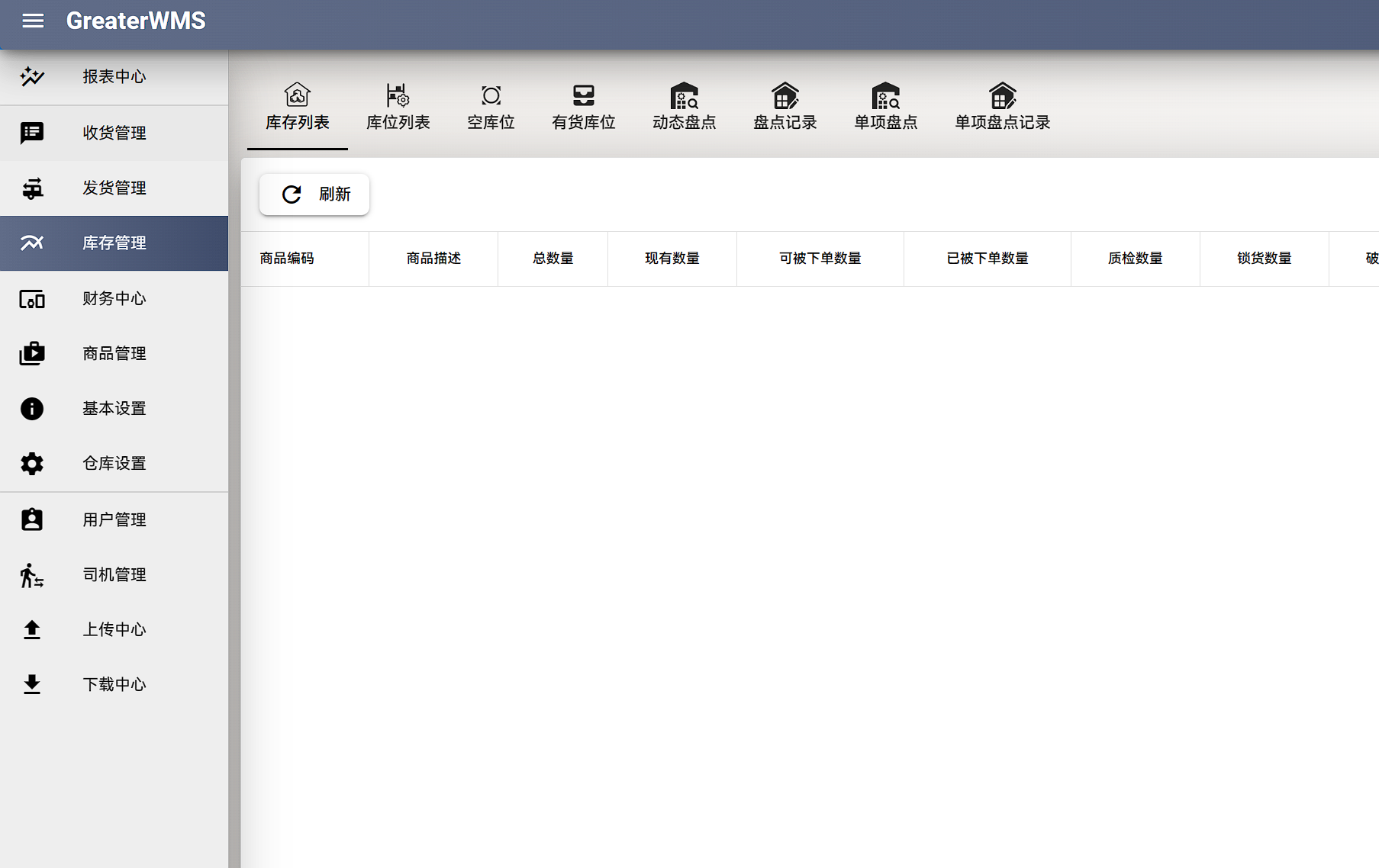
主界面随后便可以进行系统的操作了,项目内容和名字一样,就是一个仓库管理系统,左边为功能区点击对应功能区后上面会出现选项栏。
 界面介绍
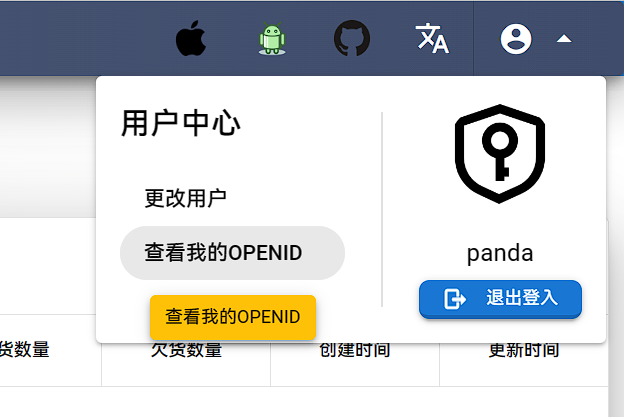
界面介绍具体的功能大家自行探索了,毕竟这样的项目属于公司或者企业使用,熊猫个人也是用不上的。值得一提的是该项目支持手机端,但是手机端为apks格式,需要先安装SAI(Split APKs Installer),再用SAI来安装GWMS.apks。具体的app设置只需要下载app后填入服务器地址并填入对应的OPENID即可,OPENID在网页端的右上角账户那里可以看到。
 OPENID
OPENID总结
该项目部署可能存在部分设备不能一次性部署成功,可以多尝试几次。同时该项目也是目前我体验过很成熟的仓库系统,如果真的有需要,完全可以自用了,部署也挺简单的。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 求关注
求关注



先试试看,找很久类似的系统了,多谢了
仓库系统开源的蛮多的,只不过这个部署简单功能齐全,最好用