 对话、绘图我全都要!极空间最全AI方案,超详细教程
对话、绘图我全都要!极空间最全AI方案,超详细教程
前言
书接上回,之前我写到过通过极空间部署kimi的API接口从而实现kimi大模型的使用,但由于过程很多人还是没看懂,且不知道如何对接到web服务中,于是今天便重新写写,同时我们将这个服务升级,除了kimi再将智谱、千问等大模型接入到我们的极空间中去部署。,为了照顾老用户,这次我依然使用极空间来部署,并且过程会更为详细。收藏关注一下不过分吧!
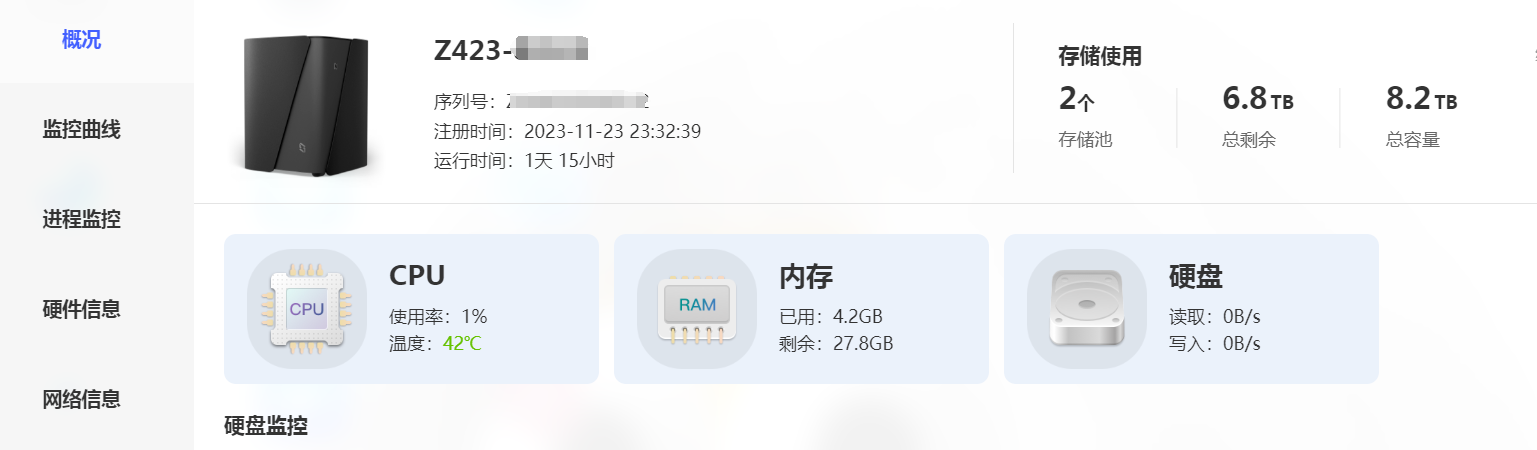
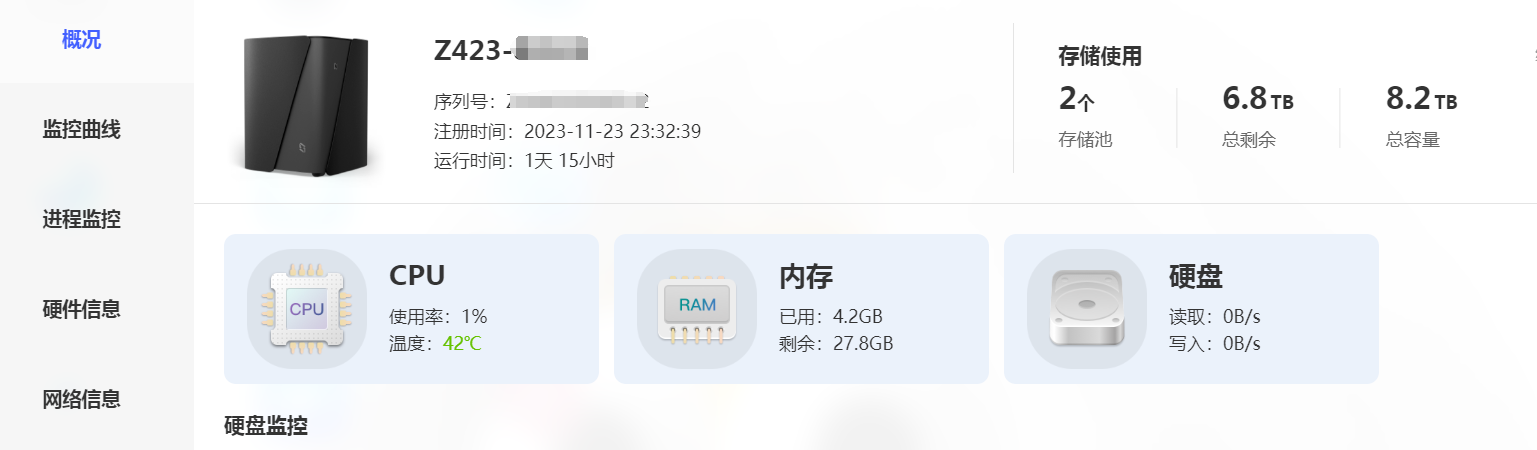
 Z423
Z423本次整个部署过程会涉及一共四个容器,我这里采用的设备为极空间Z423,作为民用级的NAS性能巅峰产品,除了出厂自带的32G大内存对于喜欢折腾各种玩法的人来说很友好,Z423的AMD锐龙7 5825U也是目前我使用过最强的NASCPU了。目前我Docker中已经部署十多个项目加上虚拟机一个,可以看到CPU的占用几乎不动,内存也完全没有焦虑。当然了,今天介绍的容器在老款Z4S以及最新的Z4Pro也可以顺便流畅运行。
部署过程
首先我们需要先部署一个web服务用于承接这些API接口,这样你才能通过可视化的界面来使用各种各样的大模型。市面上目前已经蛮多这样的web应用了,但无一例外大多都是套壳NextChat,所以我们干脆直接使用NextChat。
 NextChat
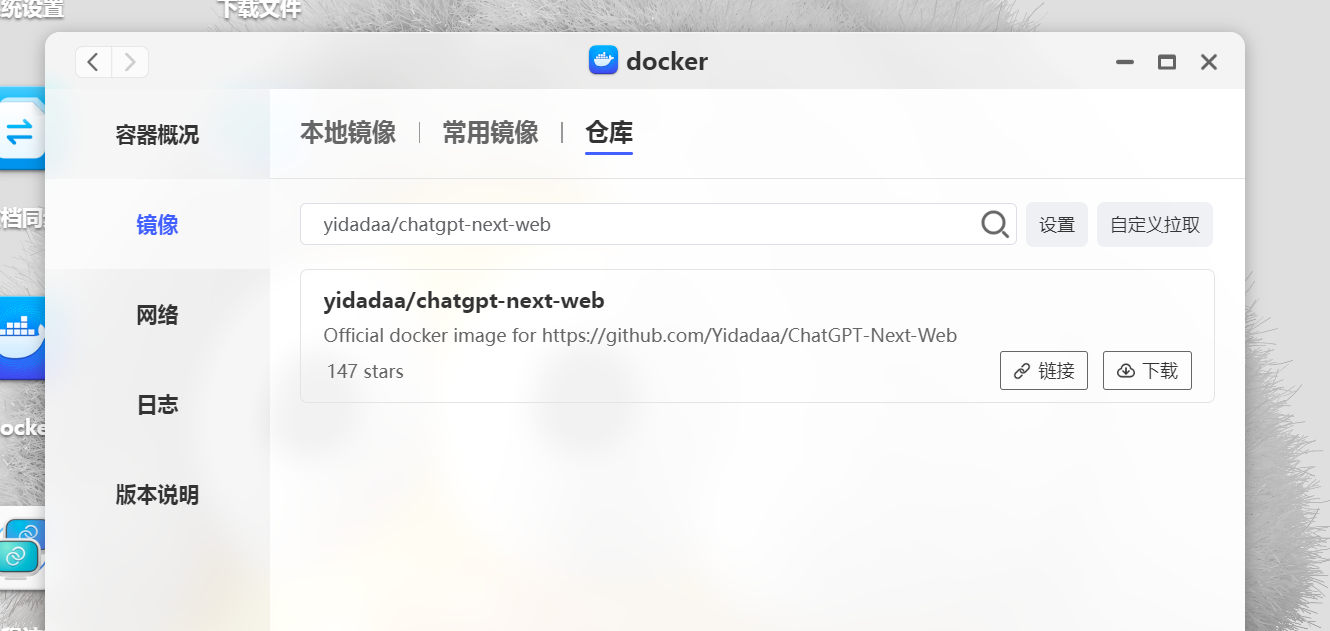
NextChatNextChat的部署并不难,首先我们访问极空间的Docker界面,在仓库中直接搜索yidadaa/chatgpt-next-web,如果下载超时,可以通过自定义拉取加代理的方式。
 项目下载
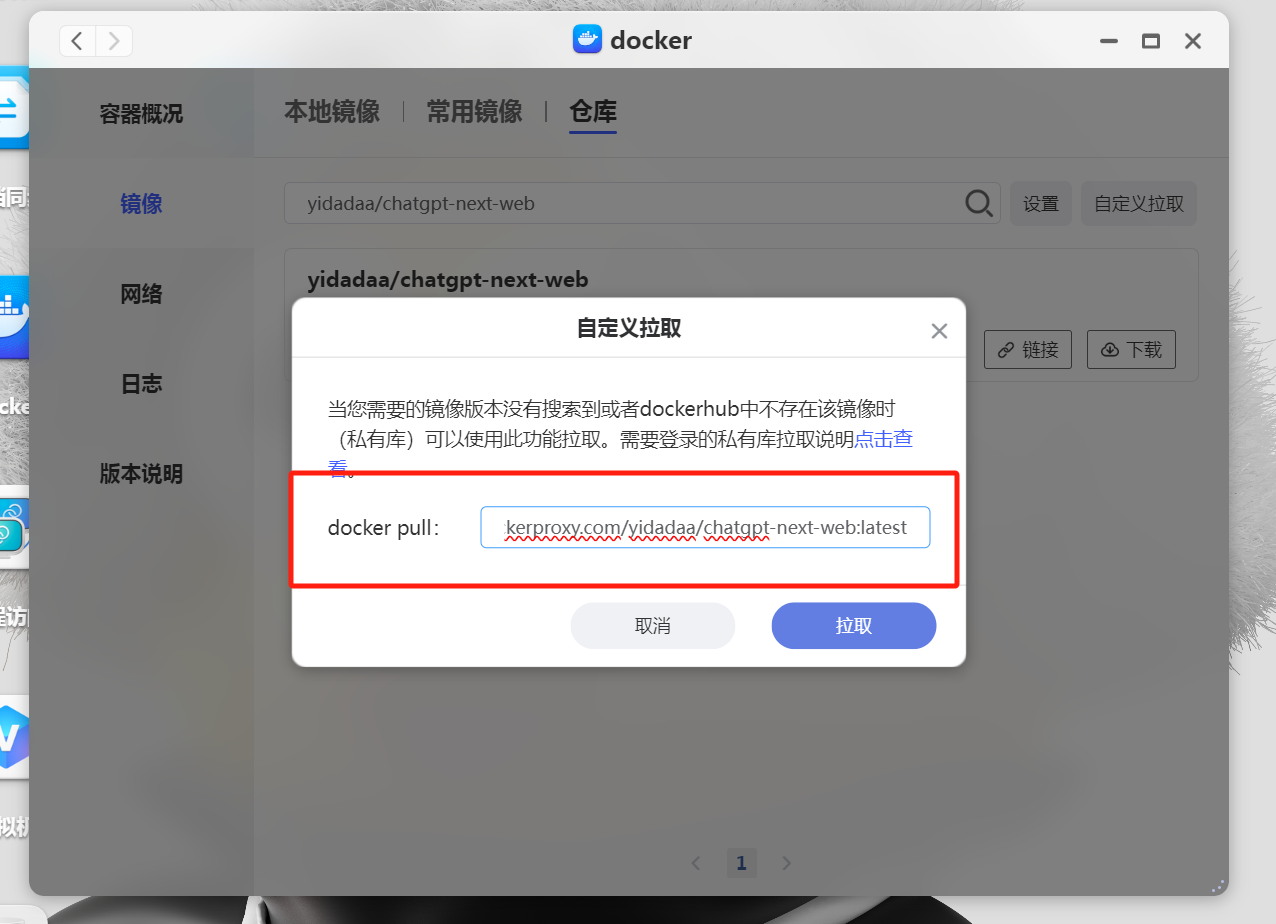
项目下载选择自定义拉取,随后在项目名前面加上dockerproxy.com,这样便可以实现更快的拉取镜像文件。(网址后面记得要加/符号哦!)
 加速镜像
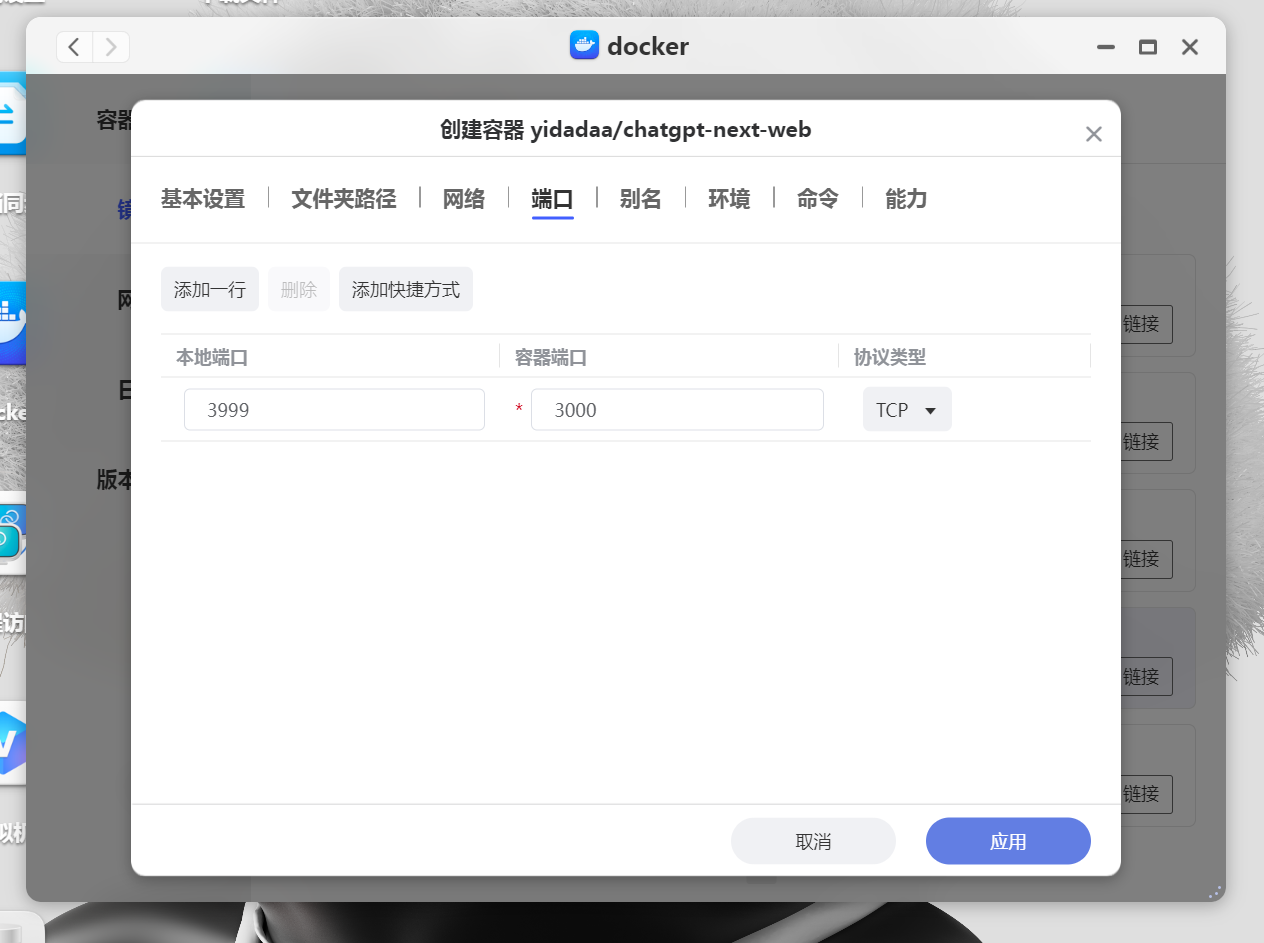
加速镜像镜像下载之后我们选择镜像创建容器,容器端口3000不变,本地端口随意不冲突就行。
 端口映射
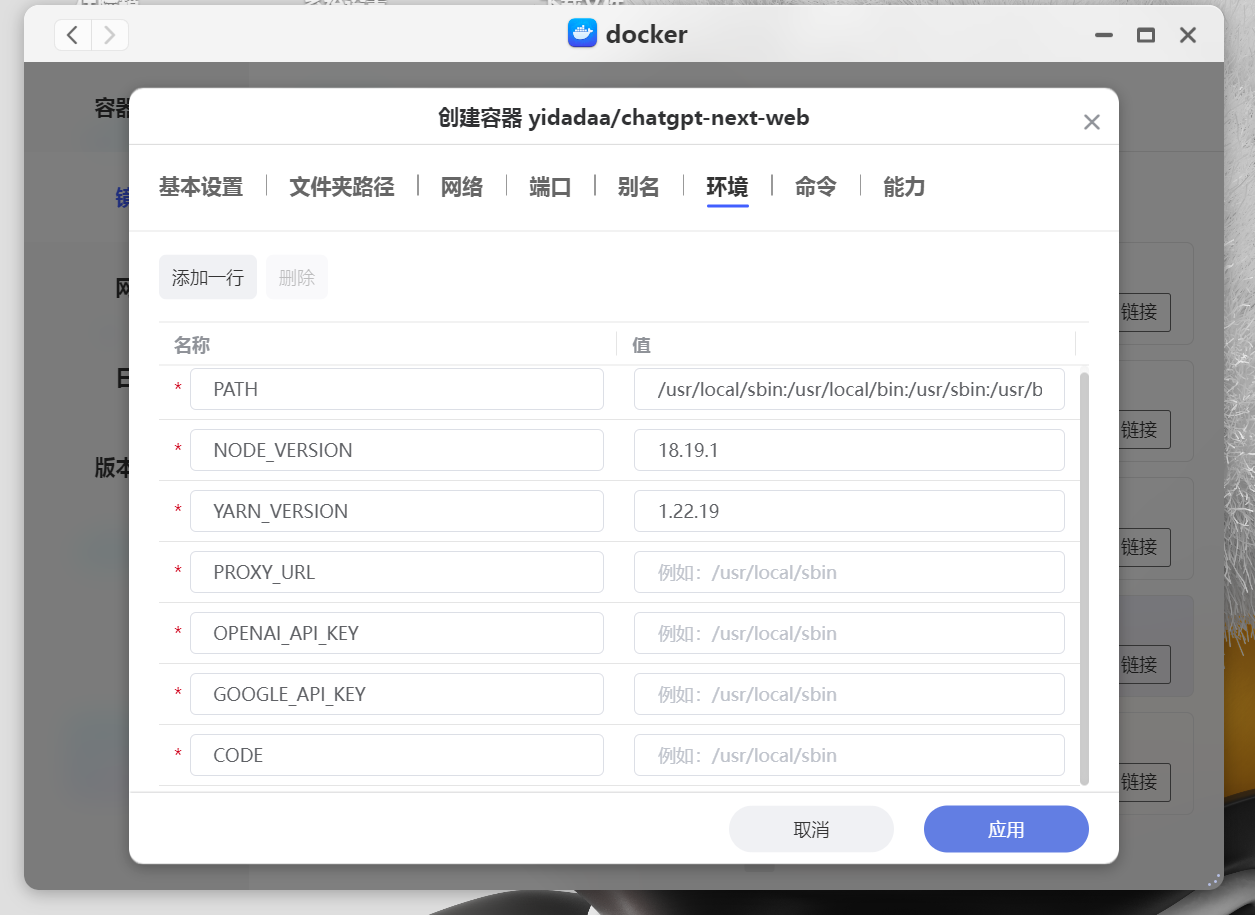
端口映射环境变量这里可以可以填写API的代理地址,key和访问密码,这里可以暂时不填写,毕竟我们还没有获取到key,访问密码变量为code,看你自己是否需要了,不填默认无密码。
 环境变量
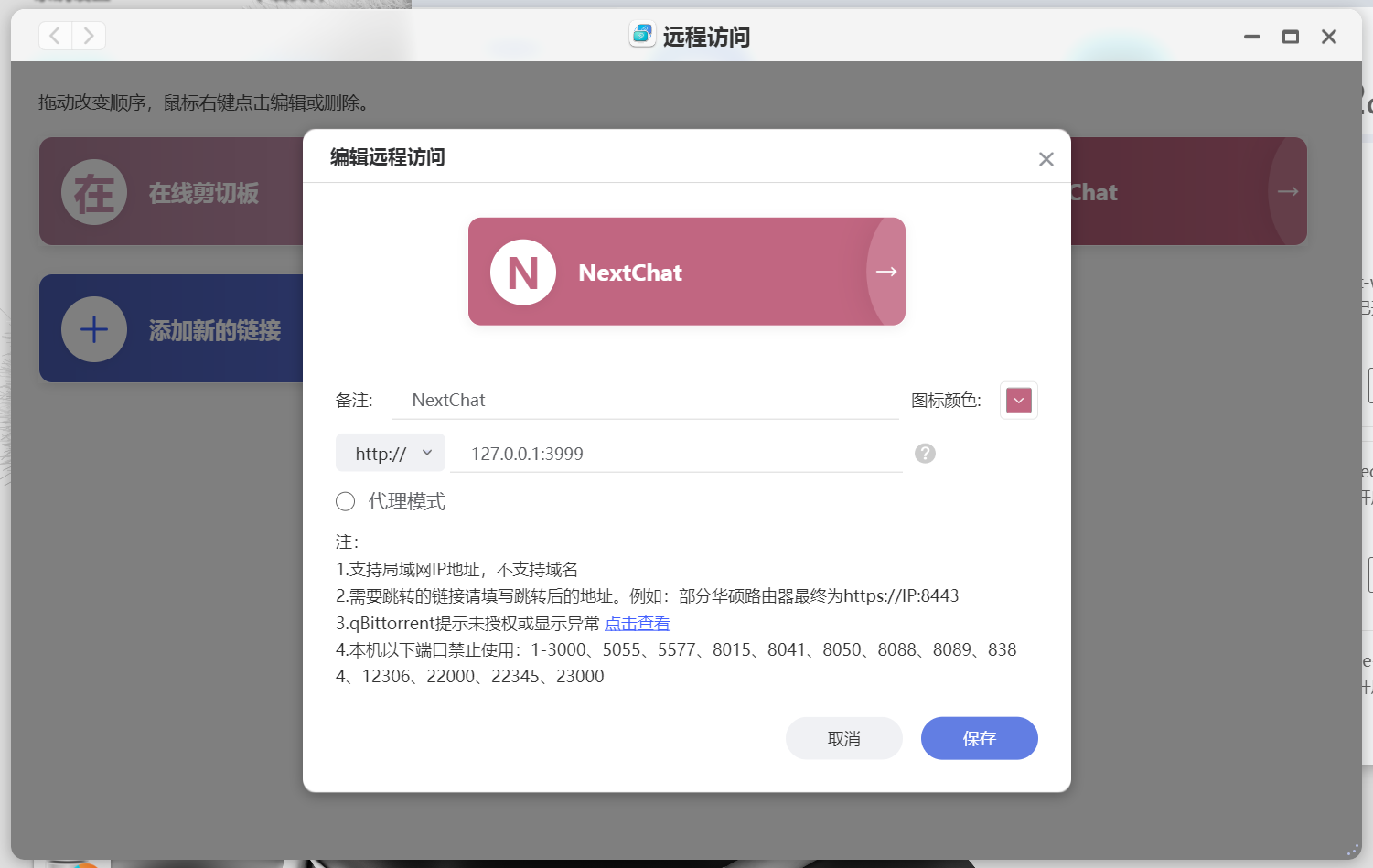
环境变量我这里直接全都不填写,随后直接创建容器。创建好之后我们打开极空间的远程访问功能(只能使用客户端)新建NextChat的远程访问,地址为127.0.0.1:本地端口,例如我这里就是127.0.0.1:3999。
 远程访问
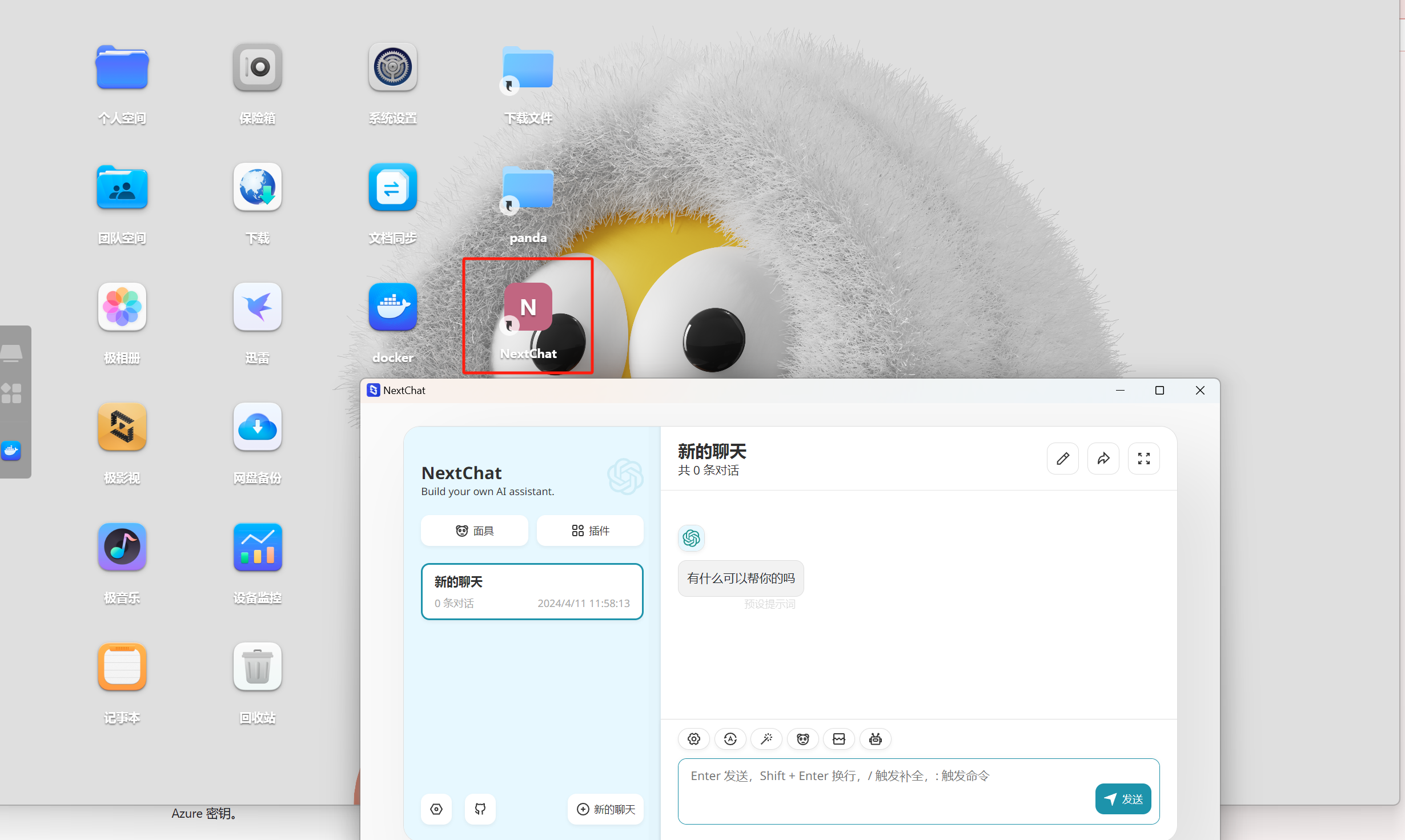
远程访问这时候我们通过远程访问的标签就可以访问到项目了,同时也可以将标签贴到首页作为快捷访问图标,极空间这一点还是蛮方便的,简单实用!
 项目首页
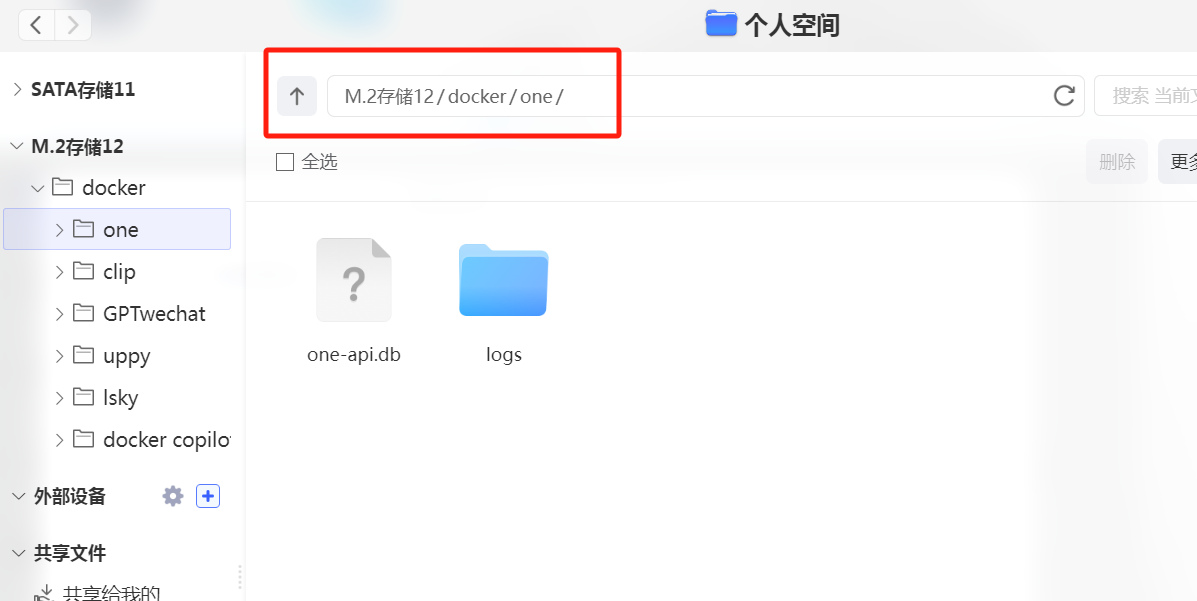
项目首页这时候我们还不能提问以及画图,毕竟我们还没有填写key。而为了将所有大模型集中到一起,所以这里我们直接部署one api来实现API接口的统一。在此之前我们在docker文件夹新建one文件夹(名字随意,好记就行)
 准备工作
准备工作随后在极空间的Docker仓库搜索justong/one-api,如果拉取失败,还是可以采取上述的加代理的形式。
 one-api
one-api选择镜像创建容器,文件夹路径这里我们将刚刚创建的one文件夹映射路径设置为/data,端口上容器端口3000不动,本地端口随意不冲突就行了。
 容器设置
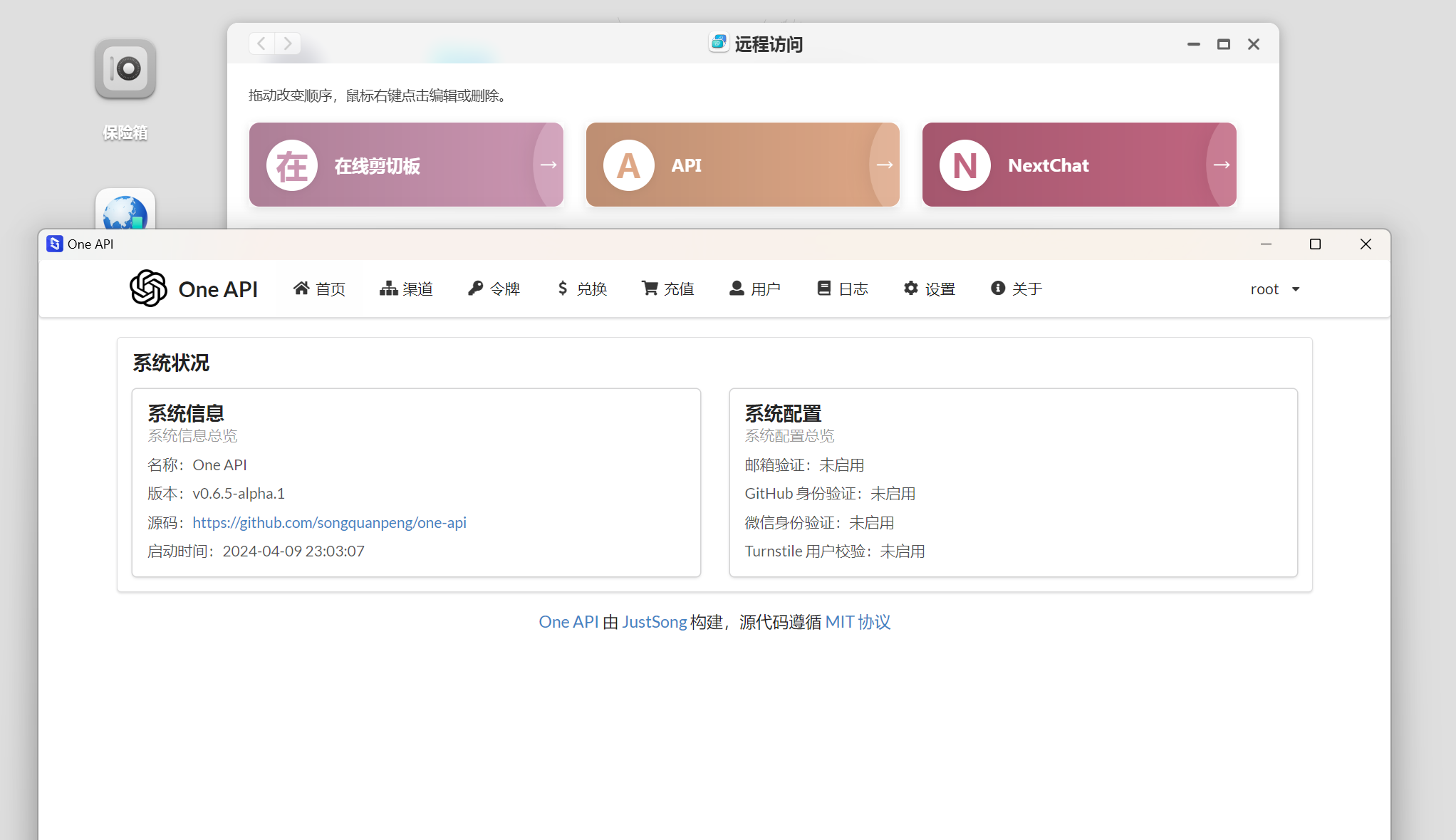
容器设置随后启动项目,这时候我们就能得到一个用于对接所有大模型的服务了,默认的用户名为root密码123456,首次登录会提醒你修改密码。这里我依然使用极空间的远程访问编辑好,这样方便我们直接使用。
 项目预览
项目预览这里我们已经为api的接入做好了所有准备工作了,接下来便是大模型的api搭建。首先是kimi模型。直接打开Docker仓库界面搜索:kimi-free-api下载镜像,镜像并不大,部署好也就200多M。(需要注意的事,该项目目前仅用于自用,再次感谢LLM Red Team大模型红队组织的开源项目。)
 项目下载
项目下载下载之后我们直接创建容器,这里只需要将端口8000映射出去就可以了。这时候你的kimi接口便为你的ip地址+本地端口号,例如我这里就是http://192.168.101.12:8700。
 端口映射
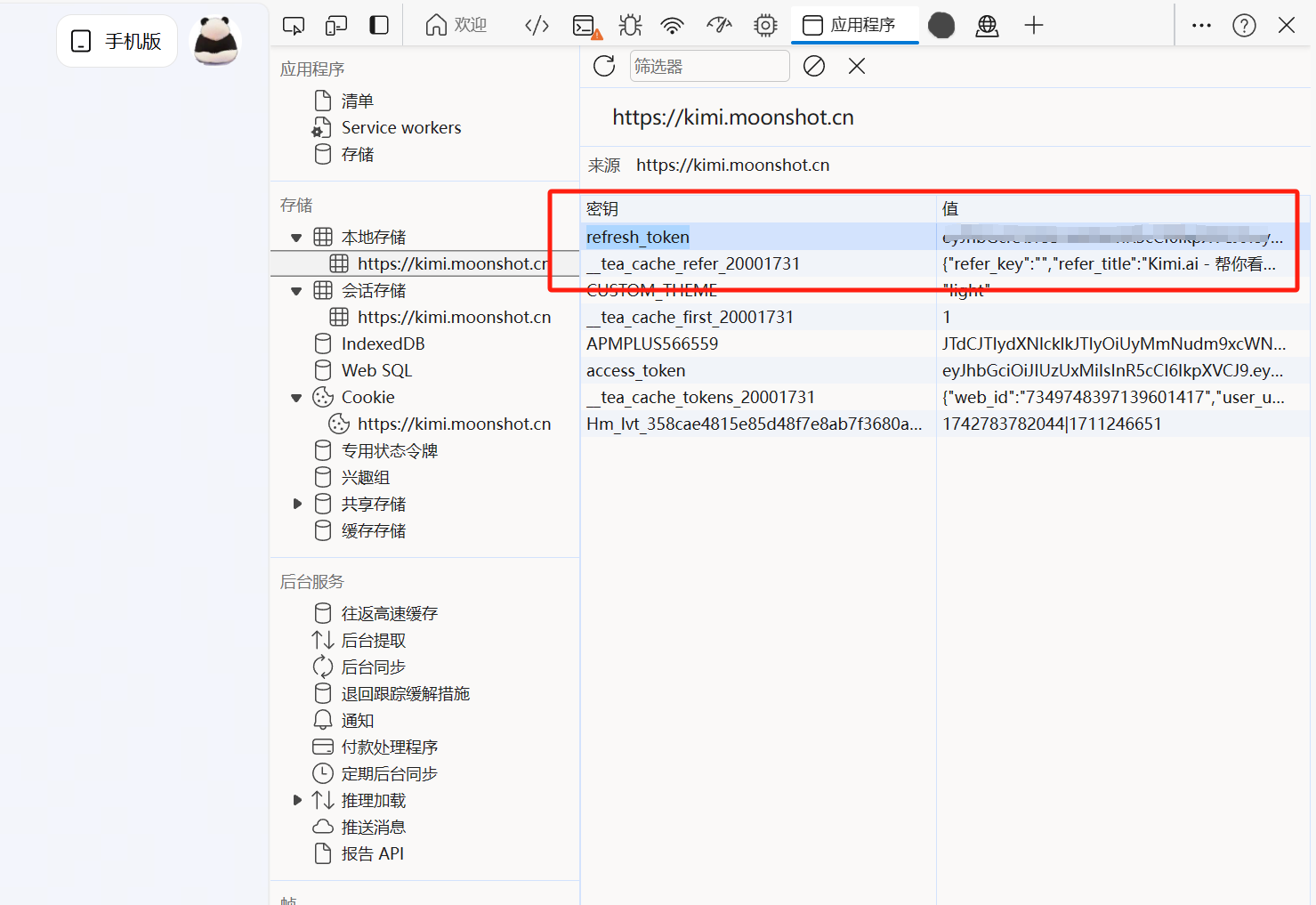
端口映射接口有了,还需要获取对应的key。kimi的key很好获取,登录kimi的官网,注册登录账号之后随便发起一段对话。随后按F12打开浏览器的开发人员功能,这里我使用的为Edge浏览器,所以点击应用程序-本地会话功能,找到refresh_token这一项,将其中的值记录下来,这就是稍后需要使用到的key。如果你是谷歌或其他浏览器,开发选项为英文界面,那么就在Application > Local Storage中去找。
 key
key这时候我们便得到了kimi的api接口以及key。由于kimi目前不支持ai绘图,所以我们还需要其他模型,所以这里我们再采取LLM Red Team大模型红队的开源项目glm-free-api来获取智谱清言的api接口以及key。Docker中搜索vinlic/glm-free-api下载镜像。
 智谱清言
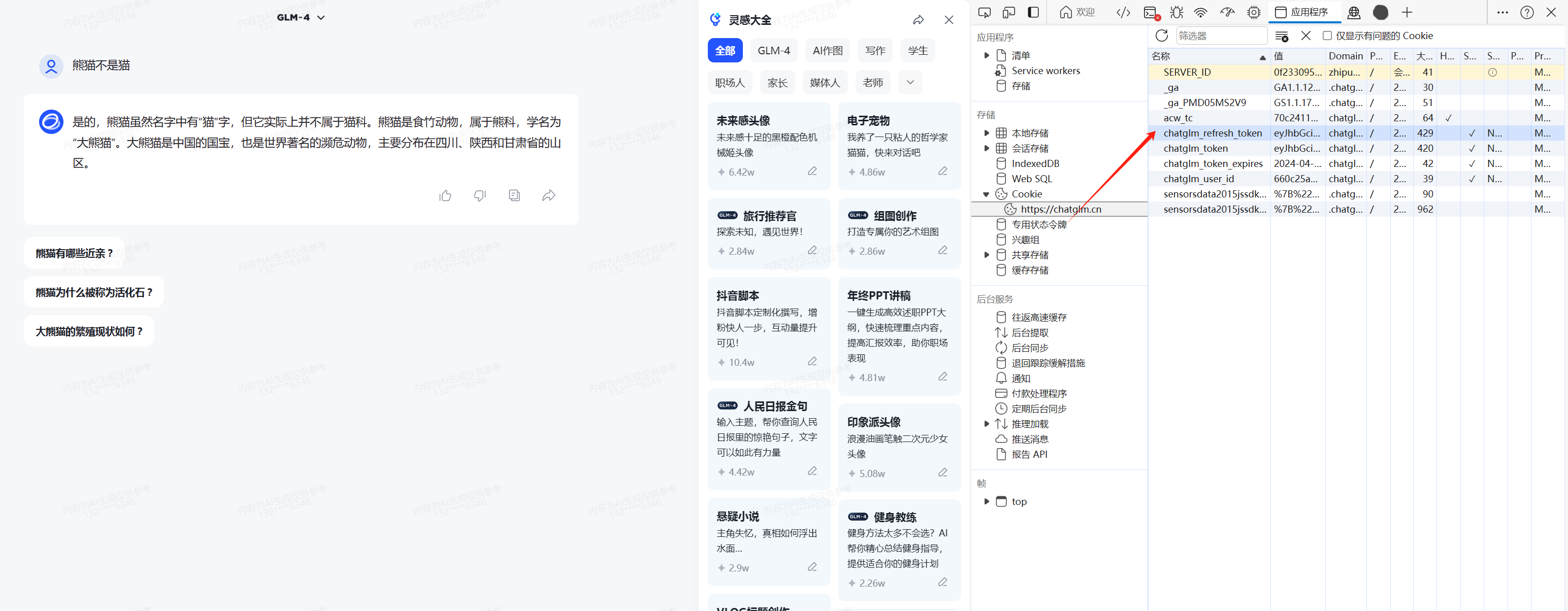
智谱清言依然还是一样,只需要映射端口即可。端口映射之后直接启动项目,接着我们去智谱清言的官网获取key。注册登录一个账号,随后随便发起一段对话,随后按下F12获取到key。这时候我们便得到了智谱清言的接口与key了。
 获取key
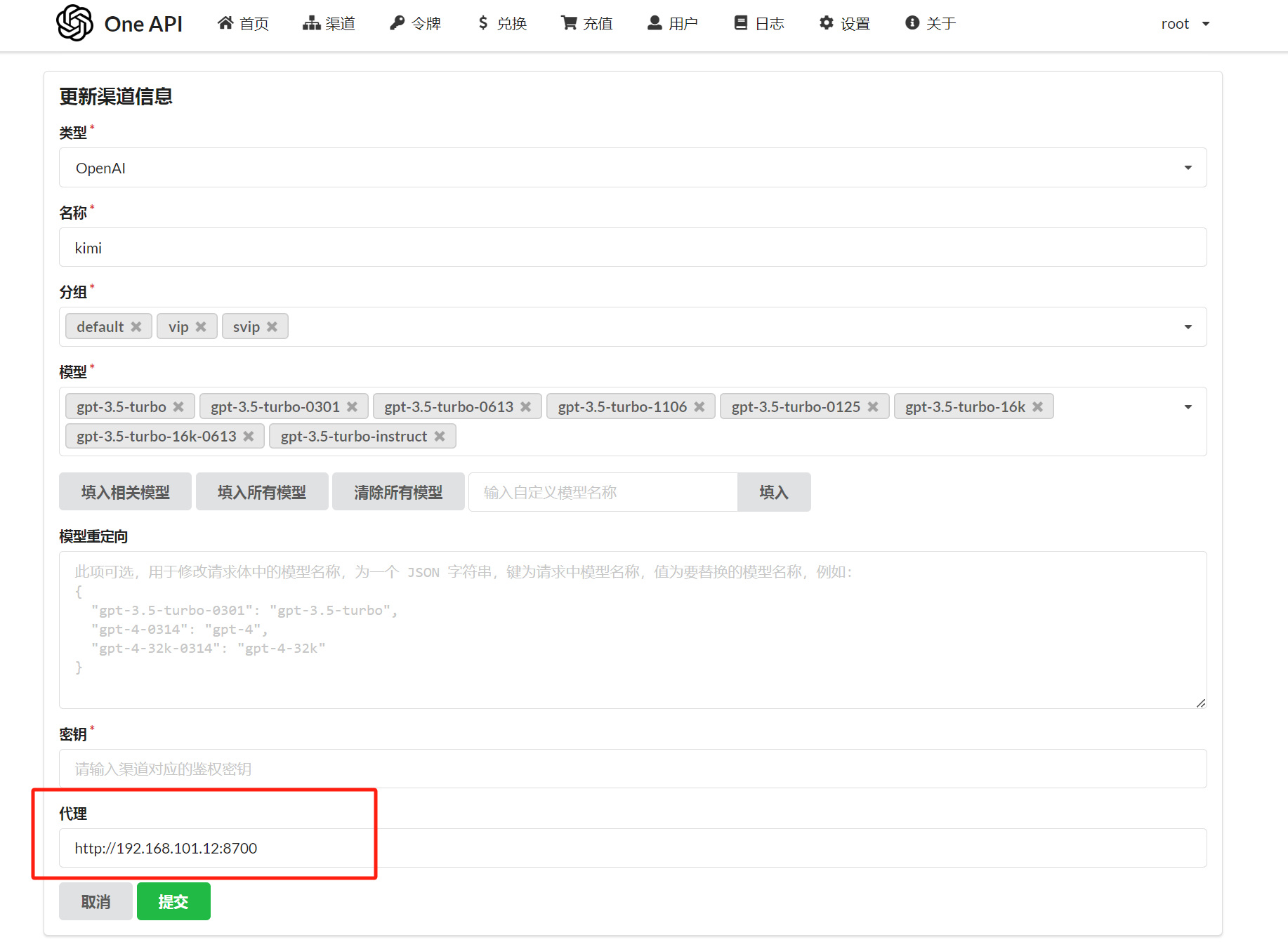
获取key最后我们打开刚刚部署的one api项目界面,在渠道中添加kimi以及智谱清言,这里需要注意模型的选择,kimi由于不支持ai绘画,所以只需要选择对话模型即可,可以参考我这里的设置,代理地址便是我们刚刚搭建的kimi接口地址,密钥则是我们刚刚通过F12获取的值。
 kimi设置
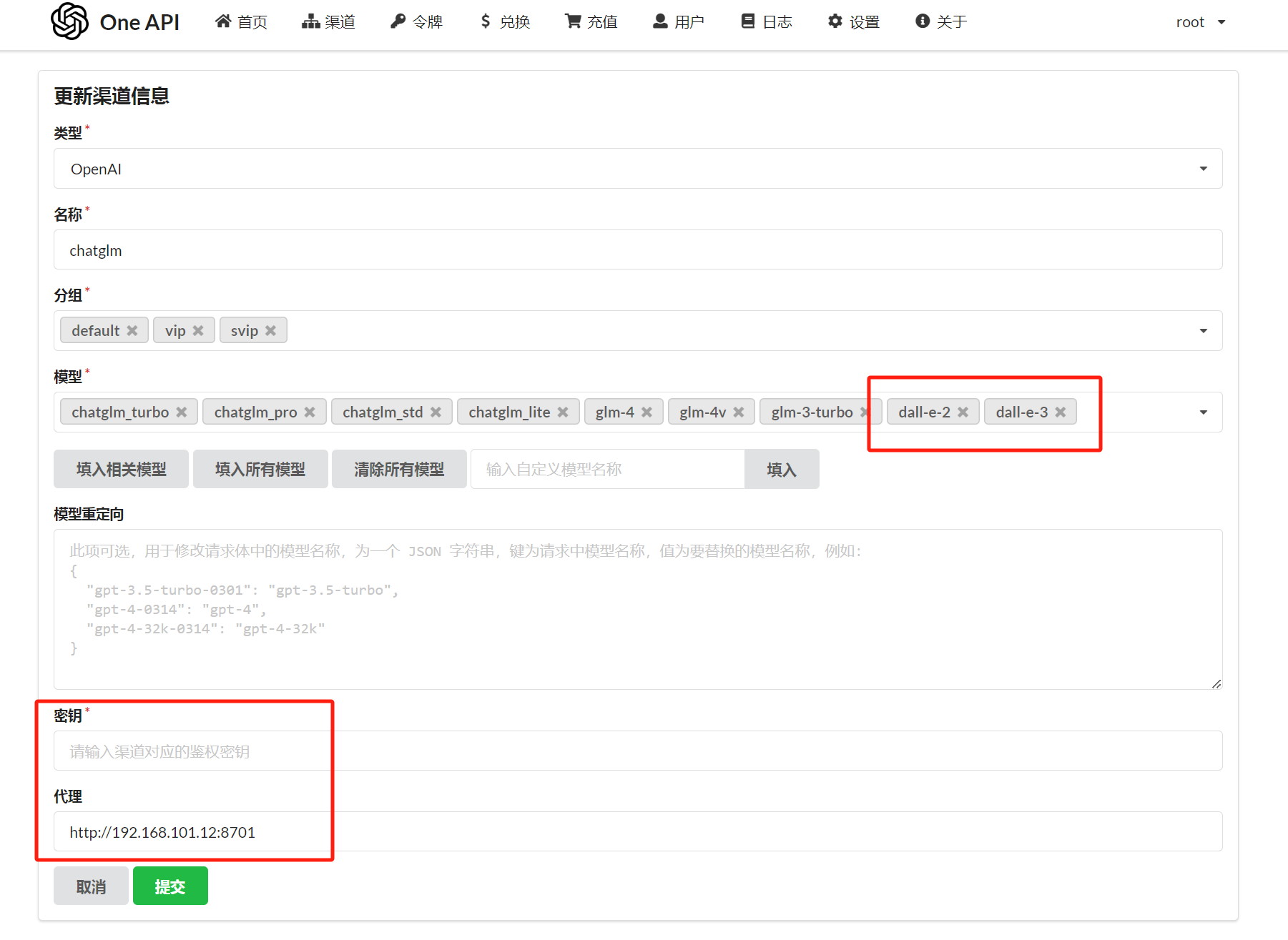
kimi设置智谱清言因为具备ai绘图的能力,所以在设置中我们需要添加上dall-e-2或者-3都可以。他起模型有没有都无所谓,加上也不碍事,代理和密钥同上。
 智谱设置
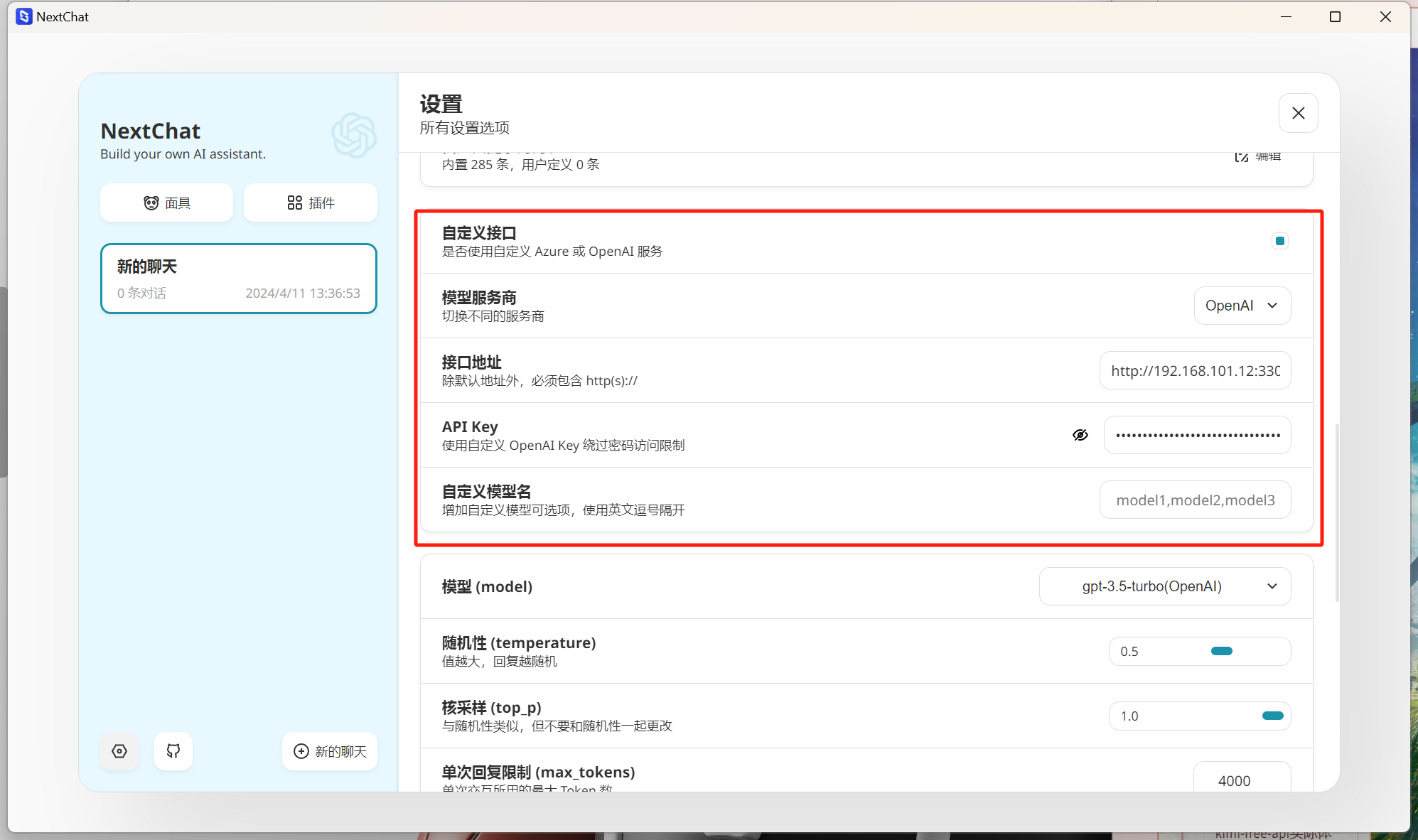
智谱设置最后点击令牌,选择添加一个令牌,随后复制我们的令牌。再转到我们搭建的NextChat项目,点击右下角的设置项选择自定义接口,接口地址则是我们搭建的one-api服务地址,例如我这里就为http://192.168.101.12:3300。API key则是我们刚刚获取到的令牌。
 web设置
web设置这时候我们就能直接对话了,通过极空间的远程访问功能将NextChat固定到桌面,这样便可以直接在极空间中打开服务,从而实现对话了。
 kimi展示
kimi展示写在最后
整个过程需要部署的容器项目较多,所以想要体验的记得一定要耐心,部署完成之后基本只要网络不出问题,基本就不会有问题了。上篇文章发布也是蛮多人问,所以今天特此出更为详细的内容,不得不说极空间NAS目前的用户量越来越多了,不错的性能配置加上更为简单方便的操作设置,相信NAS会随着极空间的发展越来越普及到大众家庭。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连



justsong_one-api这个hub库里没有了
感谢博主分享,我这边的问题是IO超时,麻烦问下怎么测试哪个环节出问题了。
感谢博主分享,同justsong_one-api 不停的重启😂
按照要求部署完后,对话一直报错。failed to fetch是啥情况?
justsong_one-api 不停的重启啊博主