 方便快捷!一个网页解决临时文件与文本需求,极空间部署云剪切板
方便快捷!一个网页解决临时文件与文本需求,极空间部署云剪切板
10个月前
都2024年了,相信大家的智能设备至少是两台以上了吧,比如熊猫自己就有一台台式,两台笔记本以及两台平板和一部手机。而往往很多人的设备并不是同平台,也就没有所谓的信息流转功能。有时候如果你在A设备看到一段内容想要复制粘贴到B设备,就特别麻烦,总不能每次都去扫个码登录微信吧,于是云剪切板就诞生了。 项目页
项目页
项目体验
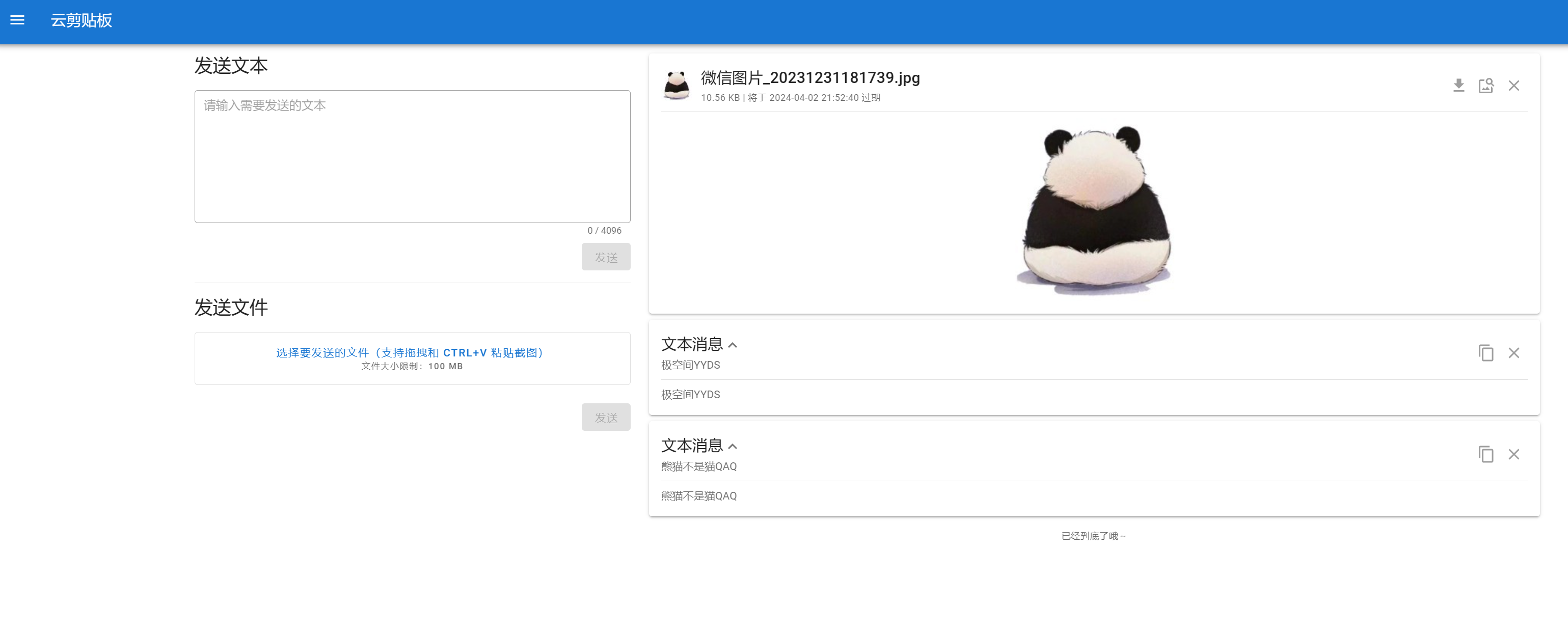
该项目的功能很单纯,支持传输纯文本与文件或图片内容,同时图片支持预览。输入网址之后便可以直接在页面输入你想要跨设备复制粘贴的内容。 展示
展示
文件默认为100MB的限制,当然这也是可以通过变量来设置的。同时该项目支持多设备显示,你正在使用的所有设备都会在设备列表展示出来,理论上支持数量不限制。 在线设备
在线设备
当然,页面的访问也支持通过变量的方式来进行鉴权。这样避免了人人都能使用网页传输内容。 鉴权
鉴权
该项目具备自适应的功能,所以在手机、平板等其他设备一样能拥有不错的使用体验,同时也能在在线设备中看到正在使用的手机型号(仅显示操作系统) 手机端
手机端
部署过程
项目部署并不难,打开极空间的Docker仓库,搜索项目名:csmayi/lan-clip,拉取镜像下载。 镜像下载
镜像下载
下载好之后我们在Docker文件夹中新建文件夹clip(名字随意,不能有中文)随后再新建配置文件config.json,内容如下:
{
"server": {
// 监听的 IP 地址,省略或设为null则会监听所有网卡的IP地址
"host": [
"127.0.0.1",
"::1"
],
"port": 9501, // 端口号
"key": "localhost-key.pem", // HTTPS 私钥路径
"cert": "localhost.pem", // HTTPS 证书路径
"history": 10, // 消息历史记录的数量
"auth": false // 是否在连接时要求使用密码认证,falsy 值表示不使用
},
"text": {
"limit": 4096 // 文本的长度限制
},
"file": {
"expire": 3600, // 上传文件的有效期,超过有效期后自动删除,单位为秒
"chunk": 1048576, // 上传文件的分片大小,不能超过 5 MB,单位为 byte
"limit": 104857600 // 上传文件的大小限制,单位为 byte
}
} 配置文件
配置文件建好之后创建容器,将该文件映射路径设置为/app/server-node/config.json。其中配置文件的内容根据自己需求更改。将容器端口9501再映射到本地,随后启动容器。
 启动项目
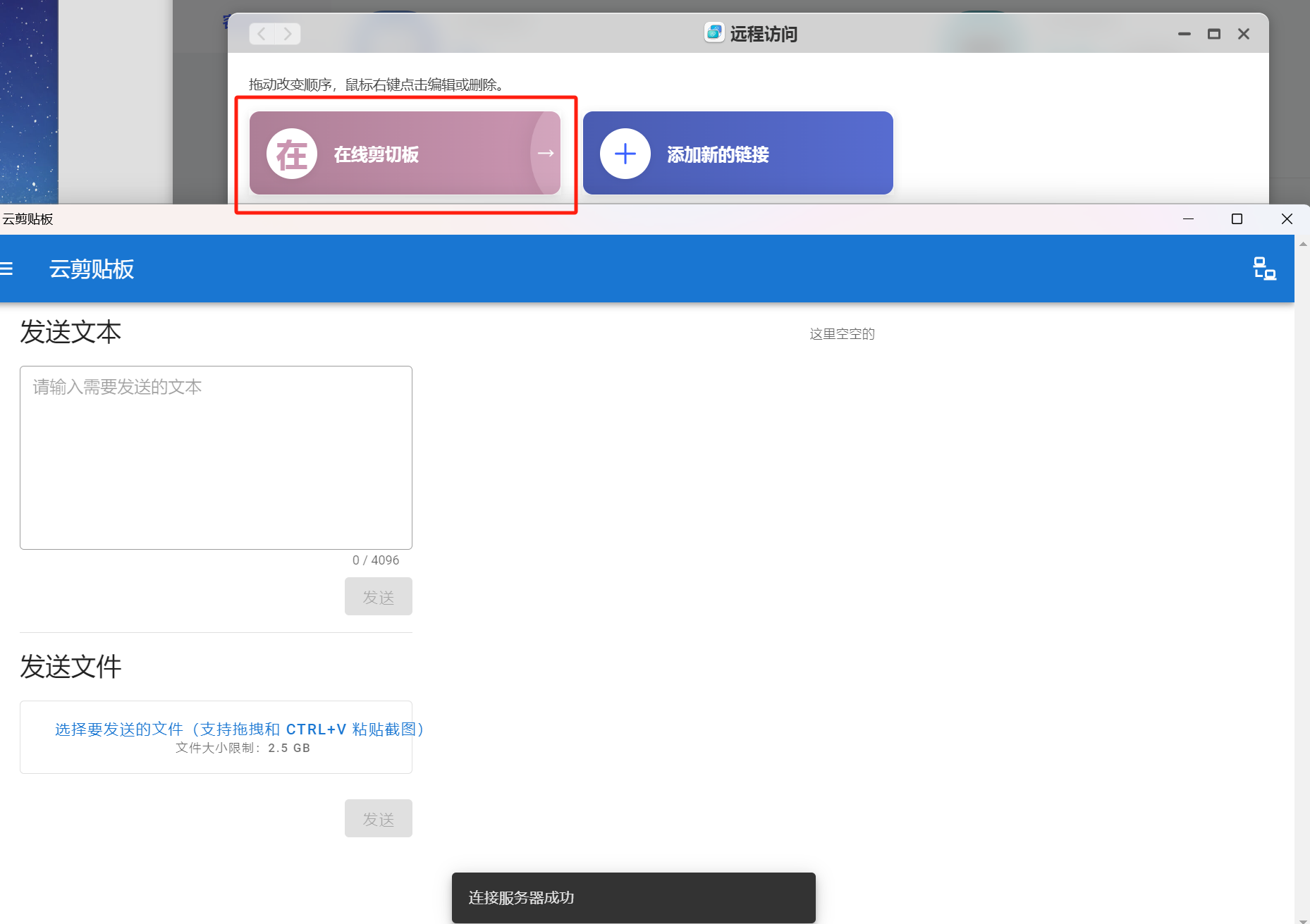
启动项目这时候如果你可以利用极空间的远程访问功能,输入极空间的IP或者127.0.0.1:9501,这样也可以通过直接点击远程访问小卡片访问剪切板。
 远程访问
远程访问写在最后
很实用的项目,且运行起来也不占内存,设置好需求的上传文件大小以及持续时间,也能作为一个在线分享的工具。作者也是在两周前才打包好了Docker镜像,也是很感激这些为爱发电的开发者,记得去多点点星星哦!
以上便是本期的全部内容了,原创不易,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注



你好,我使用的是极空间z2pro,arm架构。从docker hub拉取下来的csmayi/lan-clip只有amd架构的,极空间z2pro不支持运行该docker镜像。看下能否在docker hub上传一个arm架构的csmayi/lan-clip,方便极空间z2pro的用户可以正常使用csmayi/lan-clip?
架构不支持就不行哦
貌似图片出不来了
昨天调整东西来着,这会儿可以了