Organizr 是服务器应用程序的前端管理器。它可以将所有常用网站或媒体应用程序组织到一个仪表板中。只需将您喜欢的网站添加到 Organizr 中,它们就会在左侧显示为 标签。只需单击一下,即可在同一窗口中打开任何站点。
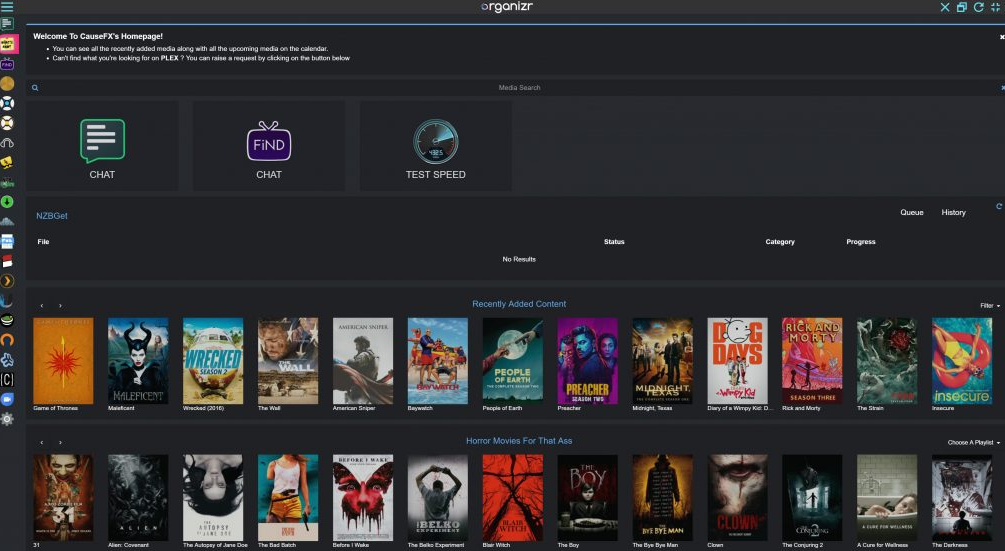
 示例
示例安装
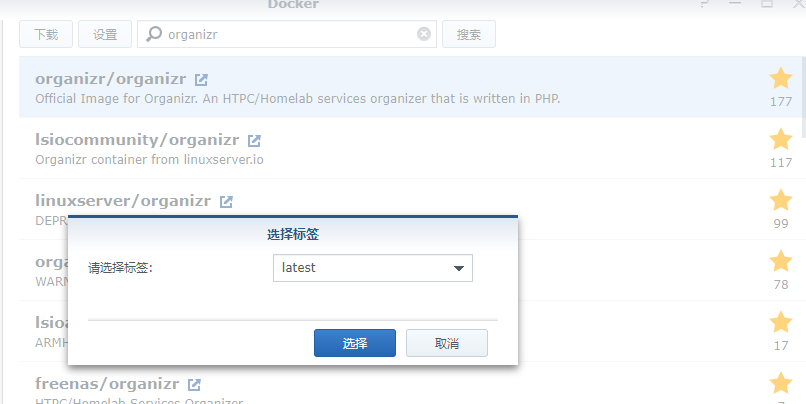
在注册表中搜索 organizr ,选择 organizr/organizr,这是官方的镜像,版本选择 latest。 容器下载
容器下载
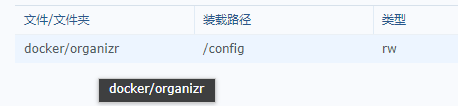
之后在docker文件夹中创建一个organizr文件夹,在挂载文件夹中将docker/organizr挂载到/config 挂载文件夹
挂载文件夹
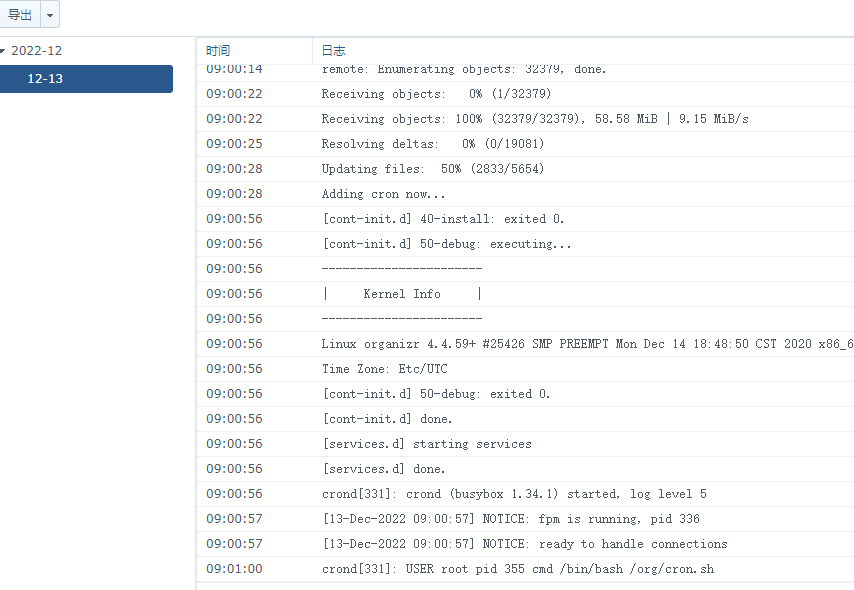
端口方面只要不和本地端口冲突即可。之后查看日志,等这边加载完即可运行容器了。 日志
日志
运行
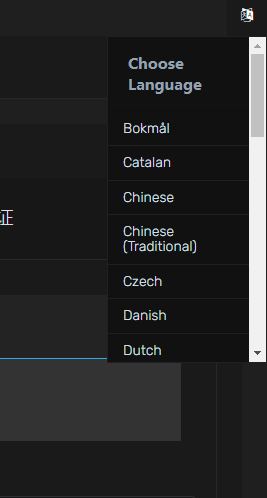
在浏览器中输入 http://群晖IP:800对应端口,就能看到主界面了。界面右上角可以选择语言,支持简体中文。 简体中文
简体中文
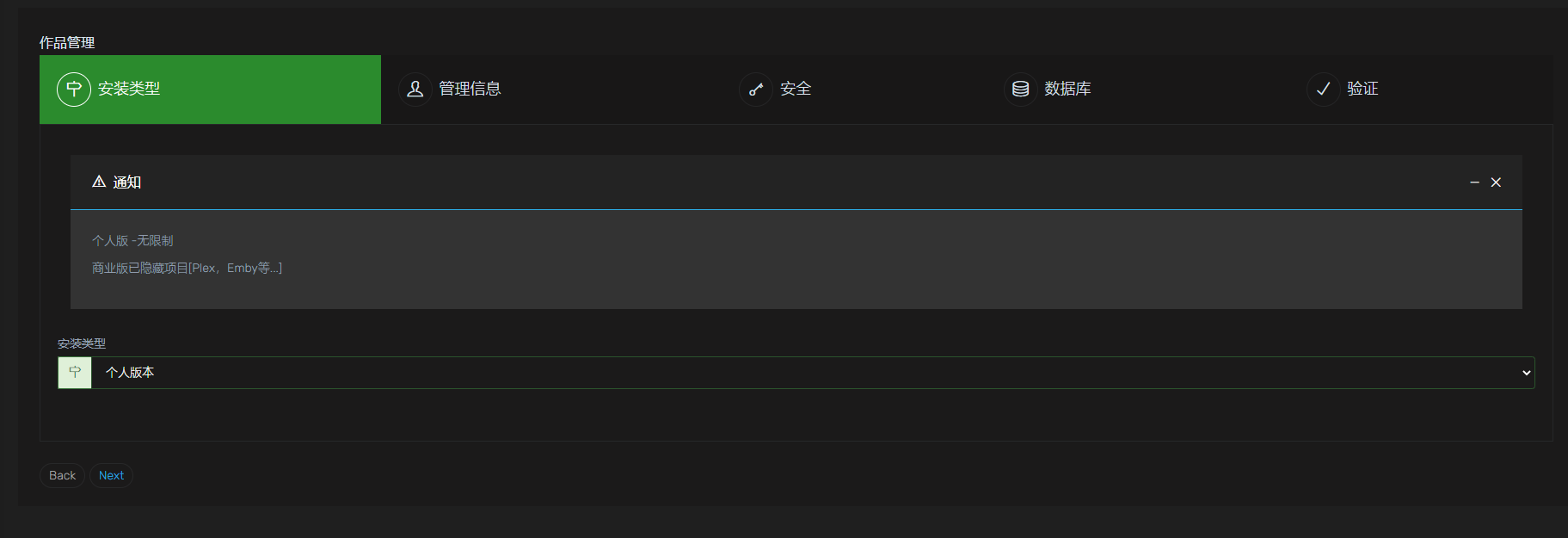
安装类似选择个人版本,然后建立管理员用户名和密码。 个人版本
个人版本
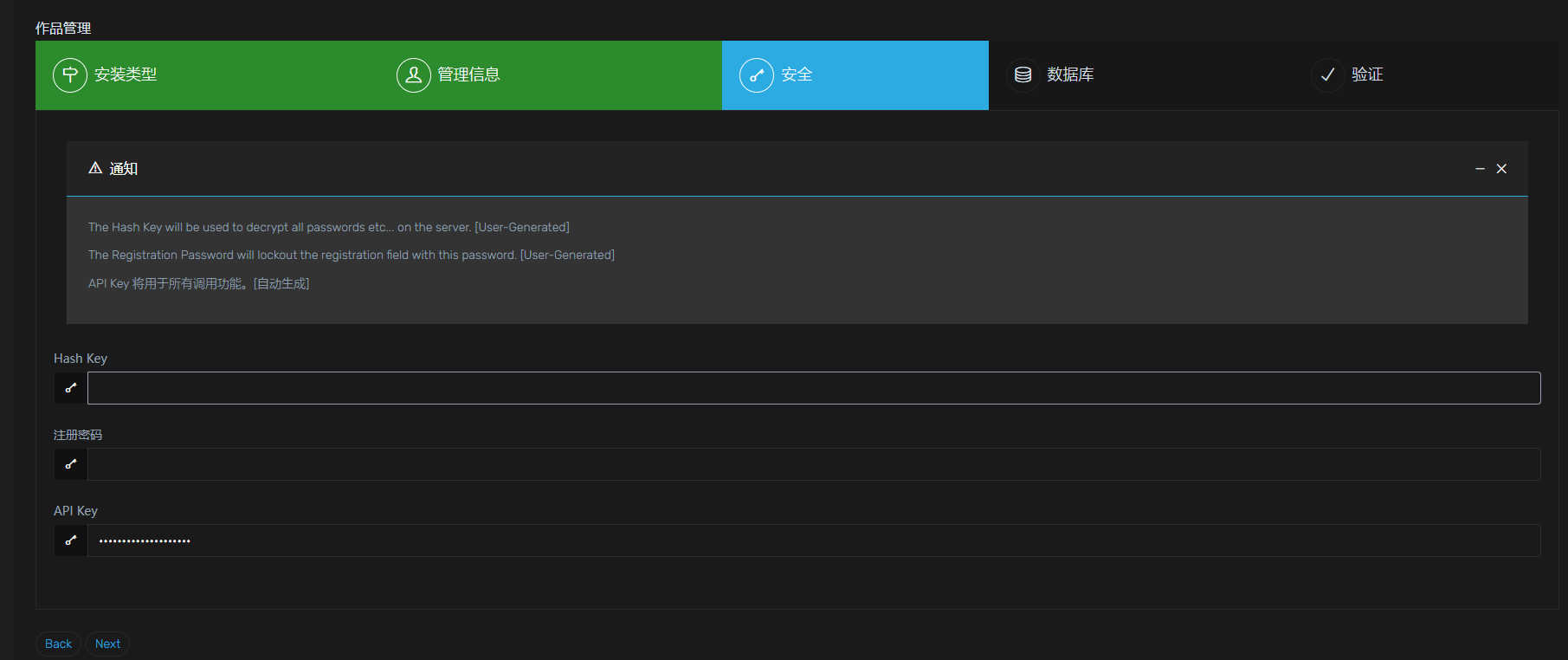
安全部分输入Hash密码和注册密码,API密码是自动生成的,不需要管它,然后Next即可。 安全设置
安全设置
之后设置资料库下一步便安装完成。
使用
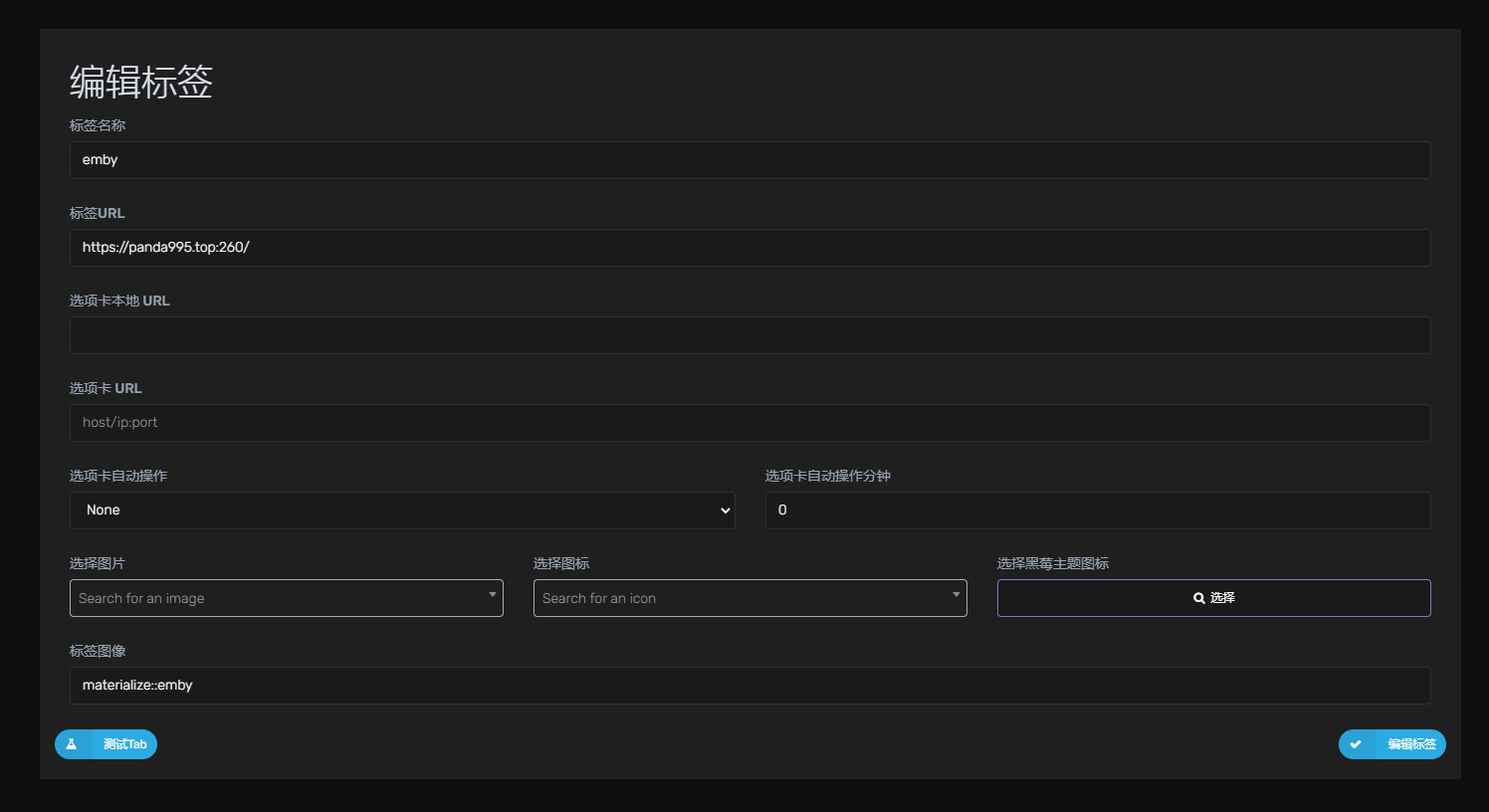
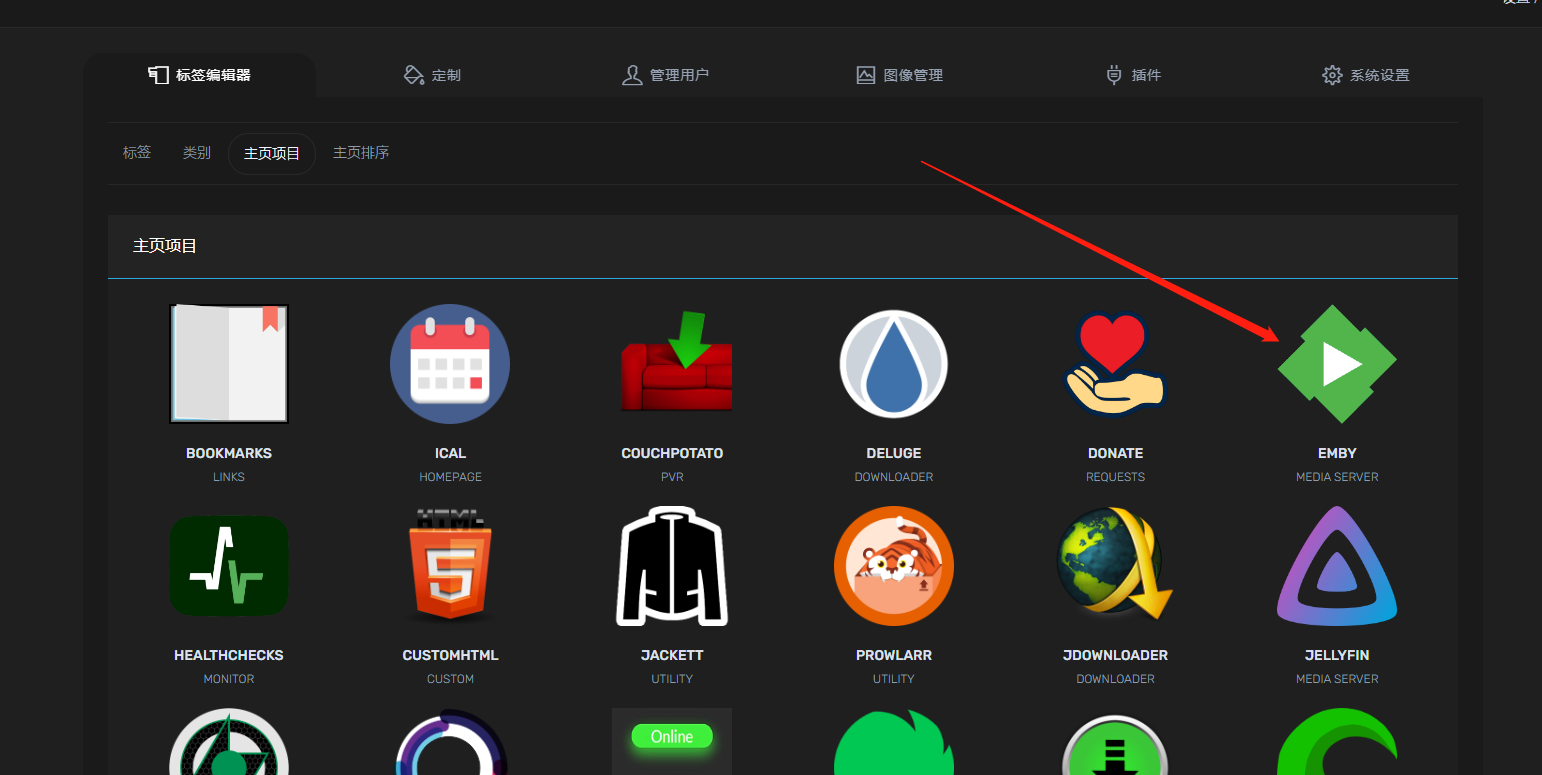
添加新标签,这里我们选择emby,图标容器有自带得,这里直接选择emby即可,标签URL即为你emby得地址。这里设置好后我们还需要点一下生效才会显示。 emby新标签
emby新标签
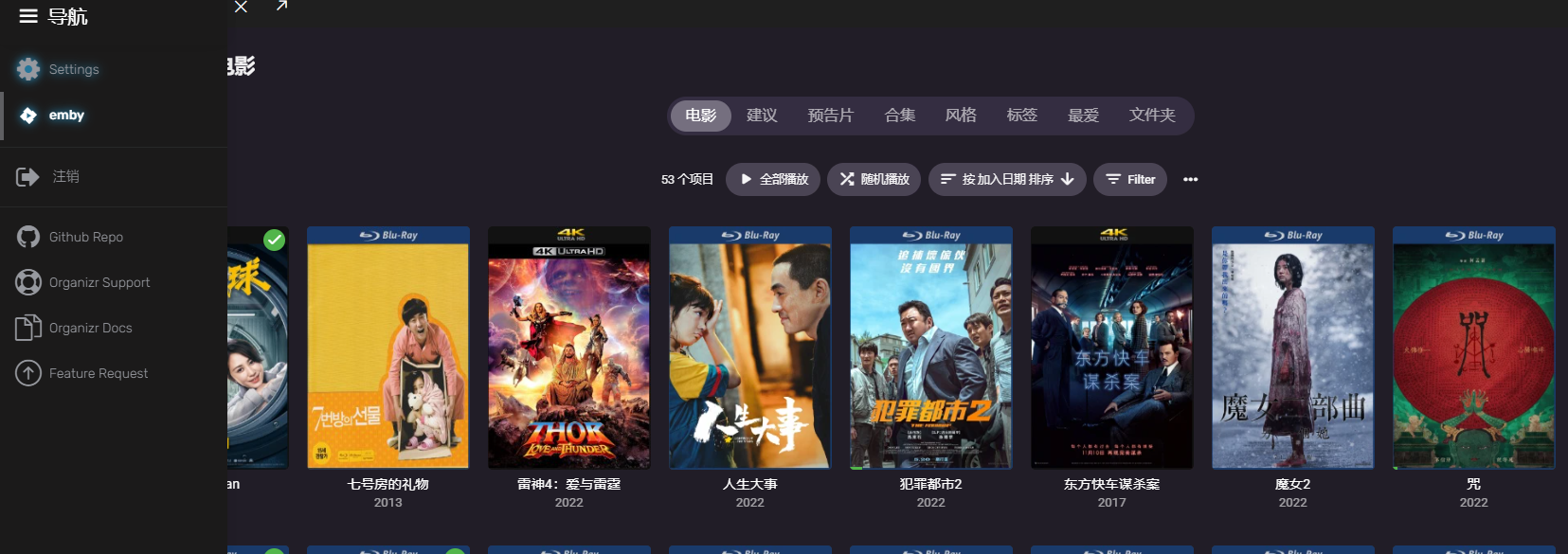
之后在主界面得左边便会显示emby得信息了,值得一提得是他这个不需要跳转,而是通过iFrame镶嵌得形式得到页面,当然你在新建标签页时也可以直接选择新的窗口。 展示
展示
除了上面得方式,你还可以通过api来添加emby,这样也可以直接在导航页界面显示emby得内容,实现不跳转。 API
API
当然除了以上功能,你还可以定制css来美化你的主界面以及各个子界面。也可以通过插件市场实现更多功能,就这就需要你自己去发掘了。
后述
以上便是本次容器得教程以及介绍了,总的来说和其他导航页差不多,不同的便是他能实现api得对接以及直接通过iFrame镶嵌,这样得好处便是不需要各种烦人得跳转。不过此容器得缺点也是有的,它默认得界面实在是太丑了,虽然有css可以让你定制,但是一般人来说并不懂css情况下只能使用默认风格,我的评价是不如Homarr。



省流:“不如Homarr” ?
是的,反正我觉得没有homarr好用,界面没有它美观,功能也差不多