 粉丝绞尽脑汁半年都没部署上的项目,我用绿联NAS完美搭建!
粉丝绞尽脑汁半年都没部署上的项目,我用绿联NAS完美搭建!
亲爱的粉丝朋友们好啊!今天熊猫又来介绍好玩有趣的Docker项目了,喜欢的记得点个关注哦!
引言
前两天有粉丝找到我,问我如何在绿联部署之前介绍过的Blossom博客项目,之前熊猫写的时候用的是群晖进行部署,且当时Blossom项目还非常新。虽说当时项目已经非常完善了,功能也非常丰富,不过经过了两年的更新,现在的Blossom不仅功能性更丰富了,且部署也继承了网页端,不需要像当时再单独进行网页客户端的部署。
 粉丝诉求
粉丝诉求所以一方面为了粉丝的诉求,另一方面也是为了回过头看看经过了两年的更新,Blossom现在体验如何,所以接下来进入今天的正题。
项目介绍
防止有不了解的粉丝不清楚什么是Blossom,这里再做一个简单的介绍。Blossom是一个支持私有部署的笔记软件,不依赖任何的图床或者对象存储。同时它具备客户端:支持Windows端和ARM架构的Mac端,以及作为网页端部署。也支持移动端、响应式网页移动端。
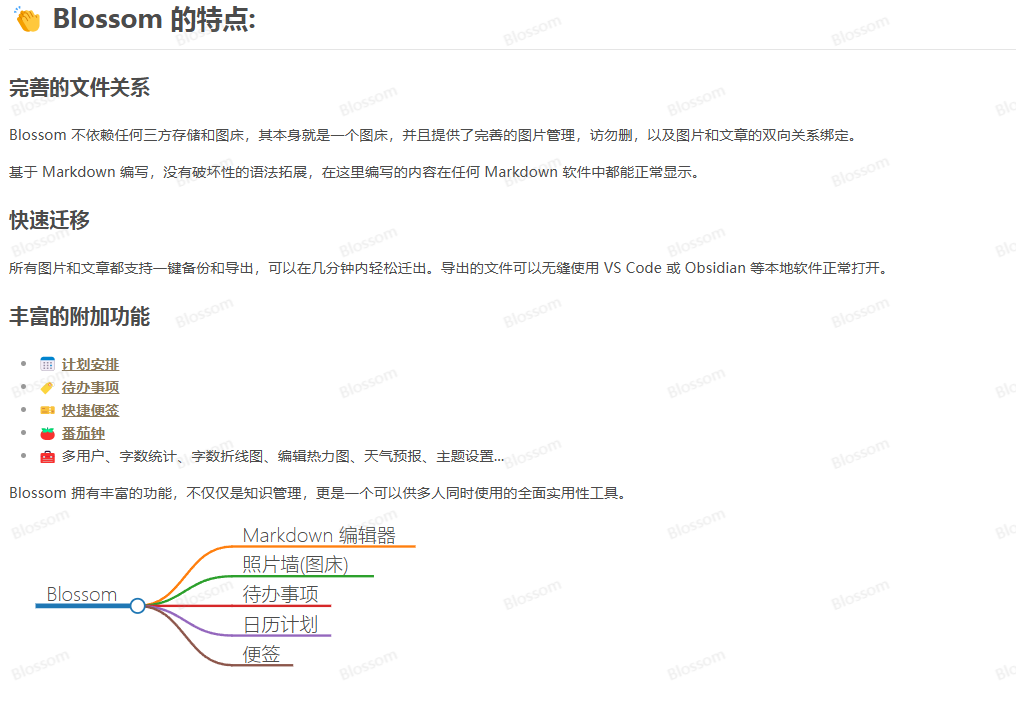
 项目特点
项目特点项目部署
这次我们用到绿联NAS进行部署,毕竟粉丝的诉求就是绿联上部署。本次用到的还是DXP 6800Pro,毕竟这也是绿联性价比与性能都数一数二的机型,且对比DXP 4800,首先6800在机身上金色的型号标签就非常的有逼格。
 金色传说
金色传说Blossom的作者提供了docker compose示例文件,所以我们只需要根据自身的设备情况更改需要更改的部分即可,例如端口、路径以及环境变量等等,以下是作者提供的文件代码:
version: "3.8"
networks:
blossomnet:
driver:
bridge
services:
blossom:
image: jasminexzzz/blossom:latest
container_name: blossom-backend
volumes:
# 【需修改】
# 将冒号(:)前的部分改成你运行 docker 的设备的某个路径,不要修改冒号后面的内容。
# 如果是windows环境,可以使用/c/home/bl/img/来指定磁盘
- /d/blossom/bl/:/home/bl/
environment:
SPRING_DATASOURCE_URL: jdbc:mysql://blmysql:3306/blossom?useUnicode=true&characterEncoding=utf-8&allowPublicKeyRetrieval=true&allowMultiQueries=true&useSSL=false&&serverTimezone=GMT%2B8
SPRING_DATASOURCE_USERNAME: root
# 【可选修改】配置数据库密码,这个改了下方的黄色部分也要修改
SPRING_DATASOURCE_PASSWORD: jasmine888
ports:
- "9999:9999"
networks:
- blossomnet
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:9999/sys/alive"]
interval: 30s
timeout: 10s
retries: 3
start_period: 5s
restart: always
depends_on:
blmysql:
condition: service_healthy
blmysql:
image: mysql:8.0.31
container_name: blossom-mysql
restart: on-failure:3
volumes:
# 【需修改】将冒号(:)前的部分改成你运行 docker 的设备的某个路径,不要修改冒号后面的内容。
- /d/blossom/Docker/mysql/data:/var/lib/mysql
- /d/blossom/Docker/mysql/log:/var/log/mysql
- /d/blossom/Docker/mysql/mysql-files/log:/var/lib/mysql-files
environment:
MYSQL_DATABASE: blossom
# 【可选修改】这个改了上方的黄色部分也要修改。需要与 services.blossom.environment.SPRING_DATASOURCE_PASSWORD 相同
MYSQL_ROOT_PASSWORD: jasmine888
LANG: C.UTF-8
TZ: Asia/Shanghai
ports:
- "3306:3306"
networks:
- blossomnet
healthcheck:
# 【可选修改】如果修改了上方的数据库密码「MYSQL_ROOT_PASSWORD」,下方的 -p 后的密码也要修改
test: ["CMD", "mysqladmin", "-uroot", "-pjasmine888", "ping", "-h", "localhost"]
interval: 10s
timeout: 3s
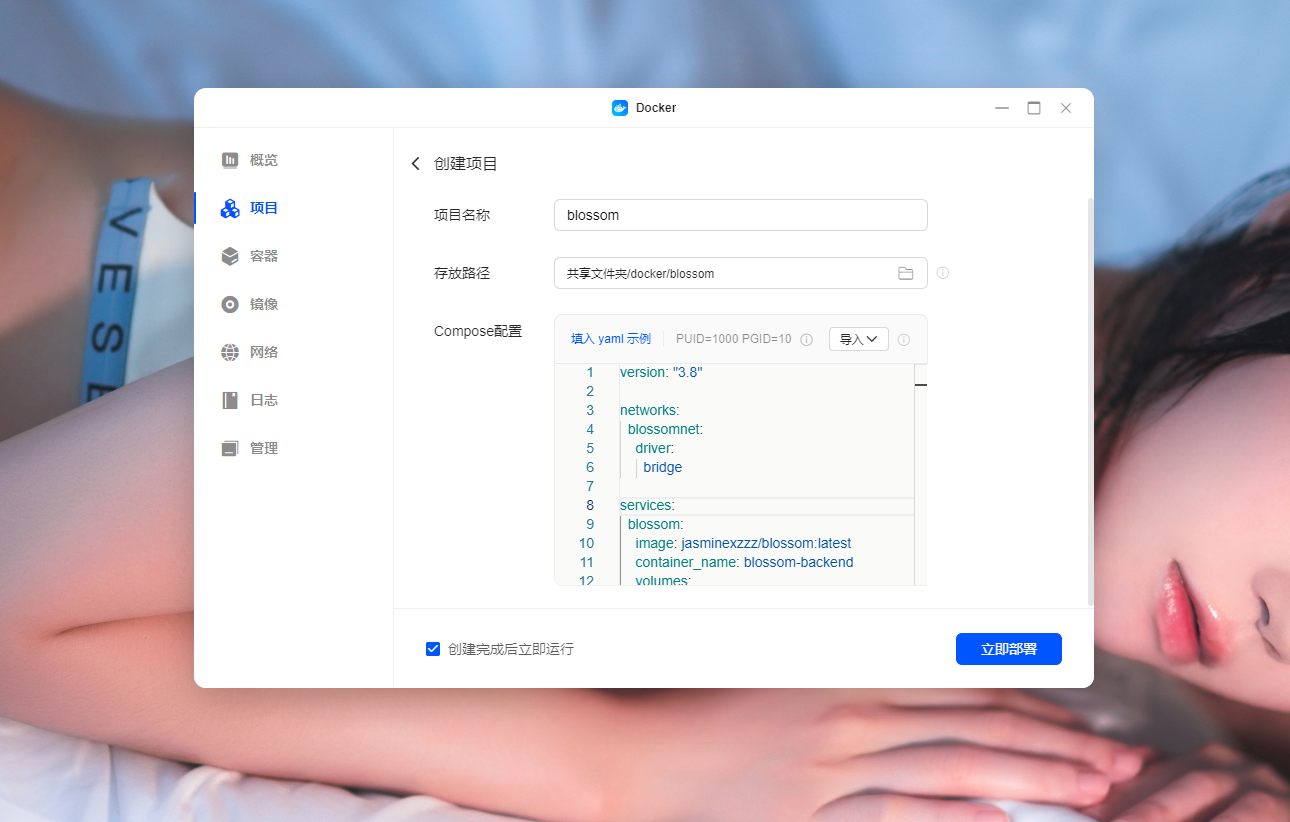
retries: 12将其代码复制之后打开我们绿联的Docker应用,选择项目随后创建项目,将代码复制到compose配置中,随后根据我们NAS设备的路径和端口占用情况更改其中冲突和不对的部分,更改完成之后填写好项目名称。
 项目创建
项目创建需要注意代码中的映射路径,如果没有那么需要手动去创建文件夹,所有准备好之后点击立即部署即可,最后一共会启动项目的后端以及数据库镜像。
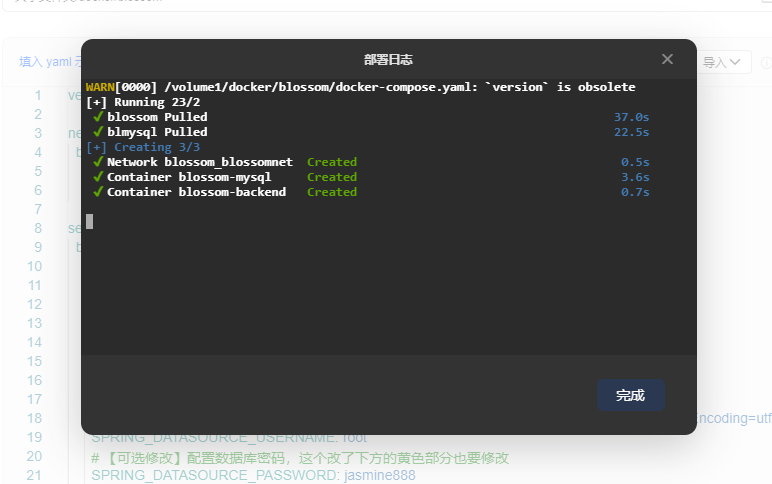
 项目部署
项目部署两个项目成功启动,访问端口9999显示这样的提示也就代表项目部署成功了。
 后端提示
后端提示在项目日志中能看到这样一段内容,这里会显示项目客户端的下载地址、项目文档、博客访问网址以及客户端访问地址。
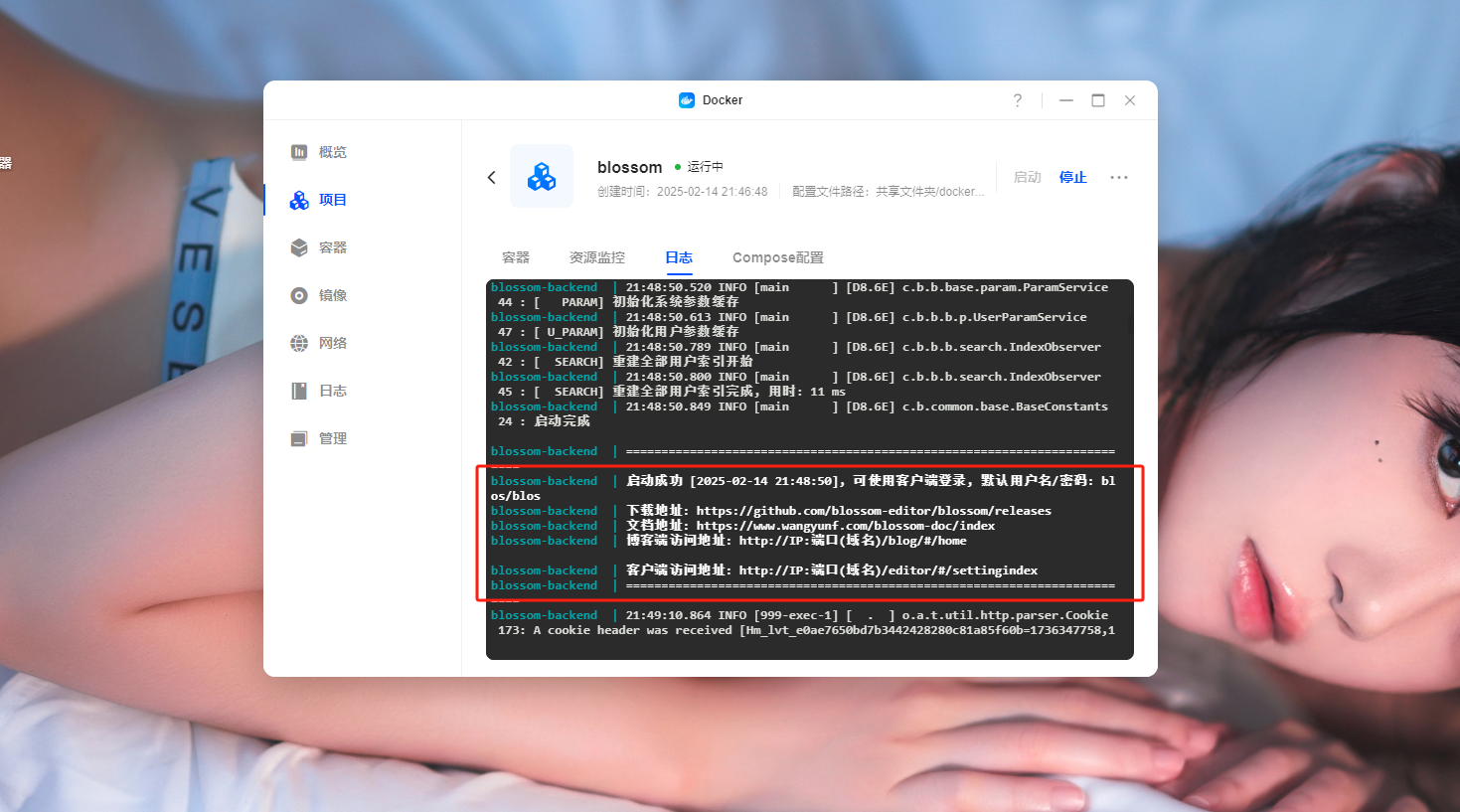
 日志内容
日志内容项目使用
在1.10.0版本之后,Blossom的部署就集成了网页客户端了,而地址在项目的日志,也就上上面这张图中能看到。浏览器输入绿联NASIP:端口/editor/#/settingindex就能访问客户端登录地址。
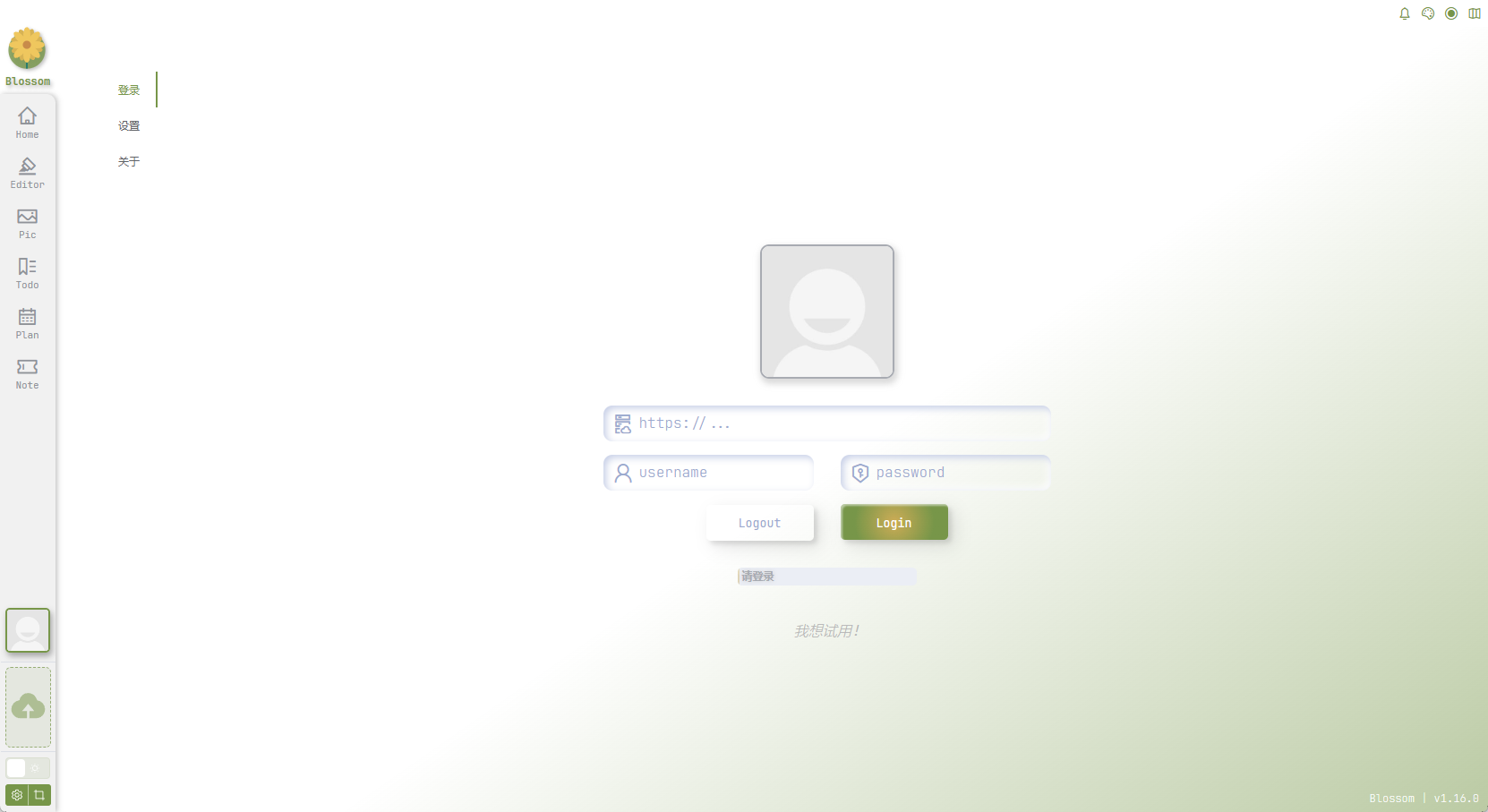
 登录界面
登录界面这里的地址直接输入IP:端口,账号密码在日志中能看到,点击登录之后会提示已登录,界面并不会进行跳转,不过这时候其实已经是登录上了,不用在意,直接点击左侧的Home就能访问主页了。
 登录说明
登录说明剩下的就自己慢慢摸索了,毕竟Blossom的内容太多,熊猫就不一一展示了。
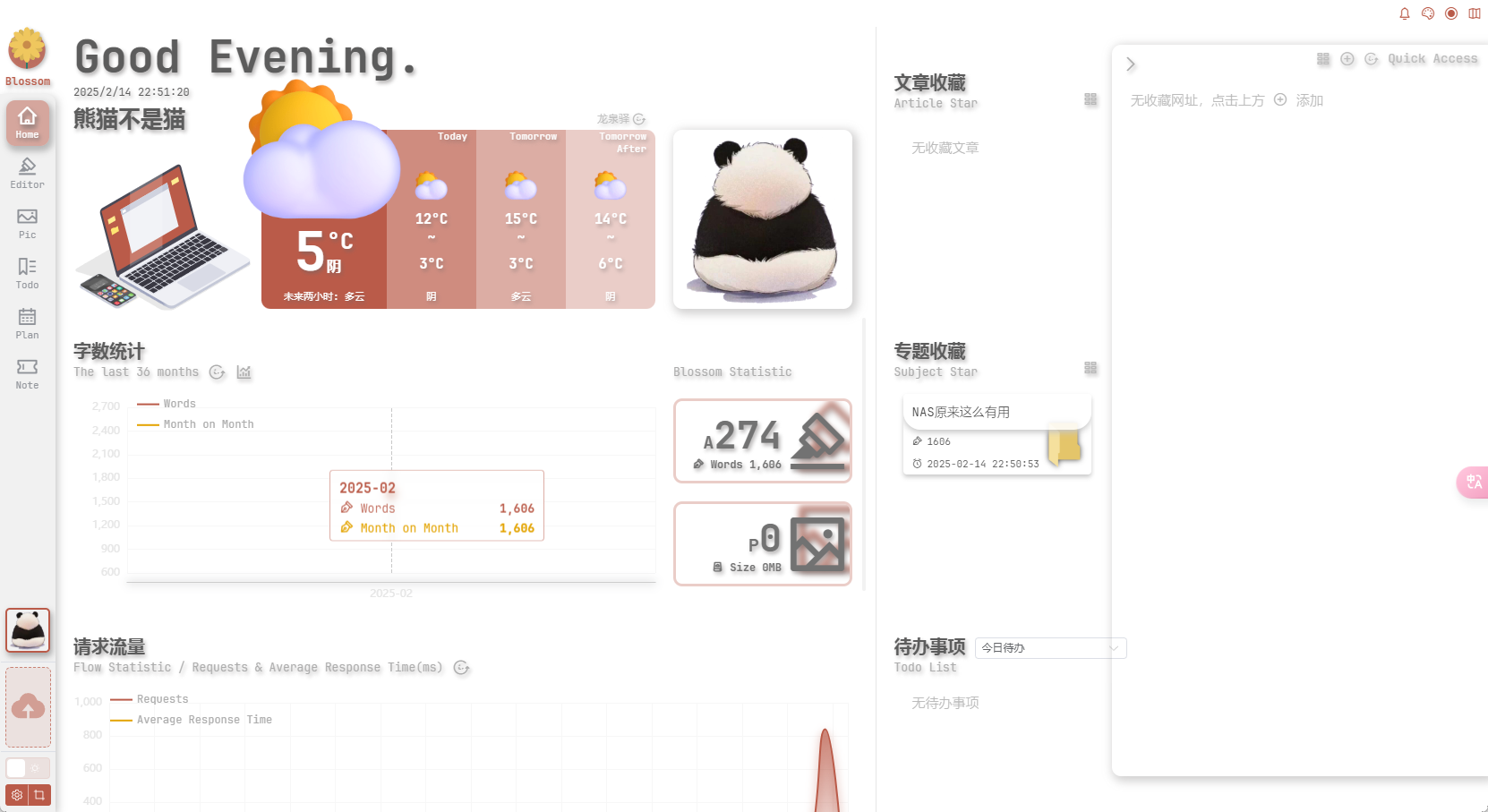
 后台首页
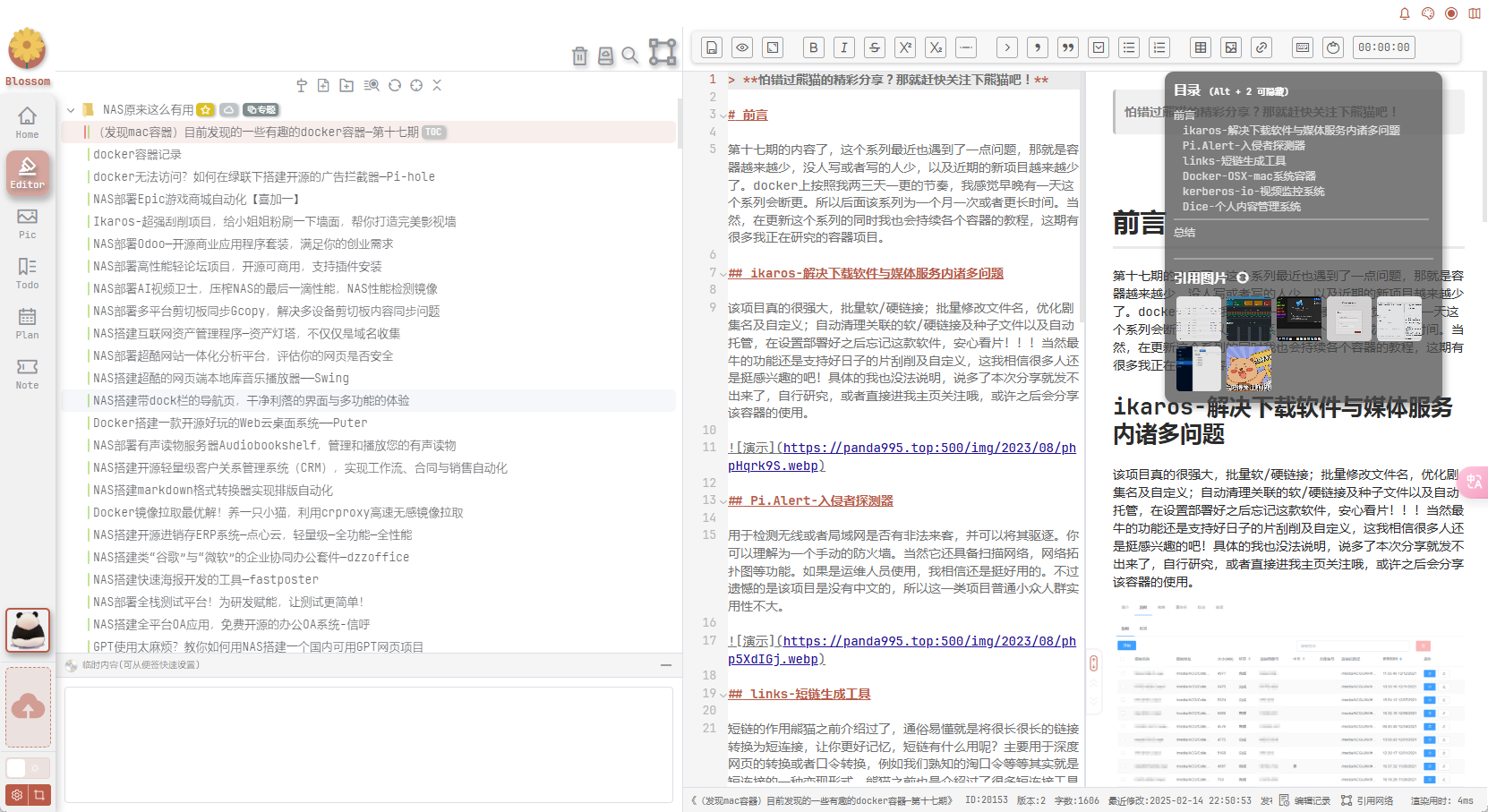
后台首页 编辑器
编辑器 博客前端
博客前端写在最后
最后,很多之前写的教程随着时间的推理可能失效,毕竟作者有可能删库跑路了,也有可能项目进行了大更新,所以如果有特别想要部署的项目,但现在按照以前的教程无法部署了,也可以直接找熊猫哦!
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连


