 能听周杰伦,支持网页版!用NAS搭建一个漂亮的第三方播放器
能听周杰伦,支持网页版!用NAS搭建一个漂亮的第三方播放器
亲爱的粉丝朋友们好啊!今天熊猫又来介绍好玩有趣的Docker项目了,喜欢的记得点个关注哦!
引言
很多时候个人NAS除了充当数据存储以及备份的作用,更多的就是提供一些娱乐价值了,就比如很多人会使用NAS来搭建专属于自己的影视库一样。而对于一些热爱音乐的人来说,NAS也是他们的HIFI音乐库。像是熊猫偶尔也会用极空间的极音乐来听听歌,主要是听一些自己收集的高品质音源,极音乐的播放器在文件格式支持、歌词在线搜索以及界面设计上都做的非常不错了,甚至给播放器还内置了均衡器,以满足HIFI发烧友的需求。
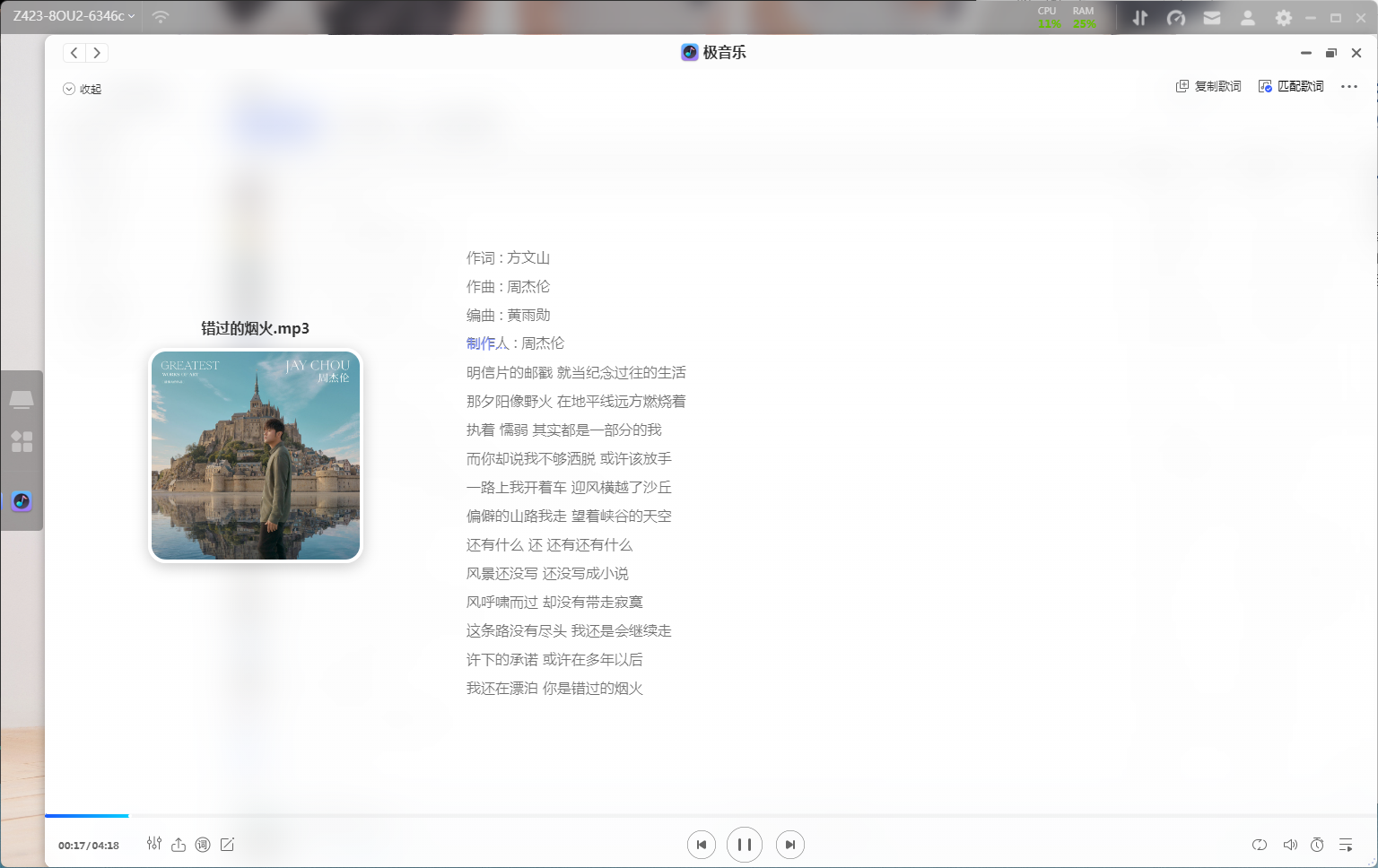
 极音乐
极音乐不过其实跟多的人听歌还是会选择在线的软件,毕竟HIFI资源并不是那么好找好收集,不过目前各大音乐APP什么情况大家应该也都知道,首页充斥着各种社交推广、广告推送等等。对于又不想自己找本地资源,又想要一个干净纯粹的听歌软件的人来说,这些APP其实都不合适,所以第三方开源项目成了很多人的选择。今天要介绍的便是基于electron typescript vue3的第三方开源音乐播放器项目—Alger Music Player(仓库地址:https://github.com/algerkong/AlgerMusicPlayer)
 Alger Music Player
Alger Music Player项目特性:
- 音乐推荐
- 网易云登录
- 播放历史
- 桌面歌词
- 歌单 mv 搜索 专辑等功能
- 识别无法播放歌曲 并解析播放
- 主题切换 更新检测
- 本地服务 不依赖线上服务
可听周杰伦(搜索专辑)
项目部署
首先说明,该项目并没有ARM架构,所以比较遗憾在Z2Pro这样的设备上无法部署,不过项目非常轻量化,所以理论上除了ARM架构,极空间其他支持Docker的设备都可以部署。这里熊猫还是用老朋友极空间Z423旗舰版部署。
 Z423旗舰版
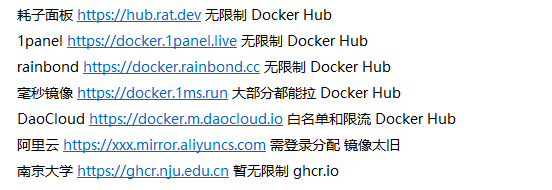
Z423旗舰版部署前检查极空间网络环境是否能直连DockerHub,如果能直接连接DockerHUB那么可以忽略这一步,如果不能,那么请一定要设置镜像加速或Docker代理。熊猫这里列举一些可用的加速站点。
 加速站
加速站准备工作做好之后切到极空间Docker的仓库界面,点击自定义拉取输入镜像名:fooololo/alger-music-player:latest,镜像总大小为1.4G,如果网络不是很好需要耐心等待一下。
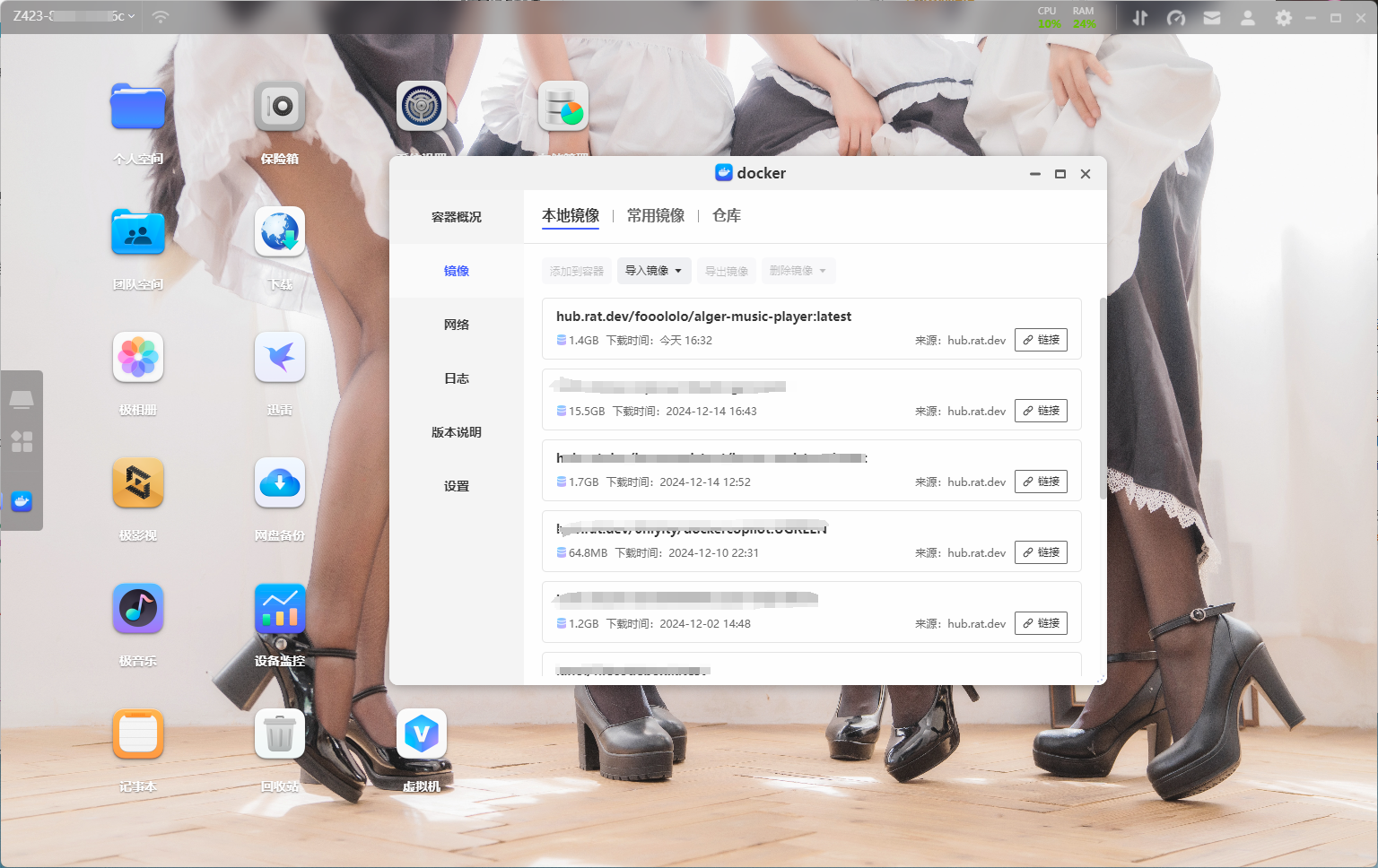
 镜像下载
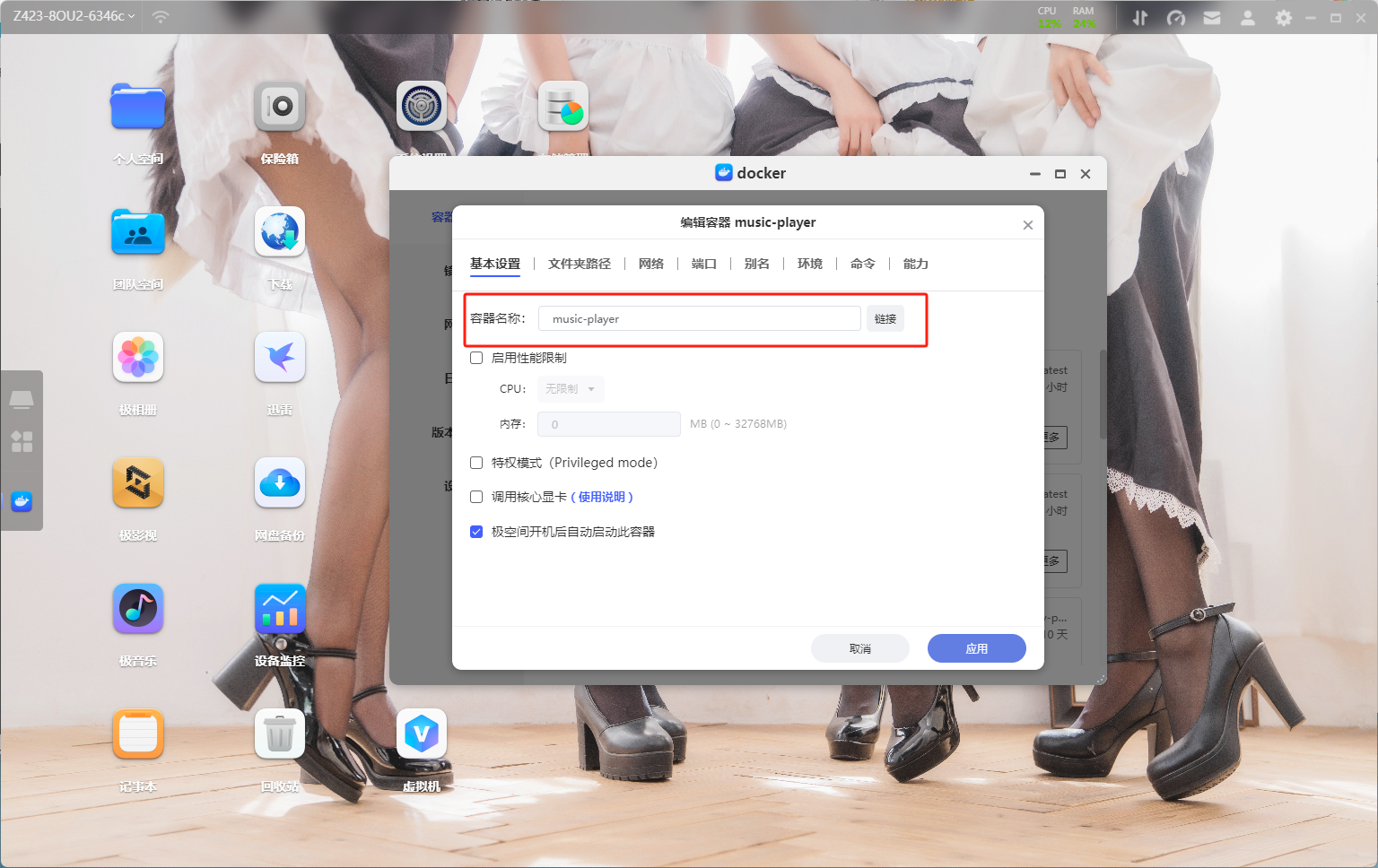
镜像下载下载好镜像之后还是按照惯例,在本地镜像中找到刚刚下载的项目,随后双击给它换一个名字。如果不换名字,那么新建容器会默认带上Docker的加速地址,后期并不方便管理。
 创建容器
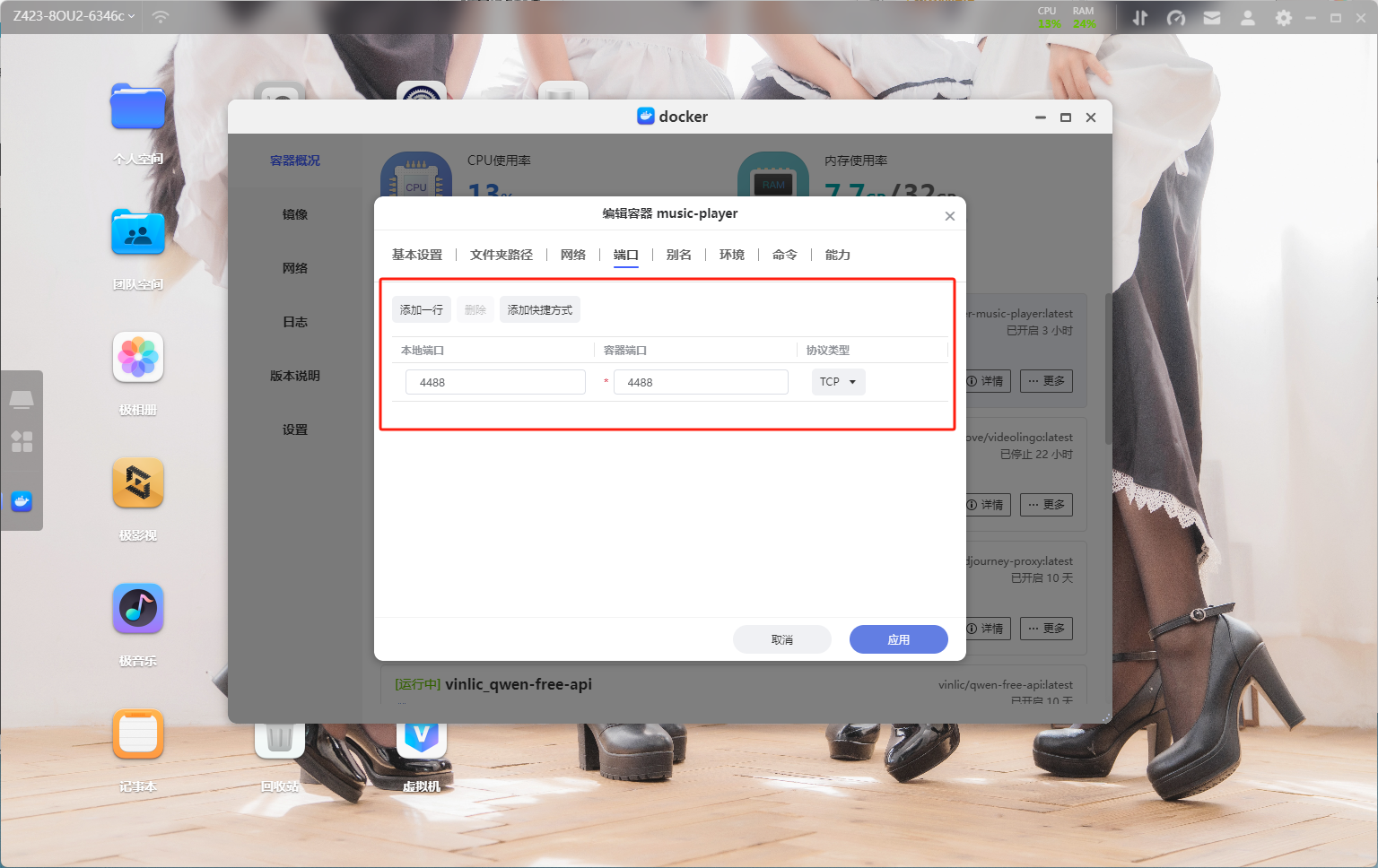
创建容器因为AlgerMusic主要还是作为线上听歌的项目,所以并不需要映射文件夹,不需要去做持久化数据。这里我们只需要在端口这里将容器端口4488映射到本地即可,本地端口随意,不冲突就行。
 端口映射
端口映射最后点击应用,如果没有报错那么容器现在就已经成功部署了!
项目使用
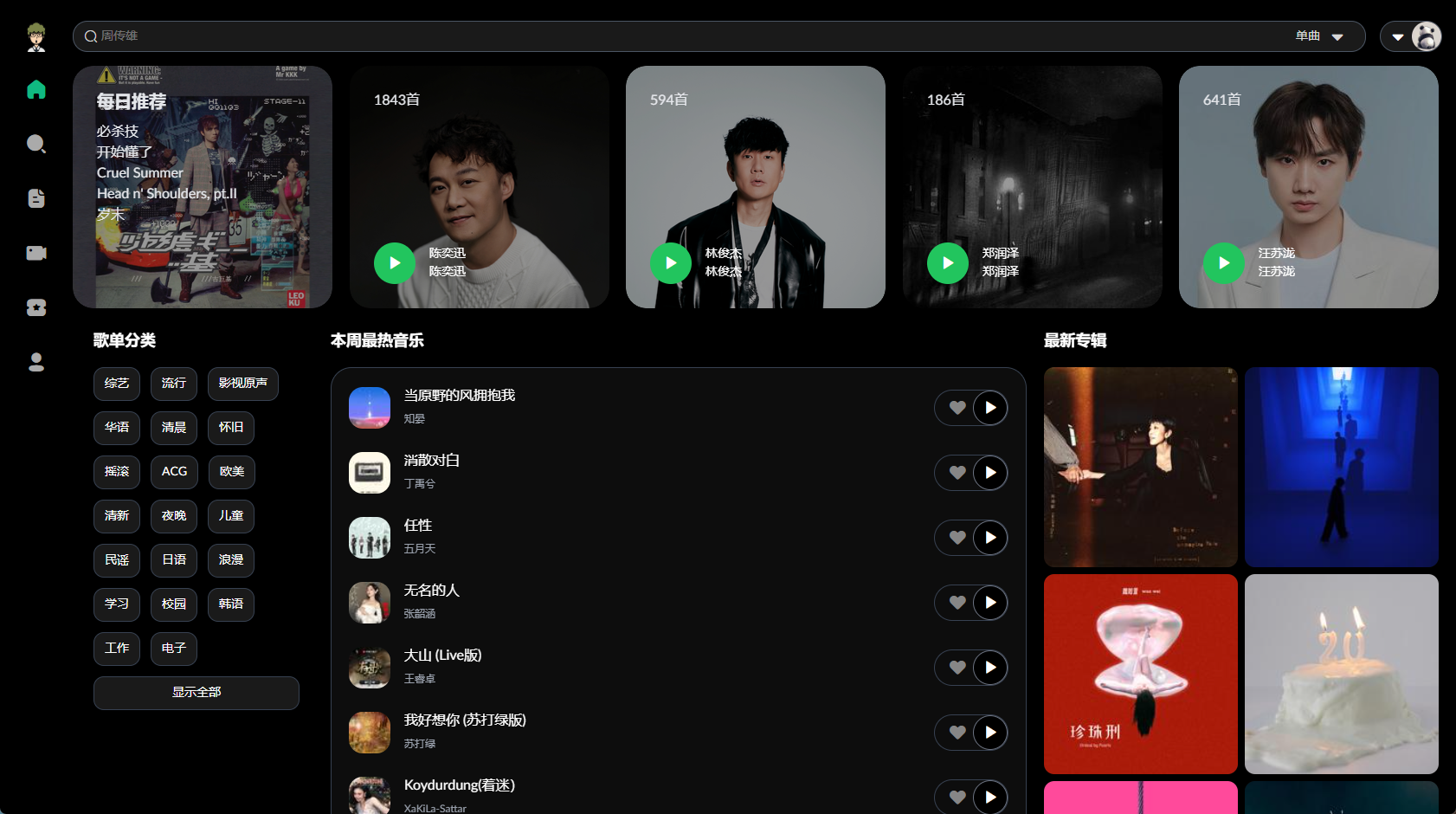
浏览器输入http://极空间IP:4488就能访问项目主页了,默认是没有账号登录的情况,整个界面可以用两个字形容,优雅!
 首页
首页在左侧的功能栏能看到首页、搜索、歌单列表、MV、播放历史以及个人中心。每个版块的设计都非常精美,且每个版块找不到烦人的广告或者其他推送内容,就一个字:纯粹!
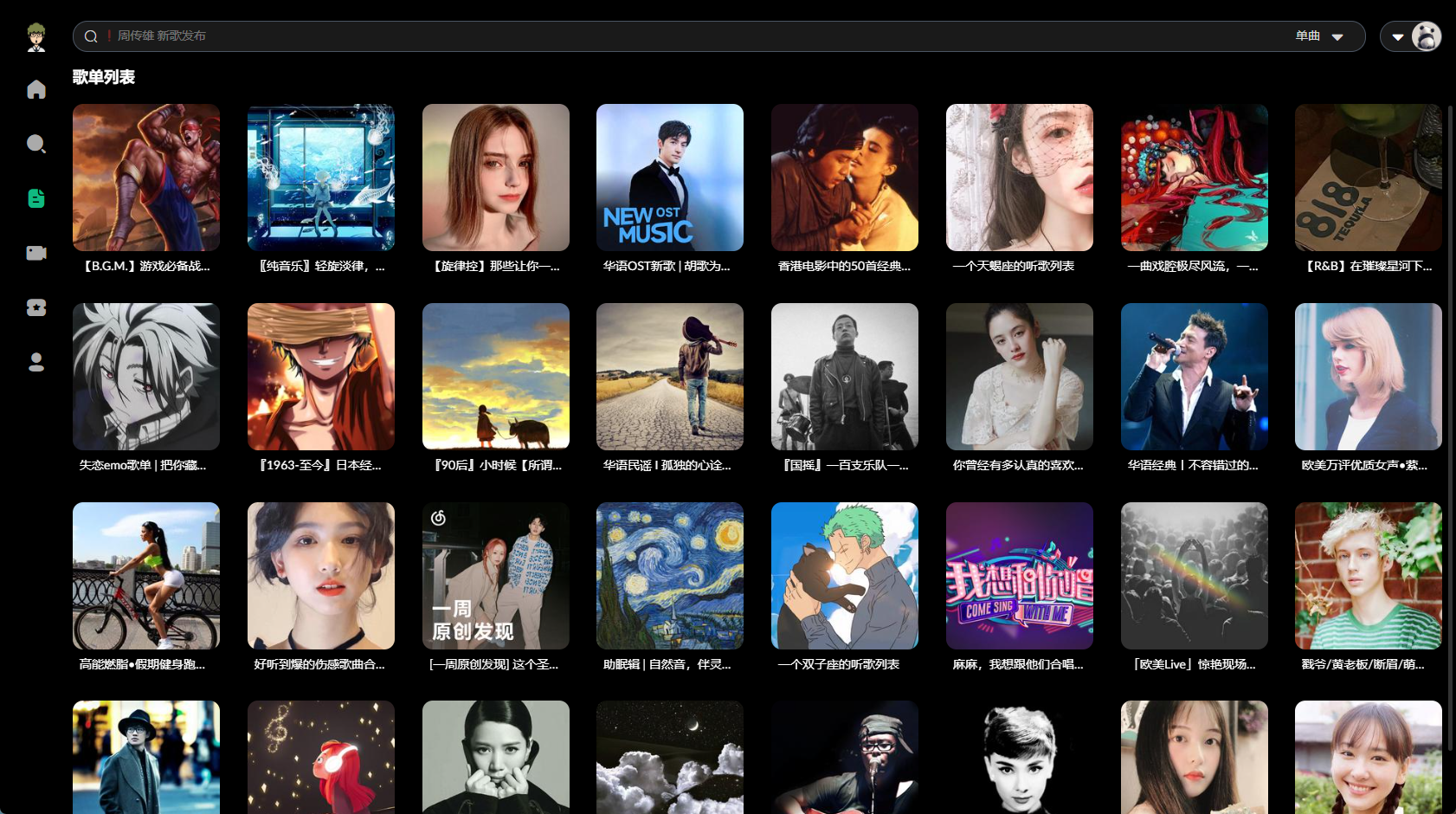
 歌单界面
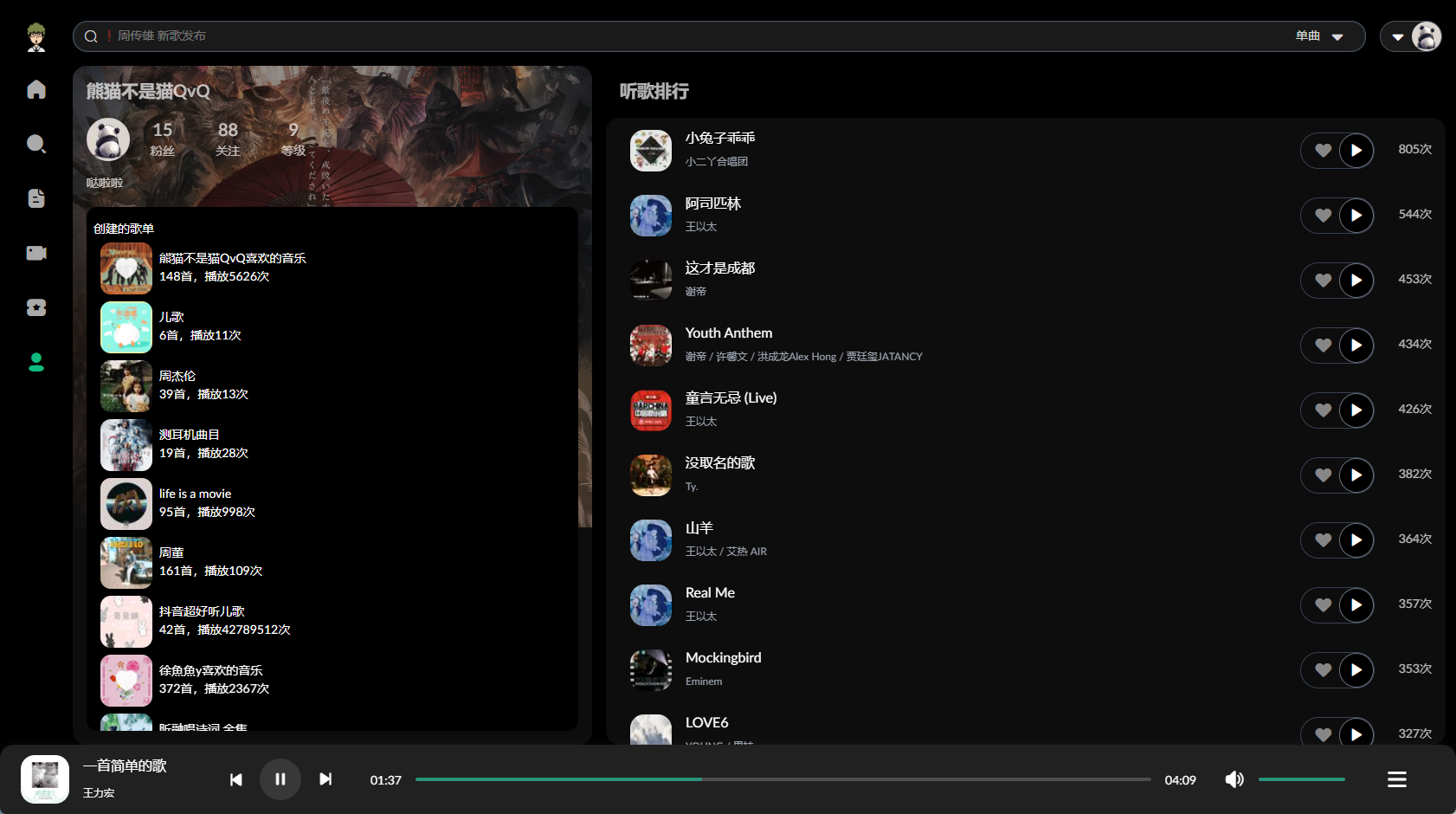
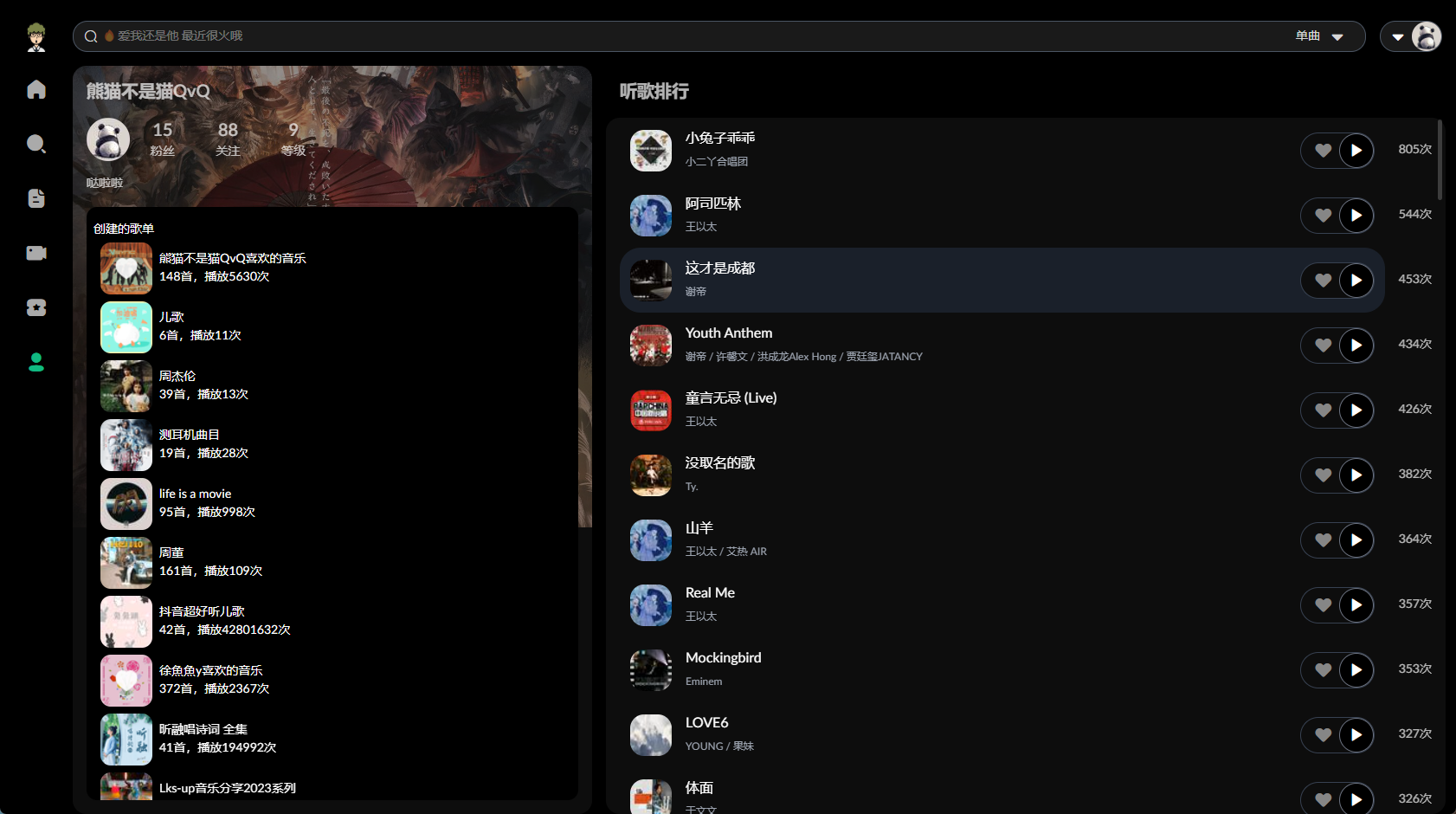
歌单界面界面的切换还带有一点动态效果,响应速度也非常快。点击个人中心会让你扫码登录,登录后会同步你的歌单,这个登陆成功之后的动画效果也是非常流畅。左边会显示你的个人信息以及歌单,而右边则是听歌排行。(居然听了800多次小兔子乖乖!!!)
 个人中心
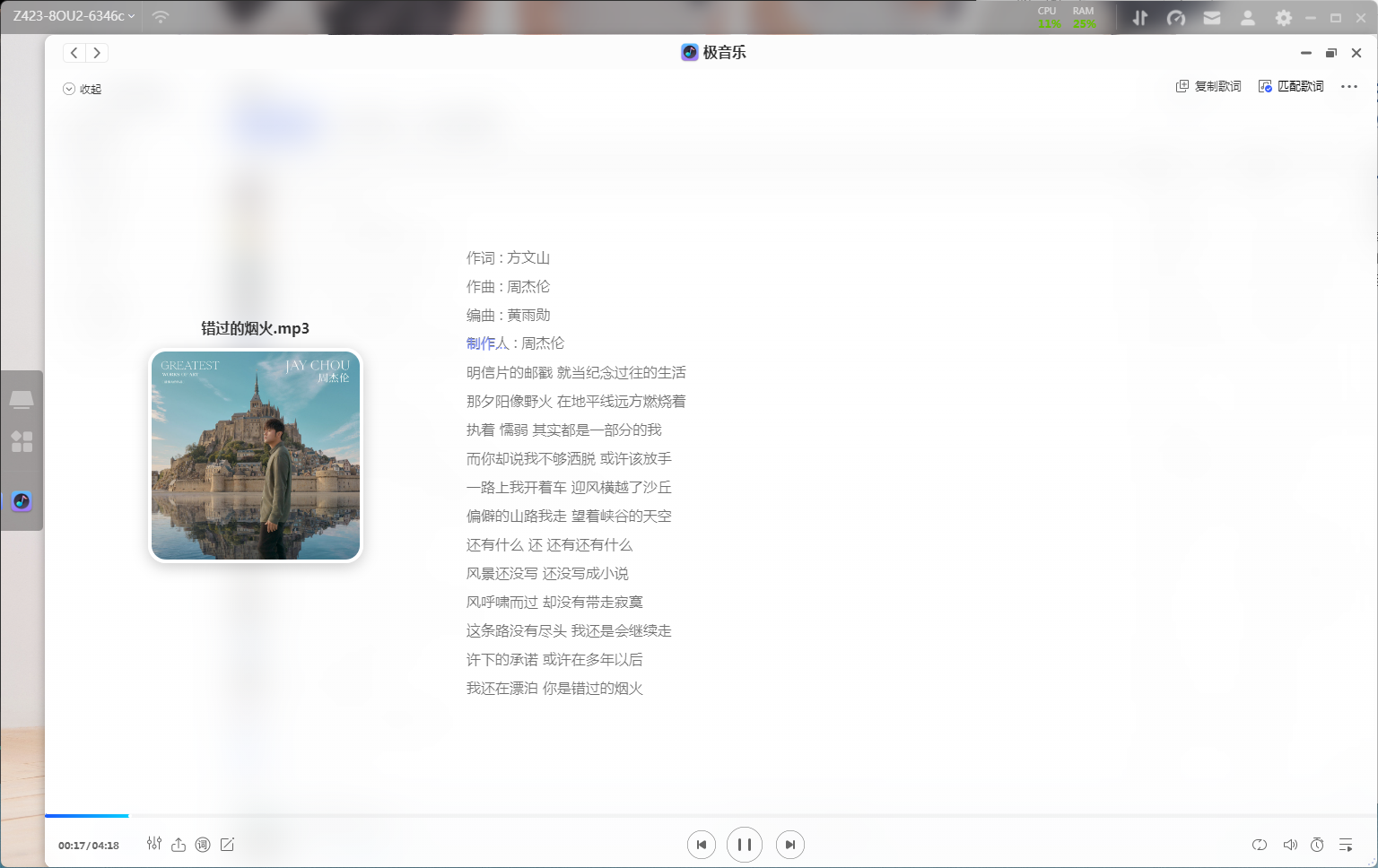
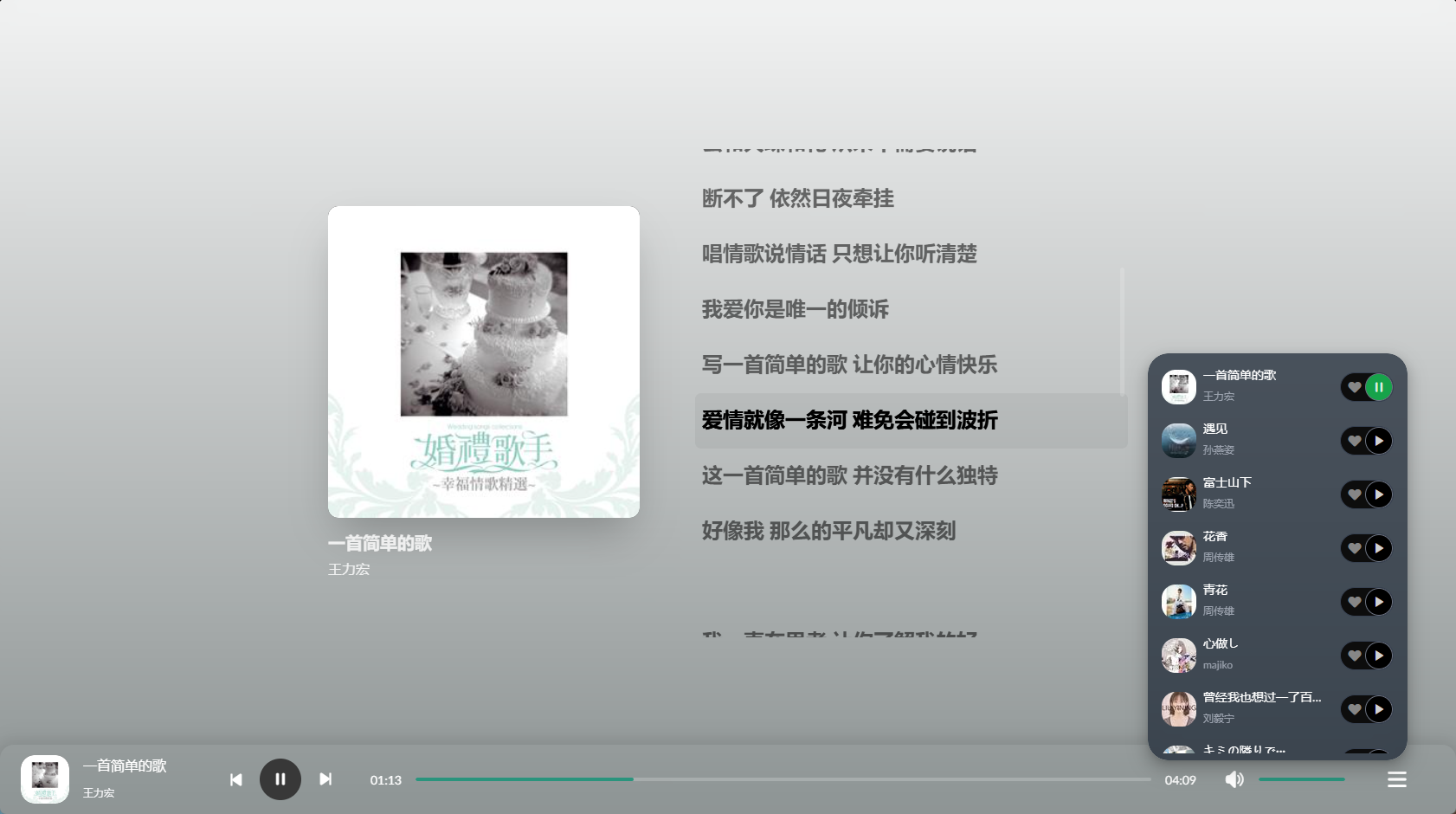
个人中心播放界面也做得非常精致,歌词虽说不能调,但字还是非常大也能随歌曲进度滚动。背景会根据歌曲封面做取色模糊处理。
 播放界面
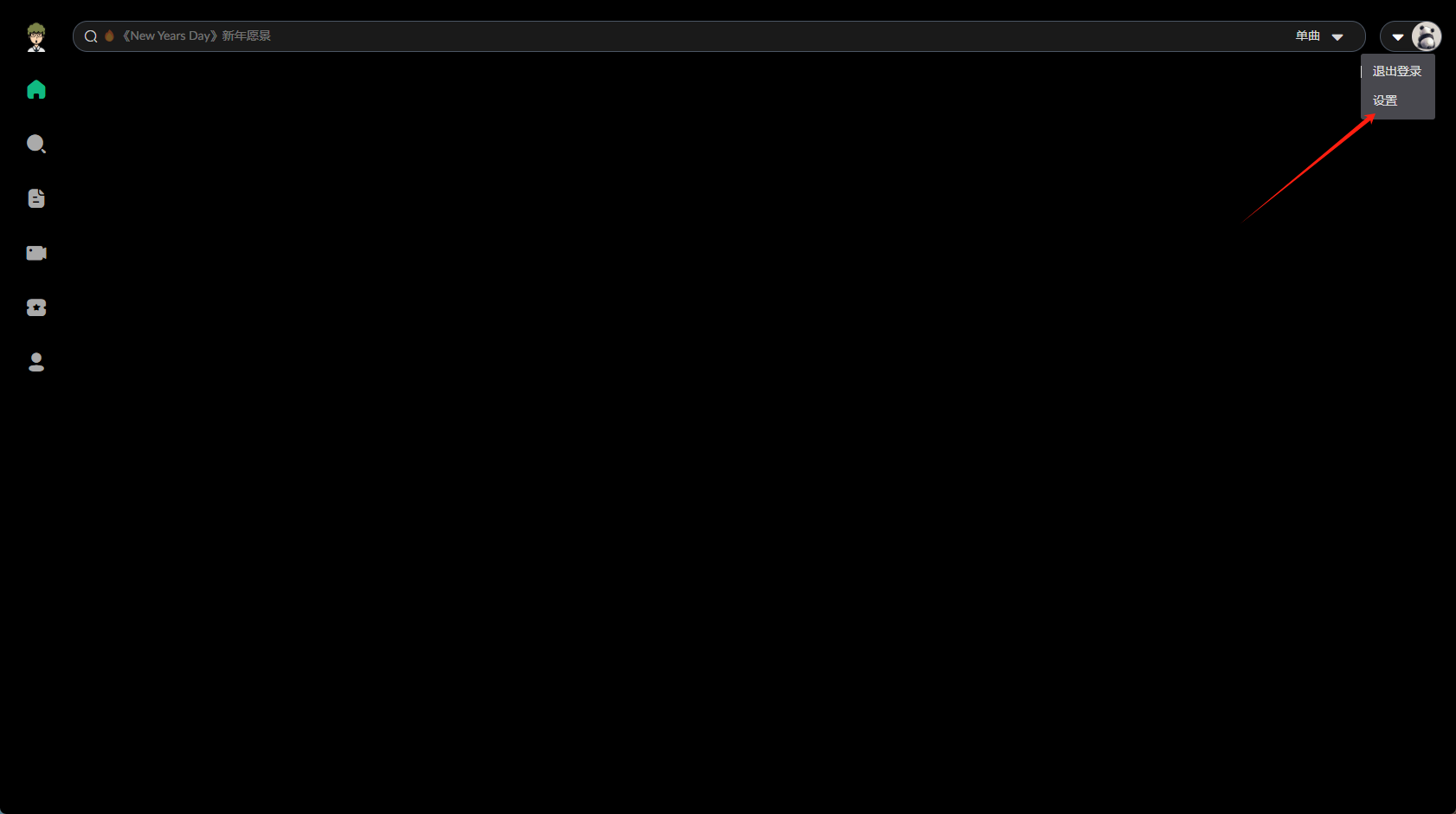
播放界面项目还存在客户端版本,这个在项目地址就能直接下载,不过因为项目刚上没两天,所以还是有一点小问题。鼠标移到右上角的头像,点击设置之后不会显示设置项,同时界面也会卡成黑色,不过歌曲播放不影响,猜测应该是资源加载的问题。
 小bug
小bug总结
非常好用的项目,界面也非常好看。虽说有一点小bug,但毕竟项目才上线两天时间,后续应该也会进行修复,作为厌烦了广告推送的人来说,是一个非常不错的播放器平替,毕竟还能用NAS搭建,网页版随时打开,方便快捷。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连



群辉DSM 7.2.2 及以后的版本不支持 Video Station 了,还在愁有什么更好的解决方案