 整合NAS项目与浏览器书签,轻量级导航站van-nav,精简实用才是硬道理!
整合NAS项目与浏览器书签,轻量级导航站van-nav,精简实用才是硬道理!
亲爱的粉丝朋友们好啊!今天熊猫又来介绍好玩有趣的Docker项目了,喜欢的记得点个关注哦!
引言
当NAS中的项目越来越多,也就意味着NAS开放的端口越来越多了,而每个项目对应一个端口号非常难记,虽说极空间NAS支持DDNS,通过DDNS加上自有域名配合Lucky容器可实现同一端口的情况下访问各种项目,但并不是每个人都有自己的域名,同时在使用域名的情况下就不能使用极空间提供的高速穿透服务了。所以,在NAS部署了非常多的项目之后,将所有项目集中起来,实现点击即达的需求也就越来越大。
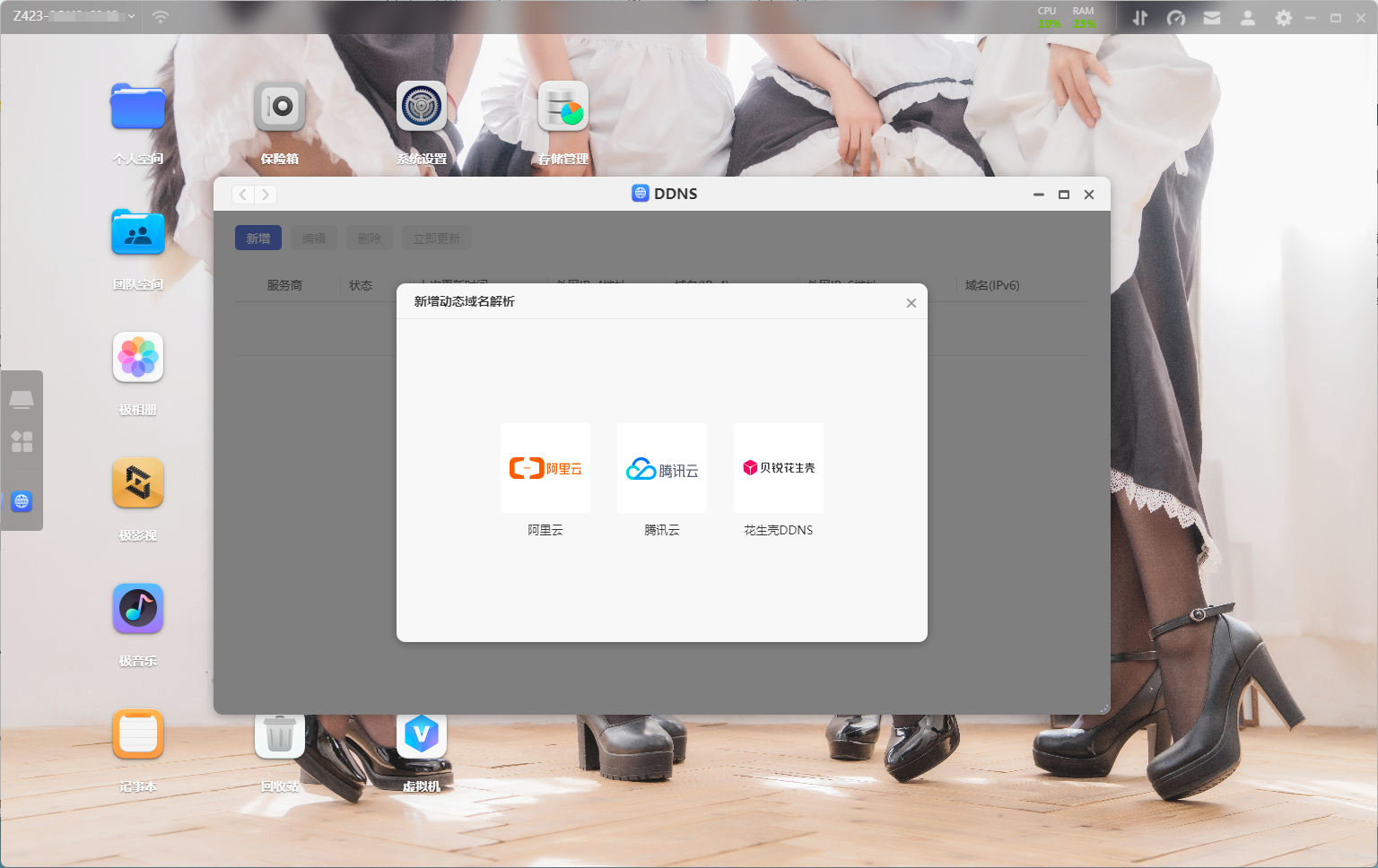
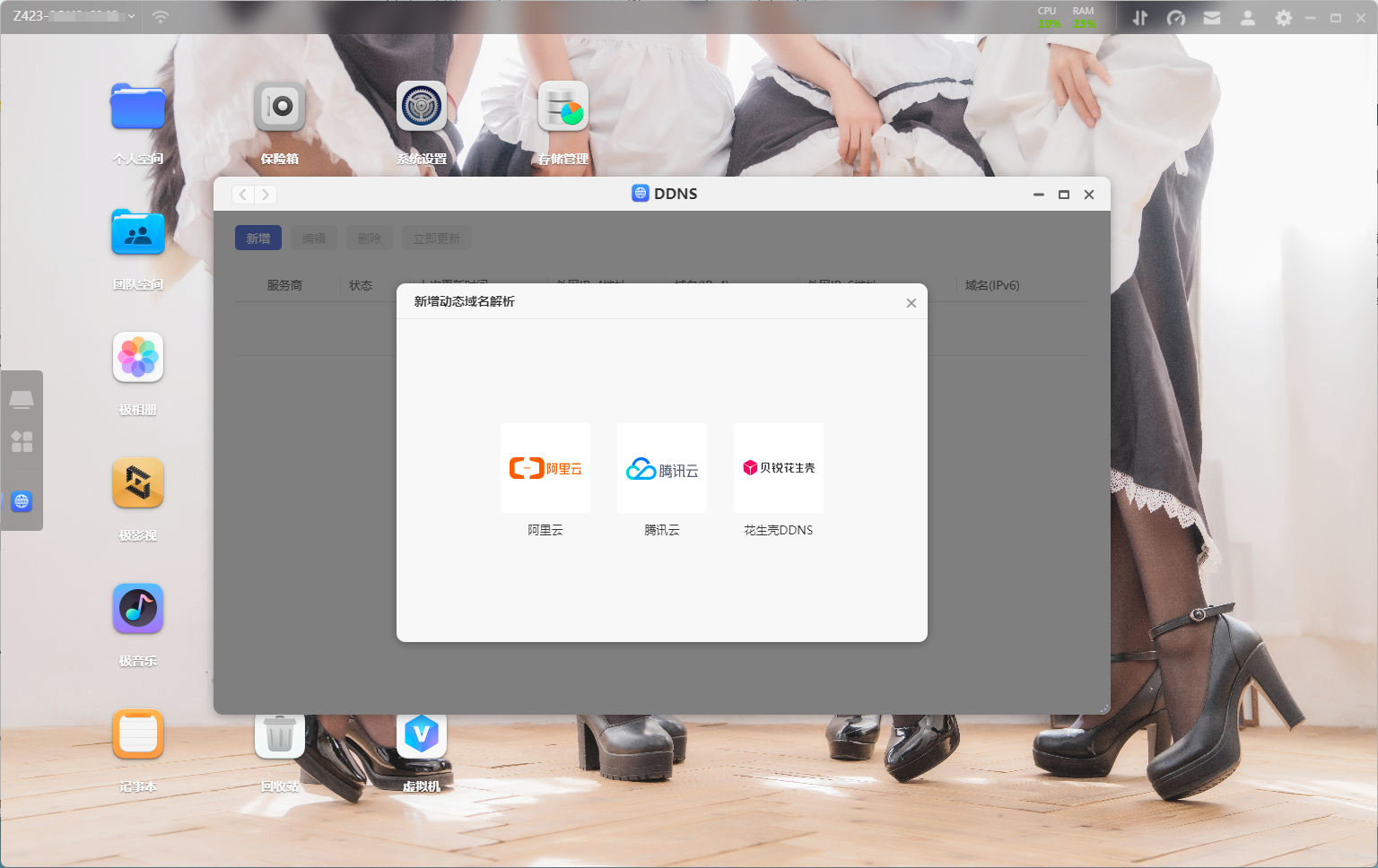
 DDNS功能
DDNS功能导航站能将你的所有服务或书签网站汇总到一起,所以你会看到很多关于NAS导航站的部署教程。而从熊猫接触NAS到现在不说50、100,但至少也是接触了20多款导航站了。今天要介绍的是一个轻量级的导航站,部署简单,同时有配套的浏览器插件,具有一键增加工具,快速打开管理后台和主站等功能。今天要介绍的便是导航站van-nav(仓库地址:https://github.com/mereithhh/van-nav?tab=readme-ov-file)。
 项目预览
项目预览- [x] 多平台构建流水线
- [x] 定制化 logo 和标题
- [x] 导入导出功能
- [x] 暗色主题切换
- [x] 移动端优化
- [x] 自动获取网站 logo
- [x] 拼音匹配的模糊搜索功能
- [x] 按键直接搜索,搜索后回车直接打开第一项
- [x] 图片存库,避免跨域和加载慢的问题
- [x] gzip 全局压缩
- [x] 中文 url 图片修复
- [x] svg 图片修复
- [x] 浏览器插件
- [x] 自动获取网站题目和描述等信息
- [x] 后台按钮可自定义隐藏
- [x] github 按钮可隐藏
- [x] 支持登录后才能查看的隐藏卡片
- [x] 搜索引擎集成功能
- [x] 增加一些搜索后快捷键直接打开卡片
- [x] 支持自定义跳转方式
- [x] 自动主题切换
- [x] 增加 ServiceWork ,离线可用,可安装
- [x] 支持后台设置默认跳转方式
[x] 支持指定监听端口
项目部署
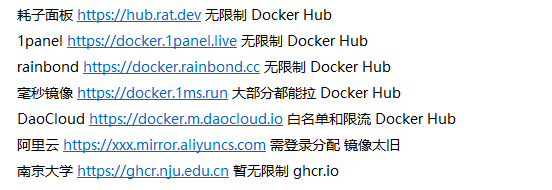
van-nav采用一体化的设计,前后端一体,所以部署并不难。部署前检查极空间网络环境是否能直连DockerHub,如果能直接连接DockerHUB那么可以忽略这一步,如果不能,那么请一定要设置镜像加速或Docker代理。熊猫这里列举一些可用的加速站点。
 加速站
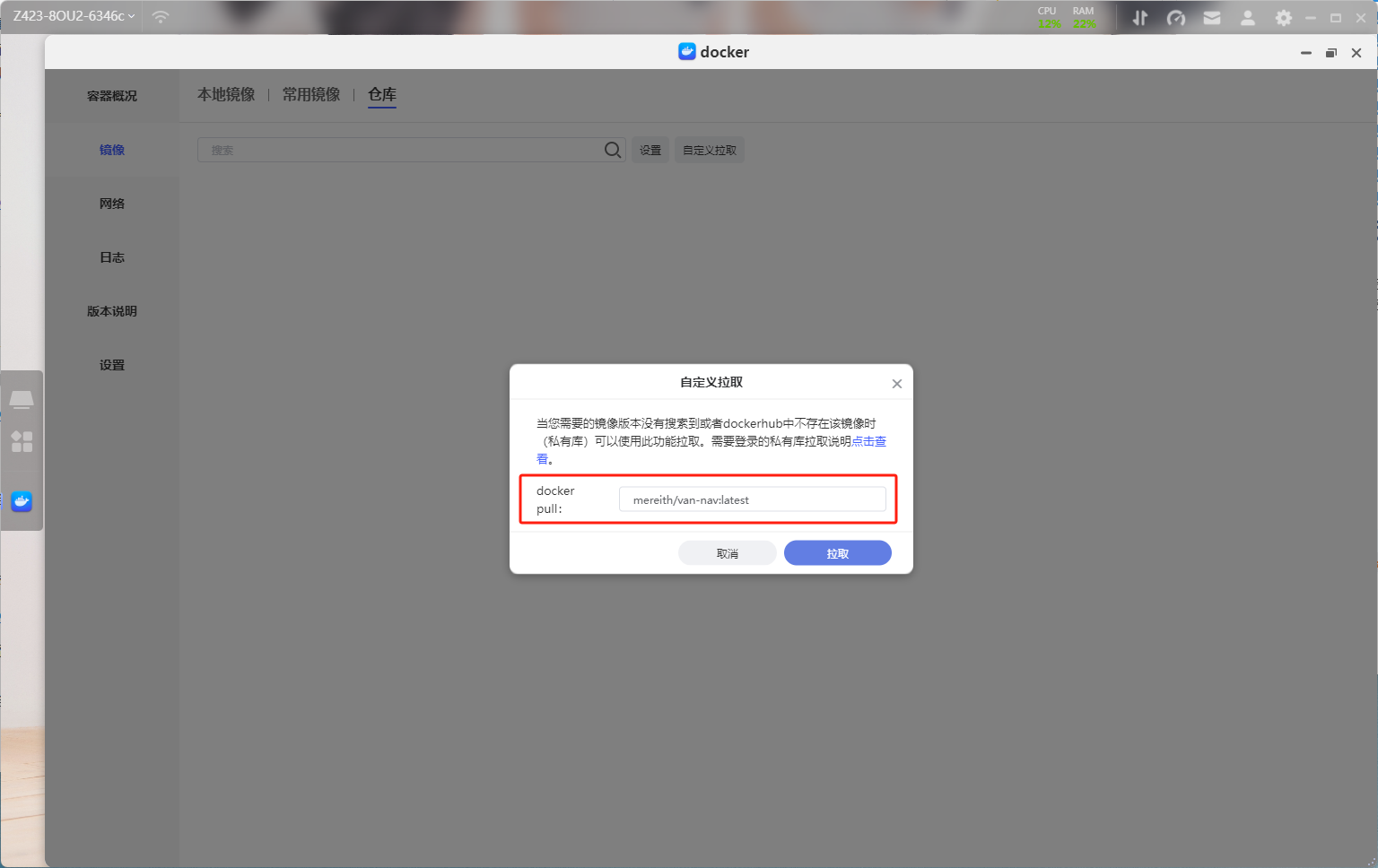
加速站准备工作做好之后切到极空间Docker的仓库界面,点击自定义拉取输入镜像名:mereith/van-nav:latest。这里熊猫推荐耗子面板官方加速地址、木雷坞官方加速以及FNOS的官方加速地址,都非常好用。
 镜像加速
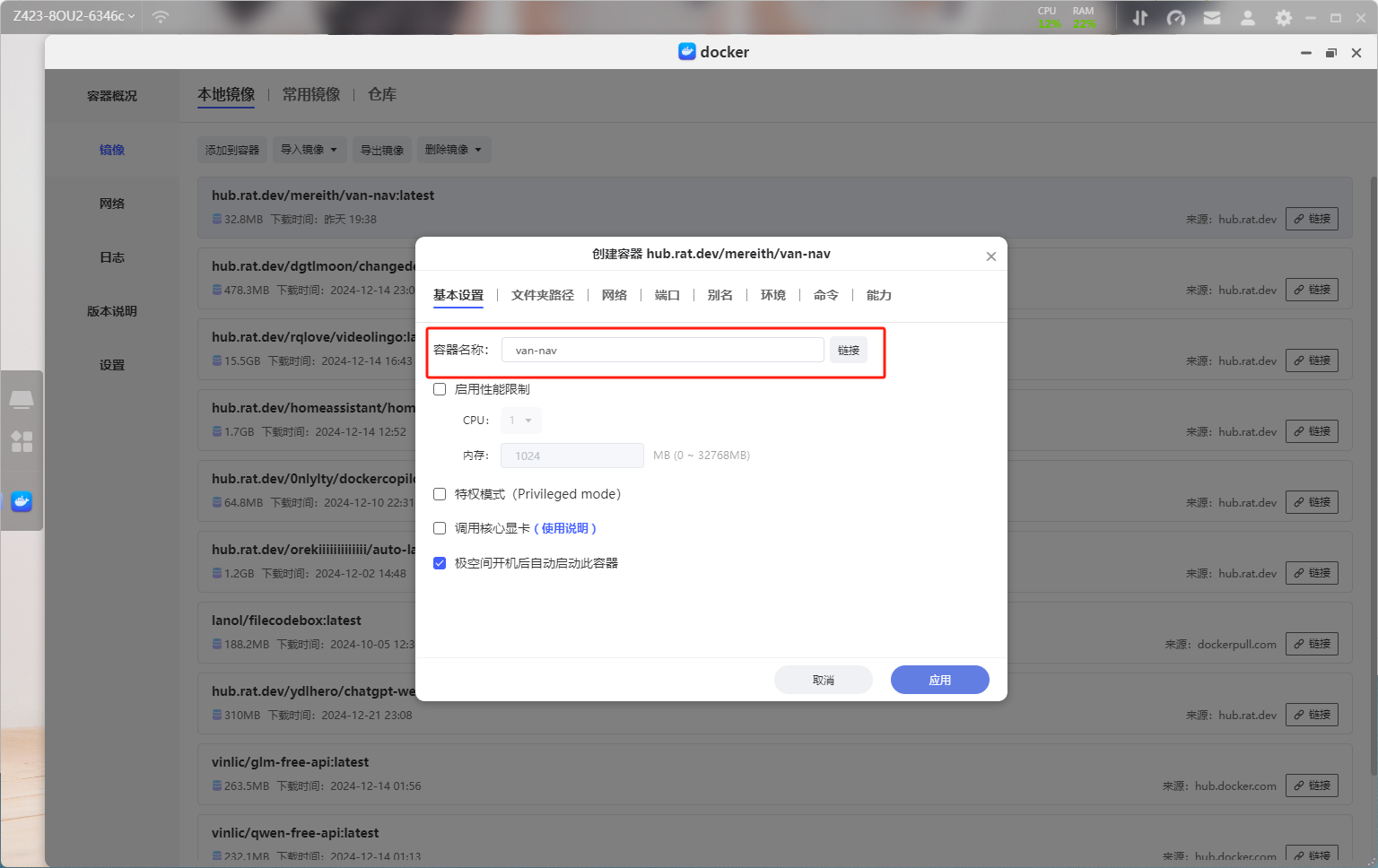
镜像加速镜像下载之后来到本地镜像这里,找到我们刚刚下载的镜像,双击创建容器。在基础设置这里建议给容器重命名一下,这样后续如果需要更改什么方便查找容器。
 基础设置
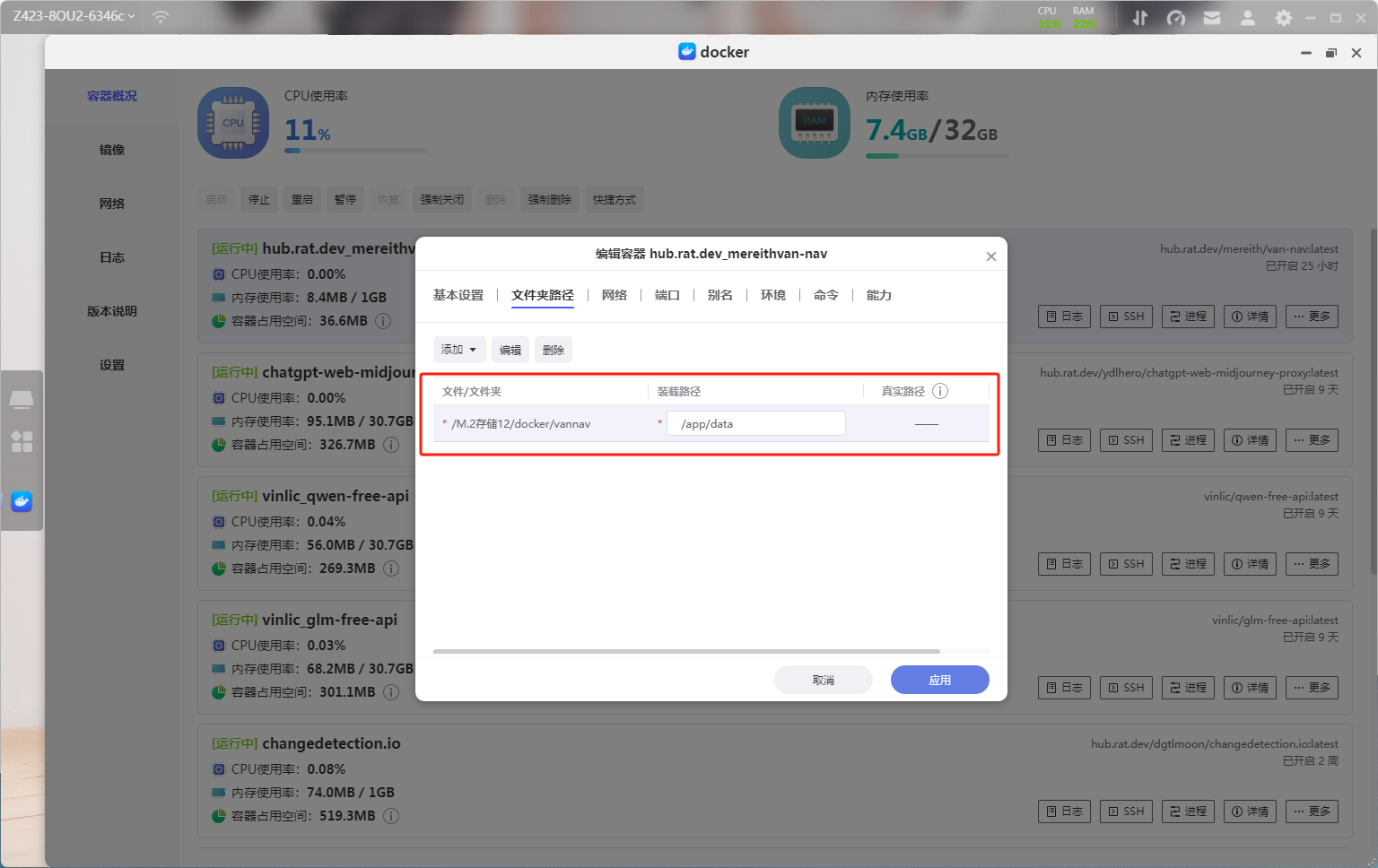
基础设置在文件夹路径这里,为了防止容器重启丢失数据,所以我们需要做数据持久化的映射工作。这里本地文件夹的路径随意,例如熊猫这里在Docker文件夹下新建一个vannav文件夹,转载路径则为/app/data。
 文件夹映射
文件夹映射端口这里容器端口为6412,本地端口随意,只要不和其他端口冲突就行。
 端口设置
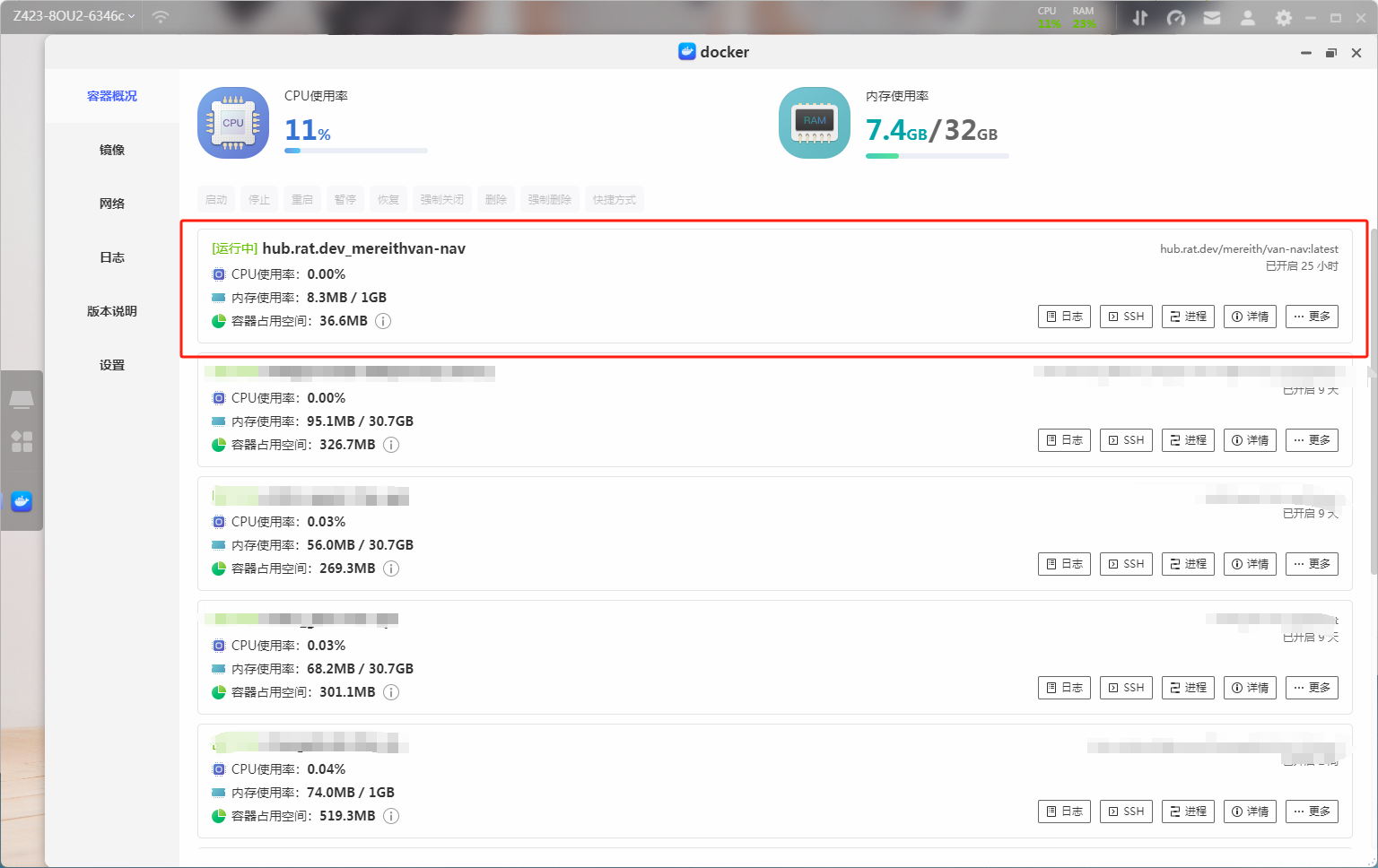
端口设置最后点击应用,这时候项目也就成功启动了。
 容器启动
容器启动项目体验
项目的前台界面为http://极空间IP:6412,默认情况下是没有任何内容的,后台界面为http://极空间IP:6412/admin,项目的默认用户名和密码为admin/admin,登陆之后记得更改。
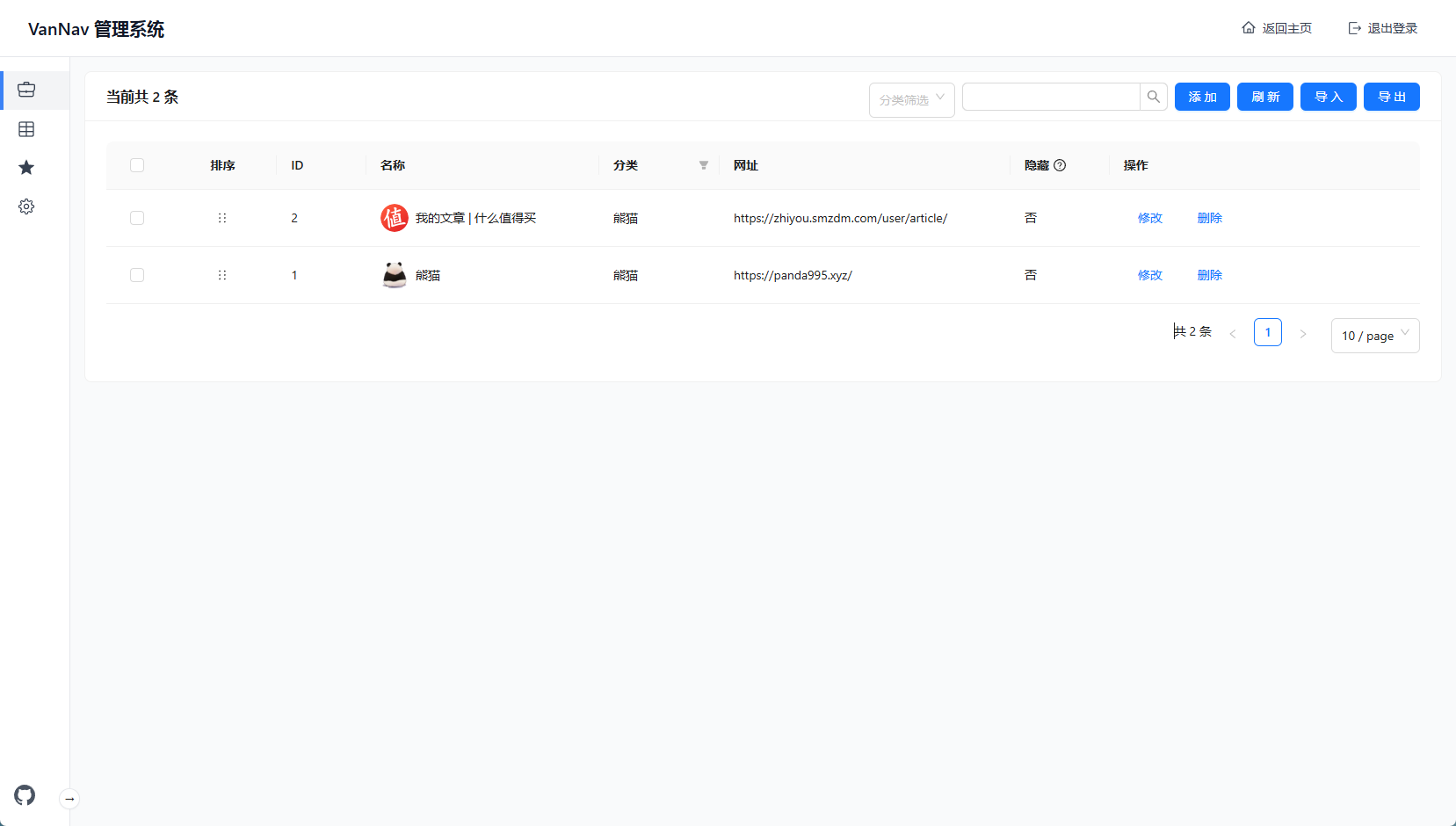
 后台界面
后台界面后台的左边为功能区,分别是工具管理(也就是网页书签管理)、分类管理、API以及系统设置。在工具管理这里我们可以选择导入或者导出,但仅支持json格式,所以浏览器的书签不能直接导入,需要转换一下才行,同时也可以手动一个一个添加网页,支持自动获取图标。
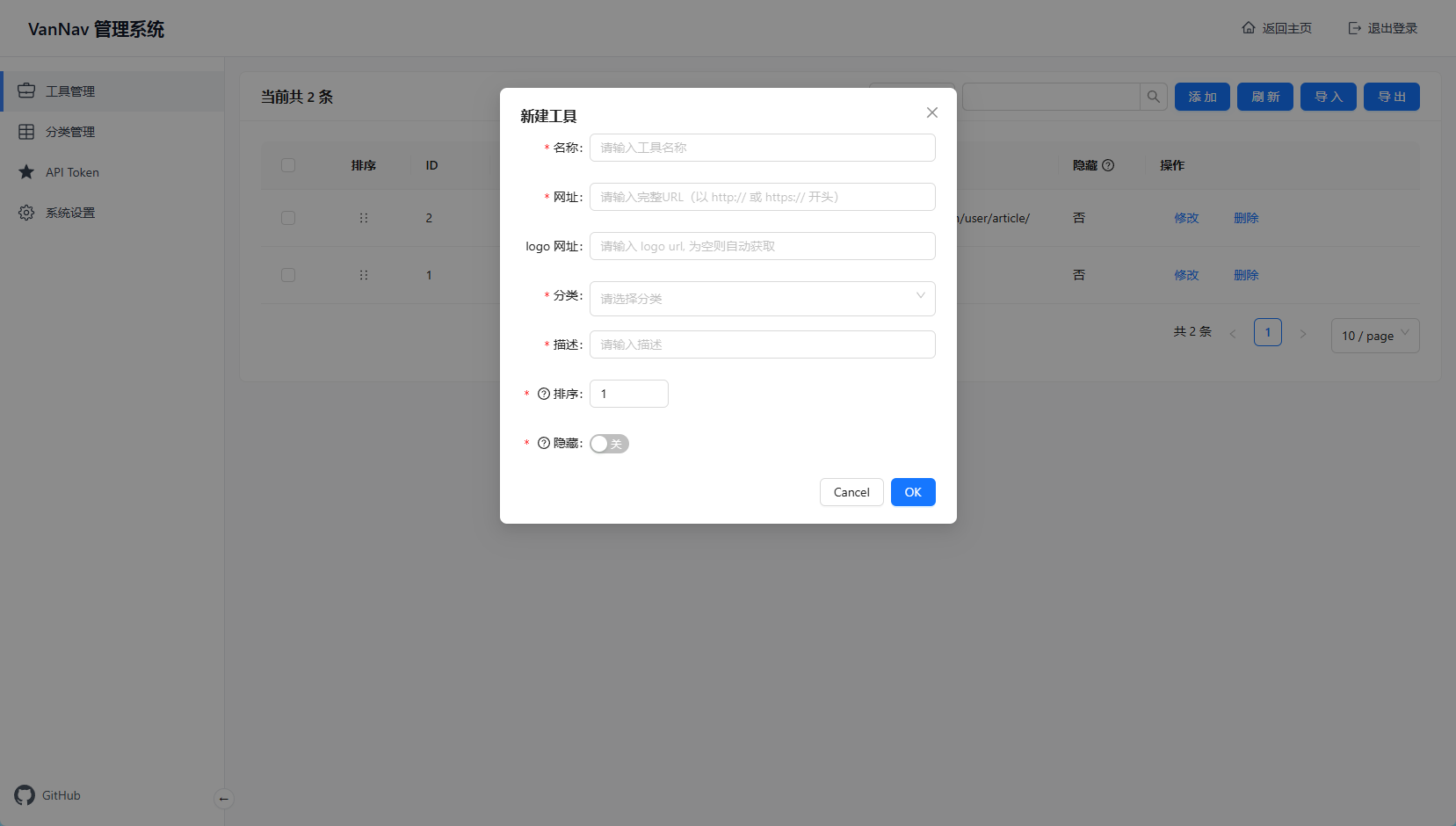
 网页添加
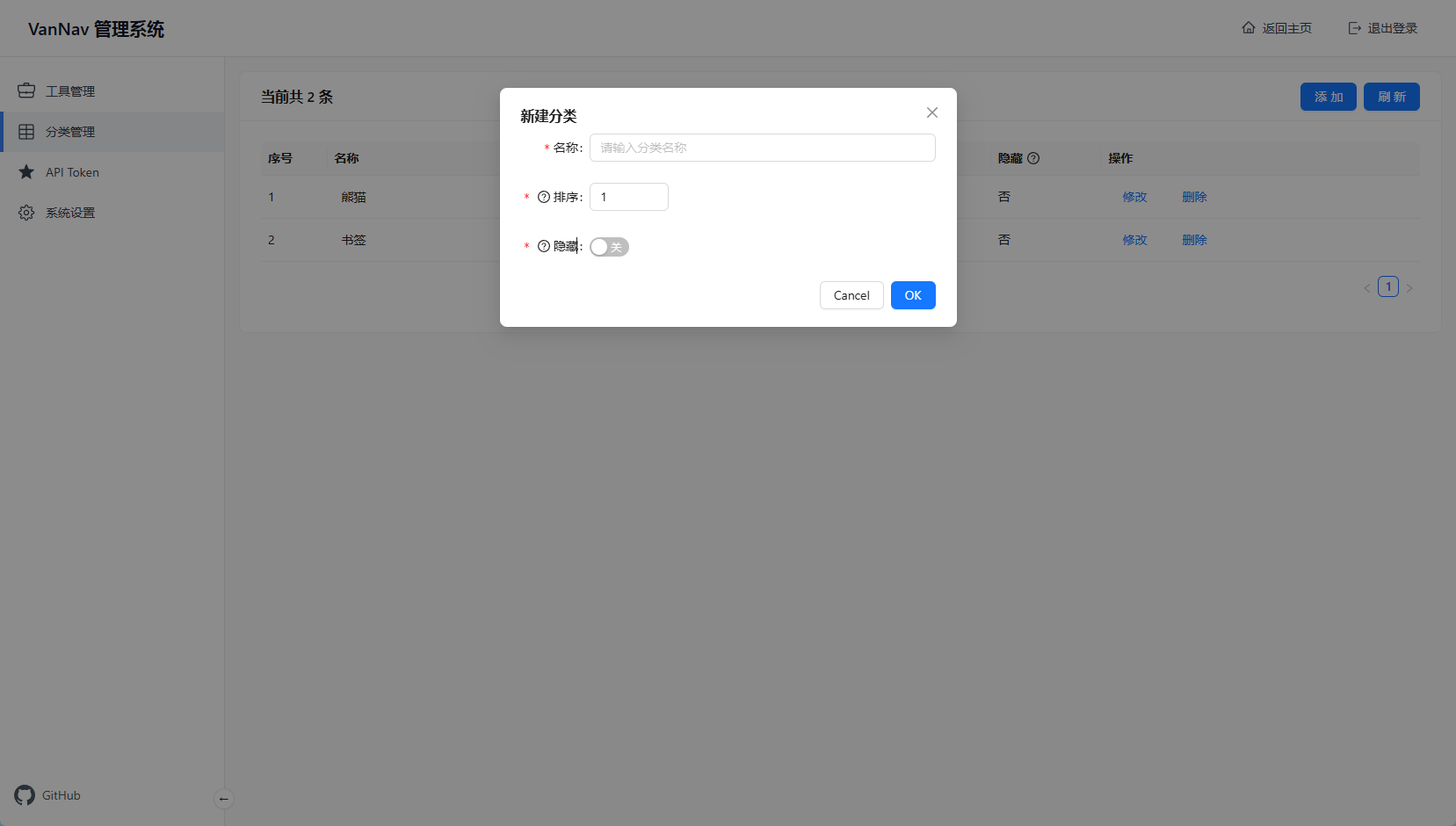
网页添加分类管理顾名思义,就是将我们的服务或者网址书签进行一个分类,例如熊猫自部署的服务一直都是用熊猫这个分类来命名,不管是浏览器还是导航站都是如此,搭建自己通俗易懂的分类能更快的找到自己需要的网址信息。分类支持排序设置,也支持是否对外隐藏。
 分类
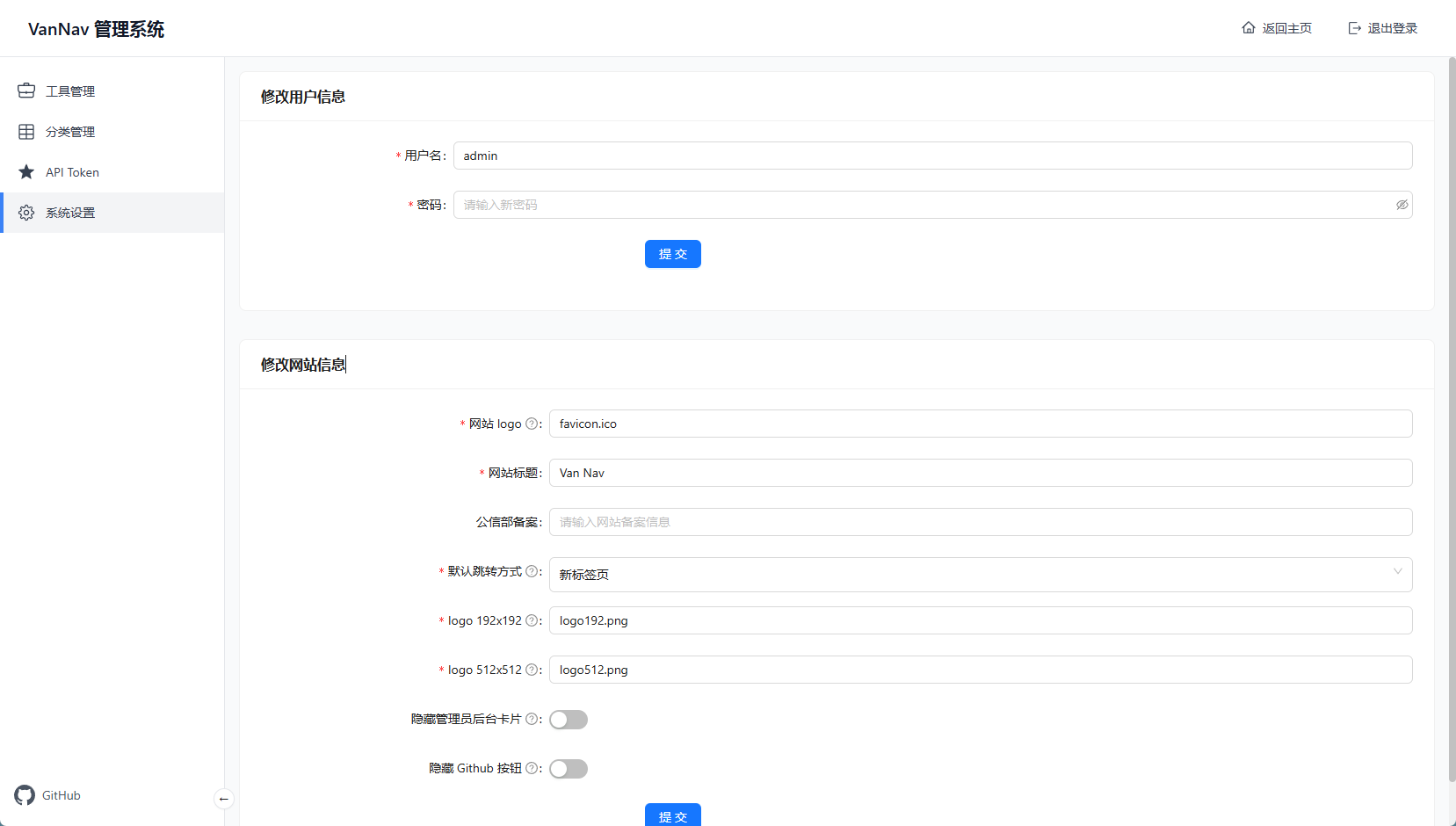
分类下方的API Token先放一放,后面用到再来介绍,先来说说系统设置。系统设置这里可以更改用户名以及密码、同时在下方可设置网站的logo、标题、备案以及跳转方式。
 系统设置
系统设置介绍完所有设置,前面说到书签的添加,如果一个一个去添加未免太麻烦了,所以坐着做了一个浏览器插件,通过插件支持一键直达前后台以及网址的添加。通过插件仓库地址:https://github.com/mereithhh/van-nav?tab=readme-ov-file下载插件,添加到浏览器之后我们先在后台获取我们的API Token。
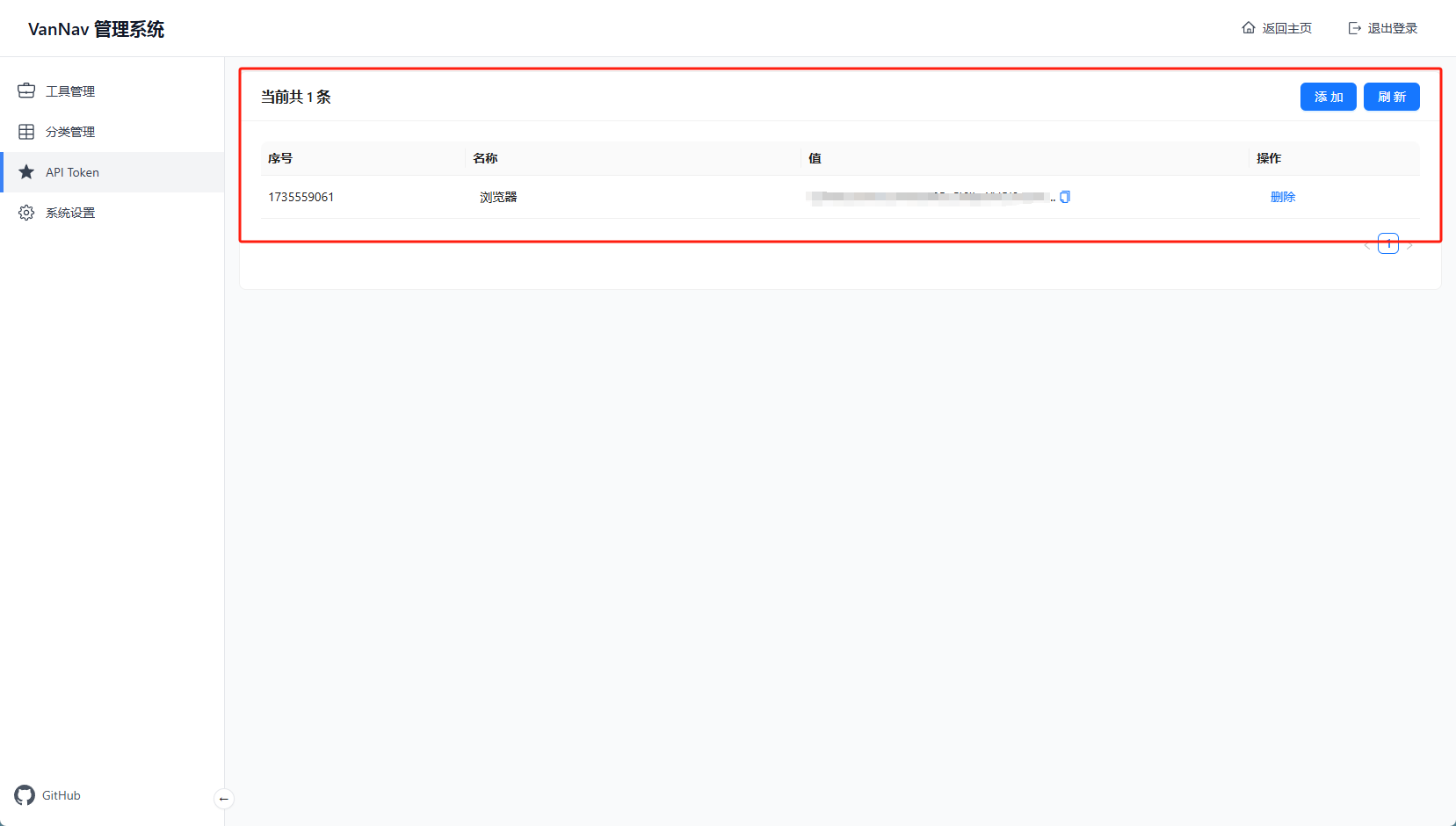
 API获取
API获取获取之后我们点开插件,点击扩展设置这一项。
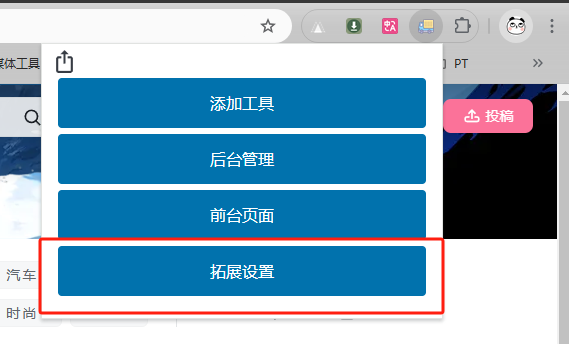
 插件功能
插件功能输入我们导航站服务的地址,再输入刚刚获取的token,最后点击确定,这时候也就成功将插件对接到我们的导航页了。
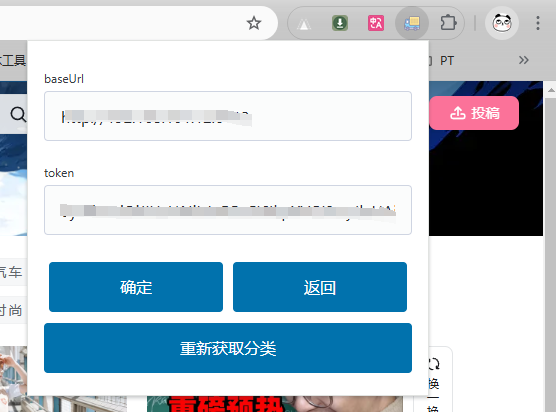
 插件对接
插件对接这时候如果遇到我们想要添加的网址,直接点击插件的添加工具功能,这时候能看到插件自动获取到了我们的分类,同时也将网址名称、网址、图标以及描述都做了预填写,我们要做的只需要点击确定即可。
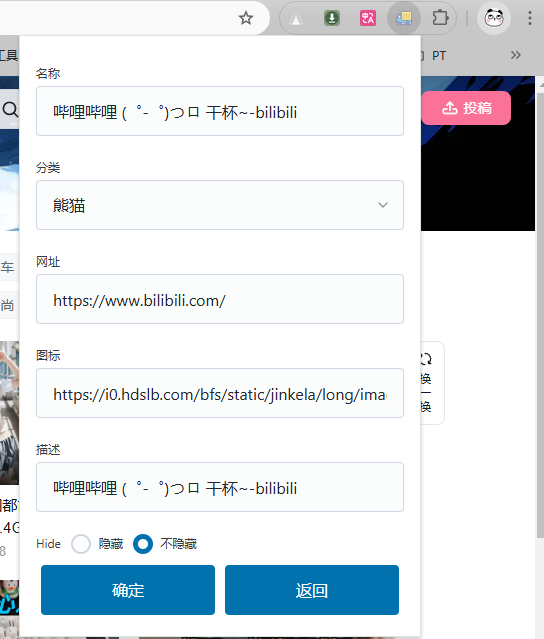
 网址添加
网址添加这时候再切到我们导航页的前台界面,就能看到我们刚刚添加的网址了。在导航页上方的搜索条支持直接搜索添加的网址,也支持百度、必应以及谷歌的搜索引擎搜索。
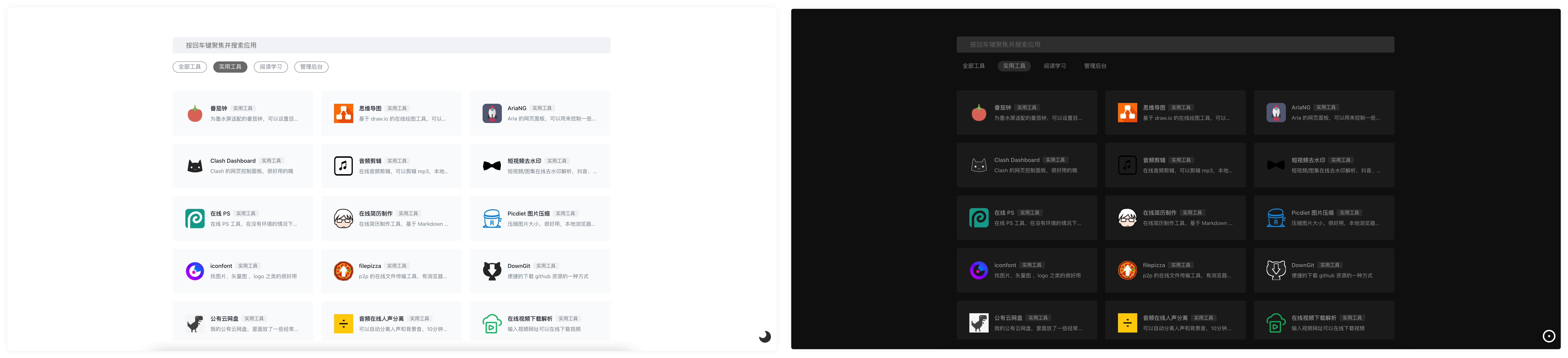
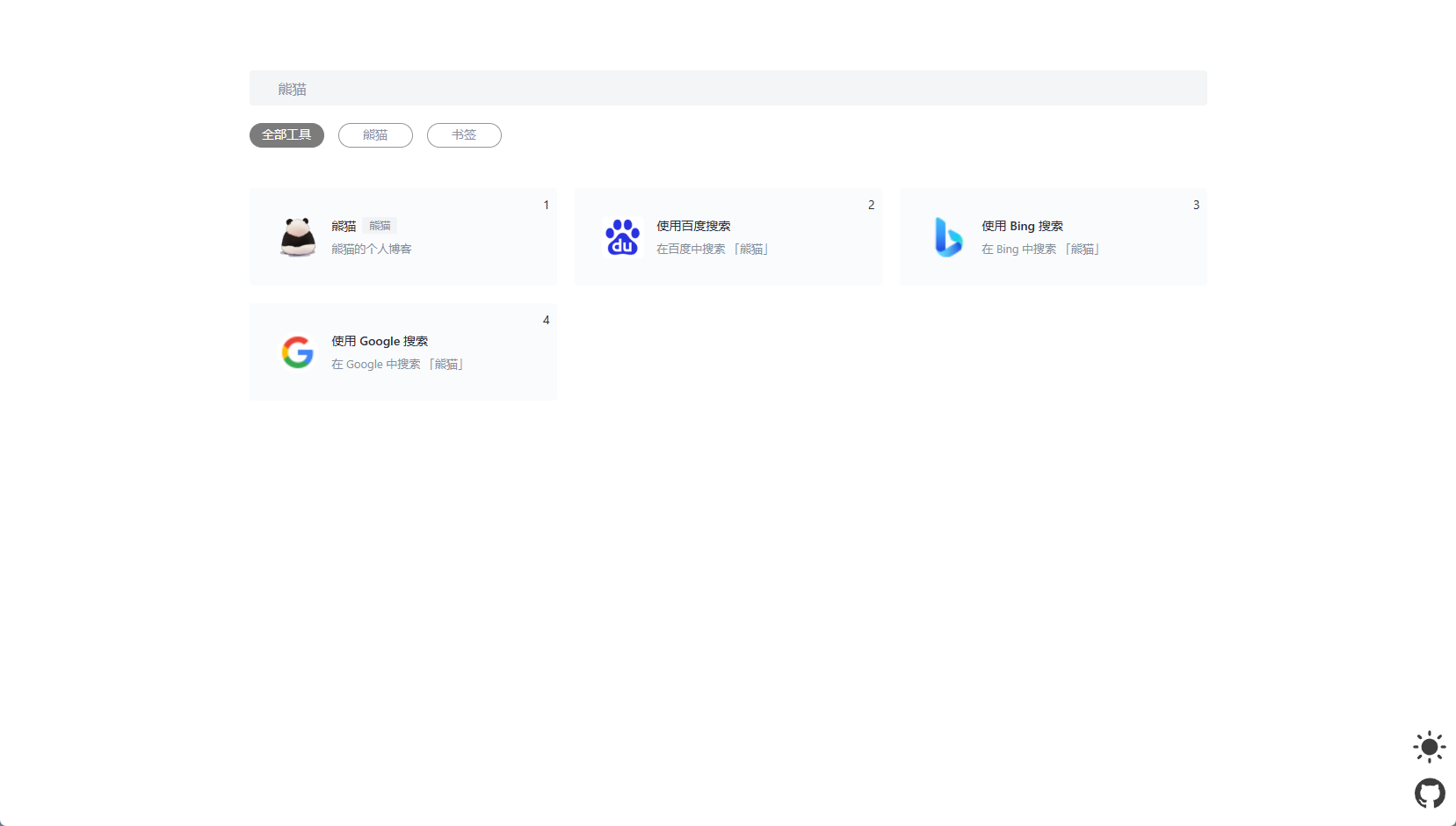
 前台展示
前台展示设备介绍
该项目因为是个人开发者开源作品,因为精力有限所以没有提供ARM版本的镜像。不过因为其轻量化的项目体积,所以该项目既不占用内存,也不占用CPU。熊猫这里用到的为极空间Z423旗舰版,同时极空间旗下的X86平台的NAS均可以部署,比如十二月新出的Q4,以及之前的Z4S、Z4Pro等等这些都是可以的。
 Z4Pro
Z4Pro总结
项目是个好项目,熊猫手头的Z423旗舰版因为内存大,且CPU也是目前最顶级的,所以部署的项目越来越多了,而van-nav能将我部署的所有服务集中管理,同时也能将网址书签存放一起,这样不管是管理起来方便,使用起来也非常方便,非常推荐项目多的NAS玩家尝试一下。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连


