 方便好用的快速开发平台,建站从未如此轻松!海康存储R1部署likeadmin通用管理后台
方便好用的快速开发平台,建站从未如此轻松!海康存储R1部署likeadmin通用管理后台
大家好,我是熊猫,你的NAS领航员。NAS不只是存储那么简单,数码也可以是生活,关注我,给你的生活加点'技'趣!
引言
海康存储R1其实到手已经有个把月时间了,但一直没有怎么去折腾它,毕竟最初的目的其实更多的是为了部分资料存储、视频监控以及同步等功能。但海康存储R1放着好好的性能不用,单单用来做这些多少还是有点浪费,于是最近打算在海康存储上面玩点新花样。想要玩花样,那自然是建站最有趣了,毕竟站点能够根据你的需求变化出各种不同的样式,所以今天咱们就来尝试在海康存储R1上面部署快速项目开发的通用框架——likeadmin。
likeadmin使用的开发语言非常多,集成了用户权限、代码生成器、表单设计、岗位部门、云存储、素材中心、微信配置、API模块等一系列开箱即用功能,能自适应手机、平板、电脑端。最主要的是它采用MIT开源协议,所以随便拿来商用都是可以的。
 项目介绍
项目介绍项目部署
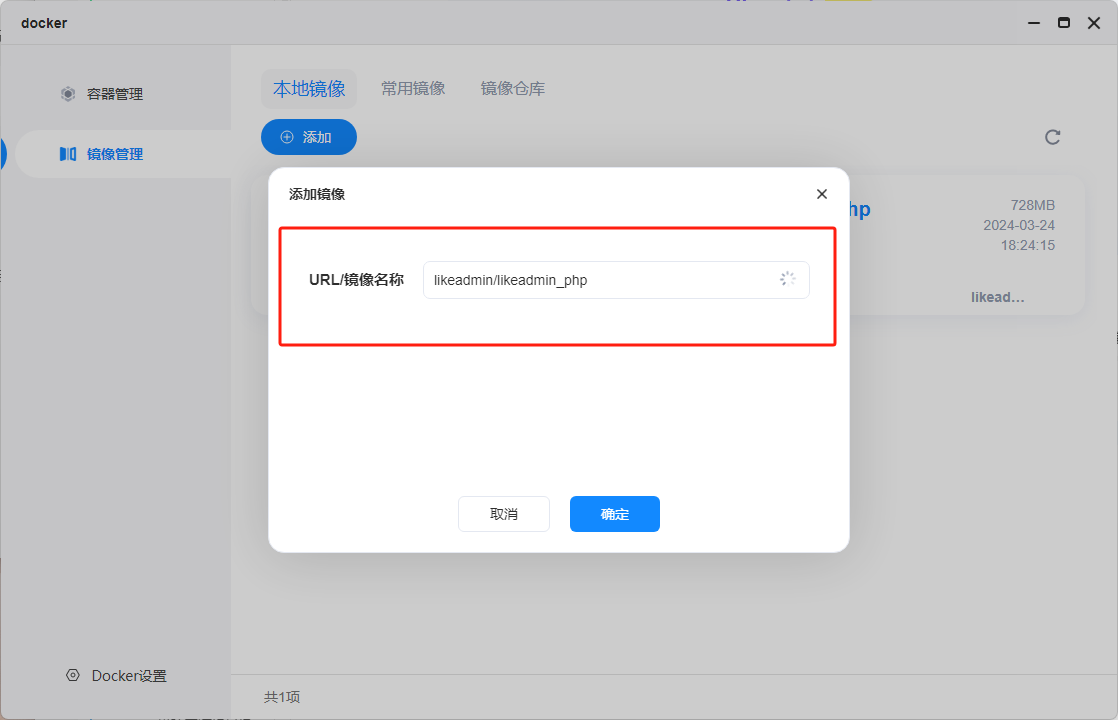
本次项目部署用到的机器为海康存储R1,在项目部署之前我们需要检查我们的Docker是否能够正常访问,如果网络能访问官方源或者添加了镜像库,那么可以直接在Docker镜像管理中搜索添加likeadmin/likeadmin_php。
 镜像添加
镜像添加如果不能,那么熊猫这里也打包了镜像并上传到百度网盘,需要的小伙伴可以自行下载。链接: https://pan.baidu.com/s/1h6i6N1nm5NP8tcmT3IwQuA?pwd=2v4w 提取码: 2v4w 复制这段内容后打开百度网盘手机App,操作更方便哦
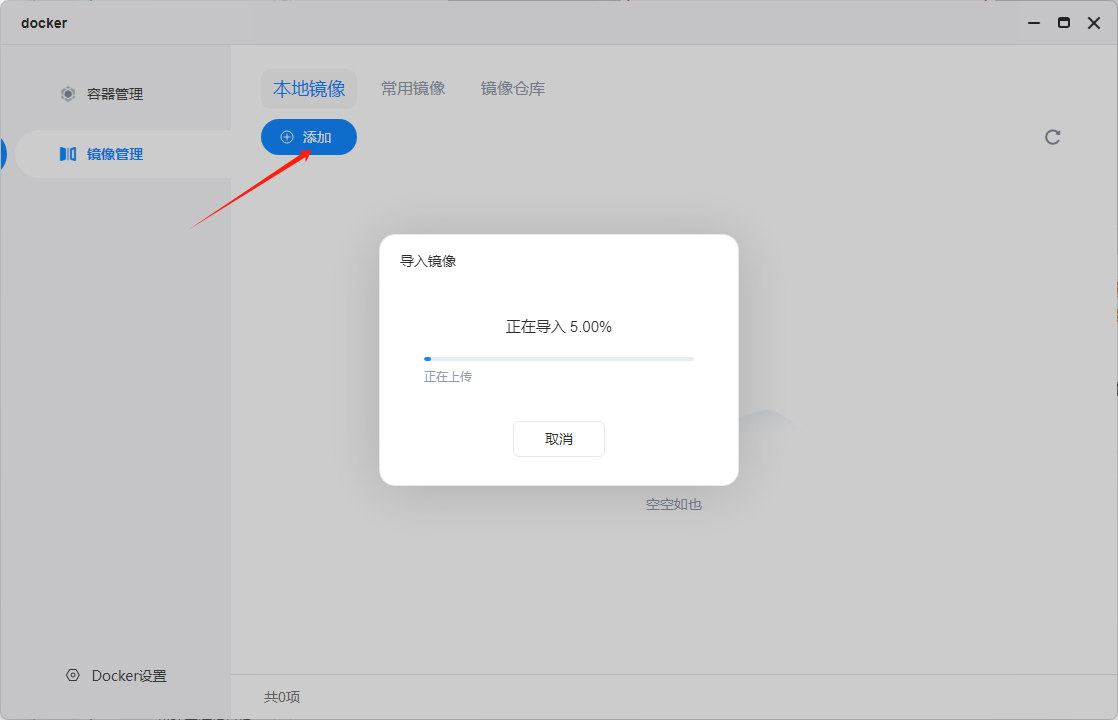
下载完镜像之后这里我们打开海康智存客户端,点击进入Docker页面,选择镜像管理中的本地镜像,再选择通过电脑本地文件导入,选中我们的镜像文件导入。(会有导入进度条提示)
 镜像导入
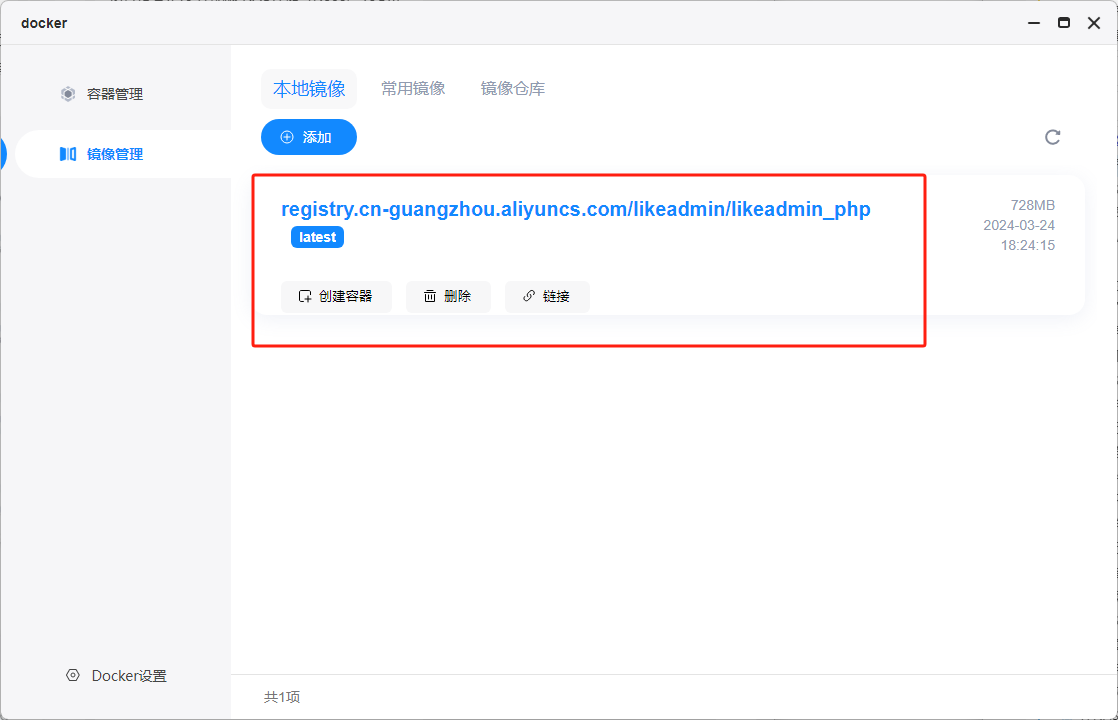
镜像导入耐心等待镜像导入完成,随后选择我们导入的镜像registry.cn-guangzhou.aliyuncs.com/likeadmin/likeadmin_php,点击创建容器。
 创建容器
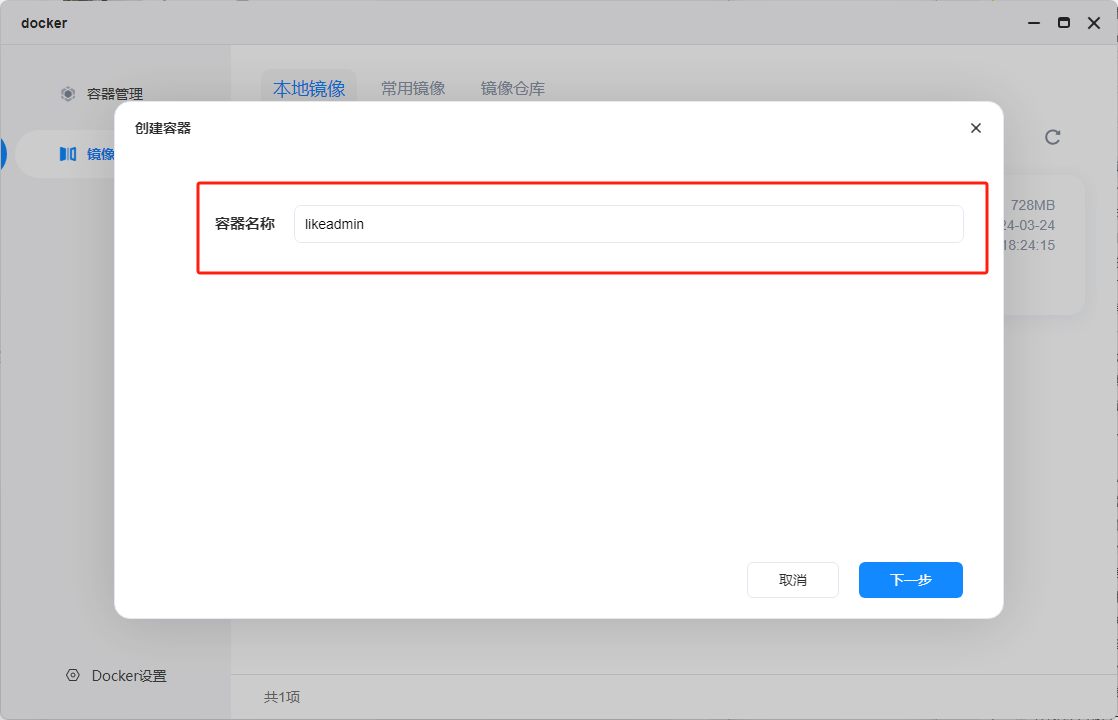
创建容器这里会弹出窗口让我们输入容器名称,默认输入项目名就可以了,不过不能以数字开头,否则无法创建成功。
 容器名
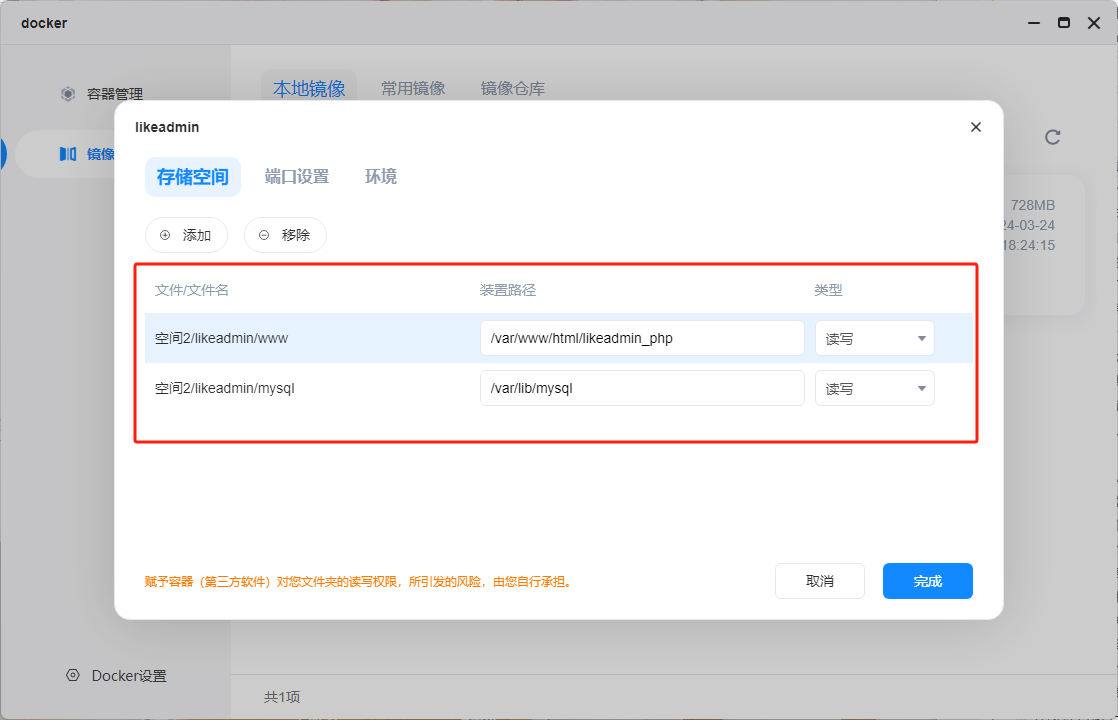
容器名点击下一步能看到需要我们设置存储空间、端口以及环境变量,这里先进行存储空间映射。这里我们需要新建一个项目文件夹likeadmin,并在其中创建子文件夹mysql以及www,分别用于存储数据库文件和项目文件。随后mysql装置路径设置为/var/lib/mysql,www装置路径设置为/var/www/html/likeadmin_php,类型选择读写。
 存储空间设置
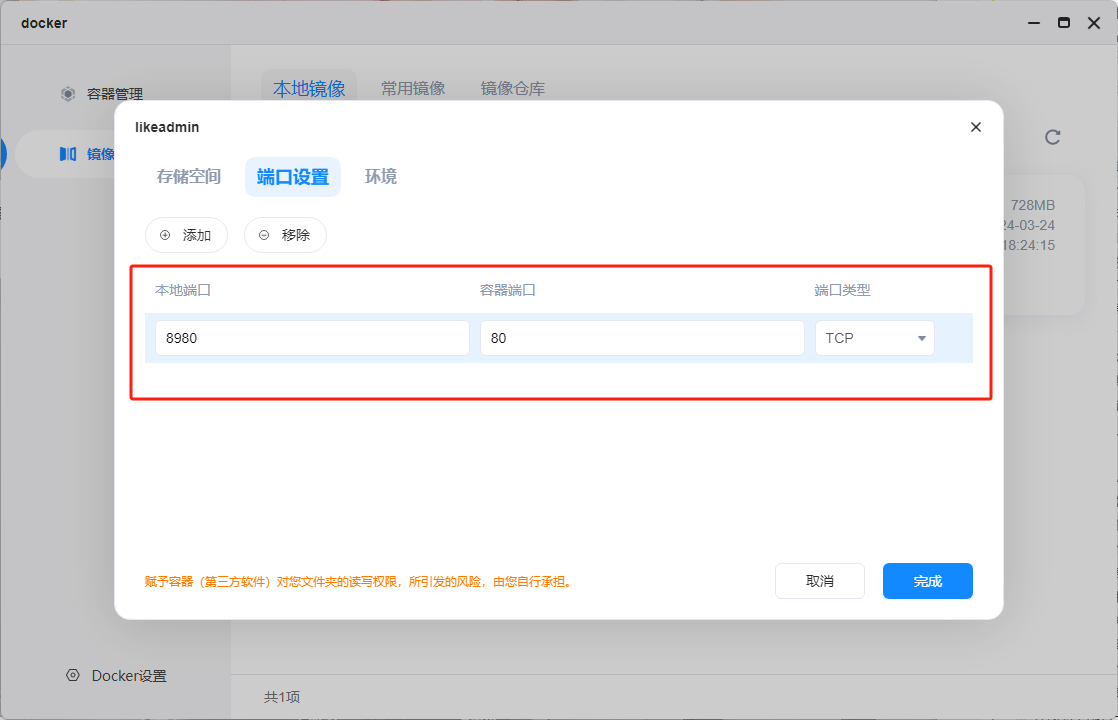
存储空间设置随后来到端口设置,添加一个容器端口80(不可更改),将其映射到本地,本地端口随意,不占用其他端口即可,端口类型为TCP。
 端口设置
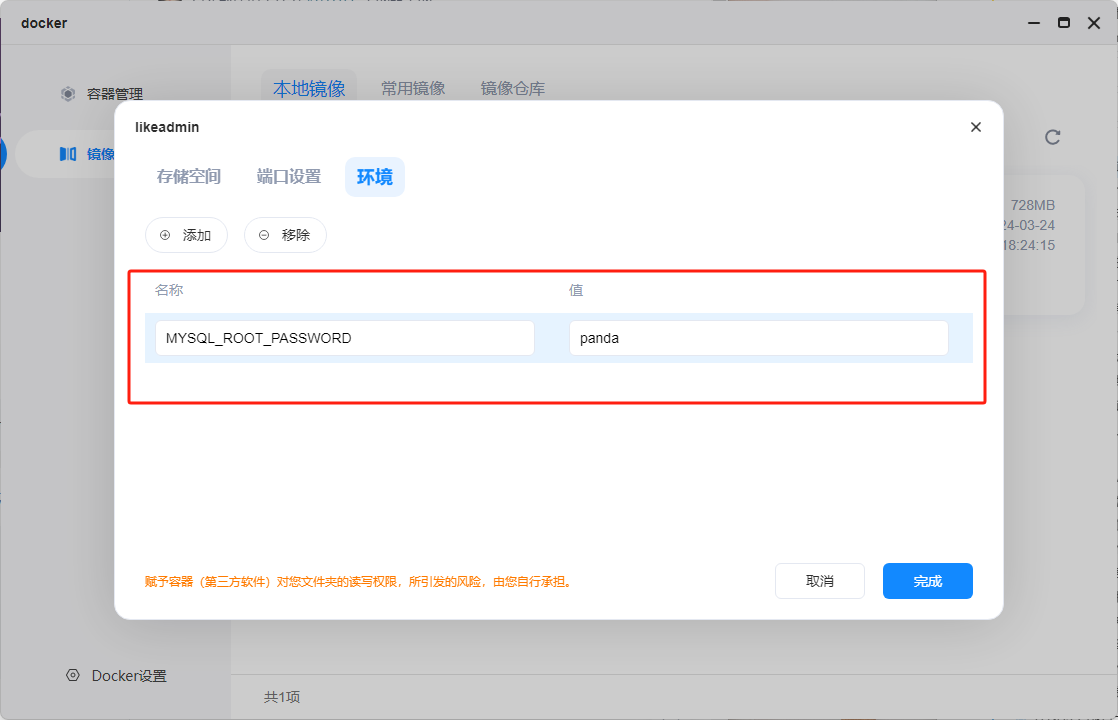
端口设置最后来到环境这一栏,默认情况下mysql的密码为root,但这里你也可以用通过环境变量更改。添加环境变量名称MYSQL_ROOT_PASSWORD,值便是你想要设置的mysql密码,例如熊猫这里设置成了panda。
 环境变量
环境变量最后我们点击完成就能成功创建容器了,等待日志出现mysqld is alive时就代表项目成功启动。
 日志
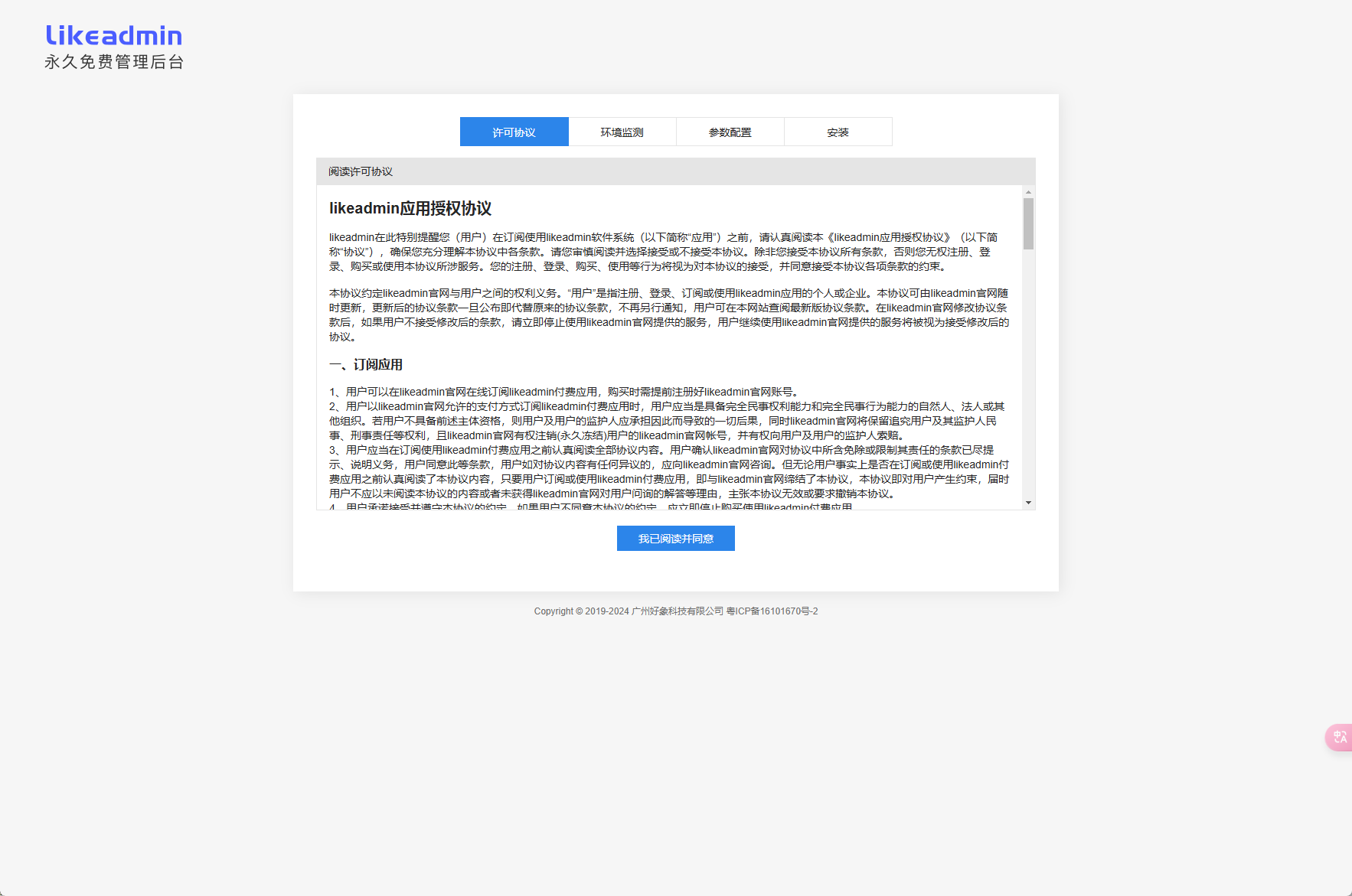
日志这时候我们来到端口设置这里,能看到端口这里生成了快捷的访问地址,点击就能访问likeadmin的安装界面。
 安装界面
安装界面根据提示一直设置,注意在参数配置这里,如果更改了mysql密码,那么就输入你更改后的密码,如果没有默认为root。
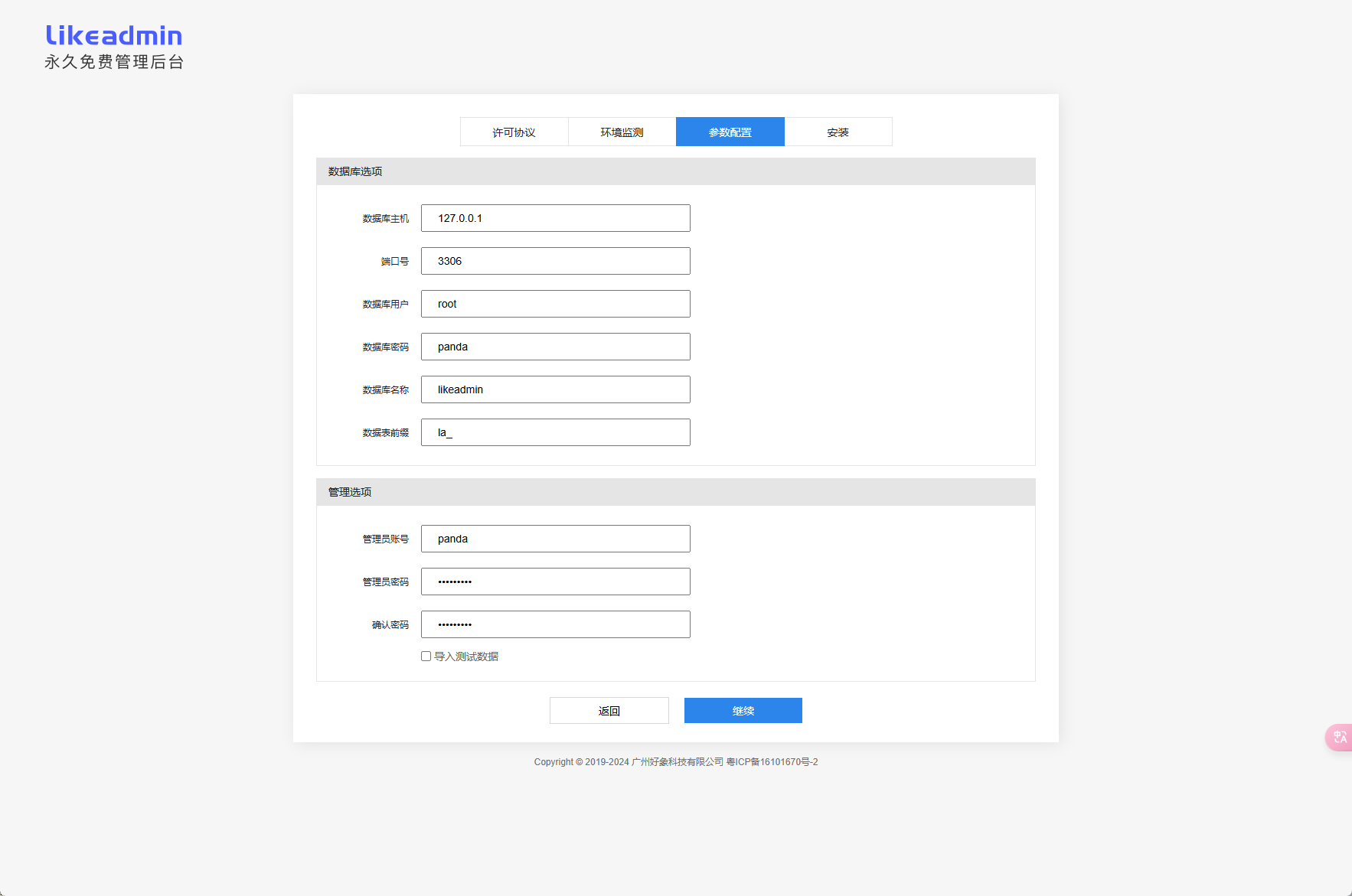
 参数配置
参数配置配置完之后点击下一步稍等片刻就能看到安装进度,结束之后会显示安装完成,下方会直接给到管理平台的快捷入口,后续如果要访问后台输入http://海康存储R1的IP地址:端口号/admin/login就可以了。
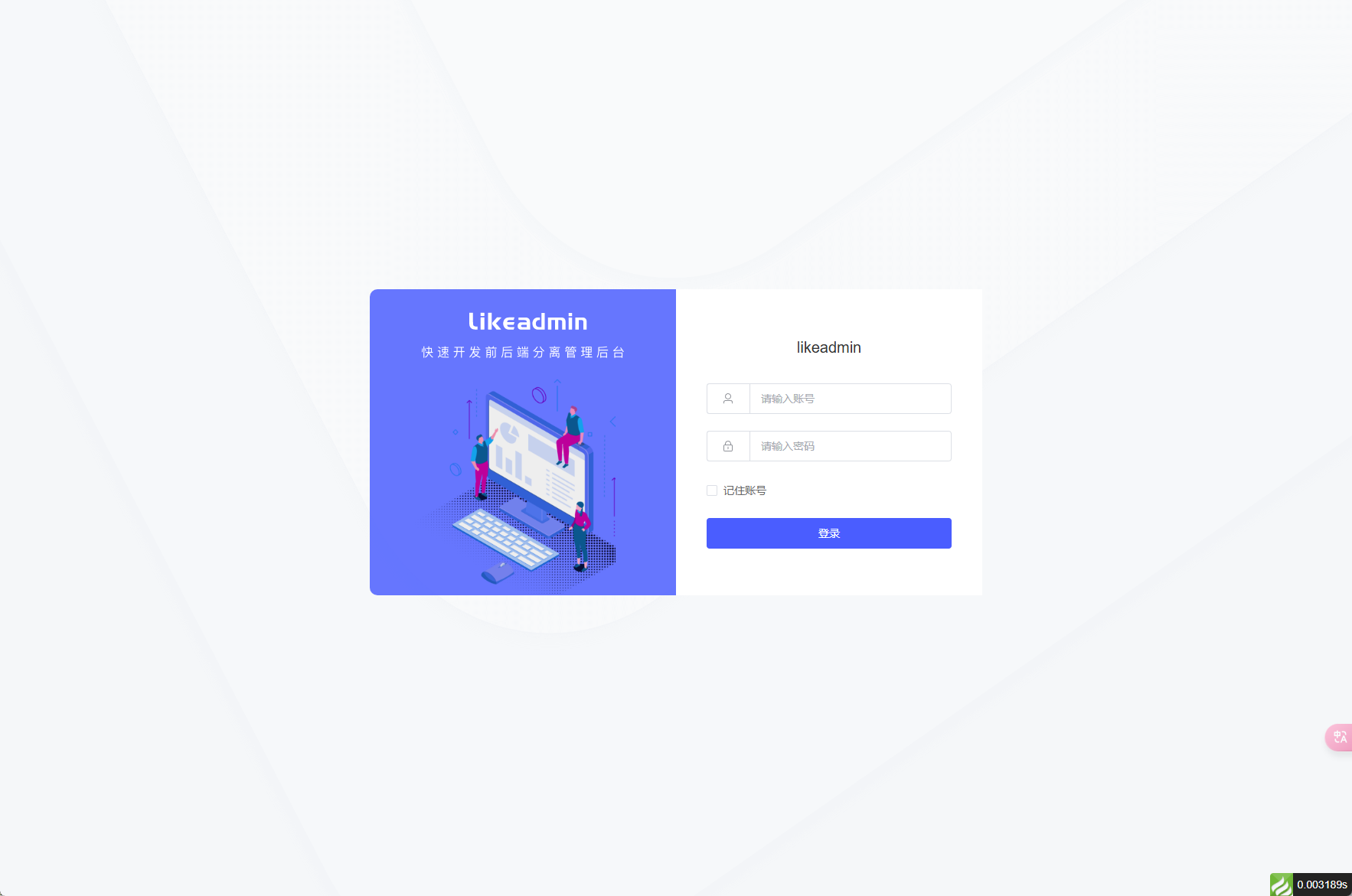
 登录界面
登录界面项目体验
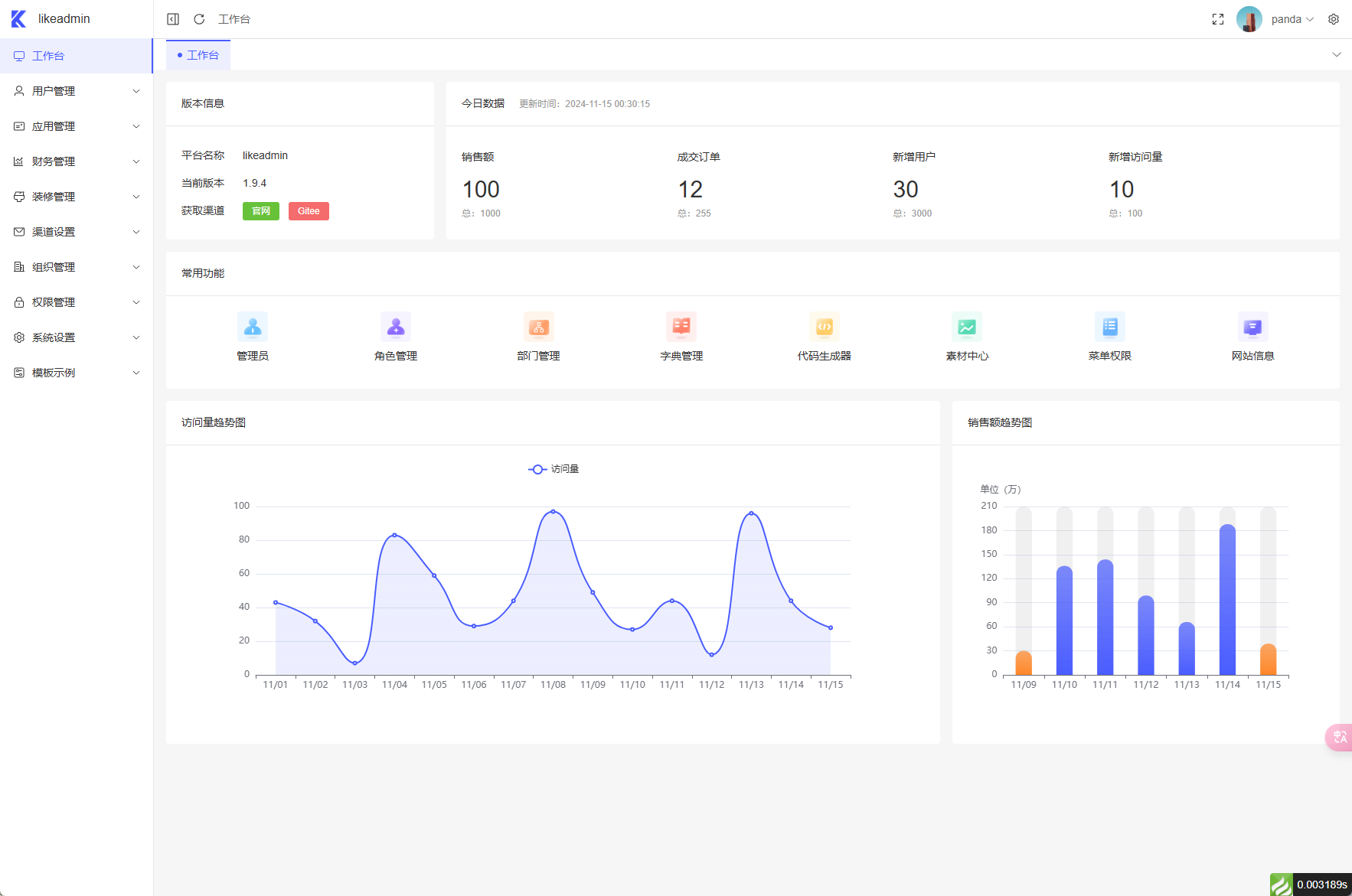
输入我们在安装时创建的管理员账号和密码就能进到后台了。默认首页显示为工作台,这里能看到版本信息、今日数据、常用功能以及访问量和销售额。
 首页
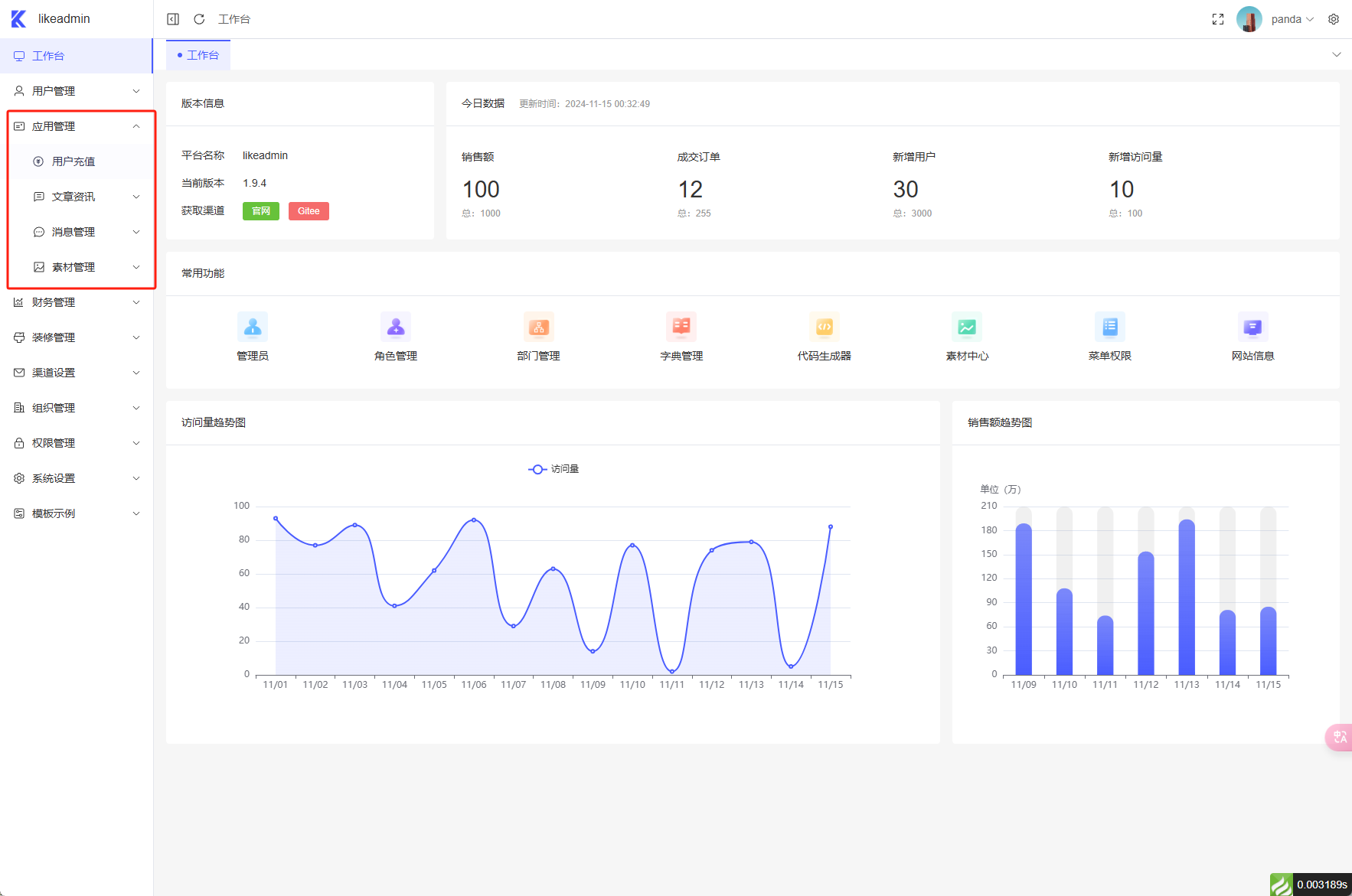
首页左边功能栏能看到用户管理、应用管理、财务管理、装修管理、渠道设置等等功能,熊猫这里就不一一介绍了,直接说怎么来建立我们专属的站点。首先打开用户管理界面,能看到用户充值、文章资讯、消息管理以及素材管理几个功能。
 应用管理
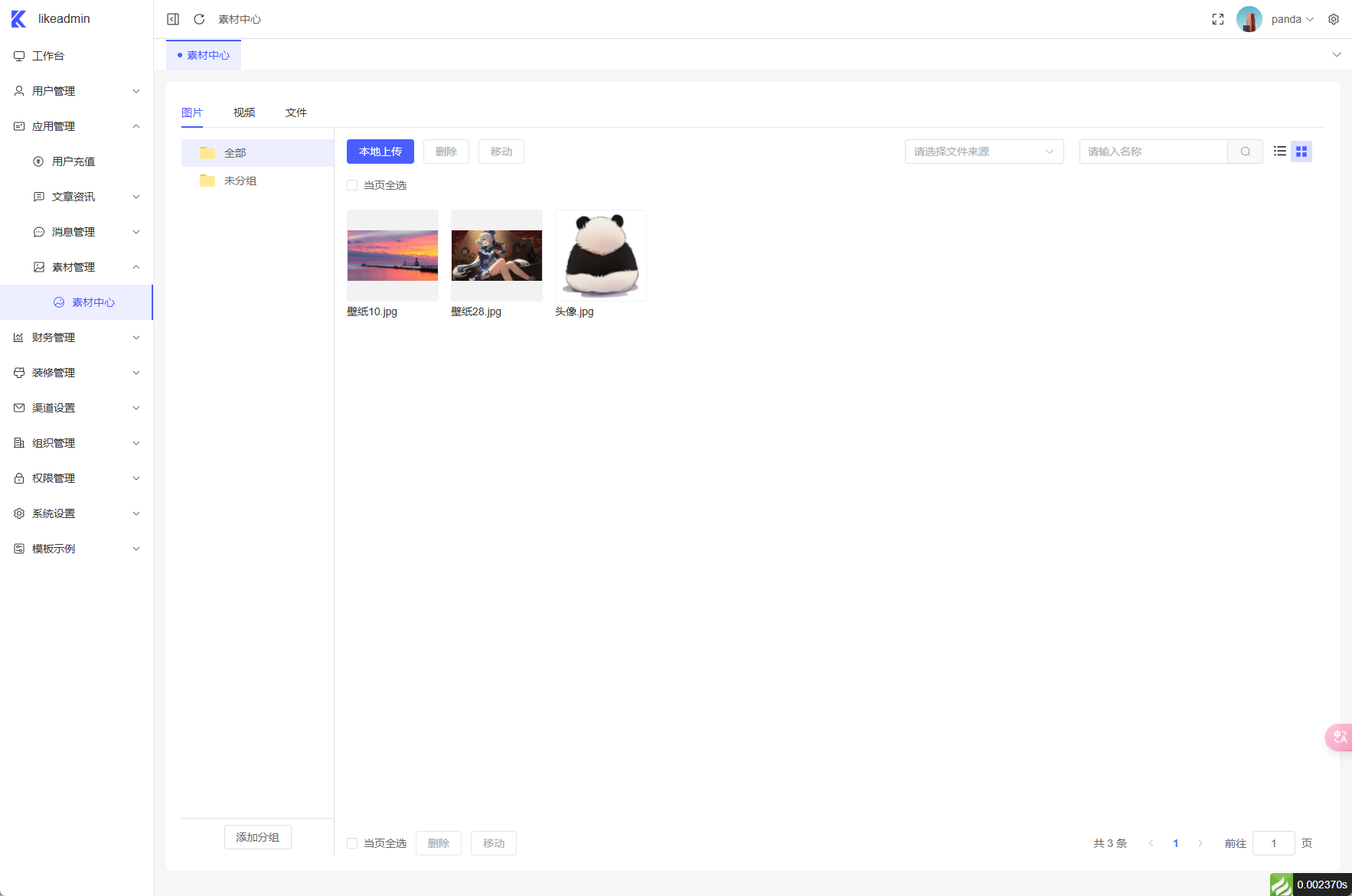
应用管理要建站那么第一点便是素材到位,所以这里通过素材管理我们上传一些需要用到的素材进去。素材这里分为了图片、视频以及文件,为了方便演示,熊猫这里就只上传图片。
 素材上传
素材上传随后我们来到装修管理,能看到项目分为了移动端和PC端,同时素材中心也能直接从这里打开。这里我们就选择移动端,点开之后能看到页面装修、底部导航以及系统风格,同时右边会显示当前装修页面的预览效果。
 移动装修
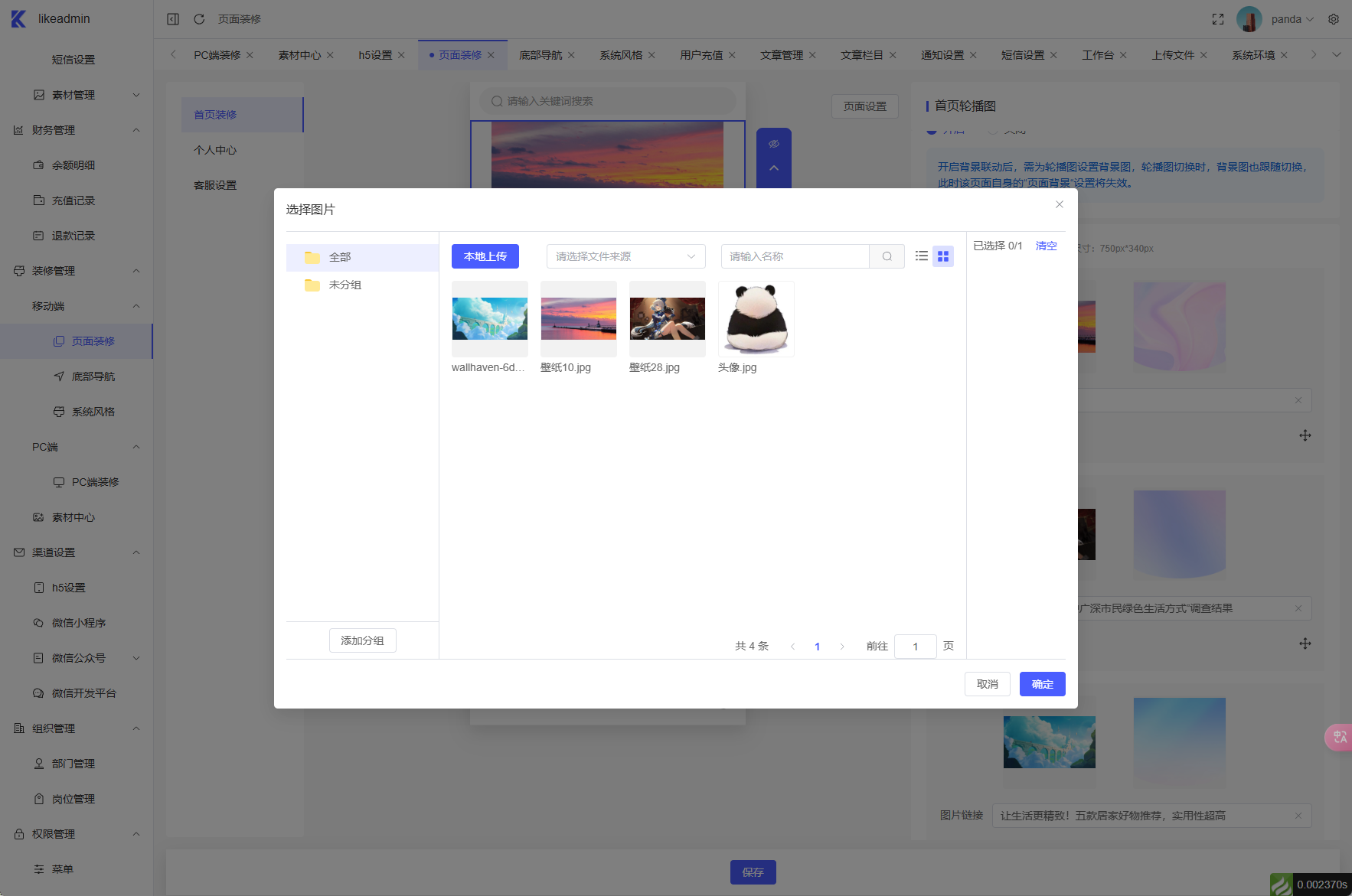
移动装修通过右边的预览,我们可以设置轮播图、导航菜单以及设置对应的资讯信息,这里我就直接拿官方的测试例子来测试,同时换上了我们刚刚上传的素材。
 装修情况
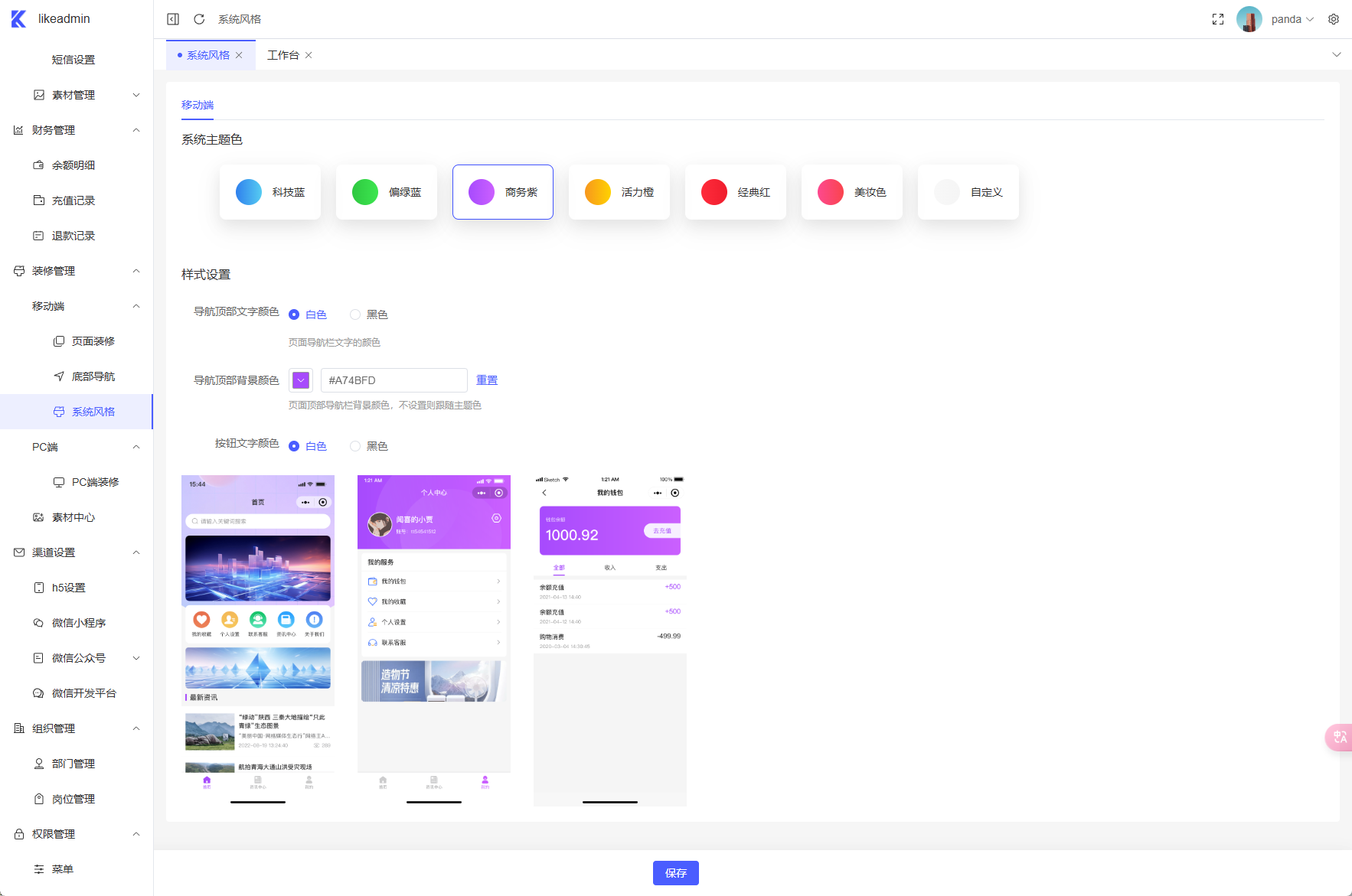
装修情况还可以根据自己情况设置个人中心的展示效果以及底部导航栏的展示效果,包括整个移动端的展示风格也是可以更改的。
 自定义
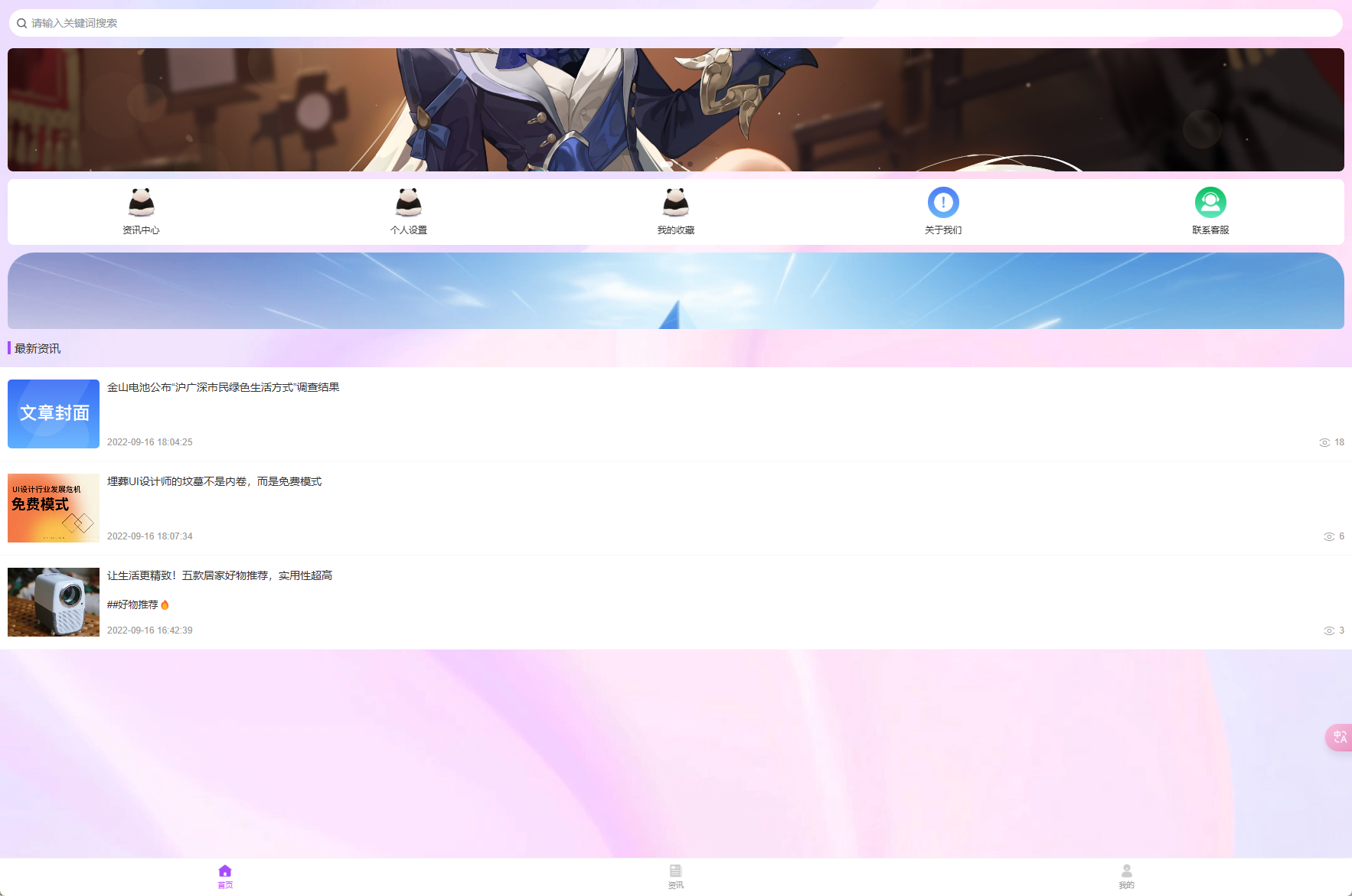
自定义所有设置好之后点击下方的保存,随后输入http://海康存储R1的IP:端口号/mobile/就能访问我们创建的网页了。
 移动端预览
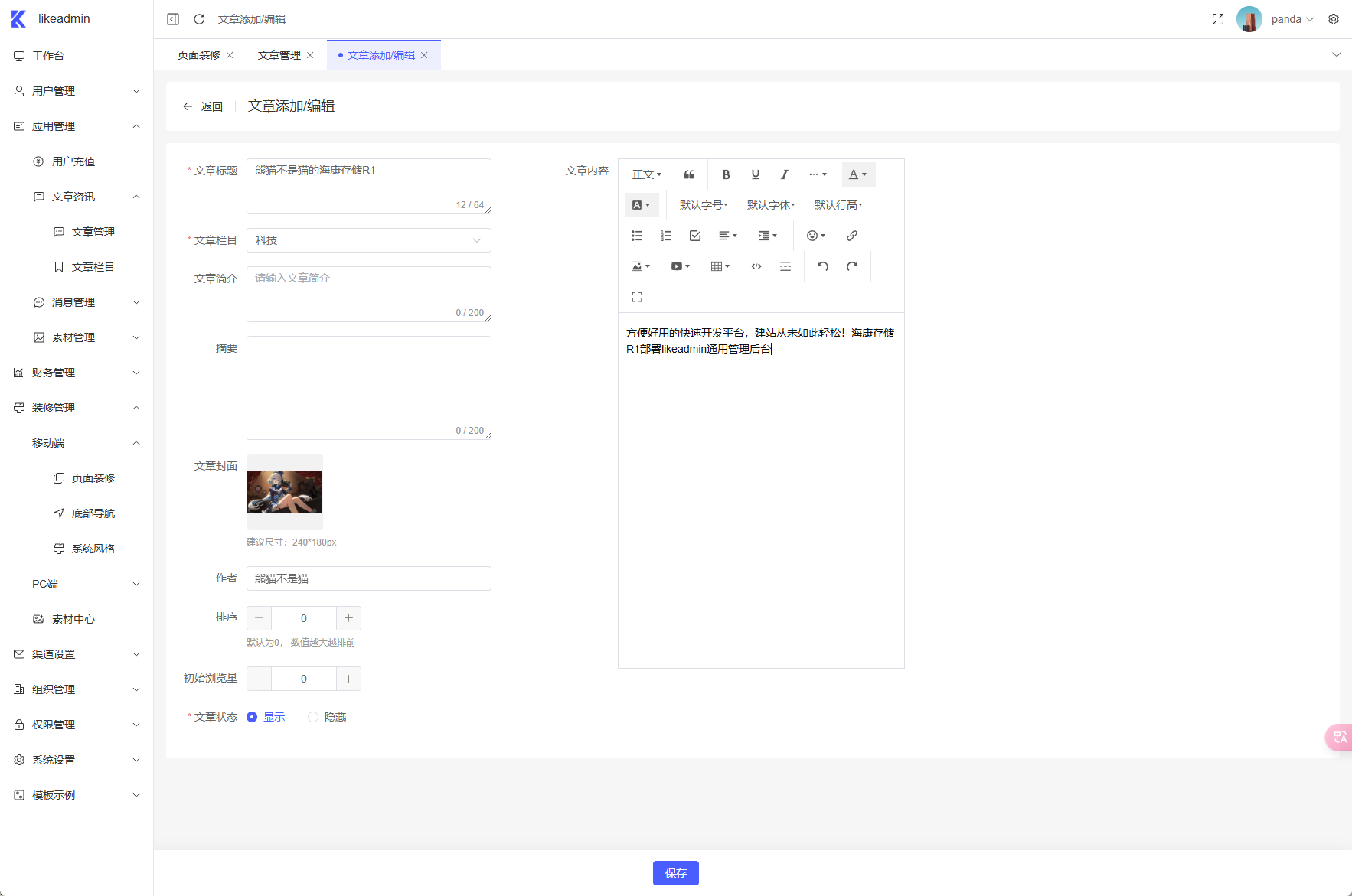
移动端预览同理PC端的页面装修也一样,同时在文章资讯这里我们可以看到测试文章的内容,也可以对其进行更改或者发布新文章。
 文章管理
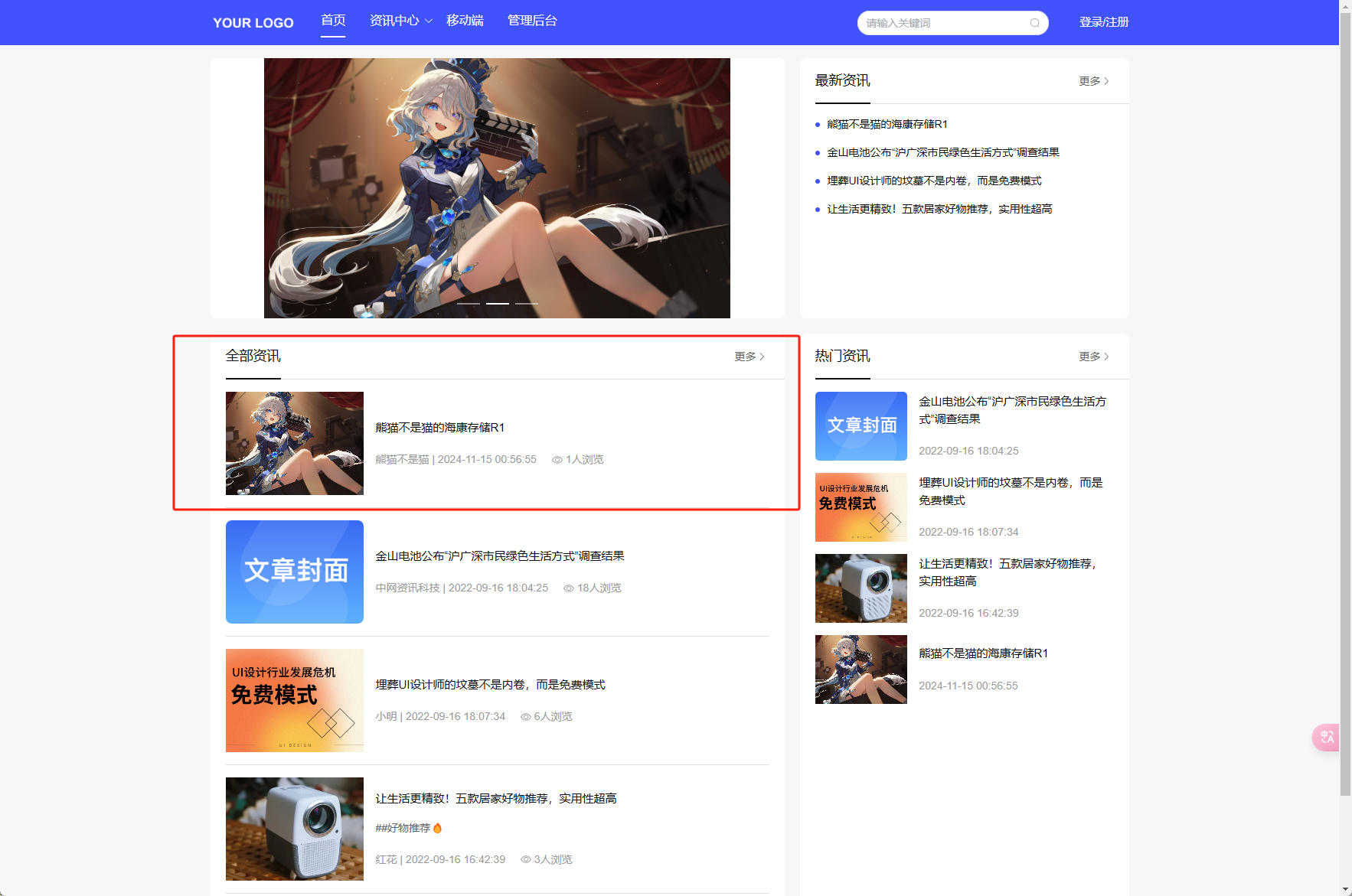
文章管理 PC端预览
PC端预览更多的内容就留给大家去探索了,熊猫这里就不一一介绍了。
总结
海康存储R1满足我们日常基础使用的同时,通过Docker能扩展出更多好玩有用的玩法,入手它一方面是因为它的性能足够我用,N100的处理器加上DDR5内存不管是日常还是折腾都足够了,再加上它帅气的机身属实不错,毕竟性能总有落后的一天,但帅是一辈子的事。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连



细节这么多的文不多了,做建站的参考也好.