 偷懒神器!NAS搭建下一代智能UI工具—OpenUI
偷懒神器!NAS搭建下一代智能UI工具—OpenUI
项目介绍
相信不少人都或多或少接触过UI设计,例如我们所用的手机APP,电脑上的软件界面以及网址的窗口,这些都属于UI设计的一类。好的UI设计往往能让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。而今天要介绍的就是一个UI设计工具——OpenUI。OpenUI 可通过直接打字的形式来描述 UI,然后实时呈现UI样式。同时你也可以将 HTML 转换为 React、Svelte、Web 组件等,用于自己的网站或者APP开发上。
项目体验
项目目前暂时没有中文,这一点比较遗憾,但项目支持中文直接描述,并且网页翻译也完全够用了,所以上手门槛也不高。
 首页
首页右边的history栏目代表历史对话,你前面描述的所有内容都会在这里,中间被分为了上下两个区域,上面是UI的预览区,同时顶部也有PC、平板以及手机三视图切换,底部则是UI描述的输入区以及HTML代码了。
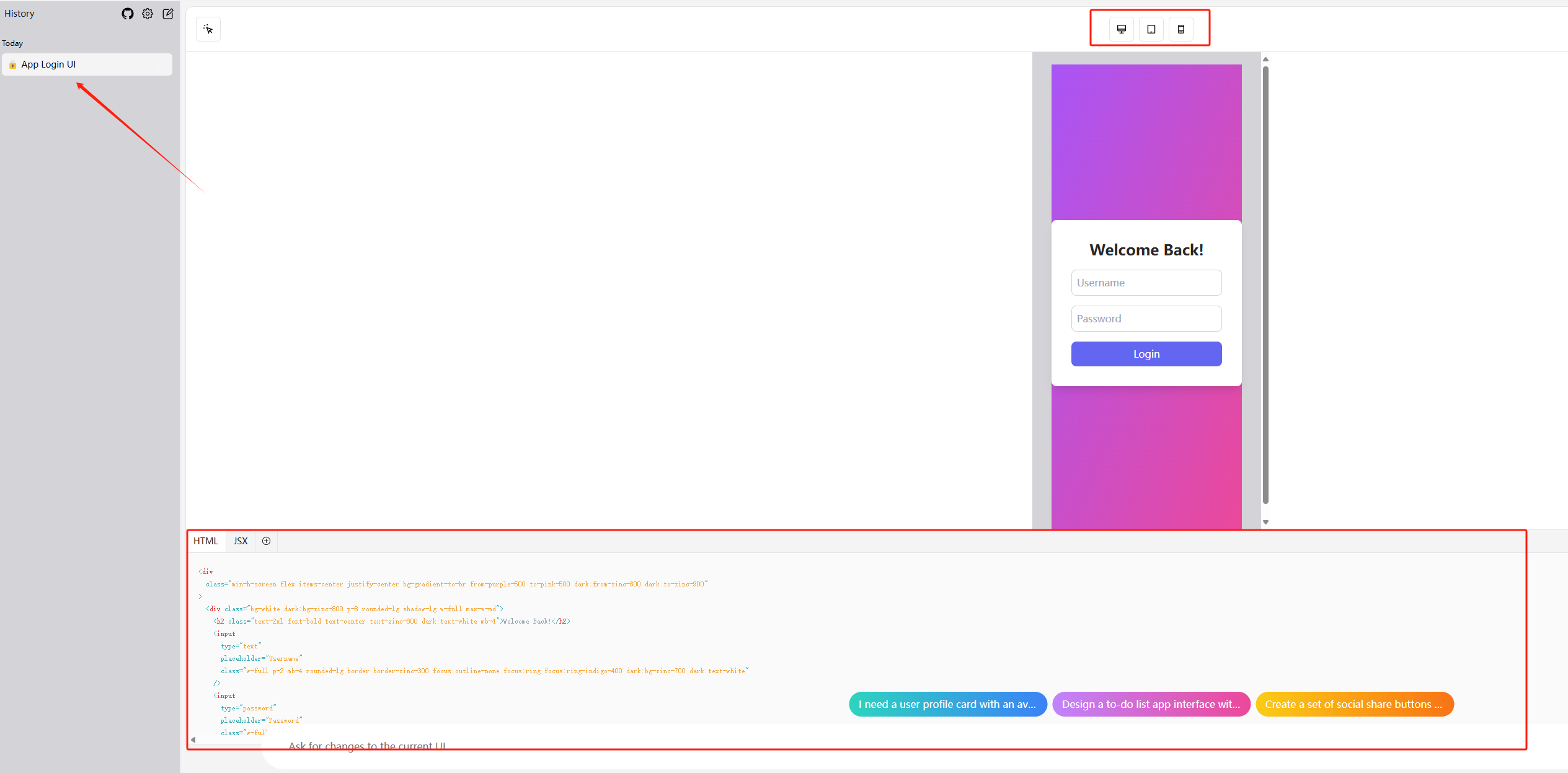
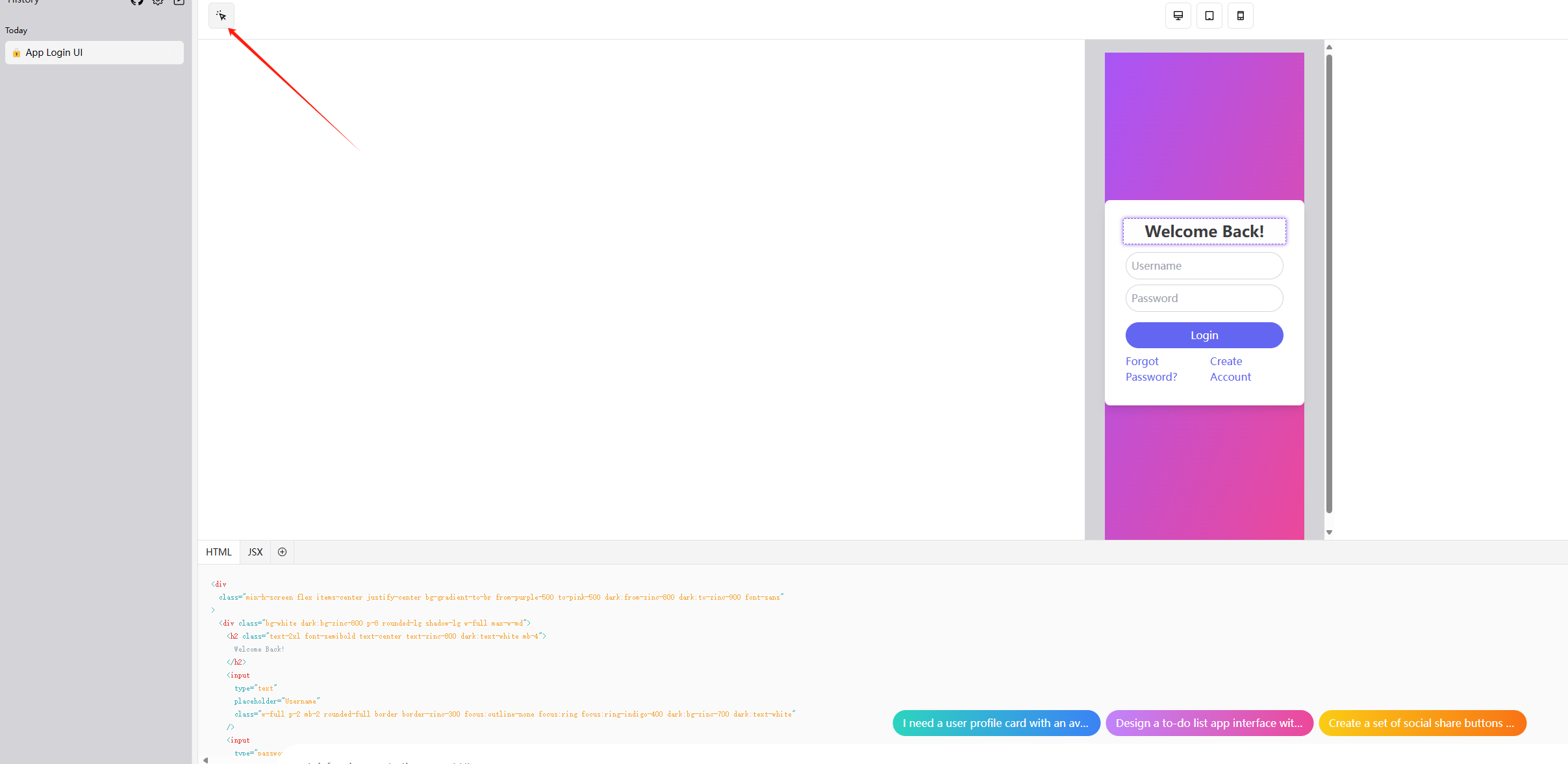
 分区介绍
分区介绍在描述一段内容之后,你可以根据当前给出的UI设计,再次输入描述内容,来补全当前UI你觉得需要更改的地方。左上角的箭头点击后,鼠标移到UI预览界面节能看到HTML的注释效果,明确看到每个元素的代码位置。
 编辑
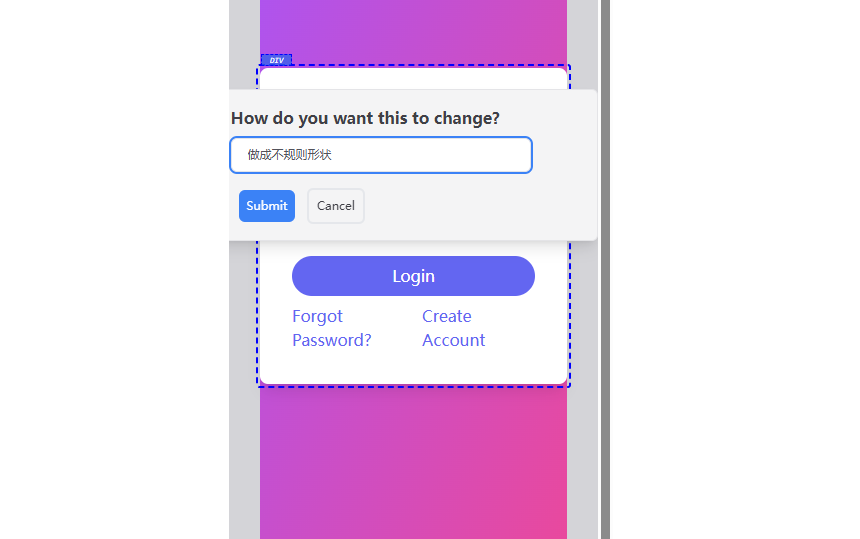
编辑双击内容, 便可以针对这个元素进行单独的再次描述设计。
 单独描述
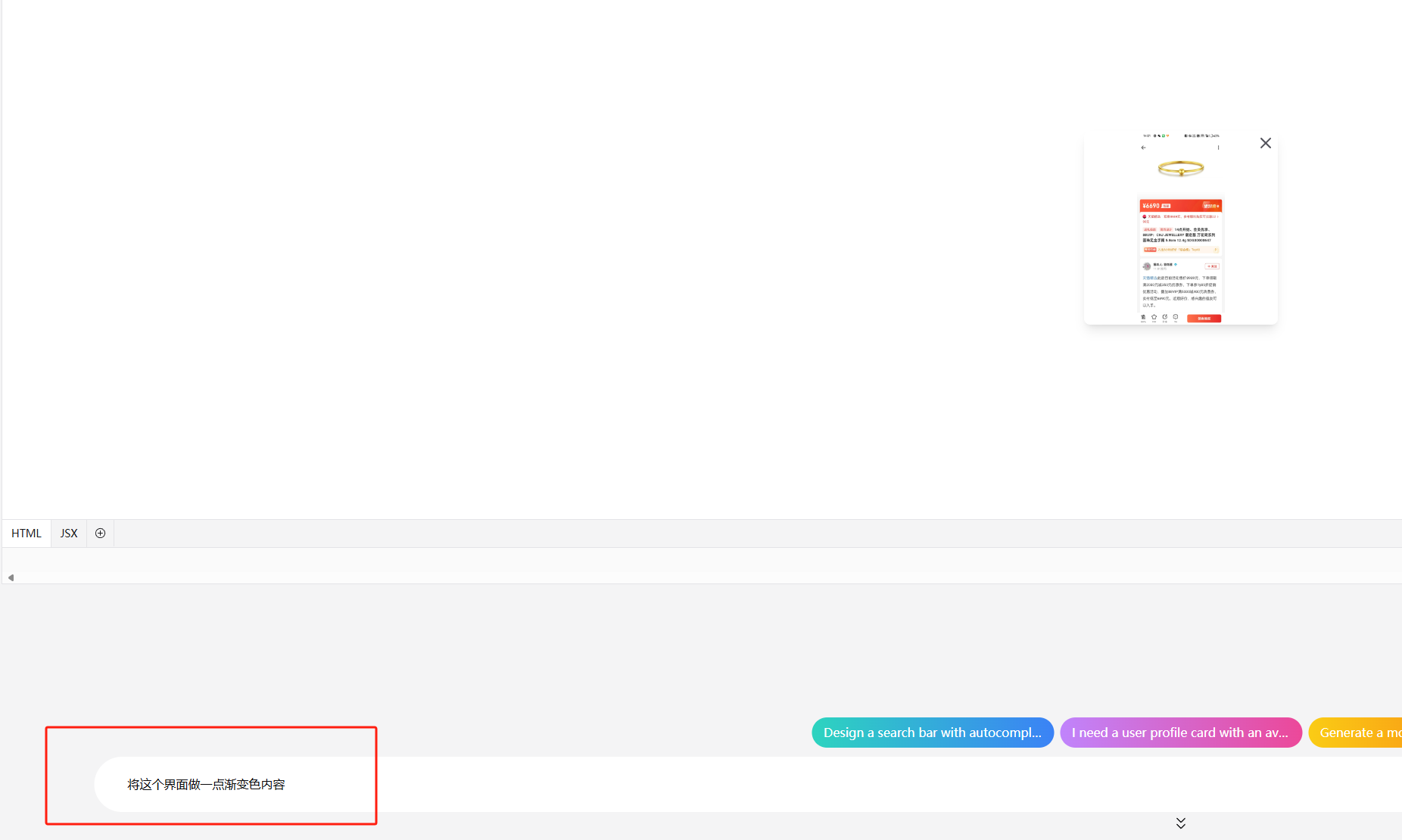
单独描述如果你没有设计思路,那么也可以直接截图你当前觉得不错的UI界面,直接拖到预览窗,这样便能直接根据图的内容生成代码,再对代码进行优化修改。
 偷设计
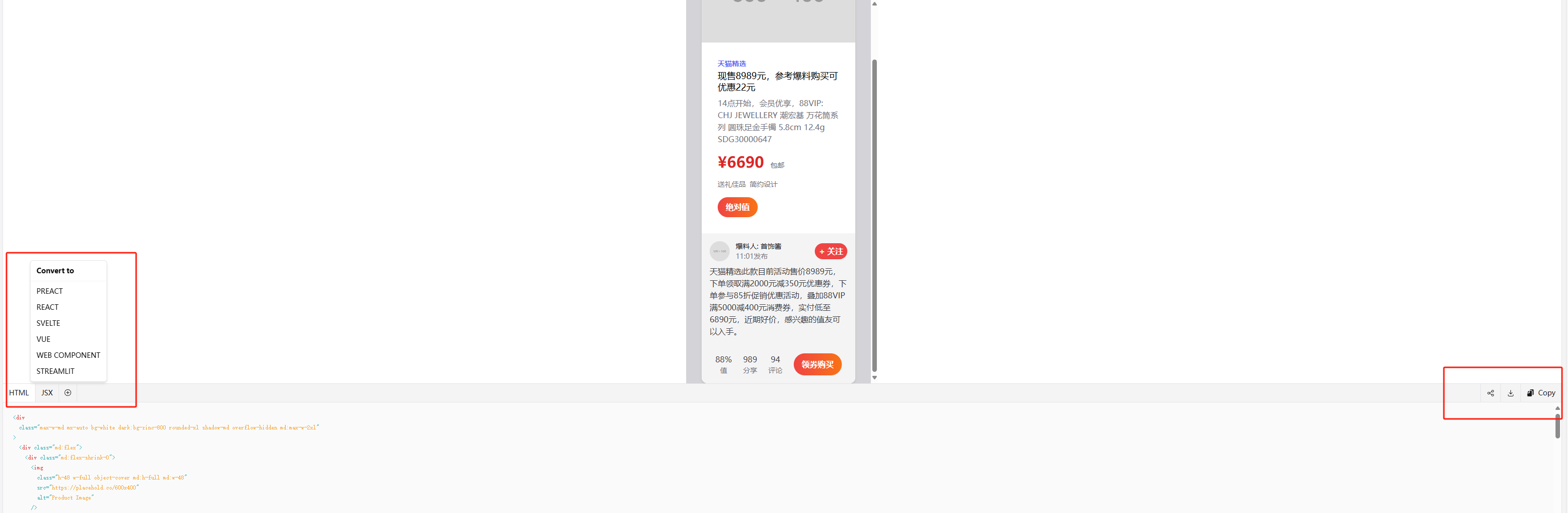
偷设计最后设计好你的UI之后,通过左边切换你想要的语言,随后通过右边分享、下载或直接复制当前内容。
 完成图
完成图项目部署
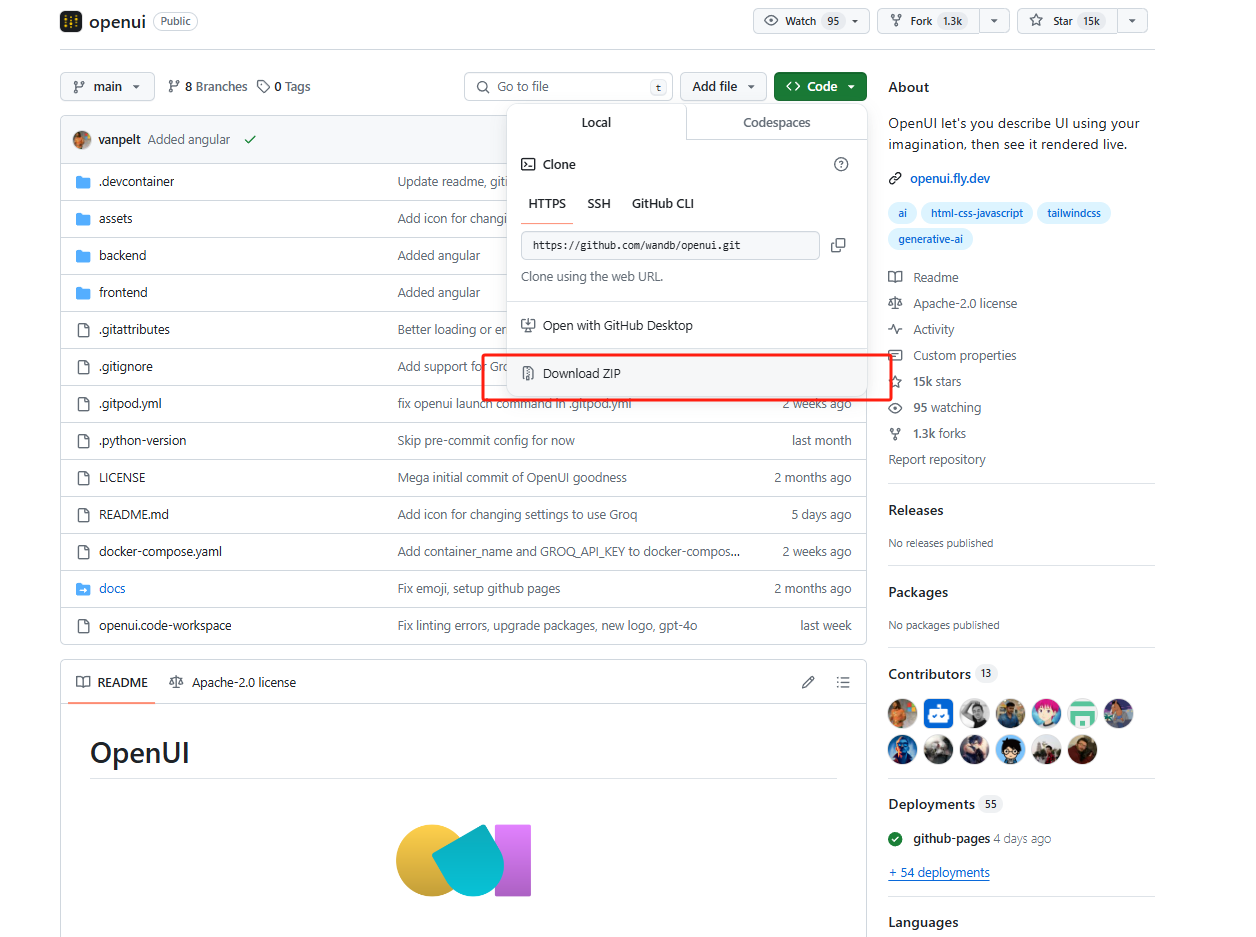
该项目的部署有一点难度,项目名为wandb/openui,在github直接就能搜索到。因为前段需要我们自己编译,所以我们需要将整个项目下载下来,可通过git的形式,或者直接而下载压缩包也行。
 项目页
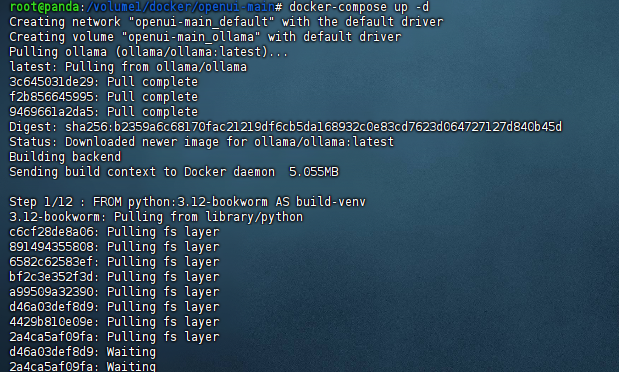
项目页下载之后解压缩到群晖中,打开SSH端口,通过SSH工具连接到NAS。用cd命令移动到项目的根目录下,输入命令docker-compose up -d构建项目。
 项目部署
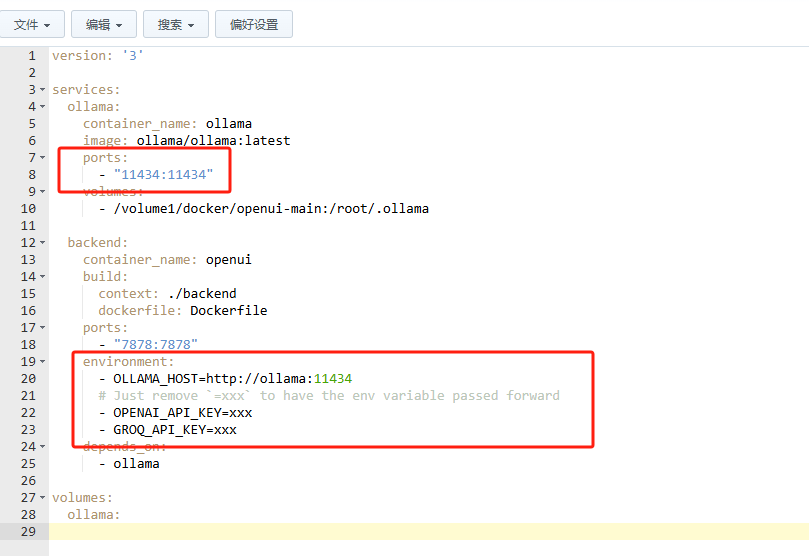
项目部署需要注意的是,在构建之前,我们要检查一下项目根目录的docker-compose文件,检查端口是否占用,如果有占用记得更改,避免冲突,同时也需要填写一下openai的key值。同时前端构建过程会比较慢,请耐心等待。
 文件检查
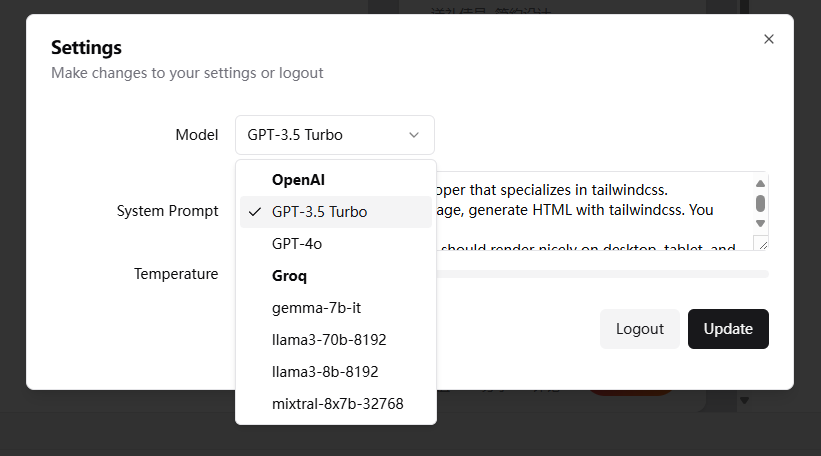
文件检查一切OK后容器就部署成功了,这时候就可以通过http://你的nasIP+端口号访问项目了。首页右上角的设置可切换当前的大模型,如果没有对应的key,那么直接用GPT就可以了。
 模型切换
模型切换总结
挺好玩的项目,如果你想给自己做一些博客或者网页的设计,用这个会特别方便,同时如果你想要补全一下自己UI的一些不足,那么用它也在合适不过了,毕竟用中文输入内容,直接出来想要的各种代码,极其方便。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注


