 NAS下搭建使用markdown静态的免费、开放知识库—Raneto
NAS下搭建使用markdown静态的免费、开放知识库—Raneto
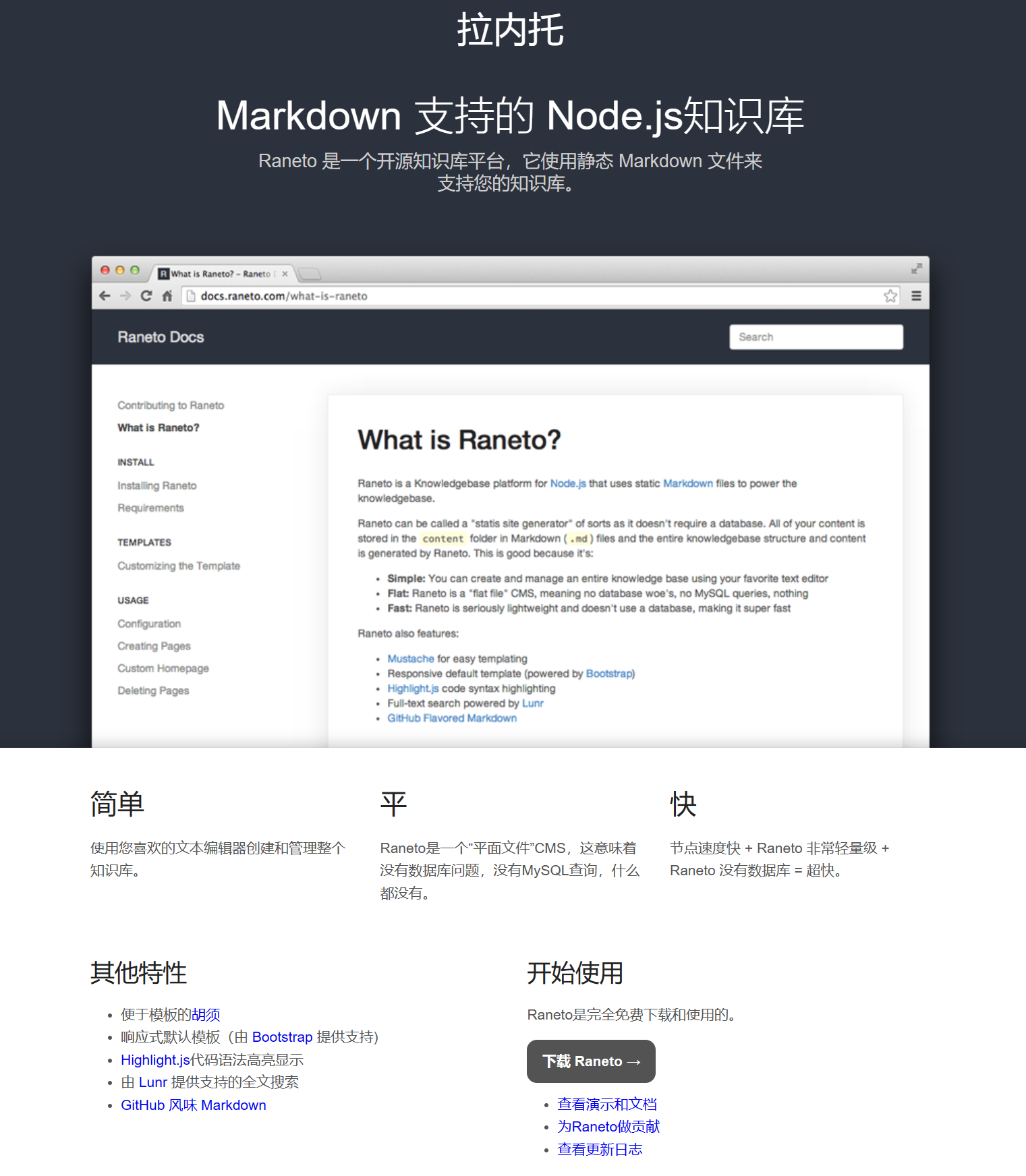
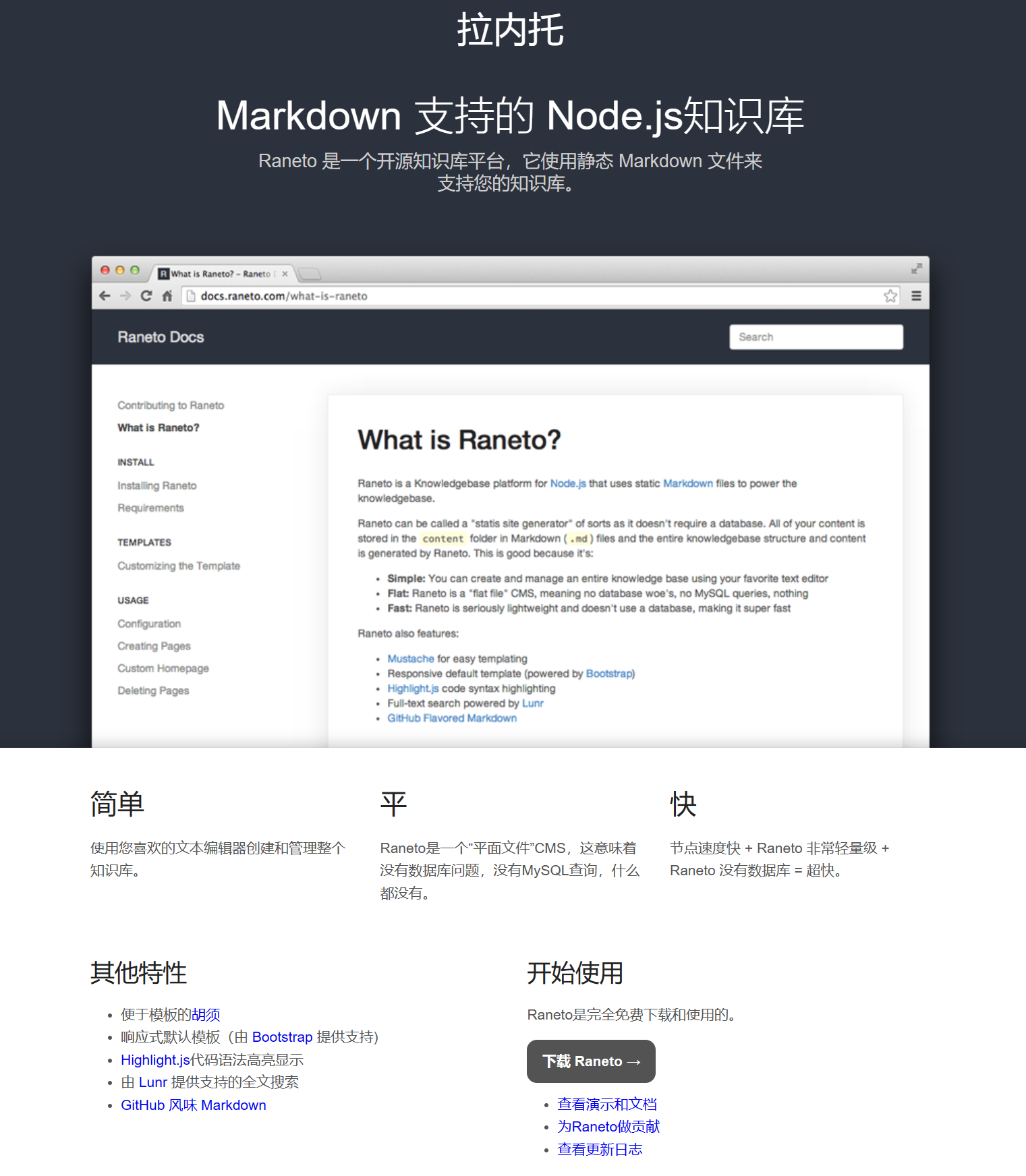
项目简介
一直都有人问我怎么用docker搭建一个方便好用的知识库,首先项目构建要够简单,不能太复杂,同时知识库的基本功能要满足,要方便创建、记录和共享知识。而恰好Raneto便是这样的项目,它采用markdown语法编辑知识库,支持上传.md文件,构建简单,同时没有其他多余功能,能让你专注于构建你的知识库。所以今天熊猫便用极空间搭建一个知识库,同时也准备将我的所有文章放入知识库,再分享给大家。
 项目简介
项目简介项目体验
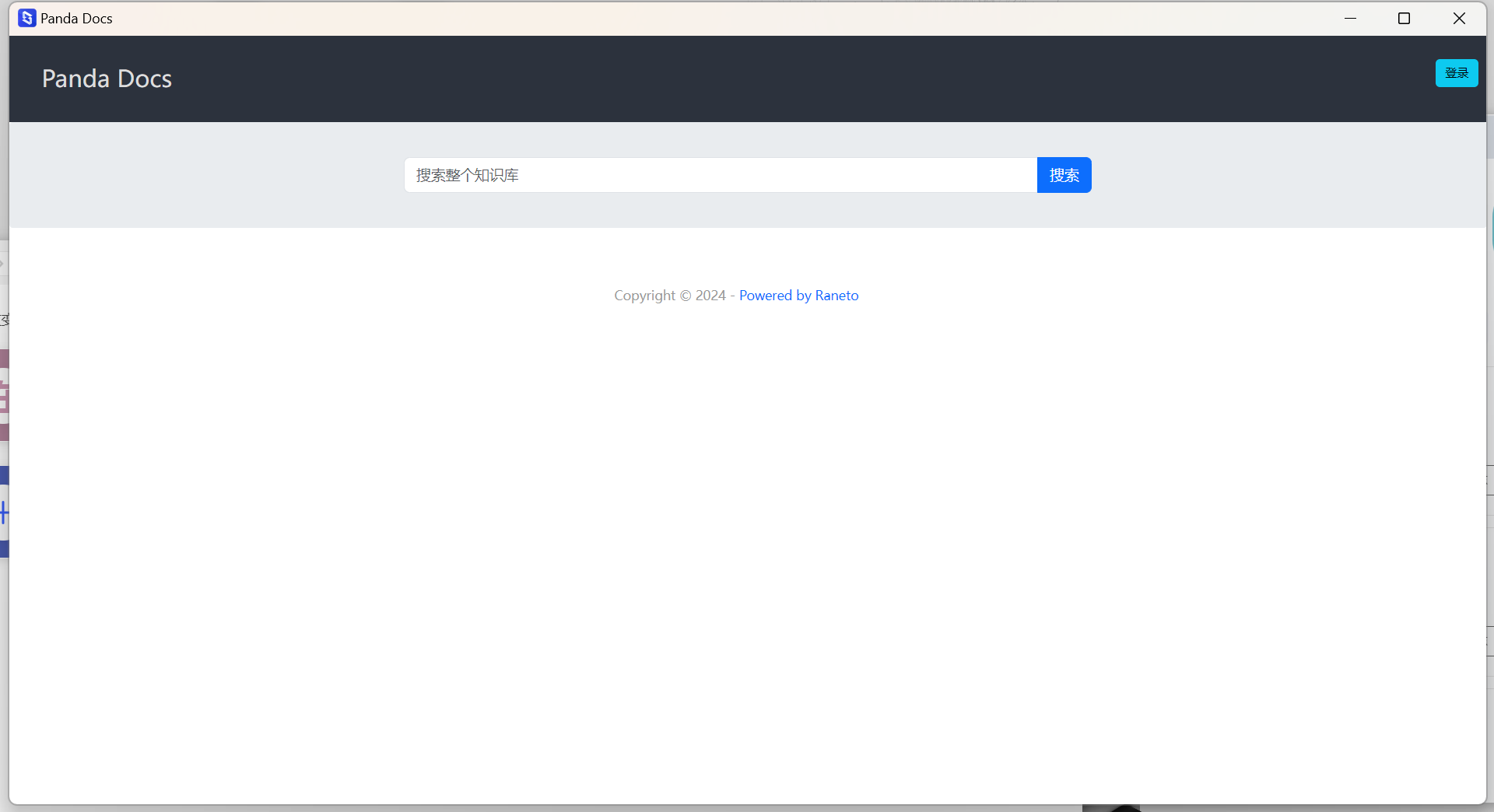
项目界面很简单,除了右上角的登录就是主界面的文档了,干净利落。个人觉得比较适合用于纯文档的归档或者一些文章的公开分享,也很适合用来作为项目的wiki等使用,毕竟简单一目了然就是wiki的作用。
 首页
首页项目本身并不能新建文档,只能通过静态上传的形式,不过在上传之后可以对文档进行编辑,采用markdown语法。
 编辑器
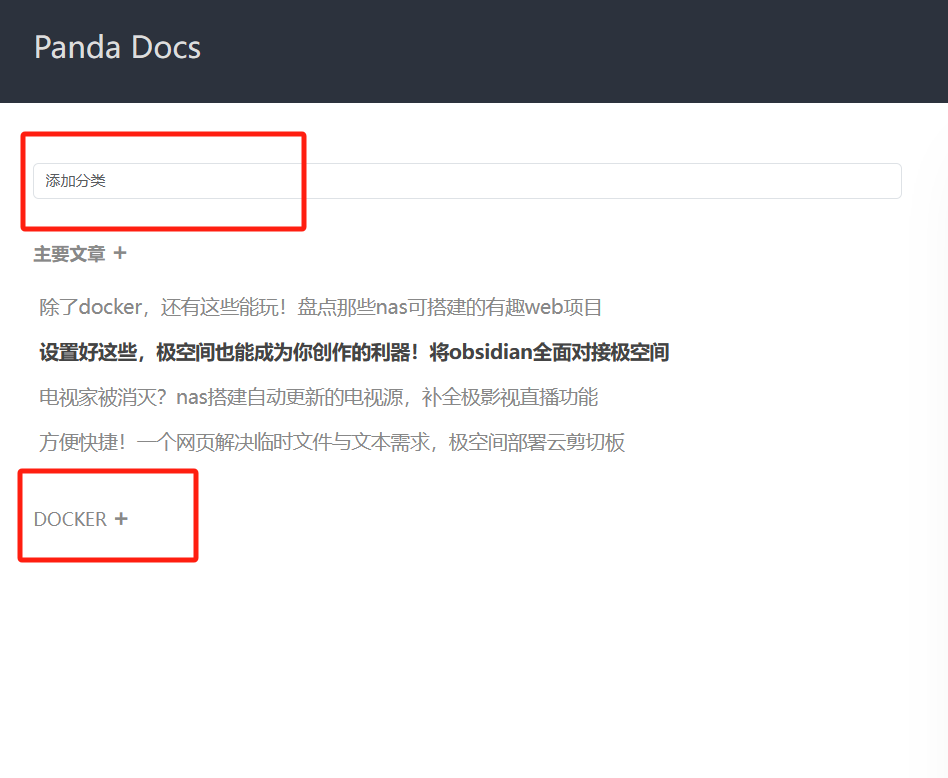
编辑器支持内容分类,例如我这里就可以直接创建Docker分类,然后将所有关于Docker的文章放进去,同时也可以按照设备进行子分类,例如将我使用极空间搭建的项目都放进去,这样方便查看内容。
 项目分类
项目分类文章的浏览采用左右布局形式,实际观感体验还不错。后期我会慢慢整理将我的内容迁移过来,随后开放网址供大家随时查看。当然了,直接去公众号也是非常方便的。
 预览界面
预览界面项目部署
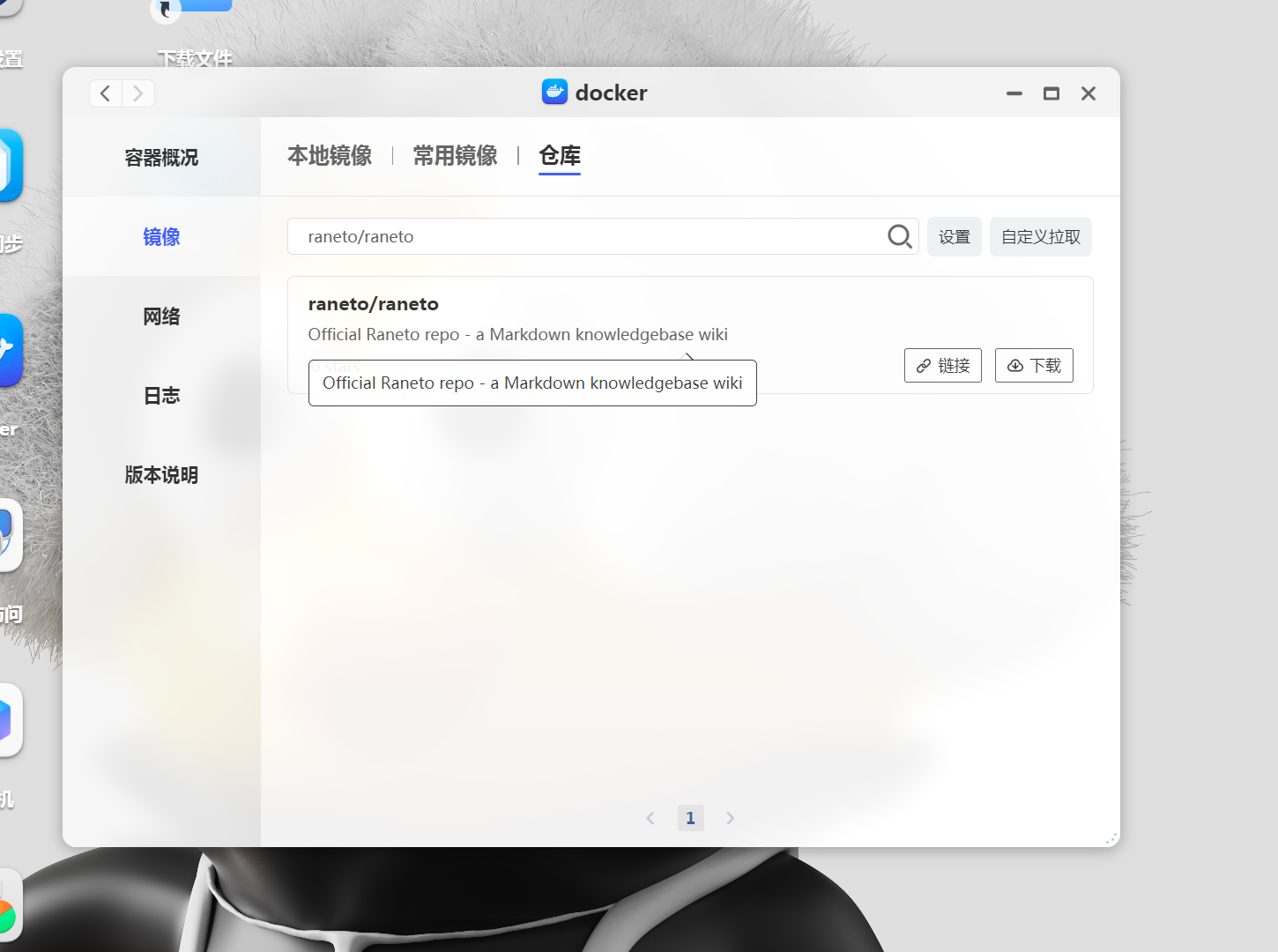
项目的部署很简单,打开极空间的Docker界面,转到仓库搜索:raneto/raneto。直接下载,如果下载拉取慢,可以尝试自定义拉取,在项目名前面加一个dockerproxy.com。
 项目下载
项目下载下载好在部署之前我们先创建好容器的本地文件,一方面配置文件需要在这里更改,另一方面也是为了数据持久化。打开Docker文件夹新建raneto文件夹,再在里面新建子文件夹config以及content。
 文件夹创建
文件夹创建随后我们在config文件夹中新建一个txt文本,将这段内容复制到文本中去:
// Modules
var path = require('path');
// Which Theme to Use?
//
// Local Directory Example (for development or custom themes)
// var theme_dir = path.join(__dirname, 'themes');
// var theme_name = 'my-theme-directory';
//
// Themes from NPM
// use "dist" as the theme name for modules (for now)
var theme_dir = path.join(
__dirname,
'..',
'node_modules',
'@raneto/theme-default'
);
var theme_name = 'dist';
var config = {
// Your site title (format: page_title - site_title)
site_title: 'Panda Docs',
// The base URL of your site (can use %base_url% in Markdown files)
// This should be the full path to your Raneto installation:
// example 1: https://raneto.mydomain.com
// example 2: https://www.mydomain.com/raneto
// Do not include a trailing "/"
// Leave this as an empty string to use the default
base_url: '',
nowrap: true,
// Path Prefix
// If you are running Raneto on a subpath of your domain, add it here
// Leave it blank if you are not sure
//
// Example: if you are running Raneto at http://www.mydomain.com/raneto
// then you would enter '/raneto' below
path_prefix: '',
// Used for the "Get in touch" page footer link
support_email: '',
// Footer Text / Copyright
copyright: `Copyright © ${new Date().getFullYear()} - <a href="https://raneto.com">Powered by Raneto</a>`,
// Excerpt length (used in search)
excerpt_length: 400,
// The meta value by which to sort pages (value should be an integer)
// If this option is blank pages will be sorted alphabetically
page_sort_meta: 'sort',
// Should categories be sorted numerically (true) or alphabetically (false)
// If true category folders need to contain a "sort" file with an integer value
category_sort: true,
// Controls behavior of home page if meta ShowOnHome is not present. If set to true
// all categories or files that do not specify ShowOnHome meta property will be shown
show_on_home_default: true,
// Theme (see top of file)
theme_dir,
theme_name,
// Specify the path of your content folder where all your '.md' files are located
// Fix: Cannot be an absolute path
content_dir: path.join(__dirname, '..', 'content', 'pages'),
// Where is the public directory or document root?
public_dir: path.join(theme_dir, theme_name, 'public'),
// The base URL of your images folder,
// Relative to config.public_dir
// (can use %image_url% in Markdown files)
image_url: '/images',
// Add your analytics tracking code (including script tags)
analytics: '',
// Set to true to enable the web editor
allow_editing: true,
// Set to true to enable HTTP Basic Authentication
authentication: true,
// If editing is enabled, set this to true to only authenticate for editing, not for viewing
authentication_for_edit: true,
// If authentication is enabled, set this to true to enable authentication for reading too
authentication_for_read: false,
// Google OAuth
googleoauth: false,
google_group_restriction: {
enabled: false,
api_key: 'GOOGLE_API_KEY',
group_name: 'GOOGLE_GROUP_NAME',
},
oauth2: {
client_id: 'GOOGLE_CLIENT_ID',
client_secret: 'GOOGLE_CLIENT_SECRET',
callback: 'http://localhost:3000/auth/google/callback',
hostedDomain: 'google.com',
},
secret: 'someCoolSecretRightHere',
// ##### WARNING #####
// You MUST change the username and password for security
// Do NOT use "admin" as a username as it's easily guessed.
// You are encouraged to use tools to generate a password
// Preferably, use a local password manager
// If you absolutely must use an online tool, here are some suggestions
// https://bitwarden.com/password-generator/
// https://www.grc.com/passwords.htm
credentials: [
{
username: 'admin',
password: 'password',
},
{
username: 'admin2',
password: 'password',
},
],
locale: 'zh',
// Support search with extra languages
searchExtraLanguages: ['zh'],
// Sets the format for datetime's
datetime_format: 'Do MMM YYYY',
// Set to true to render suitable layout for RTL languages
rtl_layout: false,
// Edit Home Page title, description, etc.
home_meta: {
// title : 'Custom Home Title',
// description : 'Custom Home Description'
},
// variables: [
// {
// name: 'test_variable',
// content: 'test variable'
// },
// {
// name: 'test_variable_2',
// content: 'test variable 2'
// }
// ]
// Set to true to enable generation of table of contents
table_of_contents: false,
// Configure generation of table of contents (see markdown-toc's docs for details on available options)
table_of_contents_options: {
// append: 'Table of contents appendix',
// maxdepth: 6,
// firsth1: true,
},
menu_on_pages: true,
menu_on_page_collapsible: true,
};
// Exports
module.exports = config;
其中需要更改的有两处,一个是网站名另一个是用户账号以及密码。改完之后将其文件改名为config.js。
 标题
标题 用户名
用户名最后创建容器时将config映射路径设置为/opt/raneto/config,content路径为/opt/raneto/content。容器端口不改,本地端口随意了,极空间不能使用3000以下的端口号,这一点需要注意。
 映射
映射最后启动项目,自此就算部署成功了,这时候我们在content文件夹中新建pages文件夹,再将需要展示的.md文档上传到该文件夹,就能通过浏览器访问IP+端口看到我们上传的内容了。
 文档存放路径
文档存放路径写在最后
项目很简单,但知识库的作用也就这么简单,不需要花里胡哨的功能,也不需要多好看的UI界面。后续会继续找找有没有好用的知识库,如果你有什么好的发现也可以留言哦!!!
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 三连
三连


