 设置好这些,极空间也能成为你创作的利器!将obsidian全面对接极空间
设置好这些,极空间也能成为你创作的利器!将obsidian全面对接极空间
熟悉熊猫的小伙伴都知道,熊猫一直使用markdown进行创作,这一语法不仅方便排版,也能让我更好的专注于创作。而在工具的选择上,我一直使用的是obsidian进行创作,这是一款功能全面的本地markdown编辑器,软件本身拥有很多不错的功能,但因为其本地的属性,所以多少还是有一些不方便,所以这里我需要将它接入到我的NAS,实现数据同步。同时,我还需要利用它的插件功能实现更多帮助我创作的能力。
兰空图床搭建
由于markdown语法的特殊性,所以在我们需要在文中插入图片时,只能用markdown语法形式的链接来插入图片,而这就需要用到图床了。兰空图床是我极力推荐的图床,功能齐全的同时部署简单,同时兼容很多第三方的编辑器。
 兰空图床
兰空图床首先我们先部署好图床,进到极空间docker仓库界面,搜索:halcyonazure/lsky-pro-docker镜像并下载。
 镜像下载
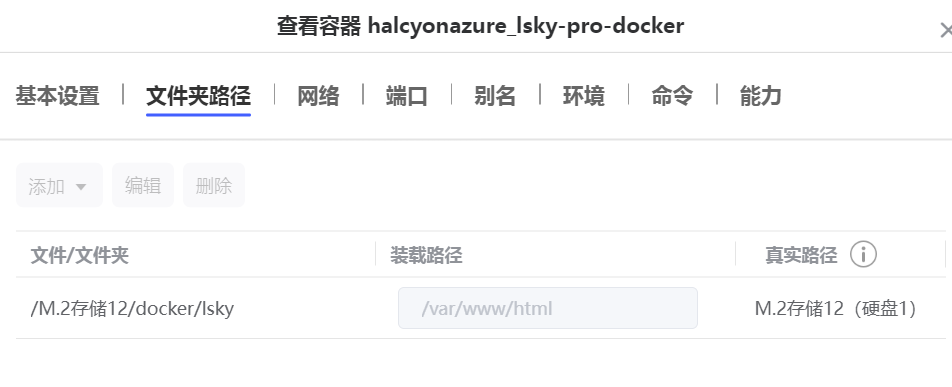
镜像下载下载之后创建容器,这里我们在docker文件夹中创建好lsky文件夹用于数据持久化,同时后面也需要去修改文件。映射路径设置为/var/www/html。
 文件映射
文件映射端口方面不冲突就可以了,主要使用的还是8089端口。
 端口映射
端口映射随后直接创建容器,创建好之后通过极空间的远程访问或者浏览器直接IP+8089端口访问都可以。这时候会弹出兰空图床的安装环境检测界面,直接下一步即可。
 环境检测
环境检测数据库上兰空支持四种数据库,你可以根据自己情况选择对接。这里我为了方便直接采用SQlite数据库,这样更为方便。数据库名称和路径不填,设置好管理员邮箱以及密码即可,数据库文件会自动生成。
 数据库
数据库点击立即安装即可,基本上是秒安装完成。再次输入IP+端口号就能访问项目主页了。
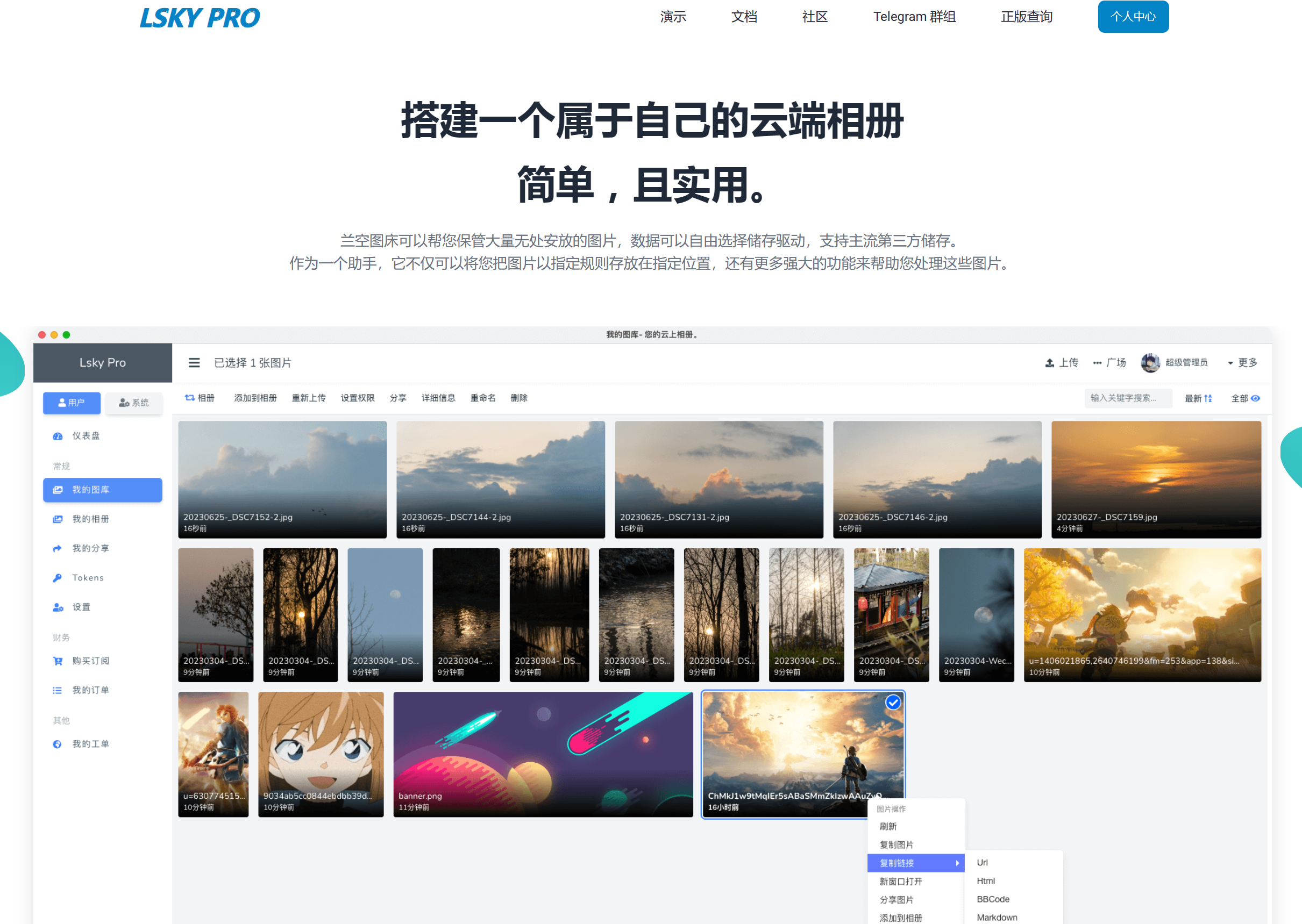
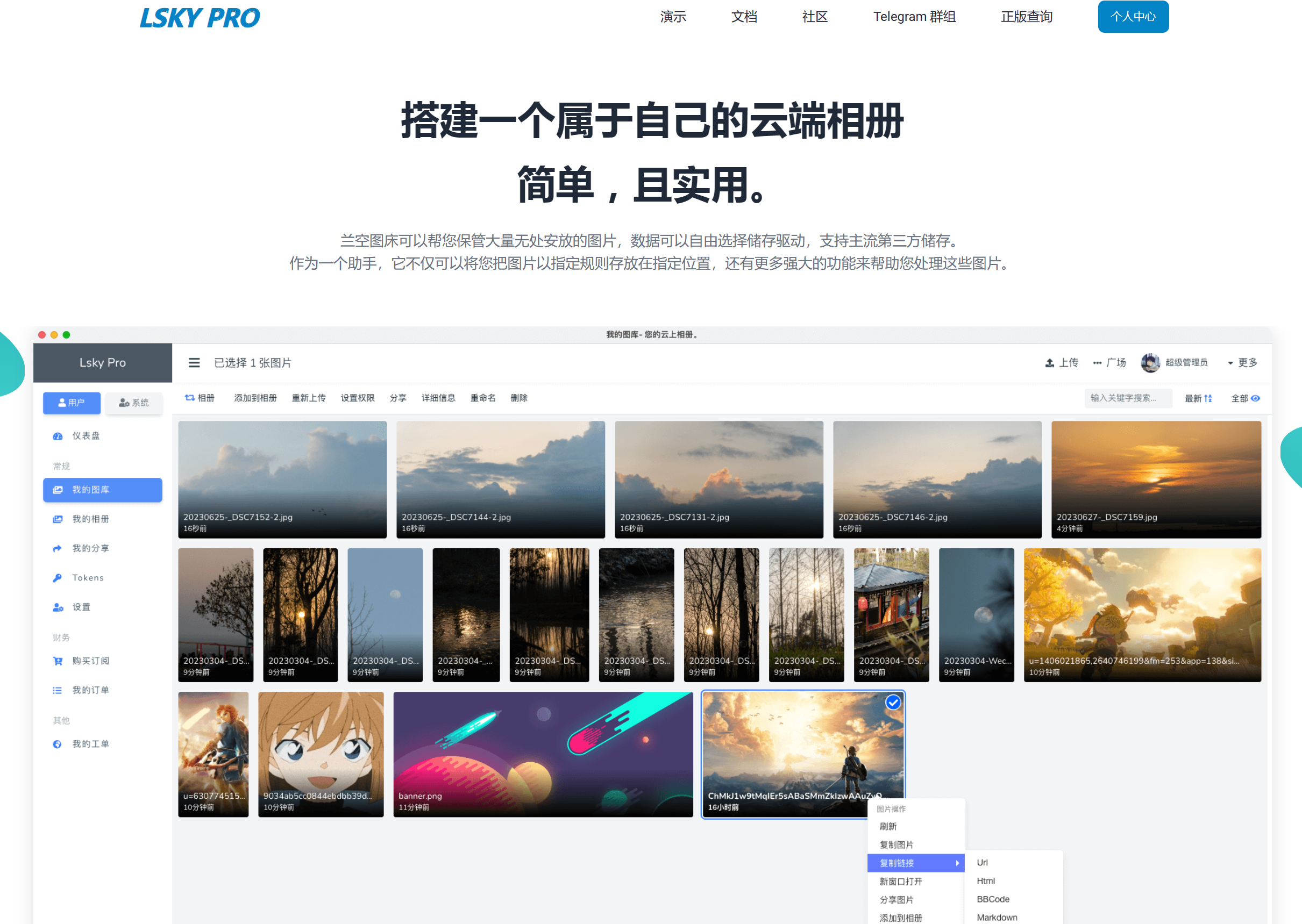
 项目主页
项目主页右上角登录管理员账户,就能看到后台界面。这里你可以简单根据自己需求进行设置,基本上需要用到的图床功能它都有,例如图片的自动上文字或图片水印、上传图片压缩、上传图片格式转换等等。(存储空间在用户管理中随意更改)
 后台界面
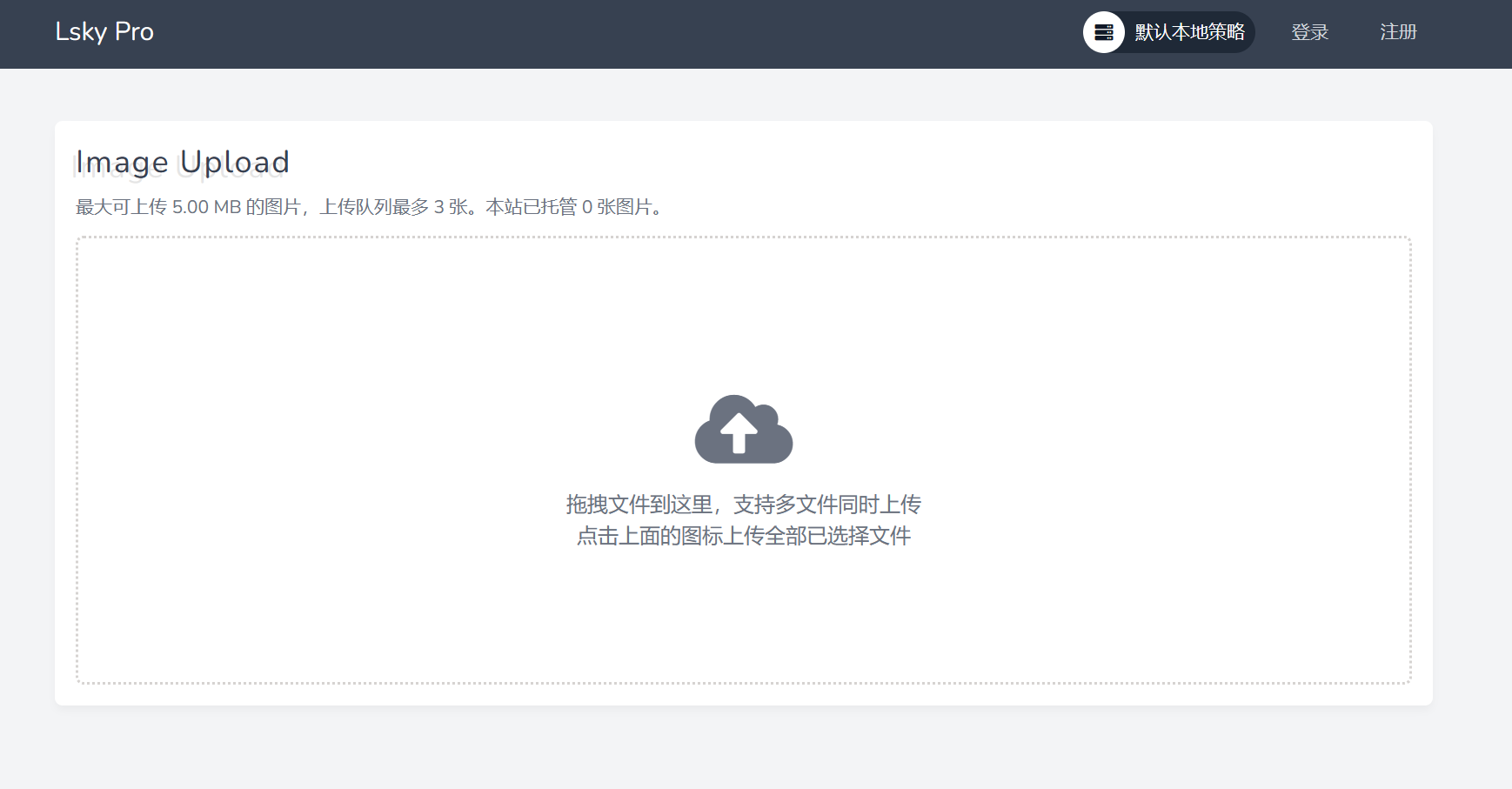
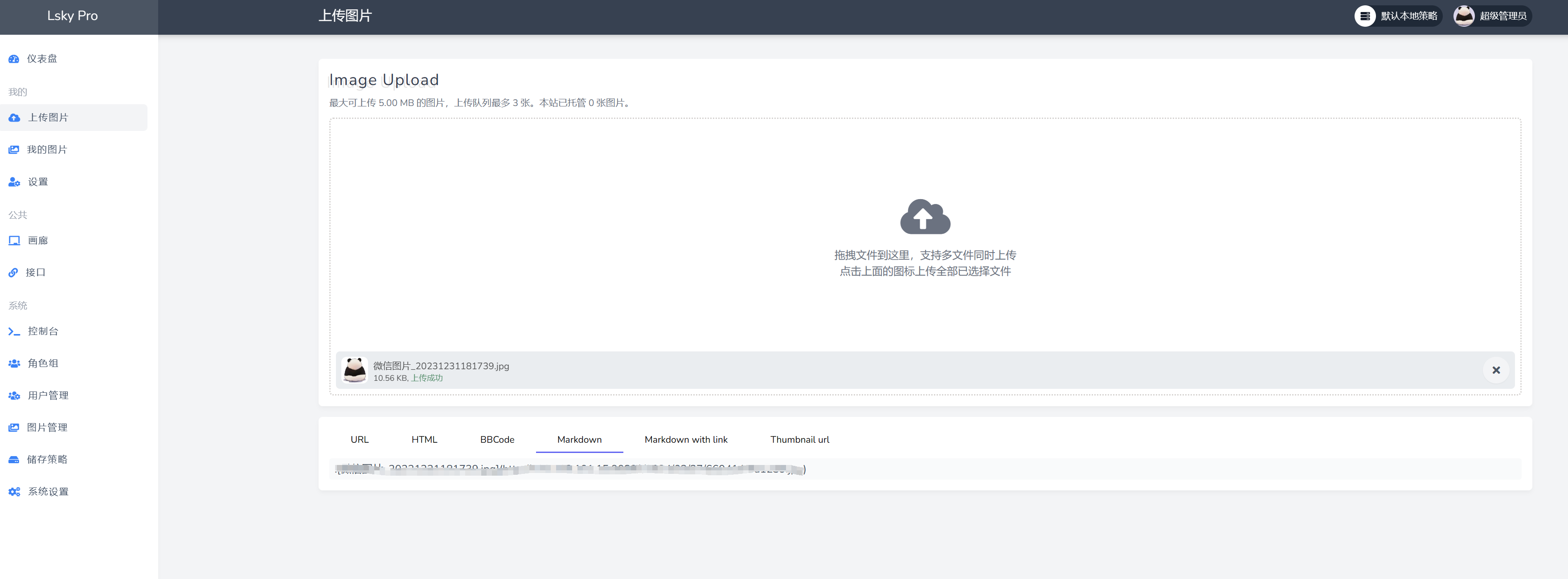
后台界面这时候你会发现,即便图床安装好了,我们还是要手动去上传图片并获取图片的markdown地址,很不方便。
 图片上传
图片上传所以,我们还需要简单修改一下,让其能在使用obsidian插入图片时自动上传图片并返回图片地址。要实现这一目的,首先就需要获取兰空图床的Tonken。虽说通过post可以获取,但这多少有需要学习成本,同时也并不方便。所以我们根据大佬提供的方案,直接修改兰空的文件实现自动获取Tonken。
 自动获取Tonken
自动获取Tonken回到极空间,到兰空项目的根目录中找到api.blade.php文件,路径为docker/lsky/resources/views/common/。打开文件,将这段代码加到合适的位置,如图所示:
 文件修改
文件修改<div>
<p class="text-lg text-gray-700 font-semibold">Tonken获取</p>
<script src="//lib.baomitu.com/jquery/1.12.4/jquery.min.js"></script>
<form id="token" action="{{ request()->getSchemeAndHttpHost() }}/api/v1/tokens" method="POST">
<div class="my-2 text-sm">
<div class="form-group qqlogin" style="display: none;">
<div class="input-group-addon">邮箱</div>
<input type="email" id="email" name="email" value="{{ Auth::user()->email }}">
</div>
<div style="display: inline-flex;position: relative;">
<div class="px-4 py-3 text-right sm:px-6" style="color: #555;background-color: #eee;border: 1px solid #ccc;">密码</div>
<input type="password" id="password" name="password" placeholder="输入你的密码">
<a href="javascript:;" class="button px-4 py-3 sm:px-6" style="color: #fff;background-color: #337ab7;border-color: #2e6da4;margin-left:10px;">
<div>点击获取</div>
</a>
</div>
<div class="list-group">
<x-code>
<span style="color:tomato;user-select: none;">token:</span><span id="tokenCode"></span>
</x-code>
</div>
</form>
<script>
$(document).ready(function() {
$("#token .button").click(function() {
var url = $("#token").attr("action");
var email = $("#email").val();
var password = $("#password").val();
$.ajax({
type: 'post',
url: url,
data: {
email: email,
password: password
},
success: function(data) {
if (data.status == true) {
$("#tokenCode").html('Bearer ' + data.data.token)
} else {
if (data.message == "password 不能为空。") {
$("#tokenCode").html("密码不能为空!")
} else if (data.message == "The email address or password is incorrect.") {
$("#tokenCode").html("请确认密码是否正确!")
}
}
},
error: function() {
$("#tokenCode").html("请求过于频繁,请稍后再试!")
}
});
});
});
</script>
</div>随后我们再刷新界面,就能通过输入密码直接获取Tonken了。这时候还需要去obsidian设置好对应的Tonken和地址。所以我们来到obsidian软件,下载好lmage To Lskypro插件,设置好地址、Tonken以及你需要的一些其他项,这时候再插入图片时,obsidian会自动上传图片到兰空图床中并返回你需要的markdown地址。
 兰空插件
兰空插件 tonken设置
tonken设置AI创作
解决了图片的问题,我们还可以进阶一下内容,将之前部署在极空间的AI接入到obsidian中,实现AI创作以及AI智能问答的功能。这里我们需要用到插件Text Generator,他可以让我们使用ChatGPT、谷歌AI、亚马逊AI等各大模型,同时也支持自定义模型。
 模型一览
模型一览这里我们用到之前在极空间部署的kimi接口,以及获取到的kimi的API接入。填写好之后就能在编辑框输入文本时点击右边的插件,从而实现问答或者帮你续写以及修改文本的作用了。
 AI写作
AI写作数据同步
解决了写作的一系列问题,我们还需要解决云端同步的问题,毕竟obsidian还是基于本地的笔记软件,而官方的云端服务需要付费不说,同步也很慢。这里我们就可以通过webdav的形式将所有数据同步到极空间NAS中。
 webdav
webdav进入极空间系统设置,在文件与共享服务中打开webdav设置,记好我们的地址以及端口。
 同步设置
同步设置在obsidian中安装插件Remotely Save,选择远程服务为webdav,填写好地址(地址后面跟上同步文件夹的目录,例如https://ip:5005/panda,则为同步到极空间的panda目录中)以及用户名和密码,下面也有连接状态的检测。
写在最后
NAS本身仅仅是一个工具,一个媒介,它能发挥怎样的作用完全取决于使用者本身。极空间Z423作为目前民用级性能最为彪悍的NAS之一,我也一直在探索它的用途,不管是性能的极致探索还是日常的使用,而随着ZOS系统的不断更新,相信后续能开发的功能也会越来越多。
以上便是本期的全部内容了,原创不易,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注



兰空图床快速获取token的方法表明一下出处呗