 我发现人越到中年越喜欢极简风,用docker部署了一个极简导航页
我发现人越到中年越喜欢极简风,用docker部署了一个极简导航页
前言
最近发现自己越到中年,越喜欢一些极简风。之前就喜欢折腾花里胡哨的主页或者外设,现在却偏爱极简。于是最近想着给我的NAS导航页也换一下,之前的固然好用,但已经不符合我现在的身份了,大叔就要有大叔的觉悟。多番找寻下发现了这样一款极简,且功能足够你使用的项目——home-page导航页。
功能展示
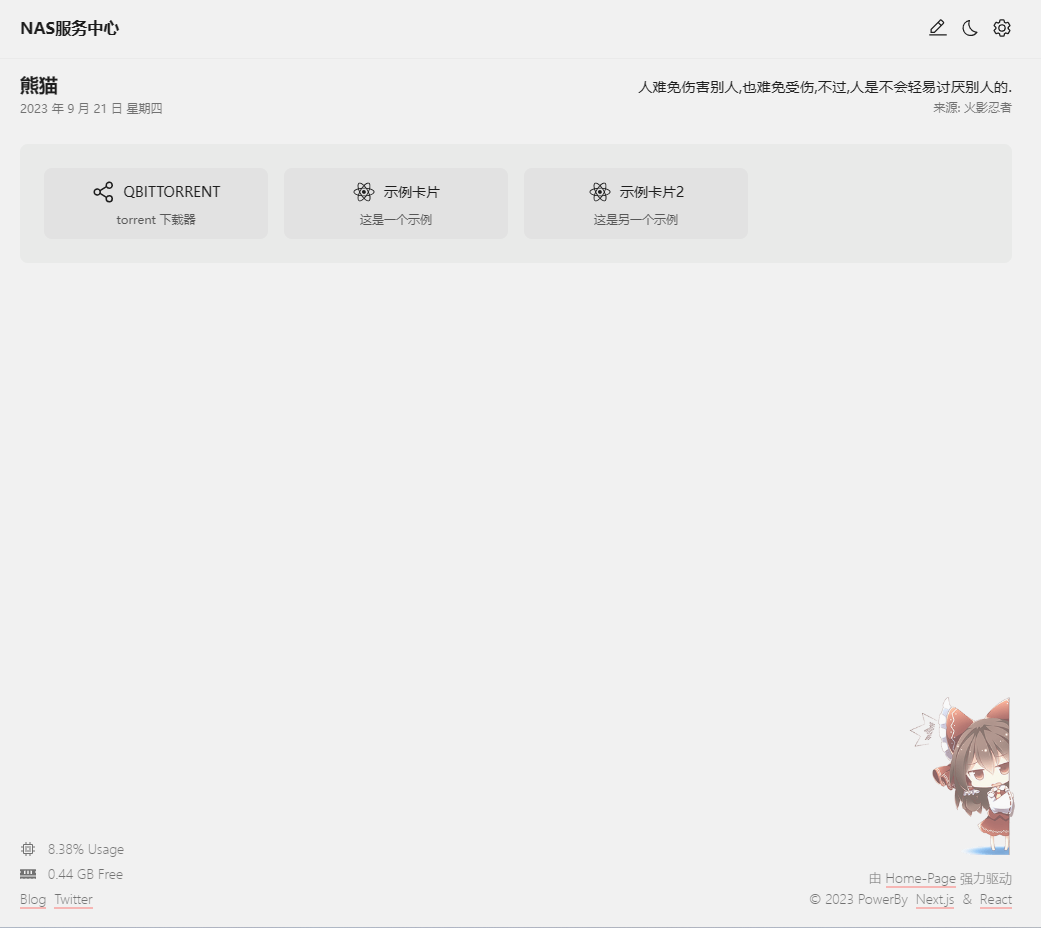
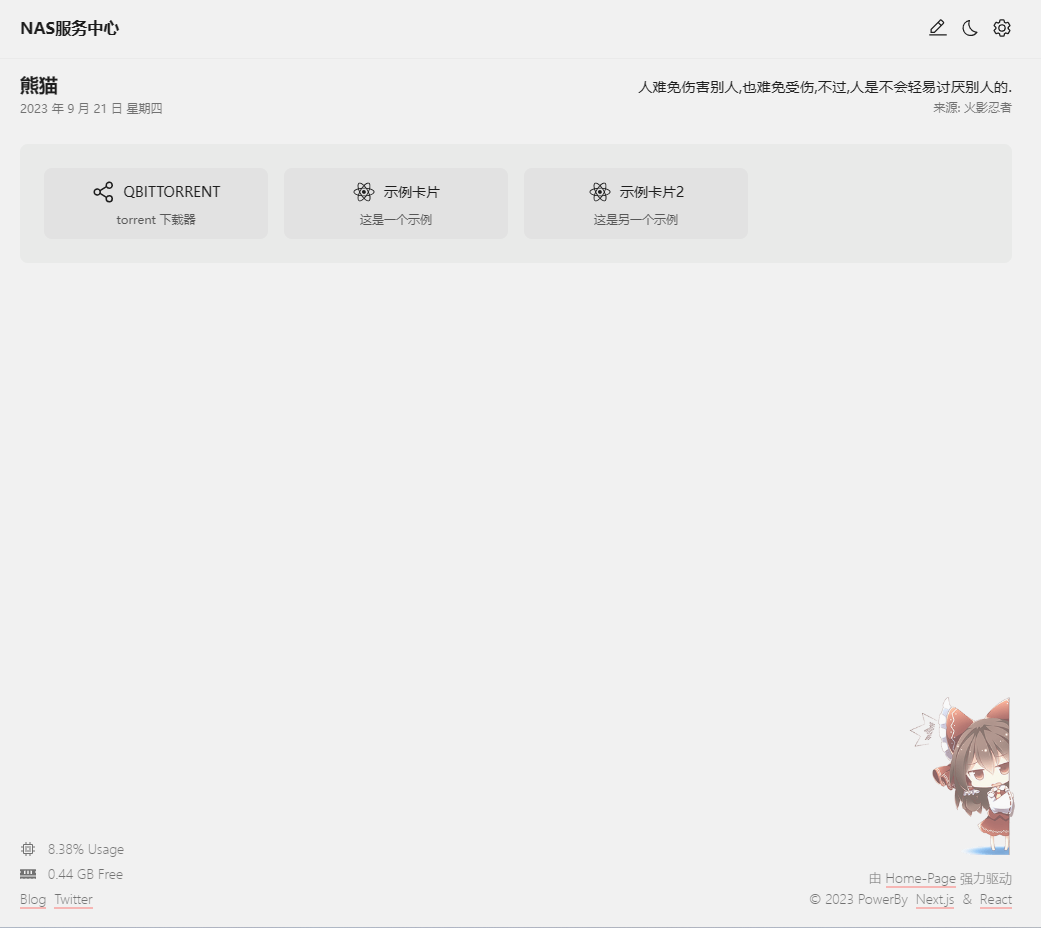
主页很简洁,但是该有的信息都有,NAS的CPU以及内存使用信息,博客跳转链接,日期时间,双标题自定义以及一言和夜间模式都有。
 主页
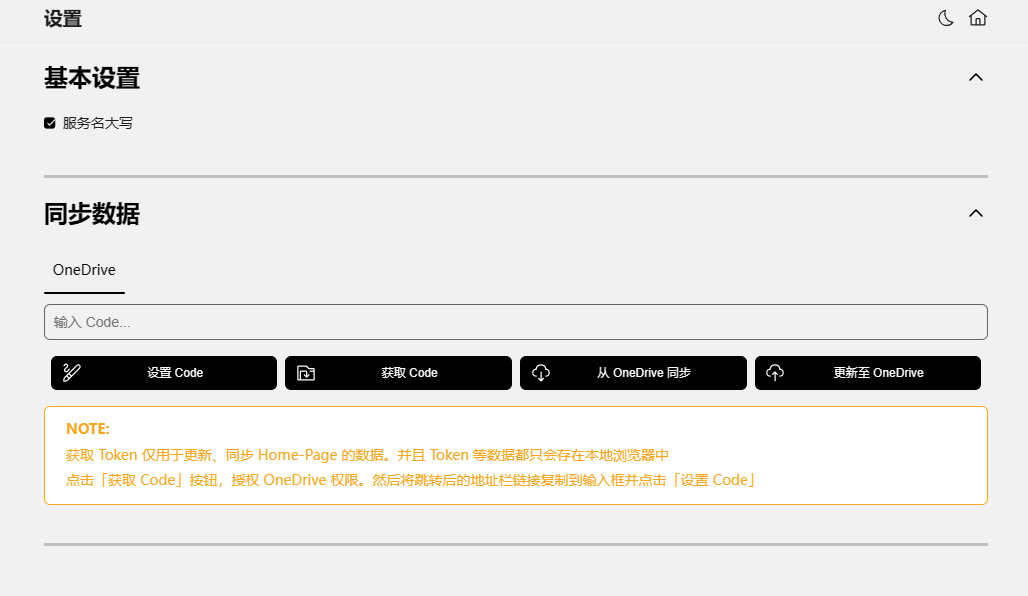
主页通过设置界面,你可以选择同步你的信息到onedrive上,这样就不担心数据没了。当然,项目也是支持容器路径映射的,所以你也可以直接备份项目目录。
 设置界面
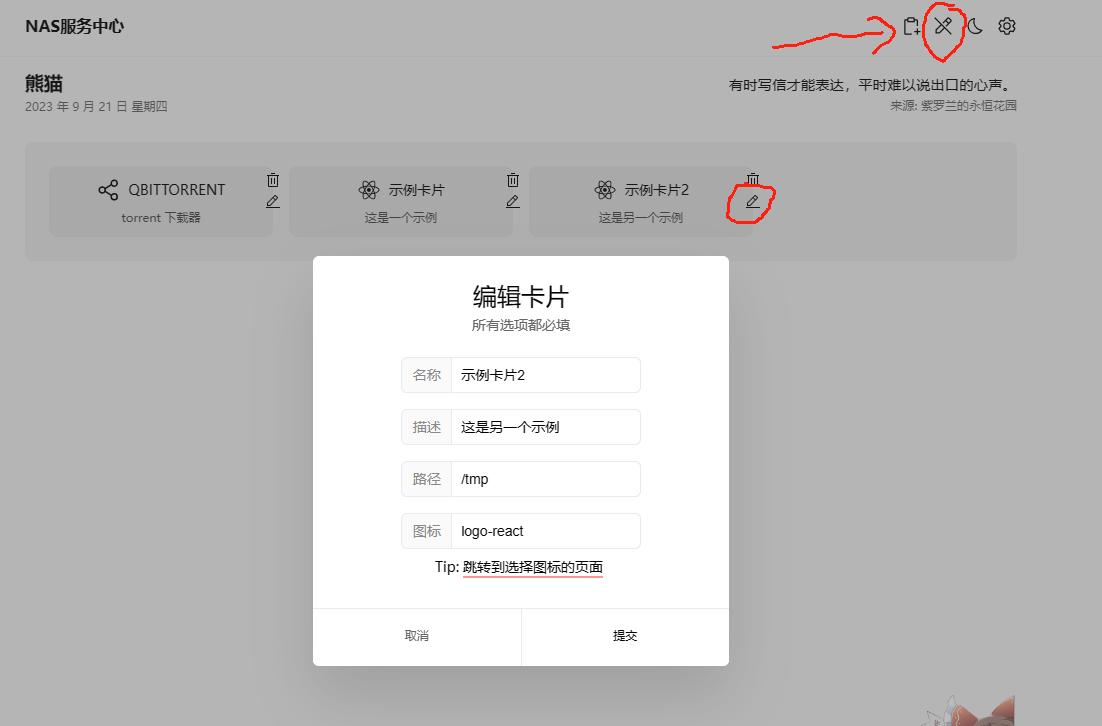
设置界面通过点击右上角的编辑按钮,可实现界面导航卡片的添加以及编辑。卡片支持名称、描述、图标以及链接的编辑,完全够用了。甚至通过json文件你可以实现卡片分组设置,代码也很简单。
 自定义
自定义通过映射路径后,你可以对背景以及CSS等元素进行修改,实现一些更多的美化,当然个人并不建议,因为这个导航的初衷便是极简风格的。项目地址如图。
 项目界面
项目界面部署过程
该项目可直接通过docker pull kahosan/home-page命令拉取部署,也可以通过docker-compose方式部署。不同的便是后者可实现直接编辑好所有内容启动。这里我主要介绍后者部署方式。首先创建一个home-page文件夹。
 目录
目录随后在文件夹中创建yml文件,其中内容可以根据自己情况更改,内容如下:
services:
home-page:
container_name: home-page
image: kahosan/home-page
user: 1000:1000
environment:
- TZ=Asia/Shanghai
- NEXT_PUBLIC_HOME_BLOG=https://panda995.xyz/ #博客地址
- NEXT_PUBLIC_HOME_HEADER_TITLE=NAS #主标题
- NEXT_PUBLIC_HOME_TITLE=熊猫NAS #副标题
volumes:
- ./services.json:/app/services.json
ports:
- 3010:3000 #端口随后我们再创建一个services.json文件,内容自行根据情况更改,内容如下:
[
{
"name": "示例卡片",
"path": "/tmp",
"description": "这是一个示例",
"icon": "logo-react"
},
{
"name": "示例卡片",
"path": "/tmp",
"description": "这是一个示例",
"icon": "logo-react"
},
{
"name": "示例卡片2",
"path": "/tmp",
"description": "这是另一个示例",
"icon": "logo-react"
}
]因为项目可实现在线编辑导航卡片,所以如果你觉得麻烦,可以部署好之后再更改。如需更改背景图,可以加一个映射目录/app,在public中替换 bg.png 文件,然后修改 src/index.css 中最下面的 .custom-bg 的配置。这需要会一点点的 css 知识。
 目录
目录最后通过ssh工具连接群晖,获取管理员命令之后cd到home-page目录输入docker-compose up -d启动容器。
 启动项目
启动项目最后我们浏览器输入http://nasip+端口号就可以看到成果了。
总结
最近去看了西城男孩演唱会,有时候不得不感叹,人生过得真快,转眼熊猫就奔着30去了,回想以前粉他们,我还是初中。希望大家也能好好生活,去追寻自己未完成的事情,去多创造记录一些美好的回忆。
以上便是本期的全部内容了,原创不易,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注


