 轻松通过docker部署微信公众号Markdown编辑器应用
轻松通过docker部署微信公众号Markdown编辑器应用
2年前
前言
在没有入驻值得买之前,微信公众号一直都是熊猫的重要平台之一。但是微信公众号的编辑器虽然好用,但并不见兼容其他平台。为了解决这一问题,熊猫一直使用的MD编辑器。通过使用Docker部署微信公众号Markdown编辑器,编辑和管理微信公众号文章。
部署
本次的容器项目拉取很简单,并且并不需要任何权限便可以运行。因此你可以直接在极空间或者绿联上进行部署。直接搜索wcjiang/wxmp便可以了。
 项目页
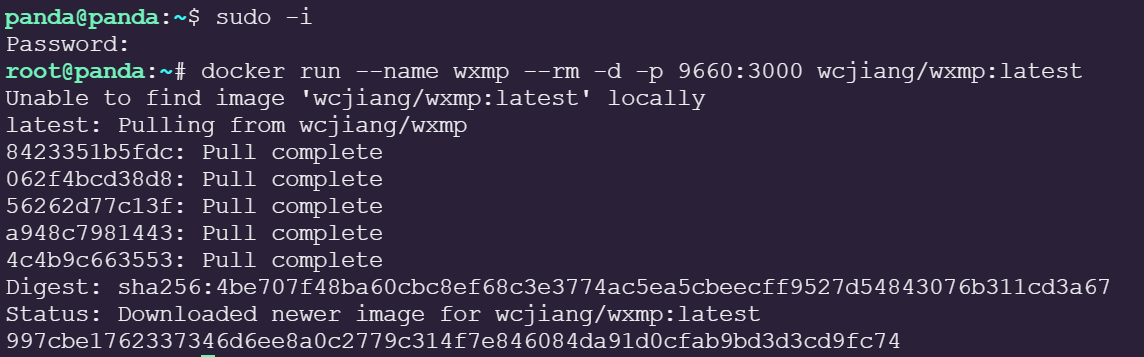
项目页熊猫这里采用群晖部署,并且使用的为docker run的方式部署。通过打开群晖的ssh端口,并用ssh工具连接后获取管理员权限,输入命令:docker run --name wxmp --rm -d -p 9660:3000 wcjiang/wxmp:latest便可以实现项目启动了。
 项目启动
项目启动本项目只需要进行端口的更改,3000为容器端口不可更改,9660为本地端口随意更改不冲突就可以了。
体验
部署完成之后浏览器输入http://nasip+端口号就可以访问项目了。
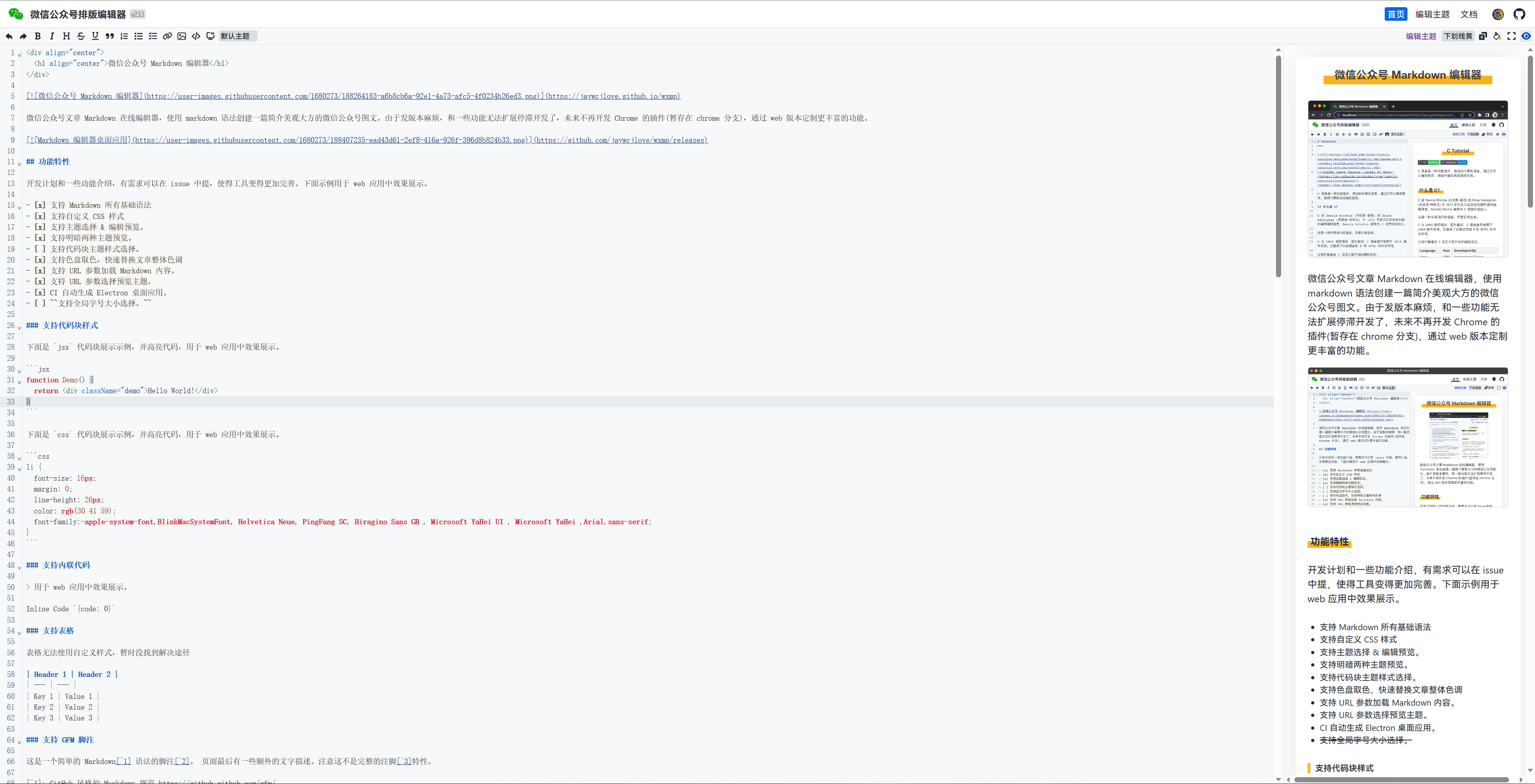
 主界面
主界面左边为编辑区,右边为所见即所得的预览区。编辑区的功能蛮多的常用的都有,而预览区则是可以实时预览你编辑的内容,且可以通过css来设置不同样式。
 功能
功能通过编辑主题,可实现各种渲染效果。CSS的样式可以在各大网站搜索,直接复制到主题编辑器就可以使用了。
 主题编辑器
主题编辑器总结
该项目的更新很是频繁,会不定期的修复一些问题。作为一个md编辑器以及css渲染的工具还是蛮好用的。但美中不足的是没有预设的主题,需要用户自己去自定义,在我看来目前用户最大的问题就是懒,所以建议开发者整一个主题中心,哈哈哈哈哈哈。
以上便是本期的全部内容了,原创不易,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注



感谢分享