 博客系统选择艰难症?试试这款高性能功能齐全的个人博客系统
博客系统选择艰难症?试试这款高性能功能齐全的个人博客系统
怕错过熊猫的精彩分享?那就赶快关注下熊猫吧!
前言
这几天一直在找一款使用方便且功能自定义强的wiki,原因为在上周做了一个粉丝调查,发现大家都有想搭建一个容器百科的项目,而该项目需要具备markdown格式编辑以及明确的分类与审核提交等功能。
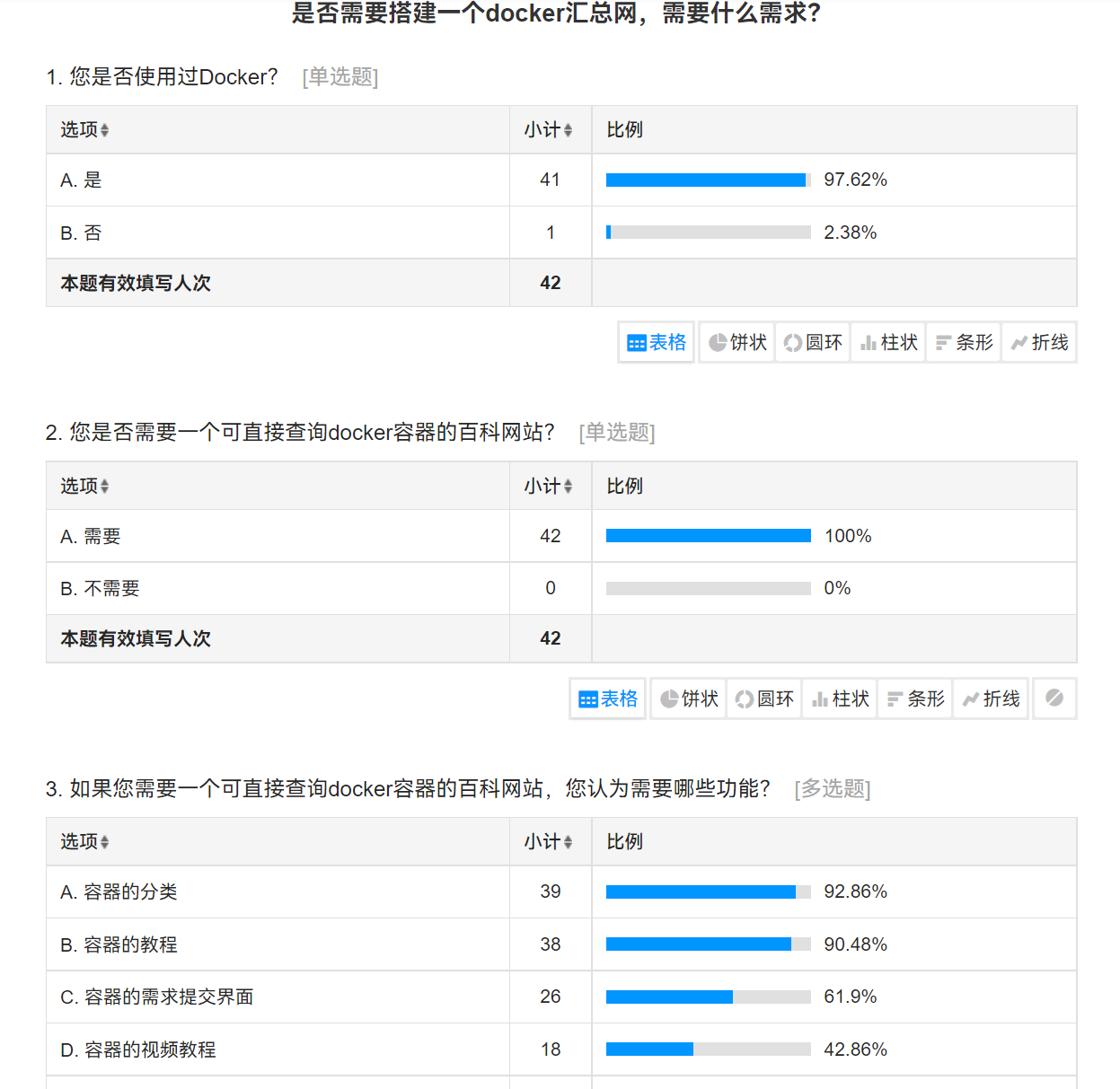
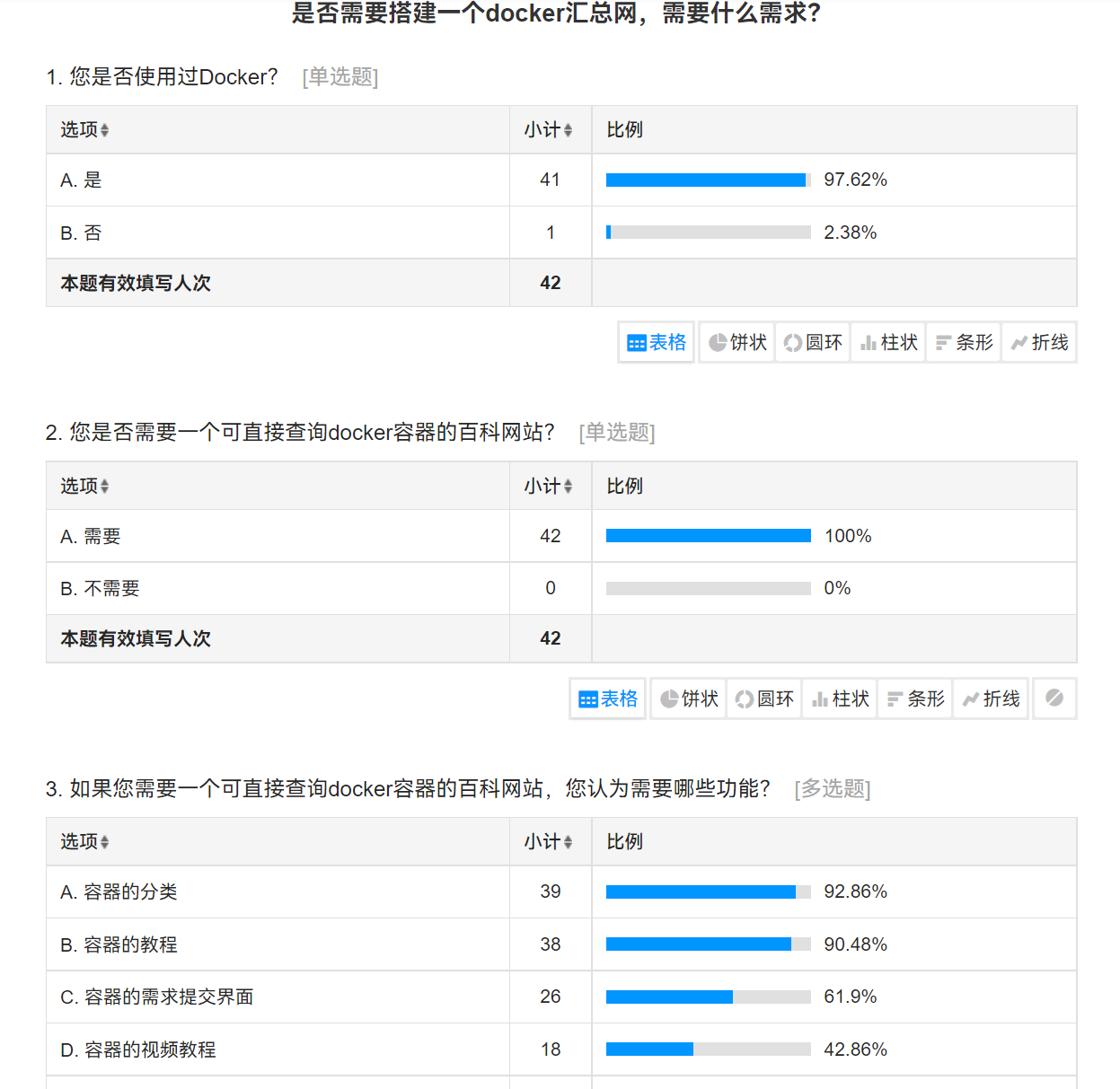
 项目调查
项目调查而在寻找百科的途中发现了这样一款博客程序,简洁的样式以及作者随性的想法直接吸引了我,于是决定在NAS上部署试一试。(很有个性)
 作者声明
作者声明部署
vanblog的部署并不难,由于项目用到了mongo,所以这里我们需要用到docker-compose编排的方式来部署。首先就需要准备好docker-compose.yml文件,内容需要你们更改为自己的信息,举个栗子:
version: "3"
services:
vanblog:
image: mereith/van-blog:v0.47.0
container_name: vanblog-web
restart: always
environment:
TZ: "Asia/Shanghai"
volumes:
- ./static:/app/static
- ./log:/var/log
ports:
- 9988:80
mongo:
image: mongo:4.4.0
container_name: vanblog-db
restart: always
environment:
TZ: "Asia/Shanghai"
volumes:
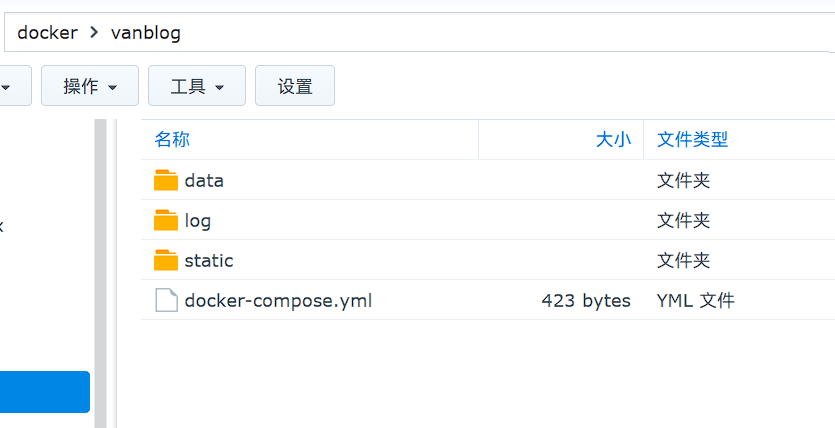
- ./data:/data/db在docker文件夹中新建vanblog文件夹,并在其中新建子文件夹data,log,static;随后将docker-compose.yml放在vanblog根目录中。
 文件夹准备
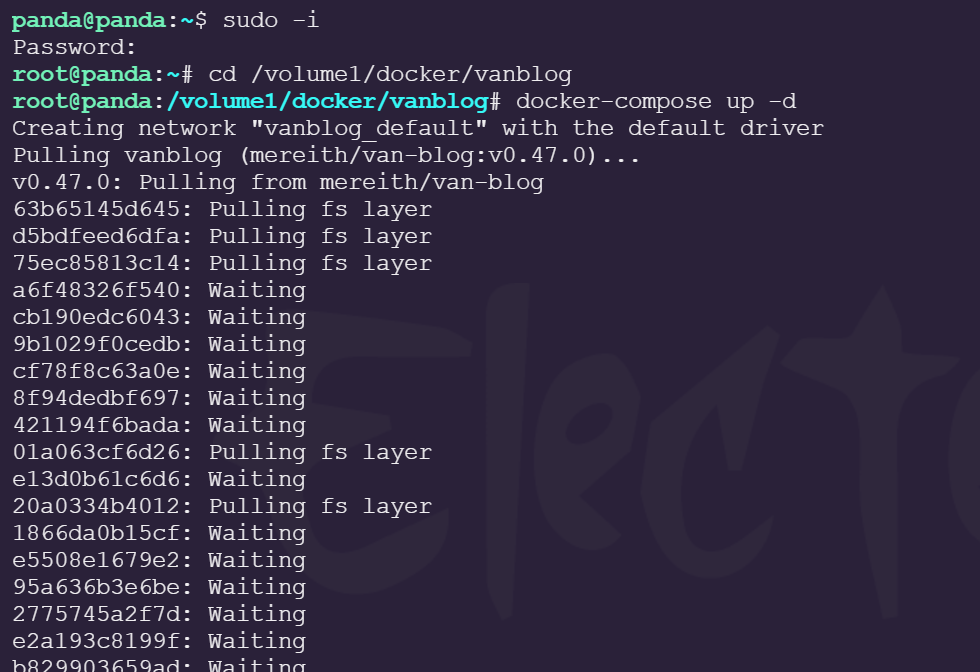
文件夹准备打开NAS的SSH端口,并用SSH工具链接到NAS,获取管理员权限后cd到项目根目录下执行容器启动命令:docker-compose up -d
 启动容器
启动容器看到两个done便代表项目部署成功了。
体验
在浏览器中输入http://NASIP:9988就能看到主界面。
 博客主界面
博客主界面点击右上角的小人进入账户注册界面。
 配置设置
配置设置登录后就能看到后台界面了,首先进入站点管理-数据管理新建一个分类,随后我们再导入文章。
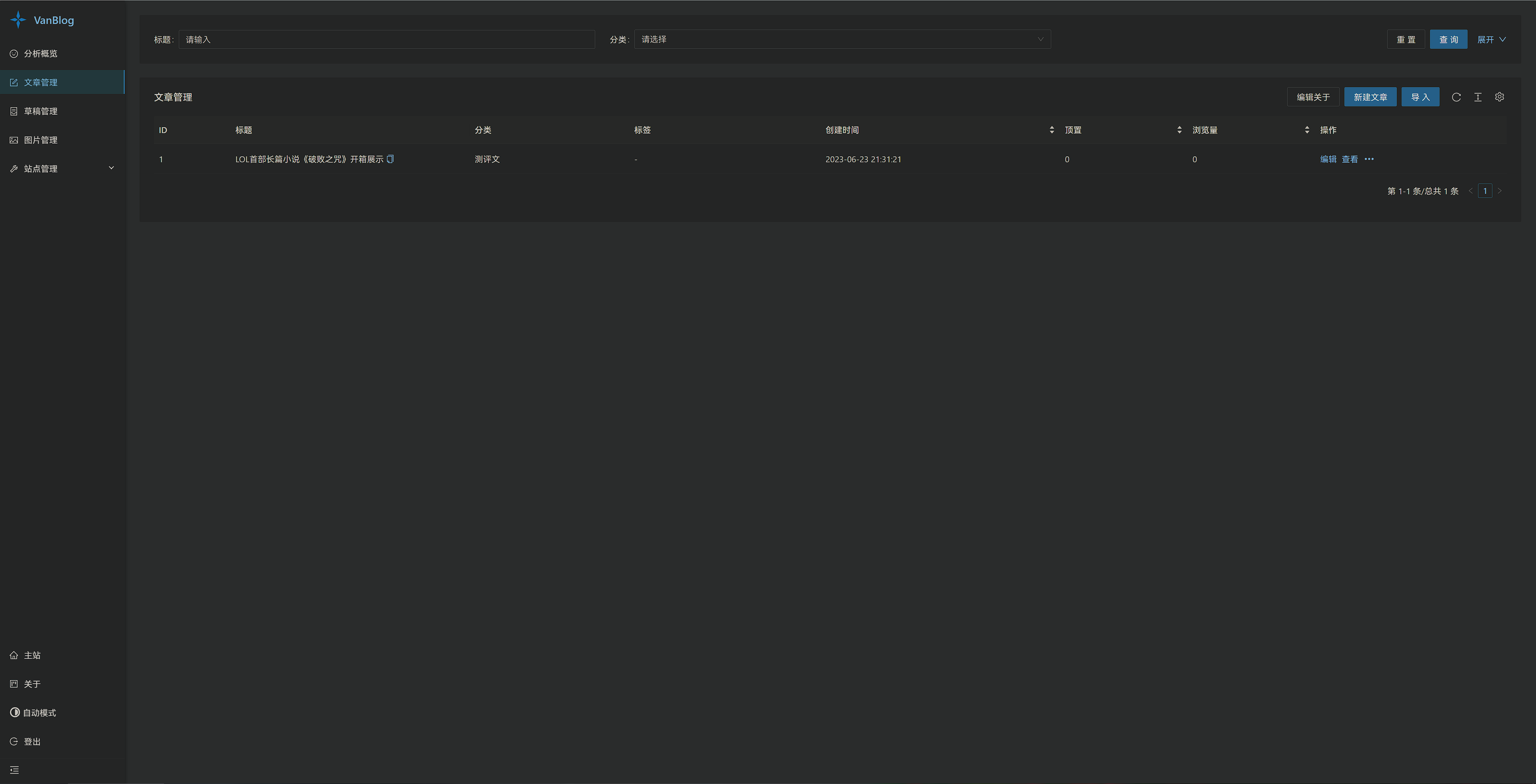
 导入文章
导入文章最后再进入主站就能看到我们新导入的文章了。
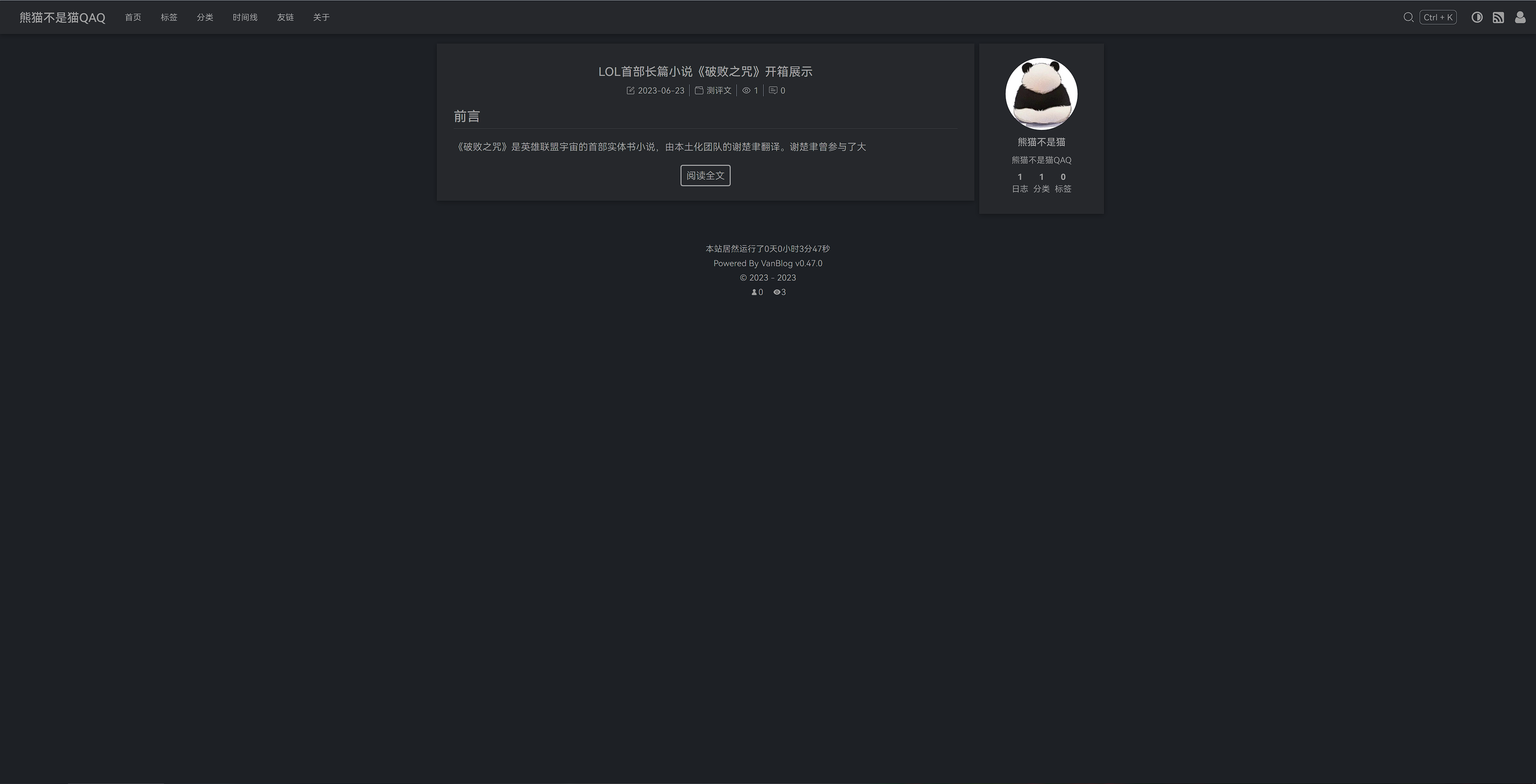
 展示效果
展示效果该博客自带有图床以及数据概述、访客统计以及文章分析界面,这样能直观看到站点的访问量以及收录情况,还能看到单篇的评论数等情况。更多的功能就需要自行去探索了。
总结
整体功能还不错,不过我想拿来作为百科还是不太行。单纯的作为博客还是挺好用,自带有图床免去了使用第三方图床,自带的数据统计以及收录对SEO也十分友好,就是目前没有主题设置,想要弄得更好看就需要自行编辑js或css,对于小白来说还是挺麻烦的。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注


