 NAS部署有声读物服务器Audiobookshelf,管理和播放您的有声读物
NAS部署有声读物服务器Audiobookshelf,管理和播放您的有声读物
怕错过熊猫的精彩分享?那就赶快关注下熊猫吧!
 封面
封面前言
该项目为网友要求写写,实际这个项目已经有很多教程了,但架不住要求,粉丝提出的需求就是我的需求,于是便有了今天的文章。Audiobookshelf是一个自托管自部署的有声读物服务器,可以用来管理以及播放您的有声读物。
部署机
本次用到的部署机为群晖920,而此项目不需要过高的权限,所以在绿联以及极空间和万由这一类设备上都可以实现部署。而极空间的用户可选择性部署,因为极空间本身就自带有声读物的服务了很方便,可能自带的服务在管理以及使用上没有这么好用,但自带服务终归是好用的,随着极空间系统的不断更新,也会越来越完善有声阅读器。618期间极空间也正在促销中,这里推荐旗舰版的z4s,毕竟后续虚拟机的加持,也能让它拥有更多有趣的玩法。
部署过程
部署该项目我们也需要做一些准备工作,在docker目录中新建audiobooks文件夹,并在该目录下新建子文件夹audiobooks、config、metadata,用于存放有声读物,设置文件以及元数据。
 准备工作
准备工作做好准备工作之后我们打开SSH功能,用SSH工具连接NAS获取管理员权限后输入以下命令拉取容器:docker pull advplyr/audiobookshelf
 容器拉取
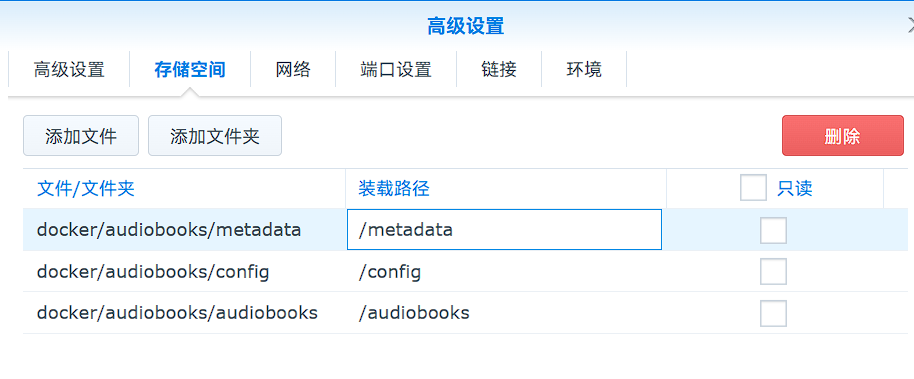
容器拉取随后我们进到docker UI界面来设置容器,首先设置映射路径。将audiobooks映射路径设置为/audiobooks;config设置为/config;metadata为/metadata。
 文件映射
文件映射随后再将容器的80端口映射到本地,本地端口随意,不冲突就行了。
 端口映射
端口映射最后启动容器便可以了。
体验
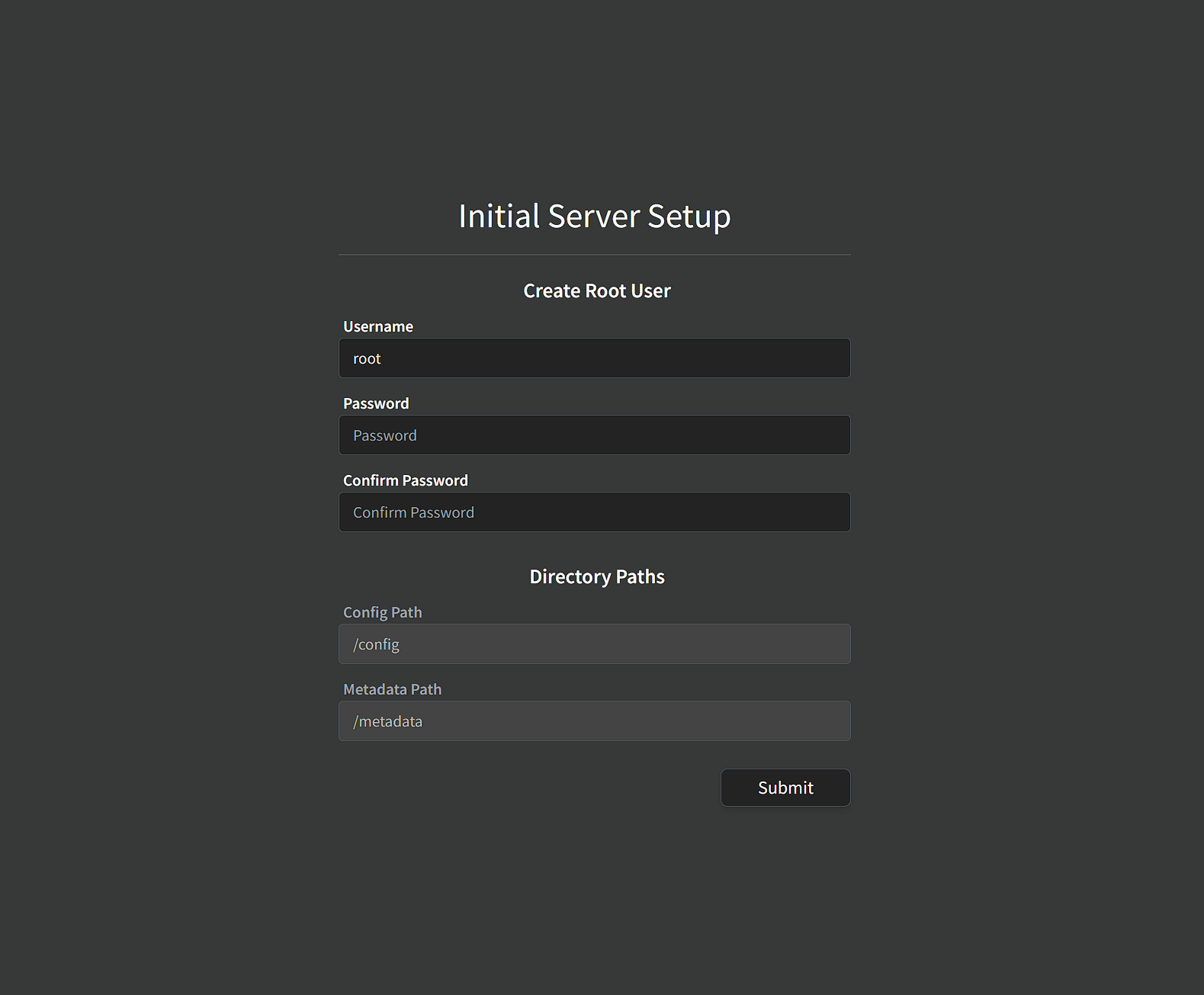
浏览器输入http://nasip+端口号就可以访问登录界面了,首次进入需要创建用户。
 登录界面
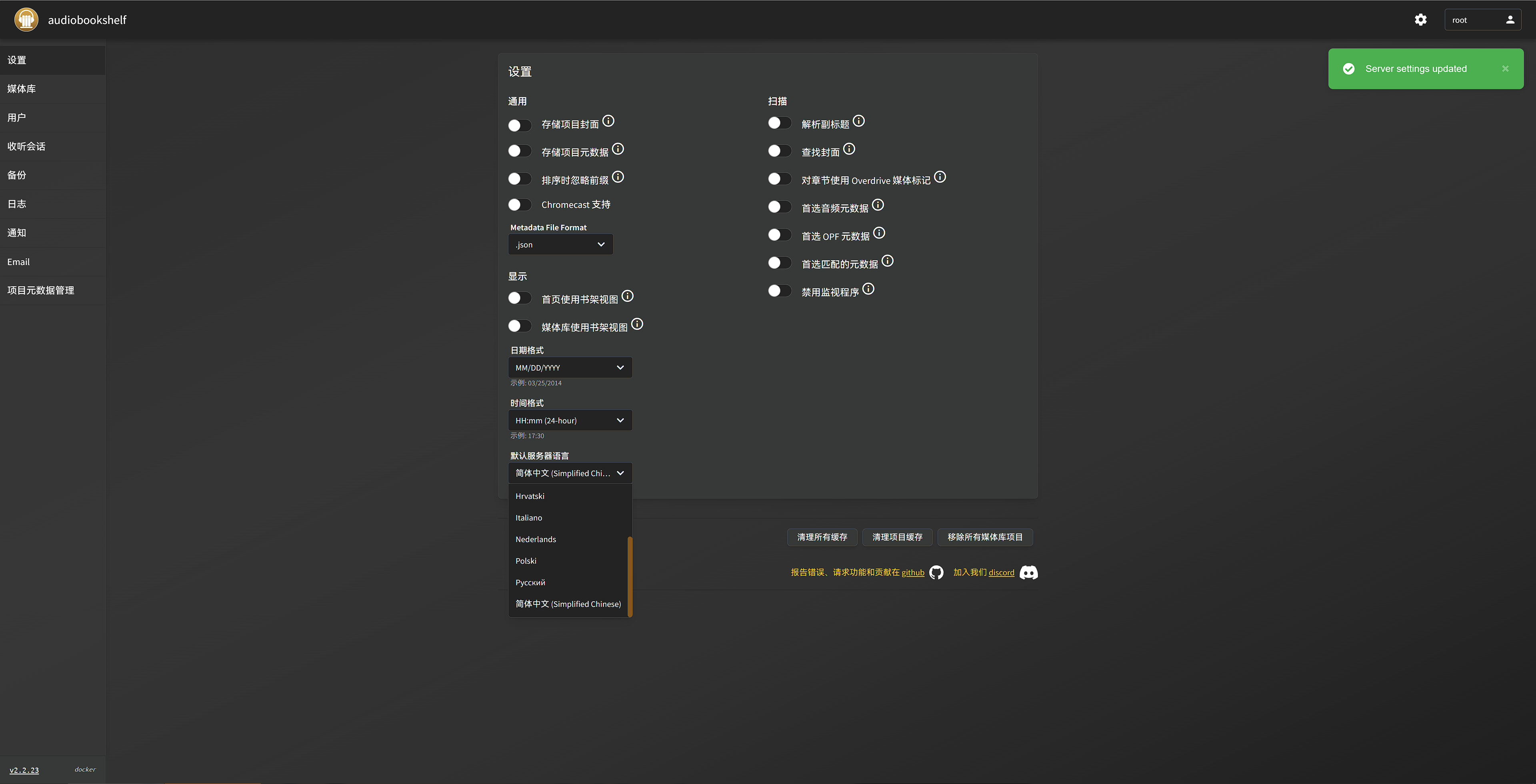
登录界面登录后点击右上角设置,可进行简体中文语言选择。
 中文选择
中文选择首先我们新建一个媒体库,再找几本有声读物放到audiobooks目录中,当然你也可以通过项目直接上传。
 上传书籍
上传书籍再进入项目扫描对应的库,变能看到你刚刚添加的书籍了,同时你还可以通过匹配来进行元数据补充。(Google不能用的推荐使用Audible的源进行搜索)
 元数据
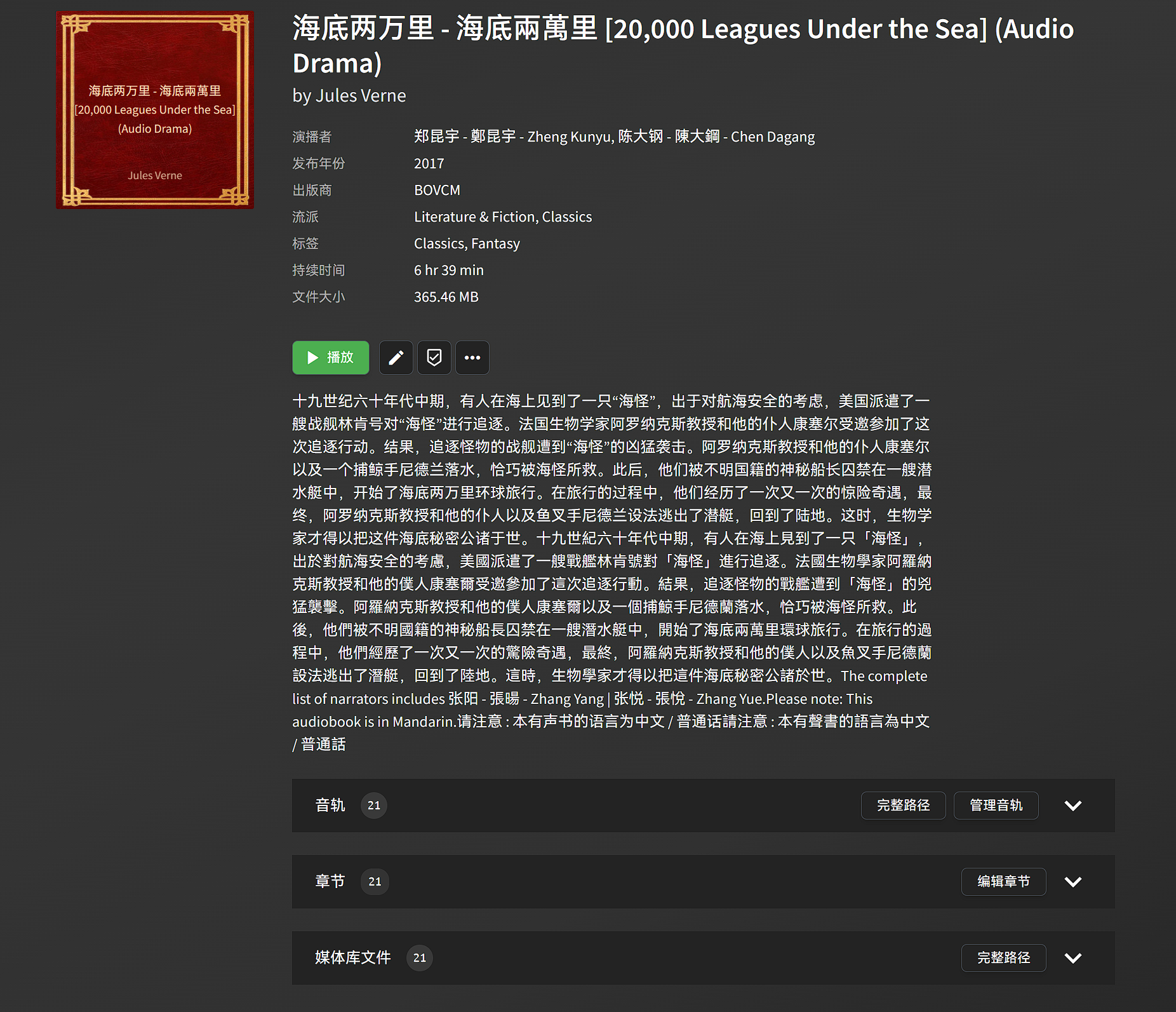
元数据匹配后你还可以进行修改,随后点击确认再点开读物就能看到封面以及信息了。
 读物信息
读物信息同时该项目拥有ios以及安卓app,你可以通过连接自己的服务器地址获取自己服务器的信息以及在移动设备上听书。iOS客户端要用Test Flight,猫这里没有ios设备,所以请自行解决了,安卓客户端在项目链接便可以下载https://github.com/advplyr/audiobookshelf-app/releases。
总结
熊猫本身不是特别喜欢听有声读物,所以该容器之前发现了但看到有教程以及自己本身并没有需求,便没有折腾。实际本次体验后发现还是很好用。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注


