 NAS下搭建CMS系统,傻瓜式建站工具—JPress
NAS下搭建CMS系统,傻瓜式建站工具—JPress
2年前
这个UP太有趣了,先关注一波吧!@熊猫不是猫QAQ
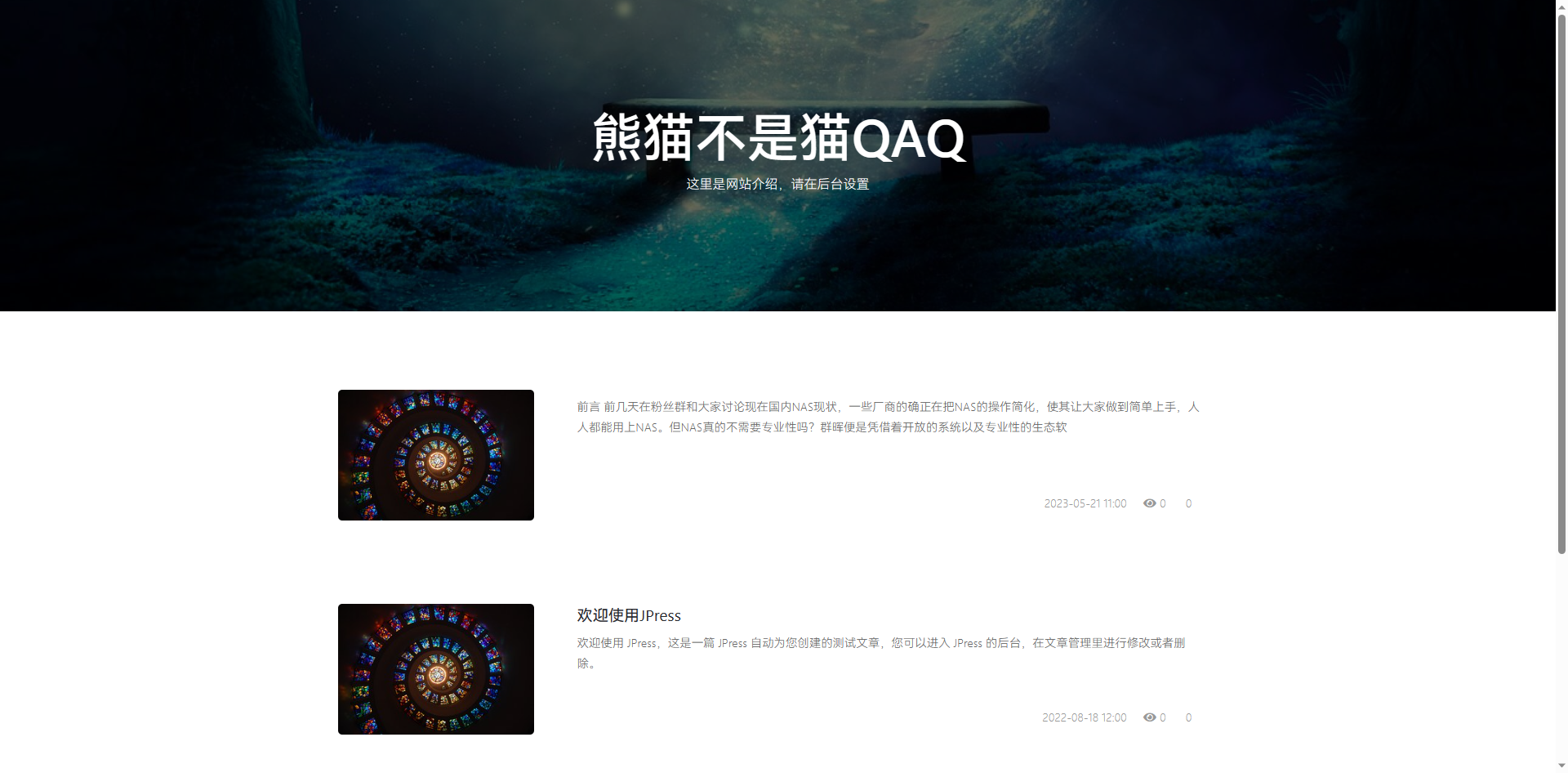
 封面
封面前言
相信小伙伴们很多都用NAS搭建过博客一类,而在工具选择上,由于WordPress本身就在群晖中有集成,所以我相信大多数人还是用的它。今天要介绍的是另外一款基于Java开发的建站工具——JPress。它部署简单,操作简单,且功能丰富,能满足你大部分建站需求。
部署
很遗憾目前docker hub还是处于被墙的状态,但是没有关系,我们还可以使用docker-compose部署。所以我们需要先准备好docker-compose.yml文件,内容如下:
version: '3'
services:
db:
image: mysql:5.7
container_name: jpress-db
command: --default-authentication-plugin=mysql_native_password
restart: always
environment:
MYSQL_ROOT_PASSWORD: jpress
MYSQL_DATABASE: jpress
MYSQL_USER: jpress
MYSQL_PASSWORD: jpress
volumes:
- ./data:/var/lib/mysql
jpress:
image: fuhai/jpress:v5.0.8
container_name: jpress-web
restart: always
ports:
- 8088:8080
volumes:
- ./attachment:/opt/jpress/webapp/attachment
- ./addons:/opt/jpress/webapp/addons
- ./WEB-INF/addons:/opt/jpress/webapp/WEB-INF/addons
- ./wp-content:/opt/jpress/webapp/wp-content
- ./templates/dockers:/opt/jpress/webapp/templates/dockers
environment:
TZ: Asia/Shanghai
JPRESS_DB_HOST: db
JPRESS_DB_PORT: 3306
JPRESS_DB_NAME: jpress
JPRESS_DB_USER: jpress
JPRESS_DB_PASSWORD: jpress准备好文件之后我们用ssh链接nas,然后一次输入以下命令:
# 新建文件夹 jpress 和 子目录
mkdir -p /volume1/docker/jpress/{addons,attachment,data,templates/dockers,WEB-INF/addons,wp-content}
# 将 docker-compose.yml 放入当前目录
# 进入 jpress 目录
cd /volume1/docker/jpress
# 一键启动
docker-compose up -d随后在浏览器中输入http://群晖IP:8088便可以看到首次配置界面了。
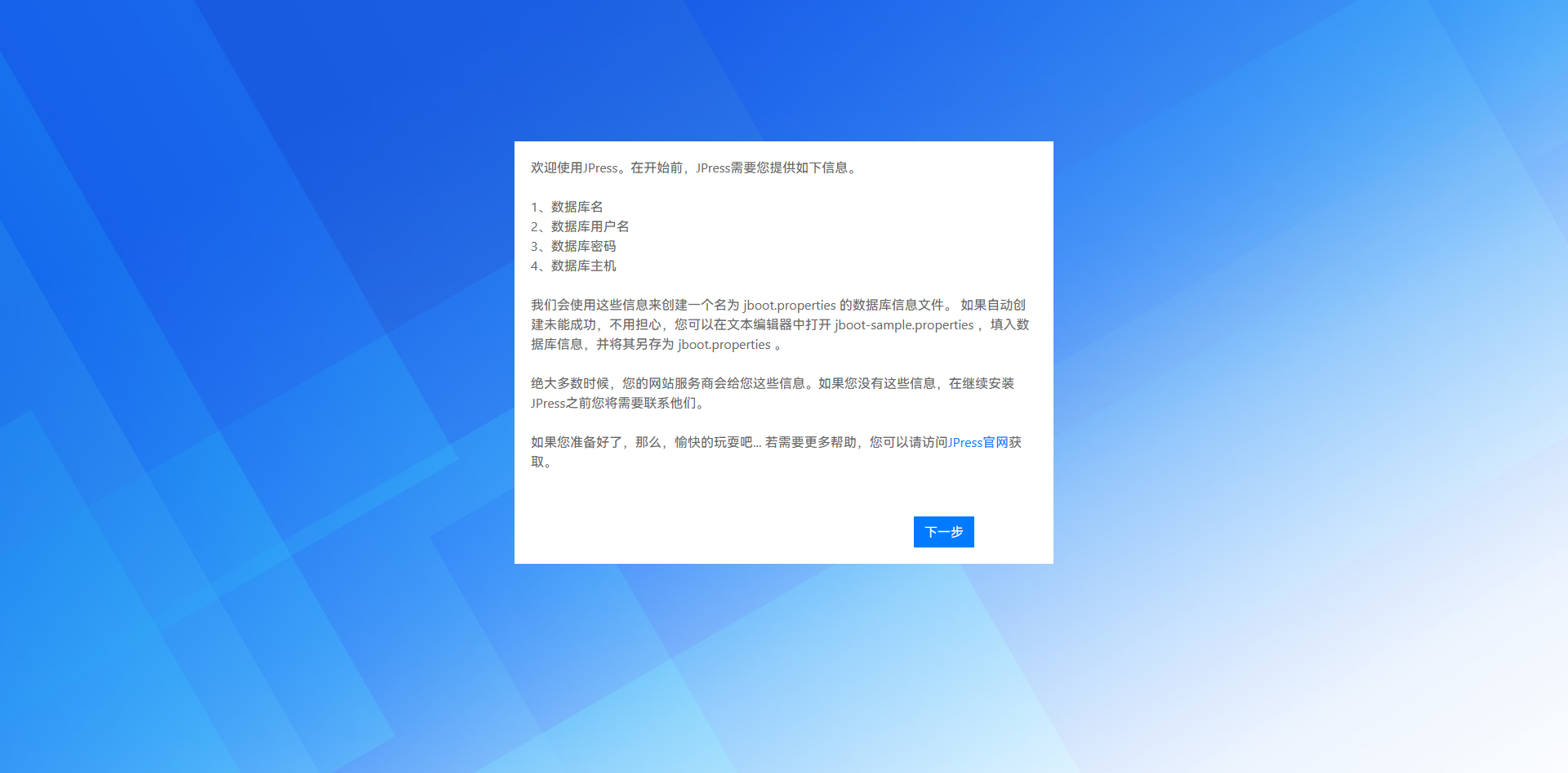
 配置主界面
配置主界面因为在docker-compose.yml文件中已经配置好信息,所以我们只需要一直下一步,然后创建好管理员信息即可。
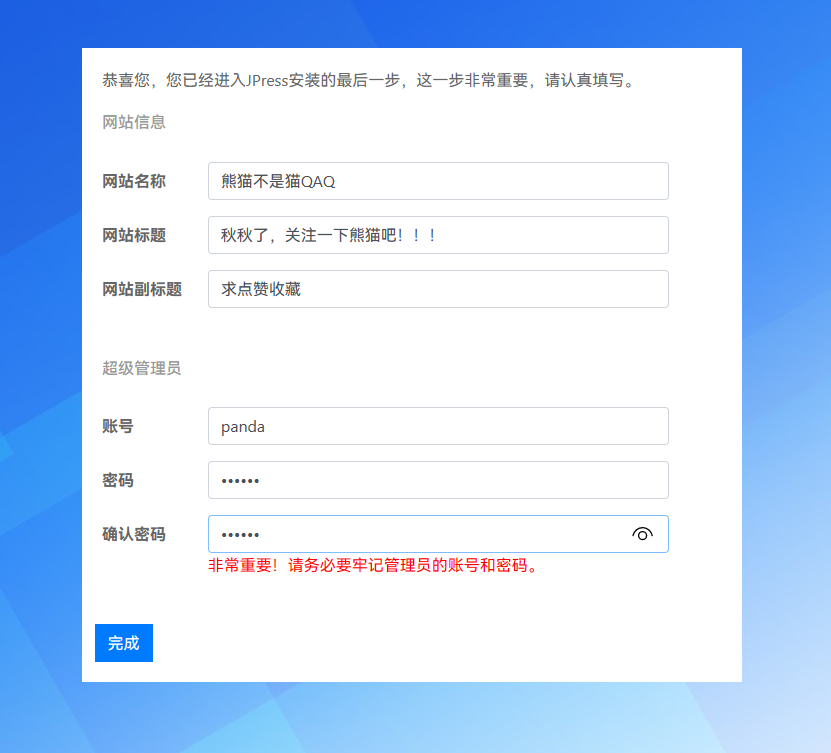
 管理员
管理员设置好之后点击完成就会弹到登录界面了。
体验
输入管理员账号与密码后便可以登录网站后台了。
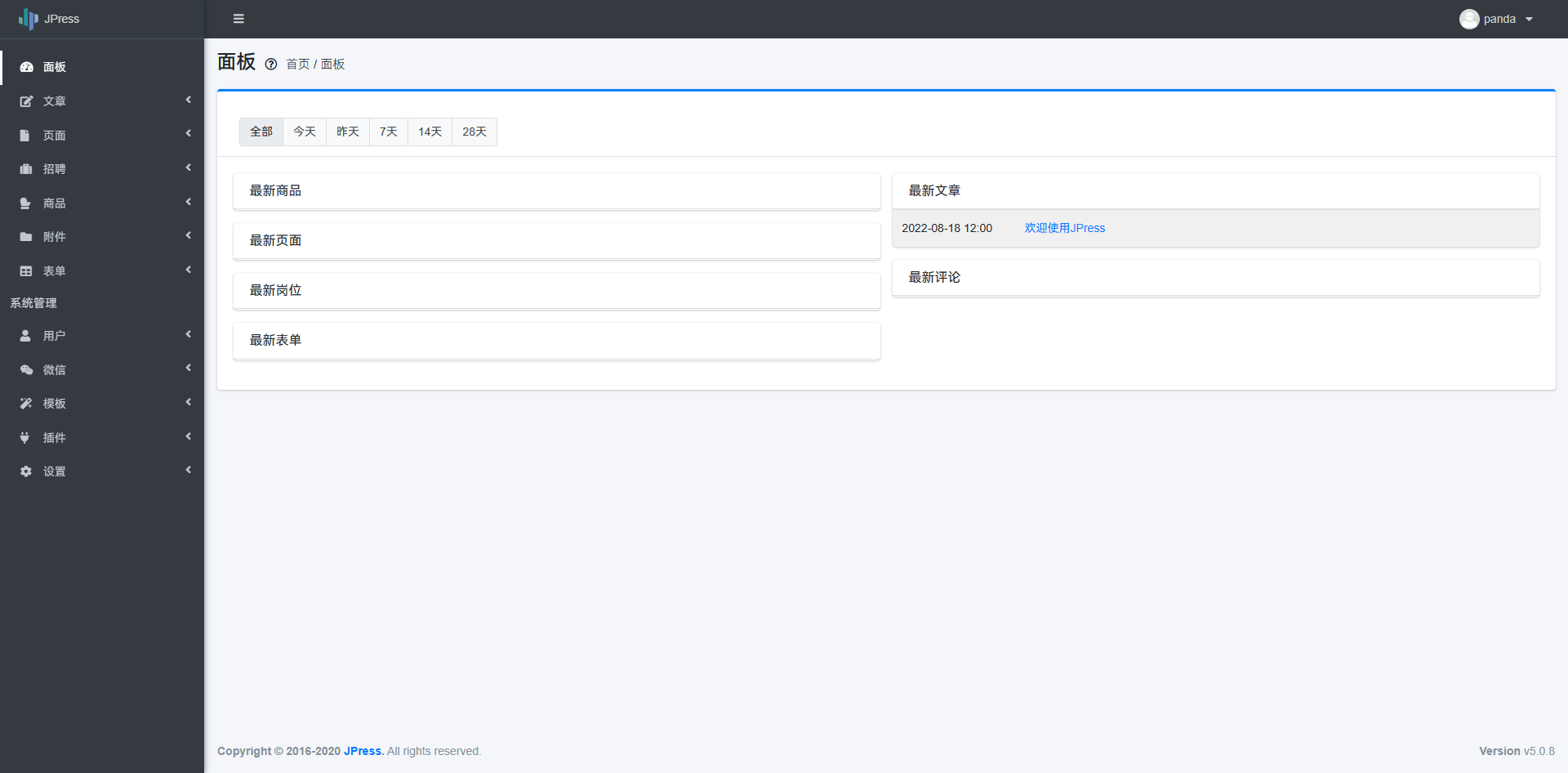
 后台界面
后台界面可以看到左边的选项栏提供了很多内容,这里我就不一一介绍了,感兴趣的可以自行去研究,功能颇多。同时该项目也是支持插件的,你可以将下载的插件上传便可以扩展你的内容了。
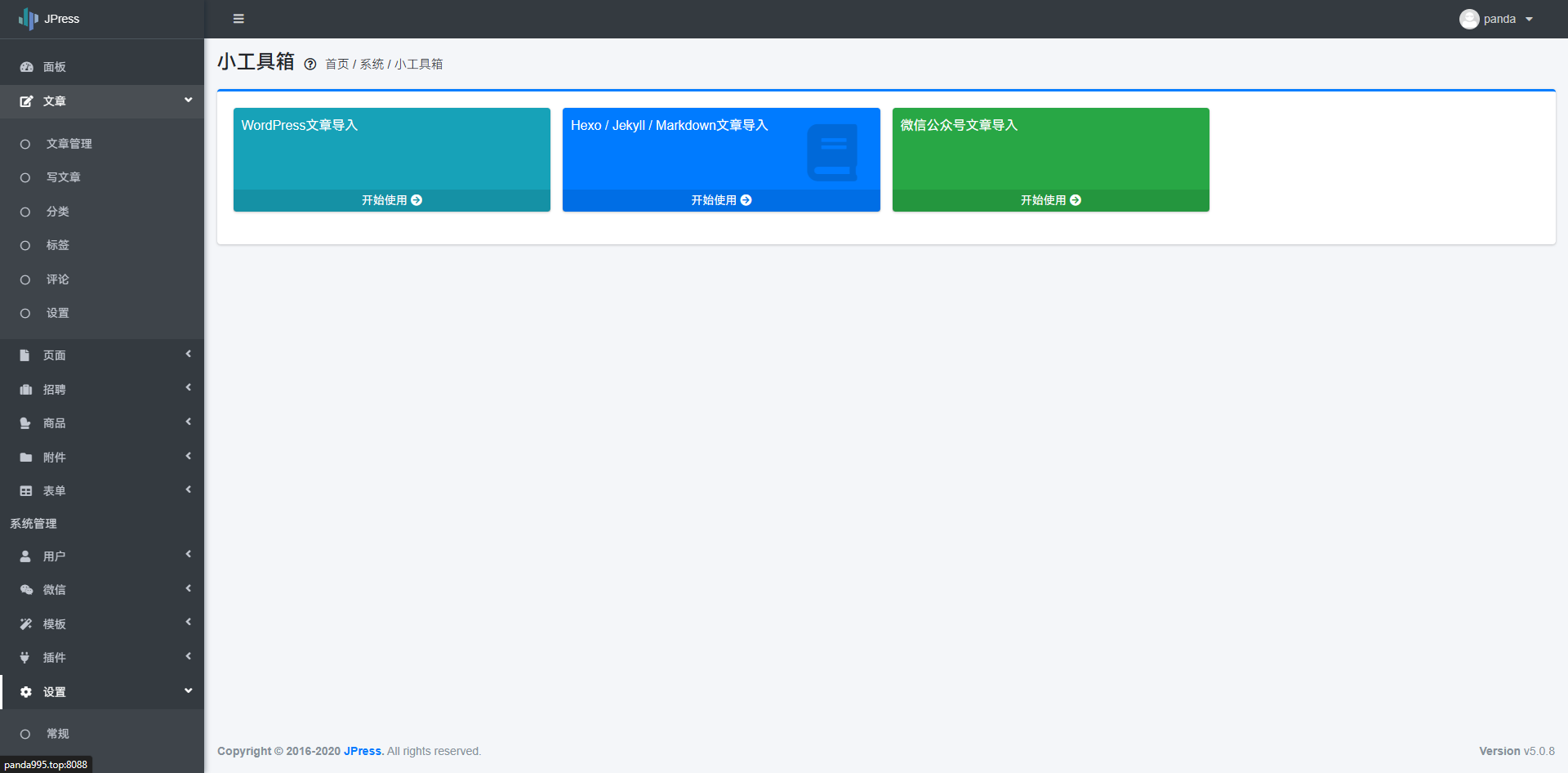
 功能栏
功能栏值得一提的是该项目支持其他站点的导入以及公众号文章的导入。这一点点赞,对于想要更换站点也特别方便。
 网站
网站最后网站地址为:http://群晖IP:8088,后台管理地址:http://群晖IP:8088/admin。
总结
很不错的建站工具,而且功能丰富,能满足大部分人的大部分需求。最主要是部署简单且操作界面也简单,就算是第一次接触建站的也能根据自己需求建立一个不错的站点。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注



原来不只是我一个人的docker hub打不开 这下心里平衡了
这下心里平衡了