 都说民以食为天,我掏出NAS并做了道西红柿炒蛋!
都说民以食为天,我掏出NAS并做了道西红柿炒蛋!
 封面
封面前言
该项目和之前的家庭杂物项目是一个开发团队,他们整个团队针对这一系列项目底层开发了一整套家用的各种项目,今天介绍的便是食谱项目。
项目特点:
- ? 使用快速直观的编辑器管理您的食谱
- ? 计划每天的早中晚餐
- ? 通过膳食计划或直接从制定的食谱中购买购物清单
- ? 将食谱收集到书中
- ? 与朋友和家人分享和协作处理食谱
部署
该项目的部署很是麻烦,因为涉及到的本地文件比较多,所以我们需要先搭建好文件目录树。按照以下我给出的图搭建好项目目录树。
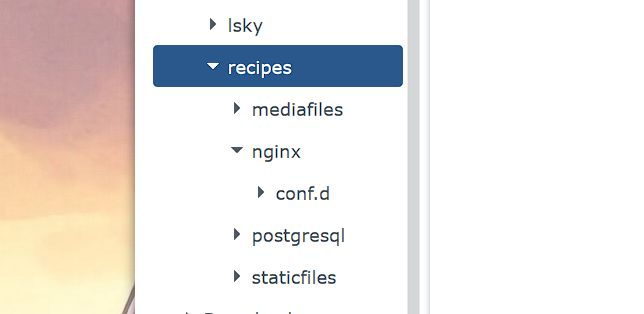
 目录树
目录树按照我给的图新建好各种文件夹,做好准备工作。在建好文件夹之后我们就需要到项目官网地址获取对应的各种文件。首先需要将docker-compose.yml文件保存到项目的根目录下,文件内容如下:
version: "3"
services:
db_recipes:
restart: always
image: postgres:11-alpine
volumes:
- ./postgresql:/var/lib/postgresql/data
env_file:
- ./.env
web_recipes:
restart: always
image: vabene1111/recipes
env_file:
- ./.env
volumes:
- staticfiles:/opt/recipes/staticfiles
- nginx_config:/opt/recipes/nginx/conf.d
- ./mediafiles:/opt/recipes/mediafiles
depends_on:
- db_recipes
nginx_recipes:
image: nginx:mainline-alpine
restart: always
ports:
- 80:80
env_file:
- ./.env
depends_on:
- web_recipes
volumes:
- nginx_config:/etc/nginx/conf.d:ro
- staticfiles:/static:ro
- ./mediafiles:/media:ro
volumes:
nginx_config:
staticfiles:随后我们还需要下载Recipes.conf文件保存到conf.d文件夹中,内容如下:
server {
listen 80;
server_name localhost;
client_max_body_size 128M;
# serve media files
location /media/ {
alias /media/;
}
# pass requests for dynamic content to gunicorn
location / {
proxy_set_header Host $http_host;
proxy_pass http://web_recipes:8080;
error_page 502 /errors/http502.html;
}
location /errors/ {
alias /etc/nginx/conf.d/errorpages/;
internal;
}
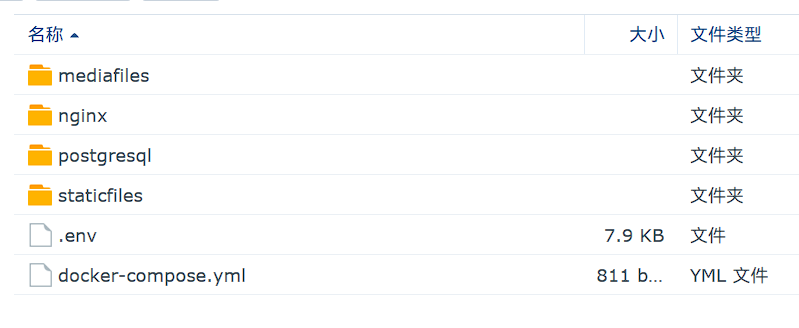
}最后再下载.env文件保存到项目根目录,这里需要到项目官方去下载,地址为:https://github.com/TandoorRecipes/recipes/blob/develop/.env.template。当所有准备工作就绪后你的文件目录应该是这样的。
 完成后
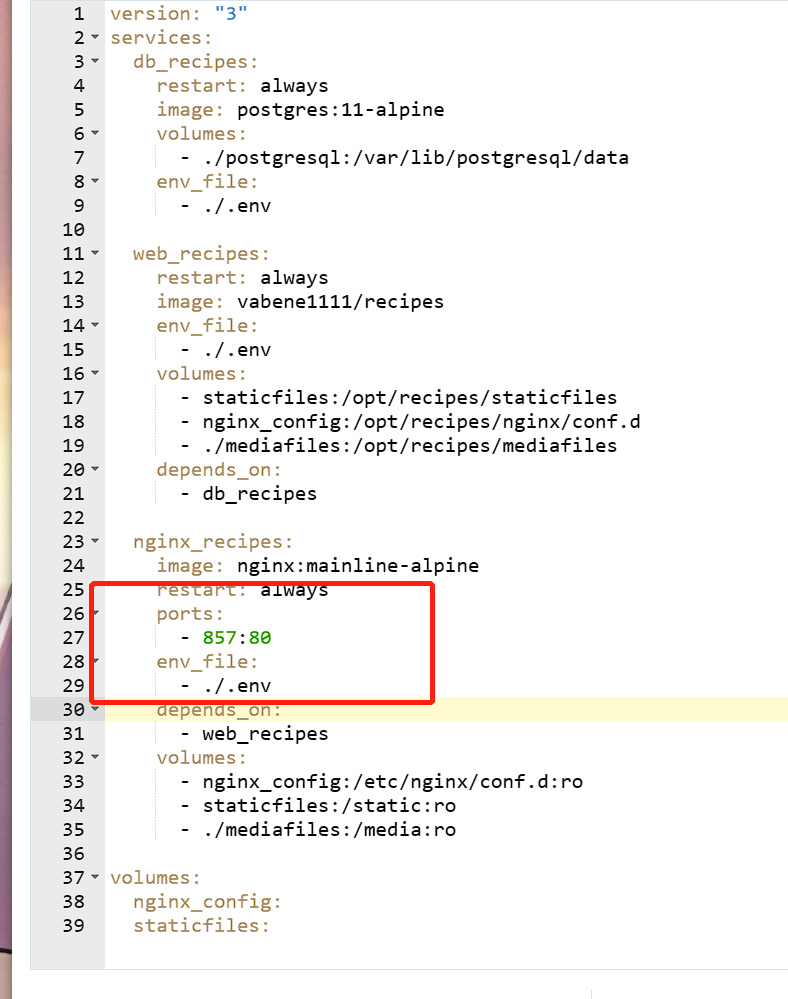
完成后最后我们需要编辑一下docker-compose.yml文件,确保端口没有占用,我这里将端口设置为了857,你们随意,只要不冲突就行了。
 端口设置
端口设置最后用ssh工具链接到nas,获取到管理员权限,再进入到项目的根目录下执行docker-compose up -d启动容器的命令。
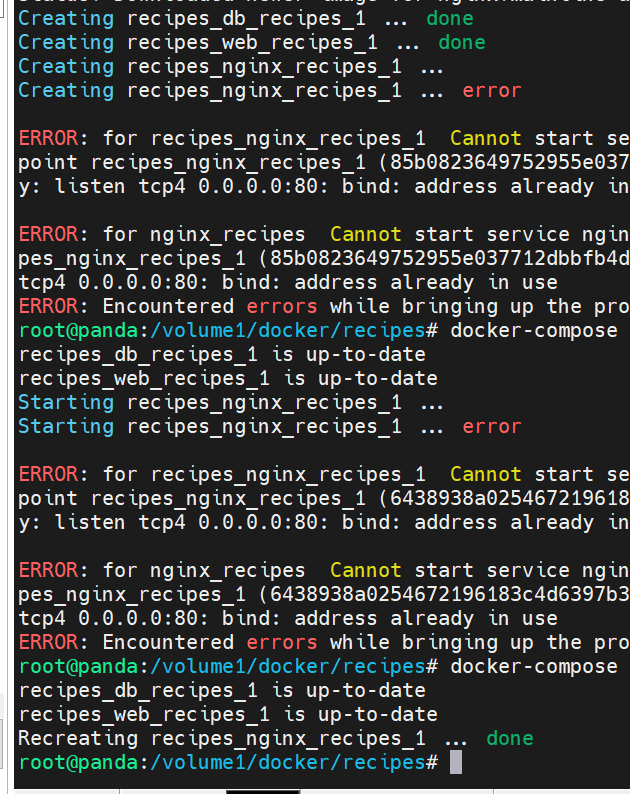
 完成部署
完成部署当三个容器都显示done后便代表项目部署成功了,我这里因为忘了保存编辑后的docker-compose.yml文件,所以它提示我端口已被占用,所以小伙伴们部署时还是要细心检查一下哦!初次启动项目需要等待3-5分钟才能进入主界面。(部署到这里发现官方的文件有误,你需要给db容器加一个密码;以及给web容器添加一个端口,容器端口为8080,本地端口随意,同时在web容器中环境变量的db密码填上)
体验
浏览器输入http://nasip+本地端口便可以进入项目主界面了。(如果无法进入,检查一下各个项目容器的日志)
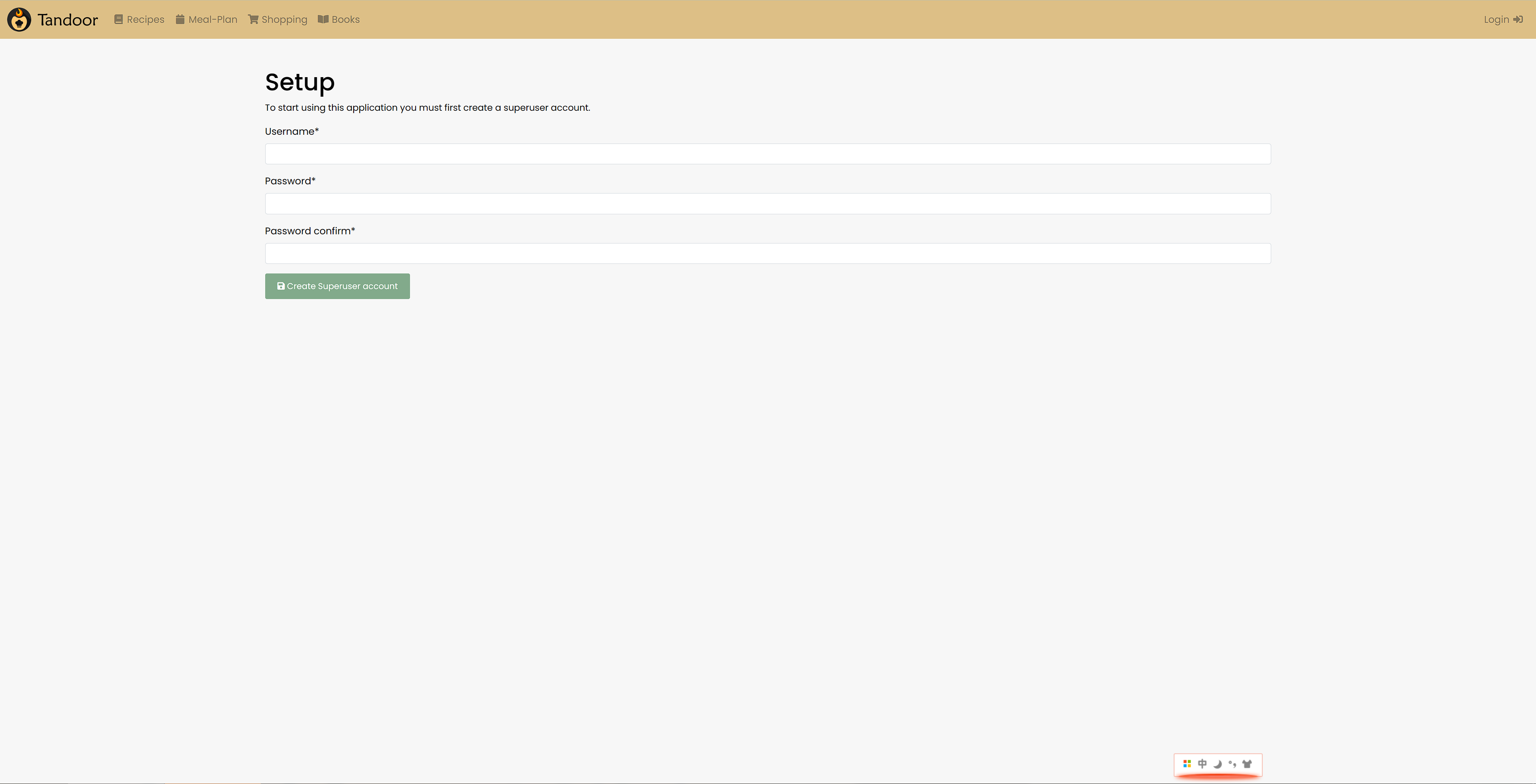
 主界面
主界面这里要求我们新建一个超级管理员账户,我们直接新建就可以了,默认是英文,目前暂不支持中文,但是没有关系,我们有翻译器。
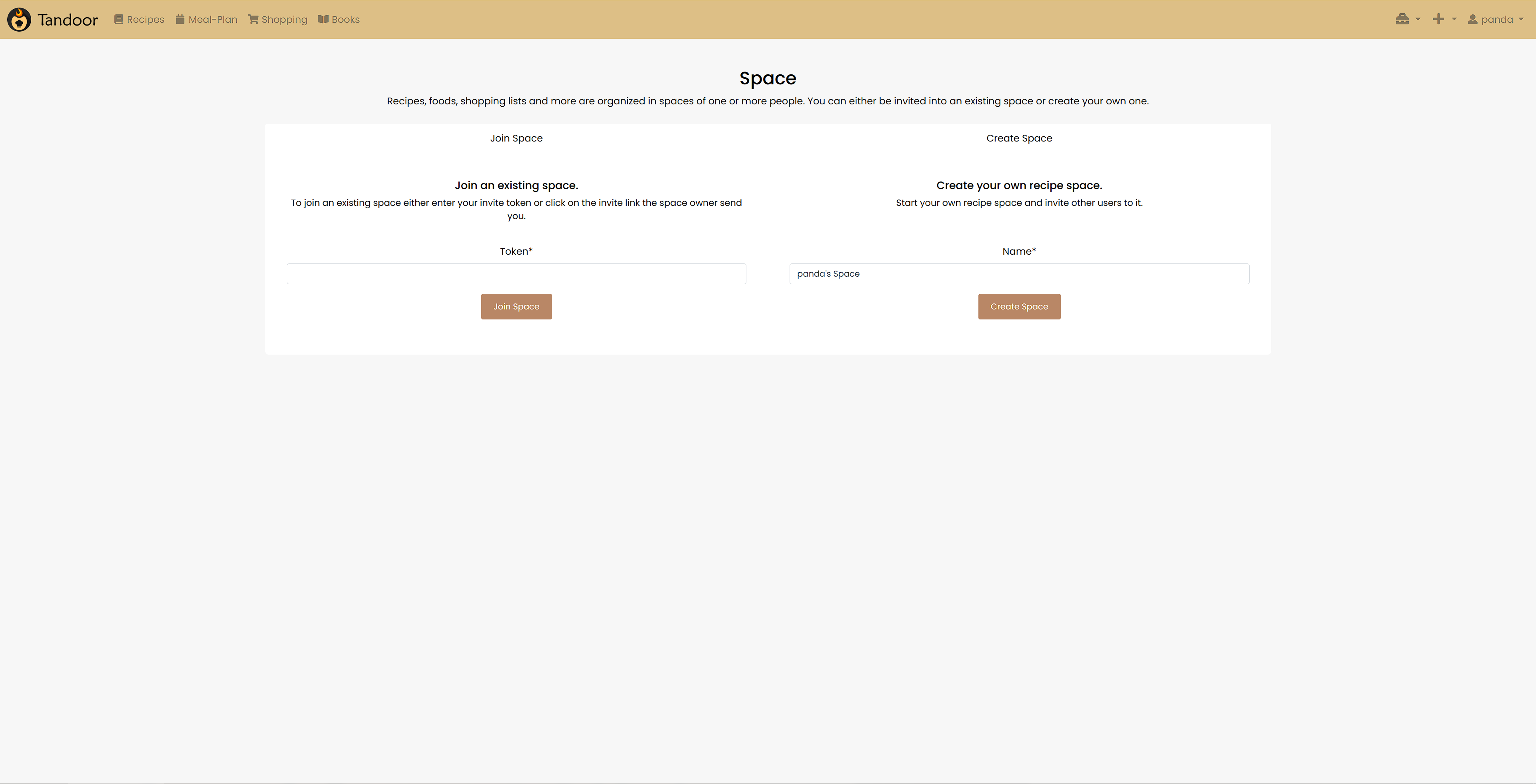
 登录后
登录后在登录后还会提醒让我们新建一个食谱空间,命名好之后新建便可,第一个选项为连接现有空间,这也就意味这你可以通过Token连接到别人的食谱空间。
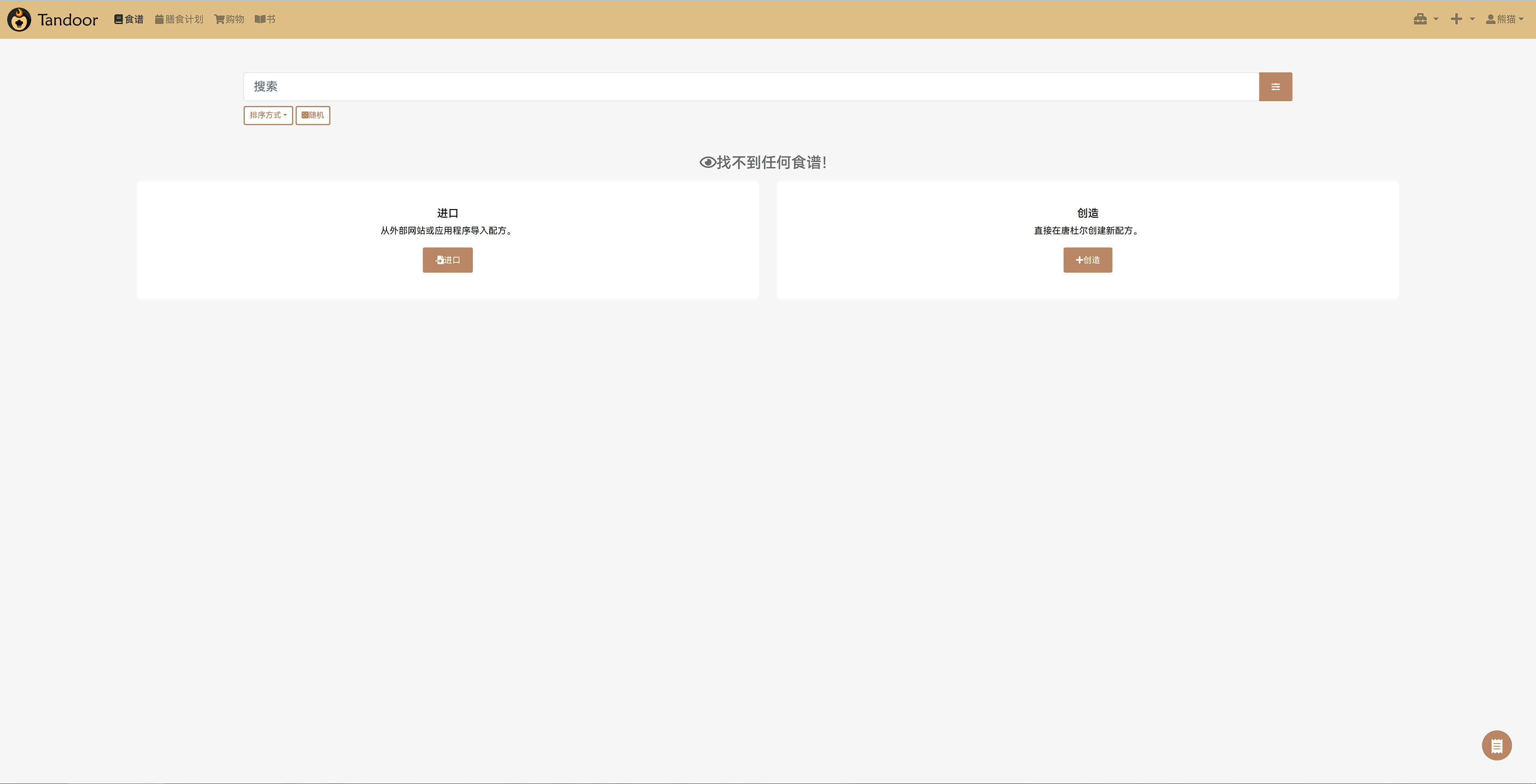
 首页
首页在所有设置完成之后便会显示这样的界面,空空如也,那么我们来建一个食谱,就以熊猫最爱吃的西红柿炒蛋为例子,点击创建食谱命名为西红柿炒蛋。
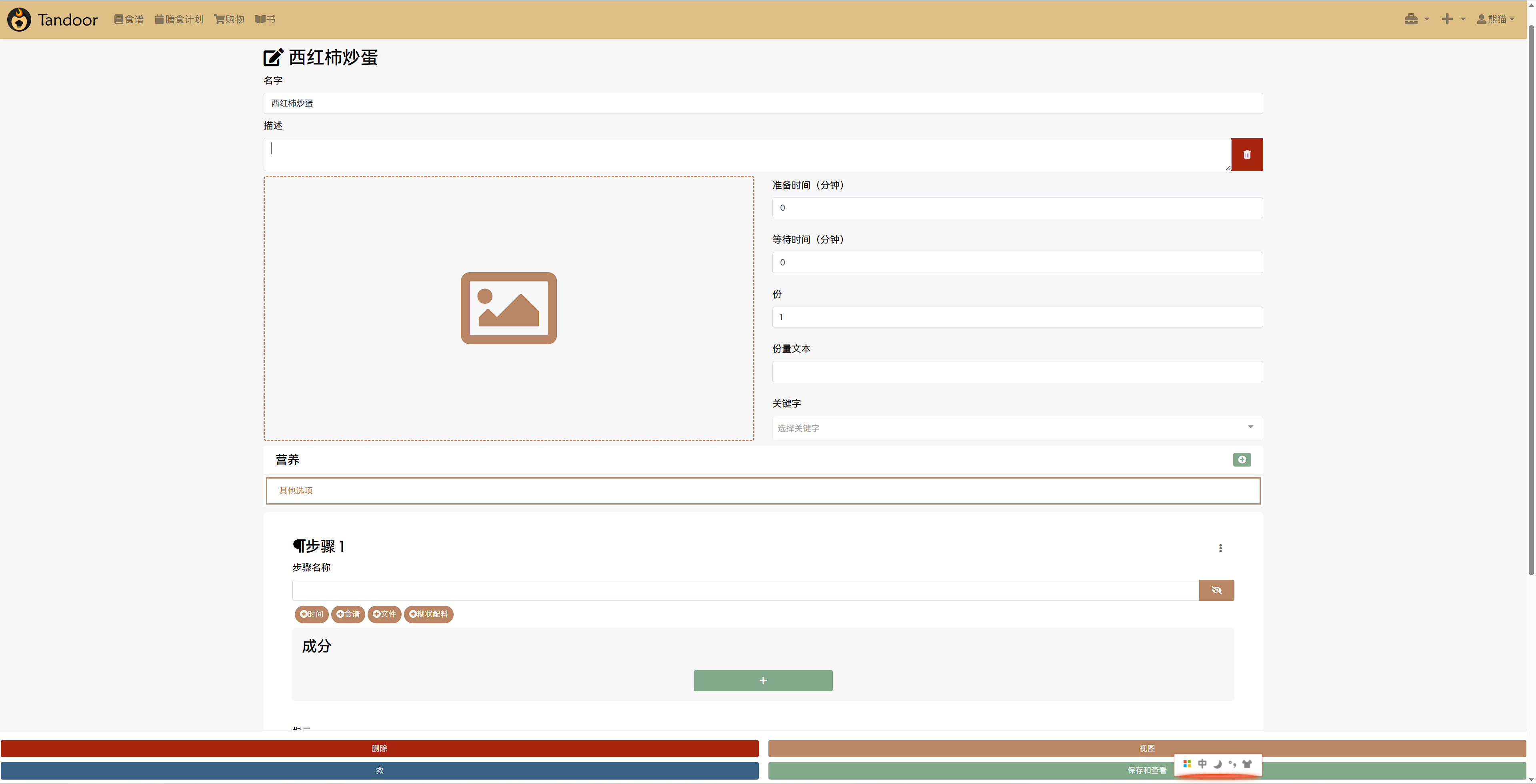
 举例
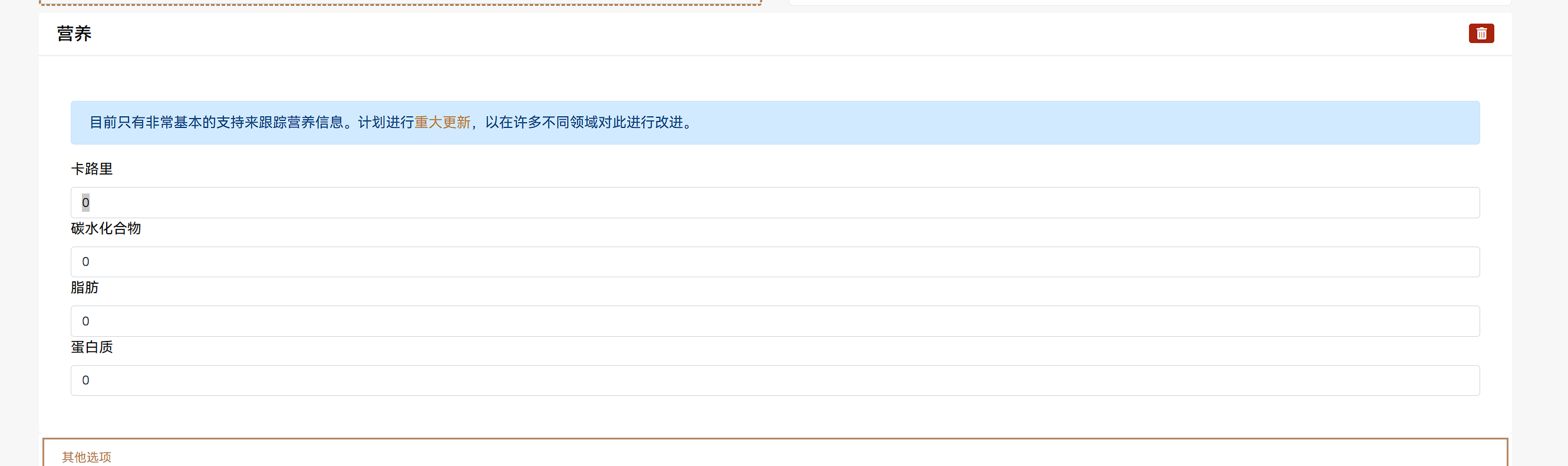
举例在营养界面可以设置这道菜的卡路里以及热量等等信息。
 营养表
营养表将所有步骤完善之后,便能查看你的食谱了,我这里是添加了图片的,但是不知道为什么没有显示后面我再排查一下原因,先大概这样吧!
 完成
完成OK了,一道黯然销魂的西红柿炒鸡蛋就做完了,这里它会直接按照你当前的时间生成时间,当然你在选择步骤的时候也可以指定时间。
总结
总的来说还是不错的,其他的例如将各个食谱合集成书,以及编辑每个菜的价格和单位这些功能就需要大家自己去探索了。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注


