 NAS下搭建一个非常适合IT团队的 在线API文档、技术文档工具
NAS下搭建一个非常适合IT团队的 在线API文档、技术文档工具
五一熊猫在这里先给大家拜个早年,祝大家劳动节快乐!北方的小伙伴们记得吃粽子,南方的小伙伴记得吃月饼哦~~~
前言
今天要介绍的是一款官方称自己最适合IT团队的知识文档工具和API管理工具——showdoc。
通过showdoc,你可以方便地使用markdown语法来书写出美观的API文档、数据字典文档、技术文档、在线excel文档等等。值得一提的是ShowDoc还支持多平台客户端,有win客户端、mac客户端、ios、android等,更方便跨平台使用。那么咱们今天就部署看一下该项目到底怎么样。
部署
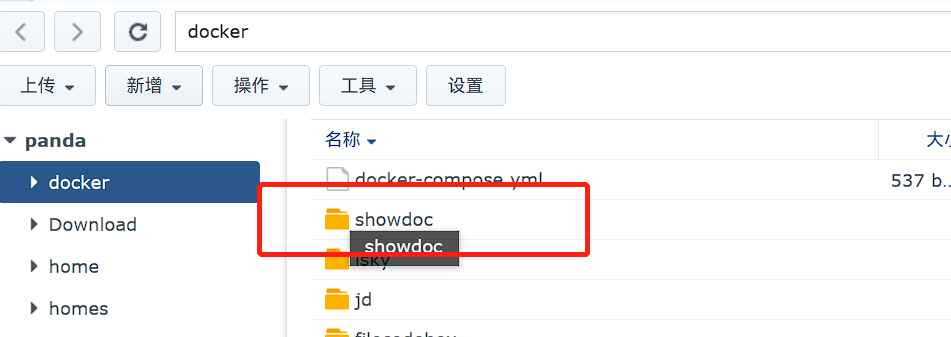
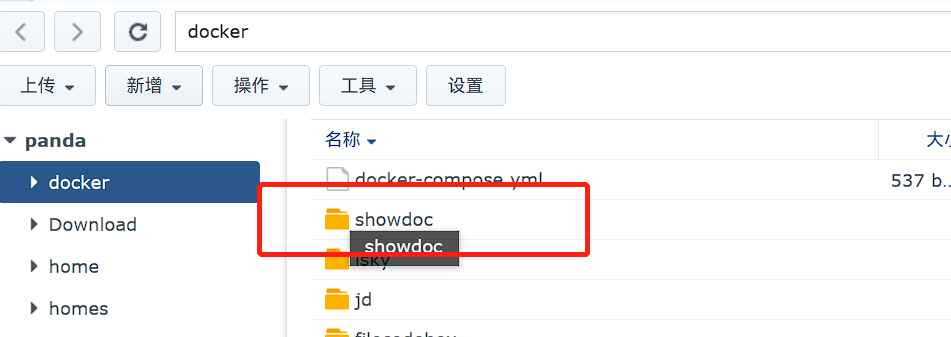
showdoc的部署很简单,首先我们需要在docker文件夹中新建一个showdoc文件夹用于之后的容器路径设置。
 准备工作
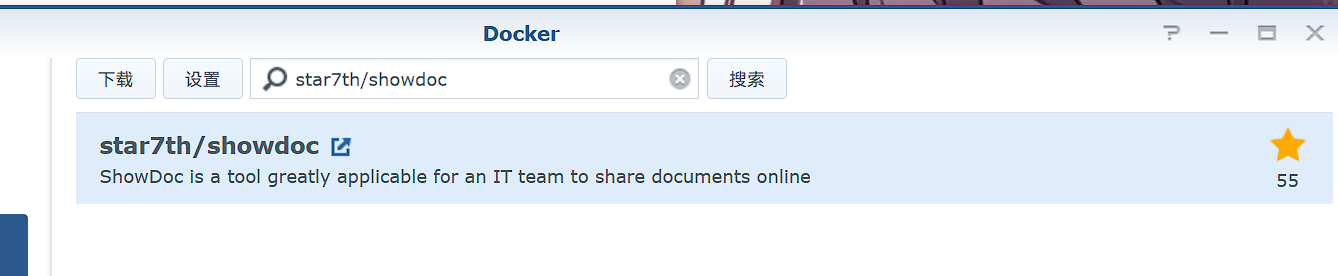
准备工作随后在docker注册表中搜索star7th/showdoc并下载,如果没有特殊版本的要求,那么直接拉取latest就可以了。
 容器
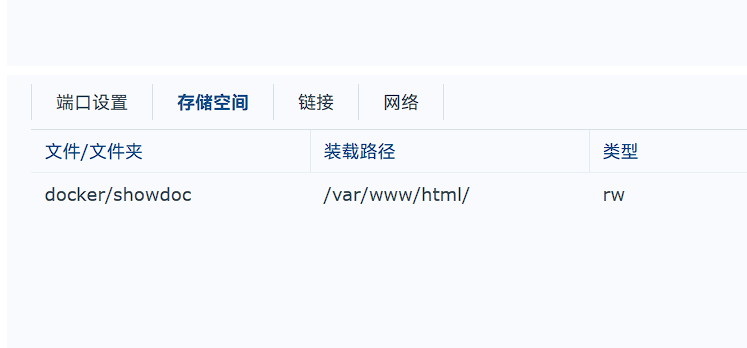
容器随后我们将showdoc文件夹映射到本地,映射路径为/var/www/html/。端口方面如果没有特殊需求,只需要映射80端口就行了,其他的可以不用管。
 映射设置
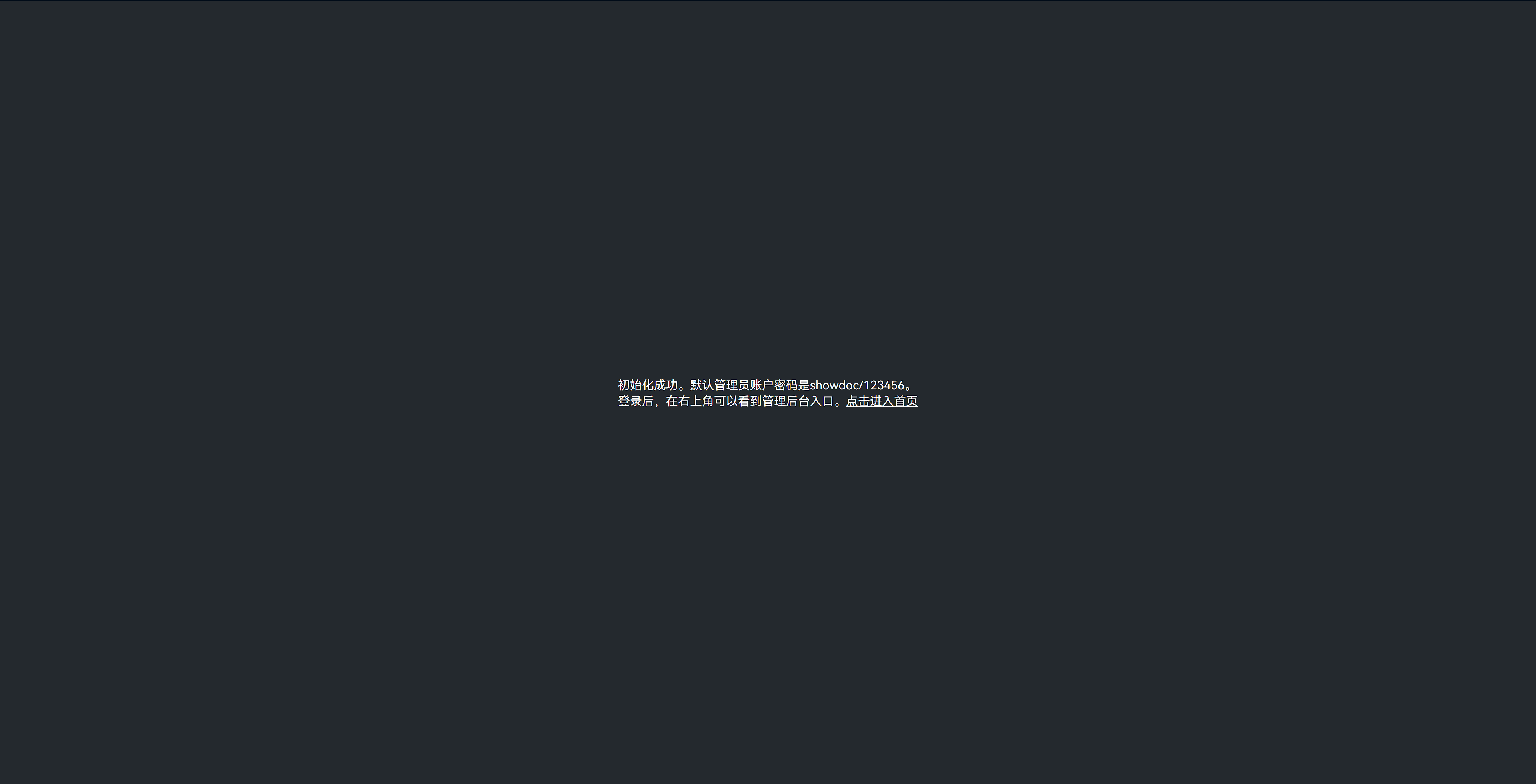
映射设置所有设置好之后启动容器即可。浏览器输入http://nasip+本地端口即可访问初始化界面了。初始化很简单,首先让你选择语言,选择后便会直接显示已初始化,并会显示默认的账号密码为showdoc/123456。
 初始化
初始化体验
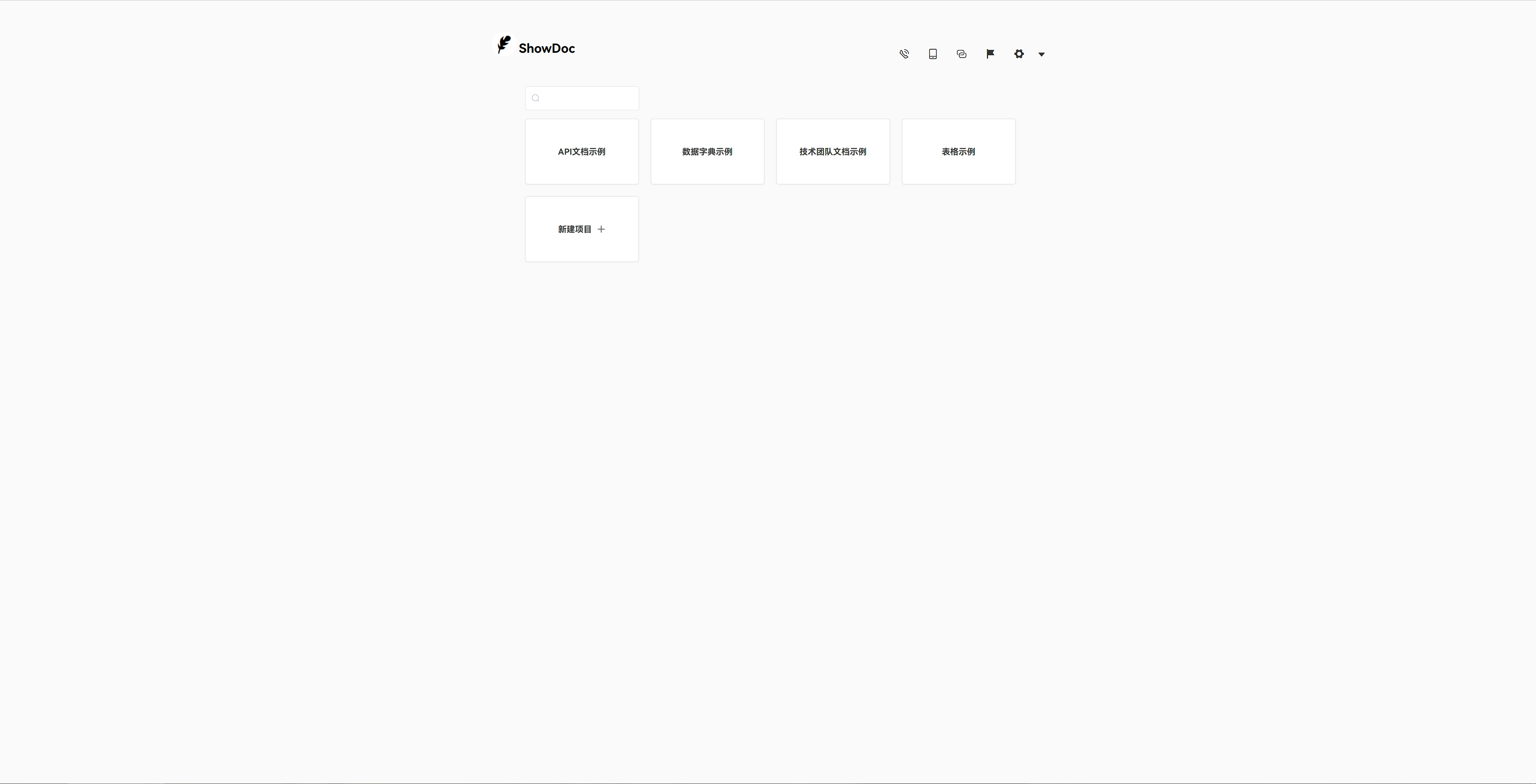
再次输入地址便能跳转到项目界面了,该项目的登录界面在右上角,输入默认的账号密码便能进入系统了。
 主界面
主界面主界面很简约,并且有几个示例文件,帮助第一次部署的人了解该项目。
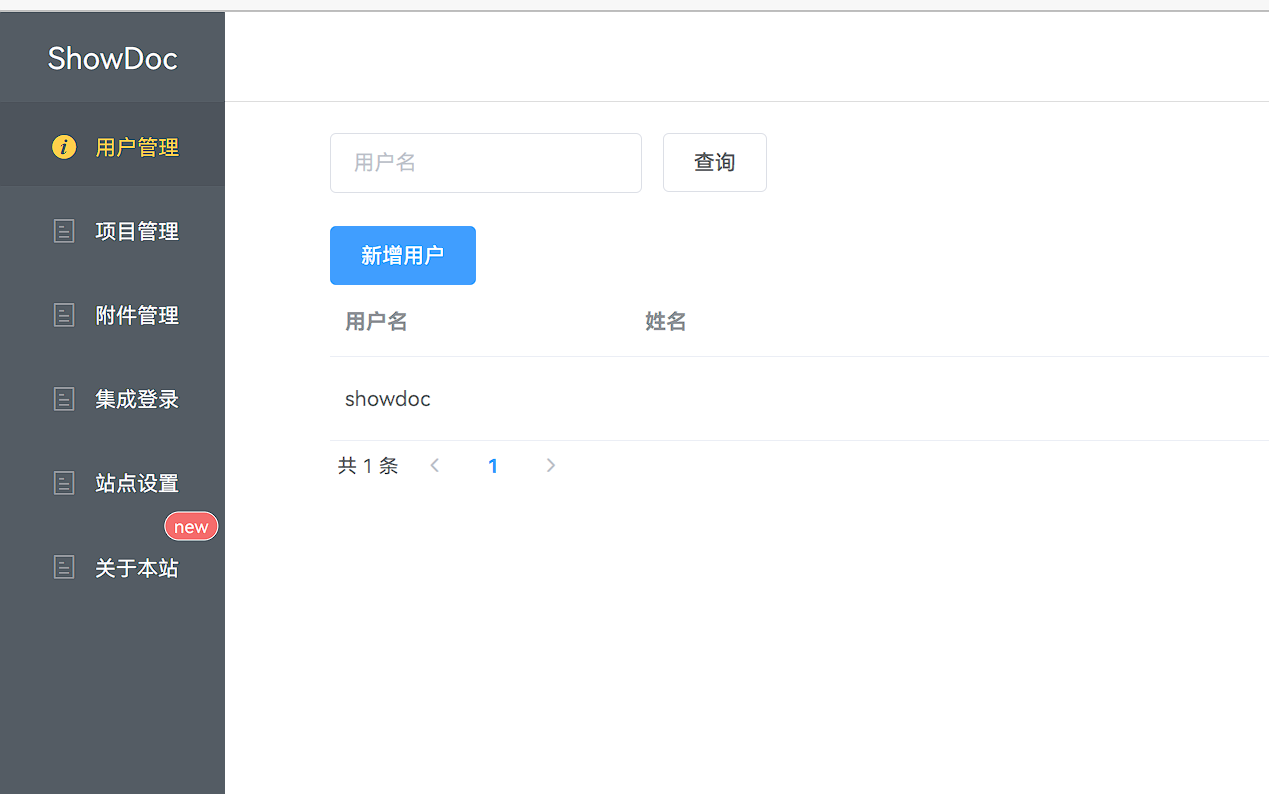
 管理后台
管理后台点击齿轮标志进入管理后台,设置项并不是很多。而且对于权限的管理也没有展示出来,如果对用户权限有要求的,那么该容器可能并不是很适合你。
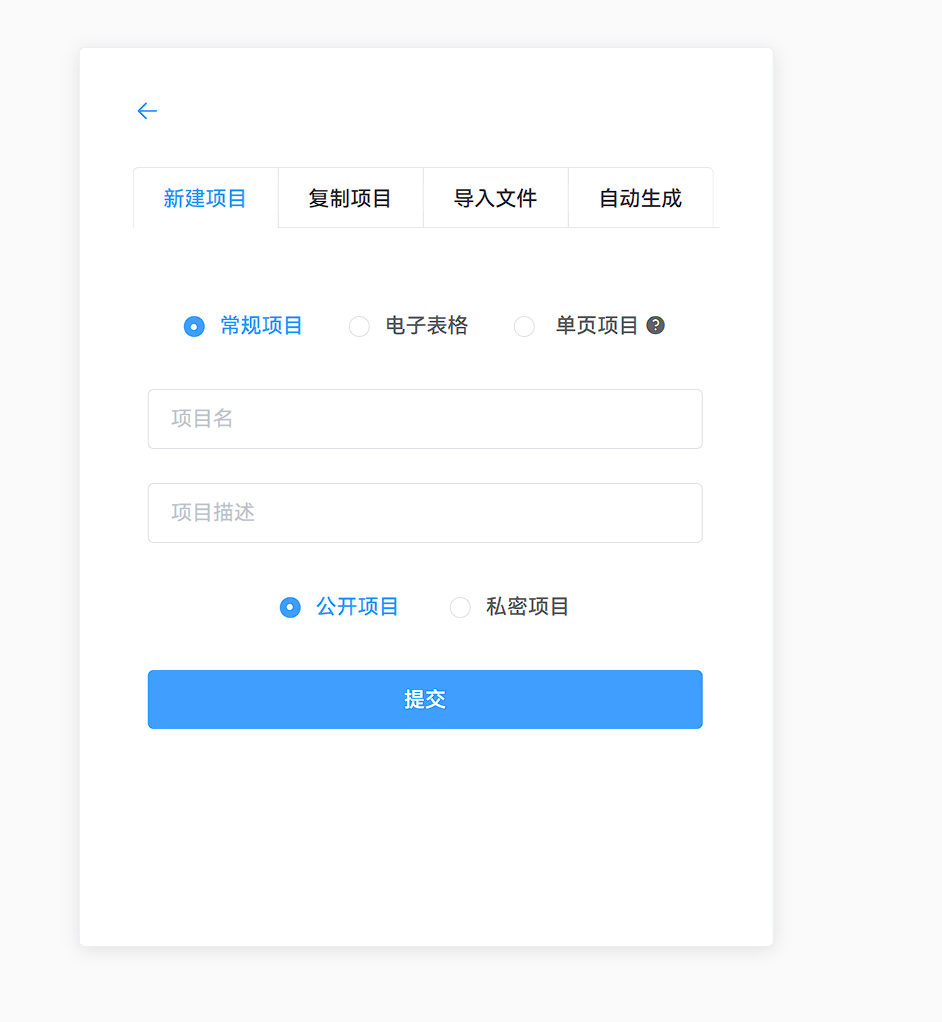
 新建项目
新建项目新建项目中有常规的项目,也有电子表格和单页项目,三种新建给了用户选择,并可以选择项目是否公开。
总结
该项目功能性我可能用不到,毕竟关于API部分的内容,我的确看不懂,如果有懂行的大佬,可能会有用。这样看来该项目依然是专人专用的项目,并不是每个人都适用。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注


