 支持浏览器插件,NAS下搭建一个名叫“简单图床”的图床
支持浏览器插件,NAS下搭建一个名叫“简单图床”的图床
2年前
 封面
封面前言
今天介绍的是一款功能强大且界面美观的图床,并且支持浏览器插件,可实现网页拖拽图片到插件自动完成上传到图床。该项目名为“简单图床”,名字简单但是功能且很强大。
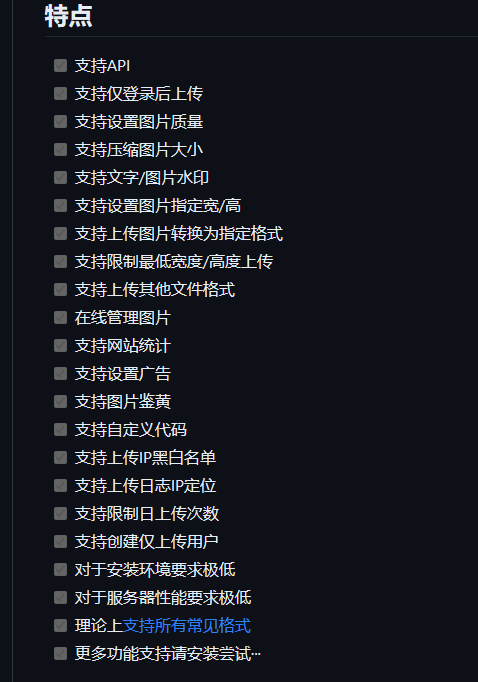
 功能
功能部署
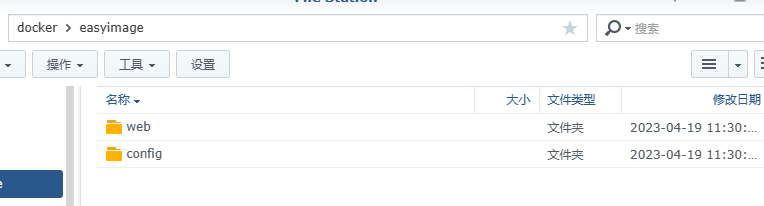
该项目的部署和名字一样,也是特别简单。首先我们需要在docker文件夹中新建easyimage
文件夹,随后再在其中新建子文件夹config与web。
 准备工作
准备工作在docker注册表中搜索ddsderek/easyimage下载,再将config映射路径设置为/app/web/config,web映射路径为/app/web/i。端口映射80端口,本地不冲突即可。
 映射设置
映射设置浏览器输入http://nasip+本地端口进入安装界面。直接点击下一步,随后自定义你的信息。
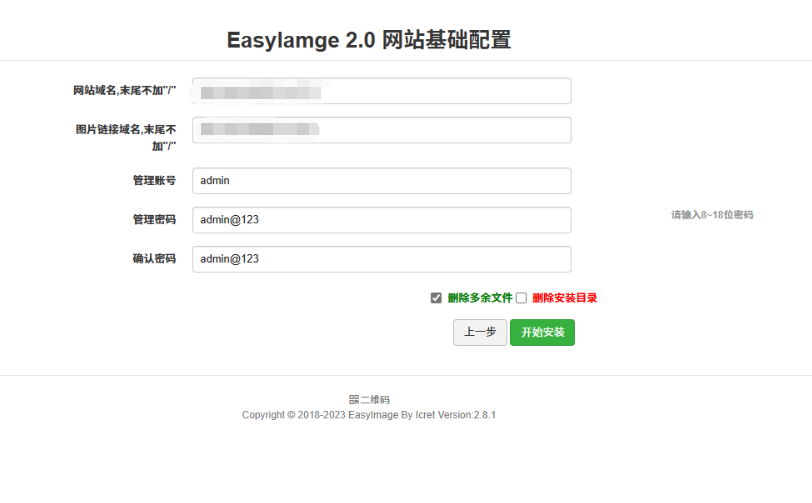
 信息设置
信息设置直接点击安装便可以了,秒安装成功,在安装前你也可以选择删除安装目录。
体验
在不登录的情况下,会显示上传以及广场界面,上传支持生成多种格式,广场支持查看公开的图床图片。
 不登录
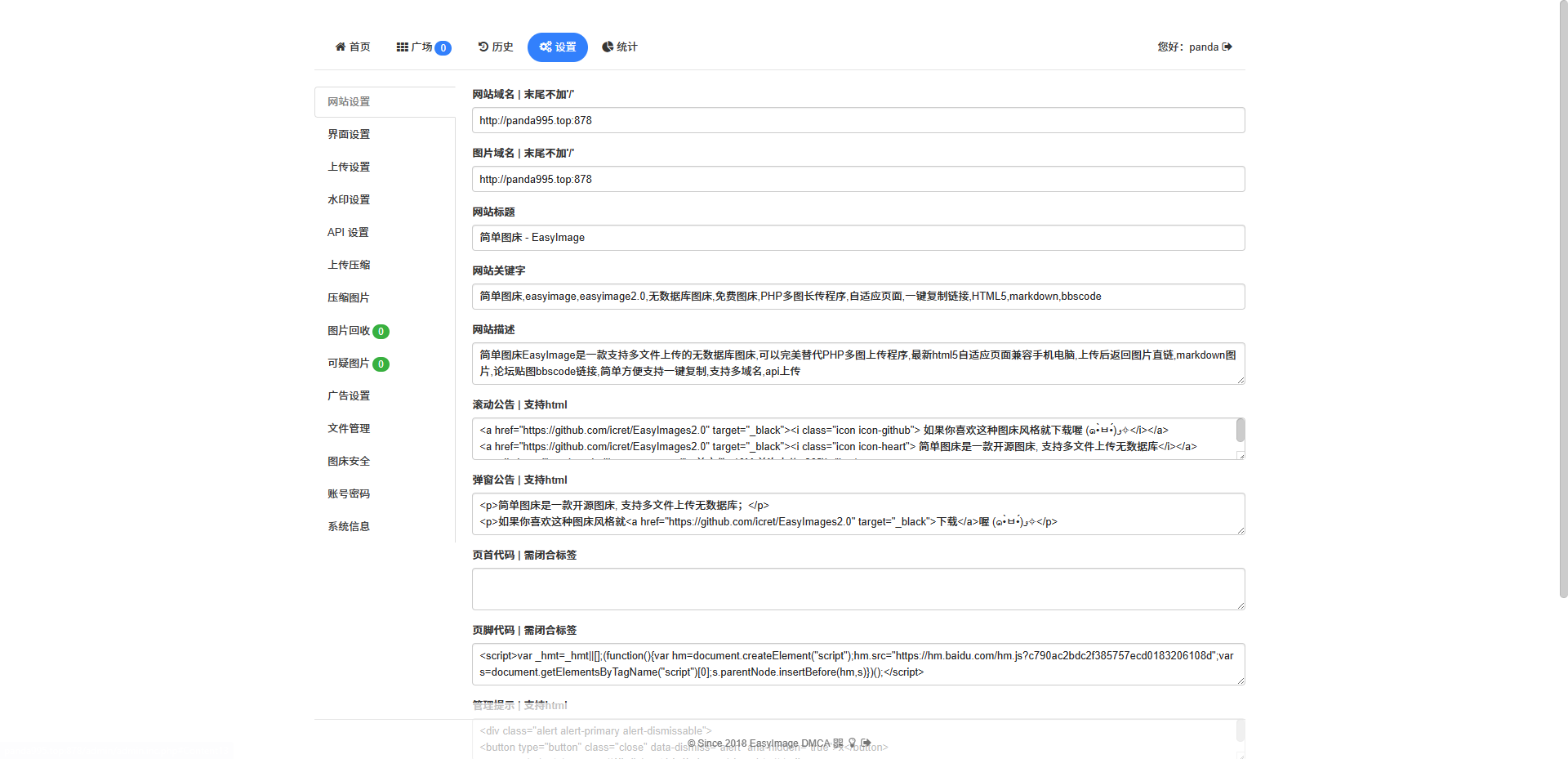
不登录登录后便能看到多出来的设置与统计,设置中你可以自定义网站的展示信息,上传界面设置以及各项设置。可以看到功能很强大,甚至比兰空的自定义项还要多。
 网站设置
网站设置 上传设置
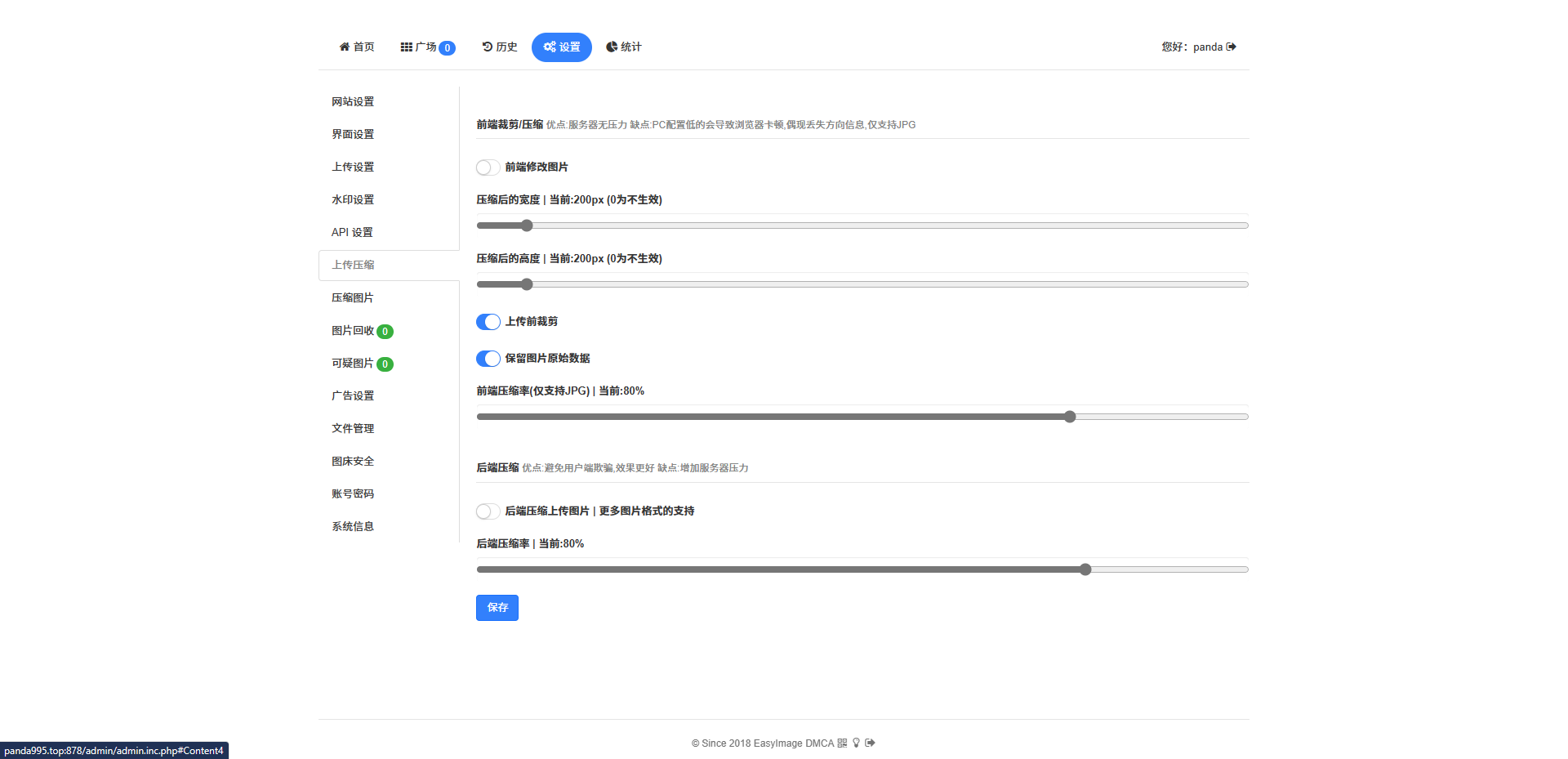
上传设置 上传压缩
上传压缩 广告设置
广告设置功能界面我这里就不一一展示了,感兴趣的可以自行部署了解,总之就是很强大就对了。同时该图床也支持统计界面,能看到显示的信息很全,界面也挺清爽,一目了然。
 统计界面
统计界面总结
墙裂推荐的一款图床,项目目前更新频率也比较不错,再加上简单的部署方法,你可以在任何设备上部署,比如我在绿联上也成功部署了该容器,整体占用和访问速度也是很快。关于插件,请大家自行搜索安装了。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见! 点赞收藏关注
点赞收藏关注



嗨ψ(`∇´)ψ