 号称NAS下最好用的在线考试系统,它到底好用吗?
号称NAS下最好用的在线考试系统,它到底好用吗?
 封面
封面前言
学之思开源考试系统是一款java + vue的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。支持web端和微信小程序,能覆盖到pc机和手机等设备。评选为码云最有价值开源项目、累计star数超过14000+、开源在线考试系统排行首位、交流人数超过9000+。如果多的“称号”下它到底好不好用呢?部署试一下。
部署
学之思的部署很简单,开发者已经将所有环境都集成了,我们只需要搜索wojiachuan/mindskip-xzs下载。
 项目下载
项目下载下载好之后设置好端口映射即可,只要不冲突就行。
 容器详情
容器详情容器的内存占用还是不低了,访问学生端访问地址为:http://ip:端口号/student 管理员端访问地址为:http://ip:端口号/admin。
体验
首先进入管理端看看后台,浏览器输入地址,管理端的默认账号密码为admin/12345。
 管理端主界面
管理端主界面可以看到左边的功能栏很多,分为了用户管理、试卷管理、任务管理、教育管理以及成绩管理与消息中心。用户管理可以让你查看学生用户,也可以用于添加管理员;试卷系统用于试卷以及题目的添加与管理;任务管理可将试卷分发到指定的人群,并能查看当前正在进行任务的完成情况。剩下的我也就不一一介绍了,贴一些截图。
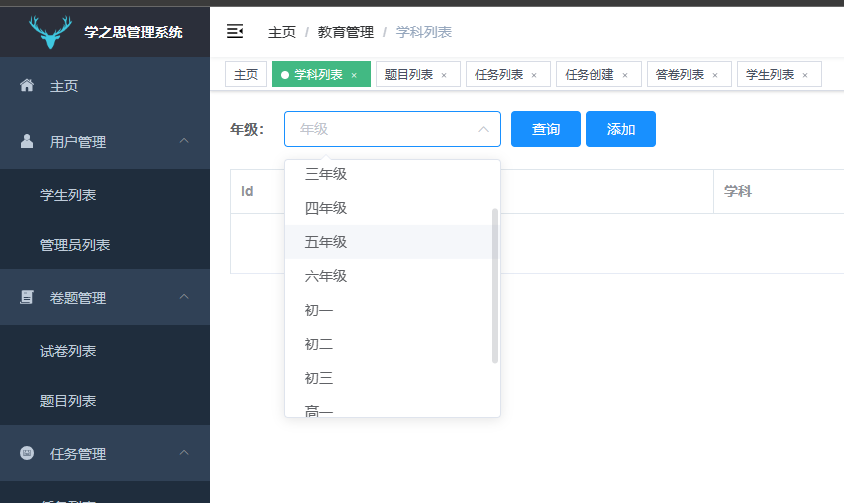
 教育管理界面
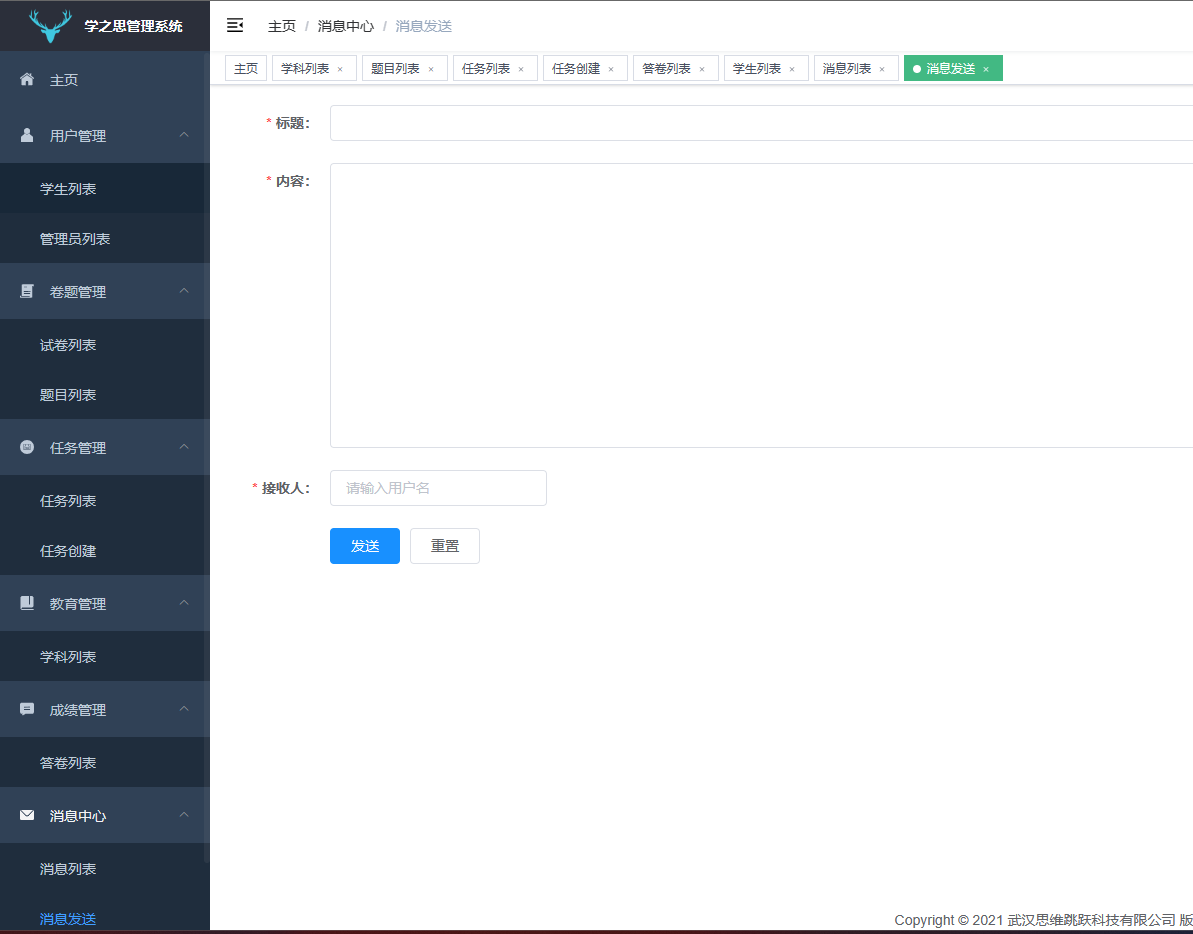
教育管理界面 消息中心
消息中心咱们来试着新建一个试卷,首先我们需要到教育管理给年级添加一个学科,我这里给一年级添加了一个数学的科目。随后我们进到试卷管理添加一年级数学试卷。其次我们还需要在题库中添加题目,我这里象征性加一点。
 题目添加
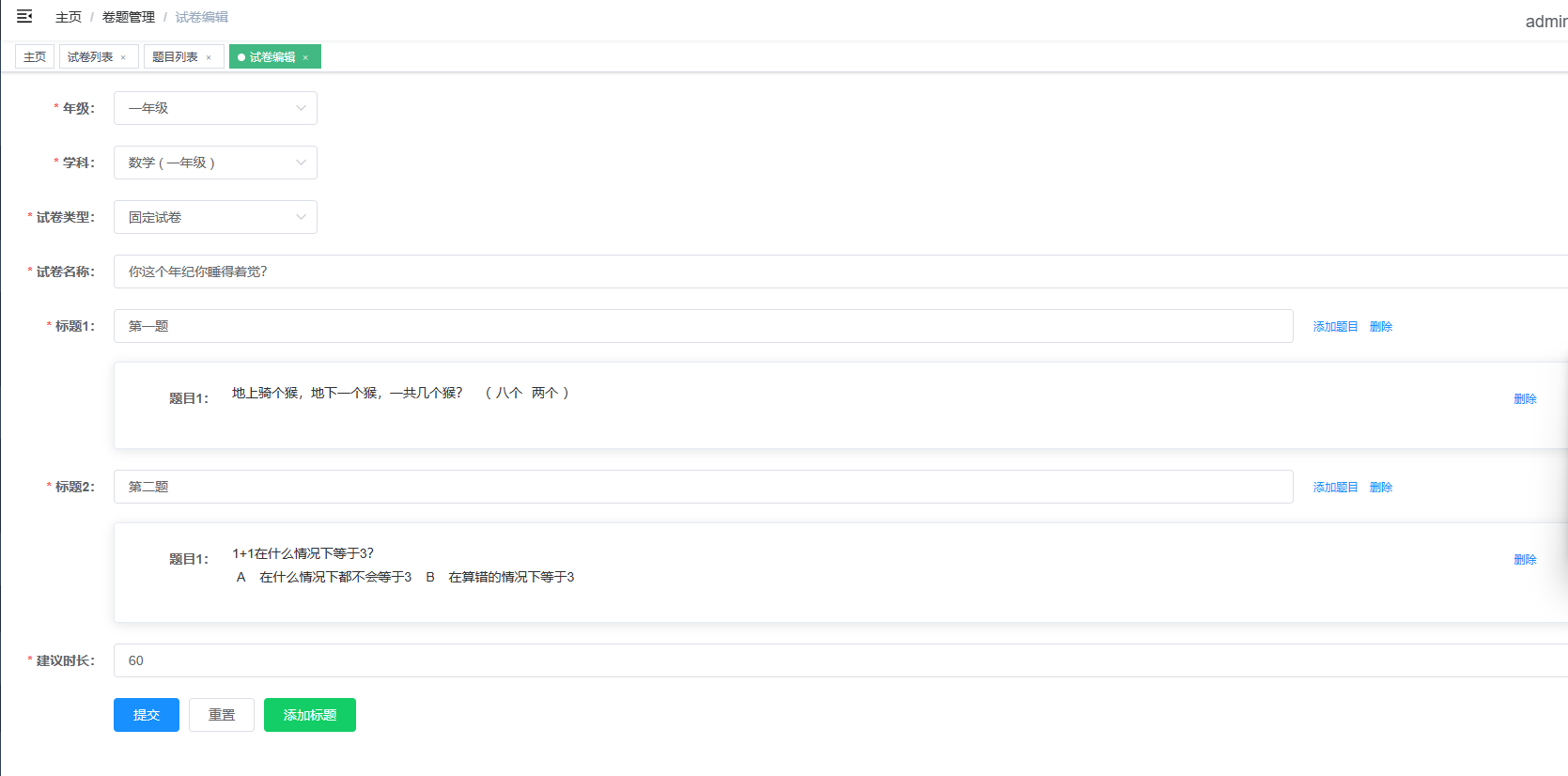
题目添加 试卷添加
试卷添加最后我们进入学生系统,注册一个一年级的账号,登录后能看到刚刚创建的试卷。
 学生端主界面
学生端主界面咱们进入试卷直接答题,两道题全部答对,up的智商直接拉满了。 ?
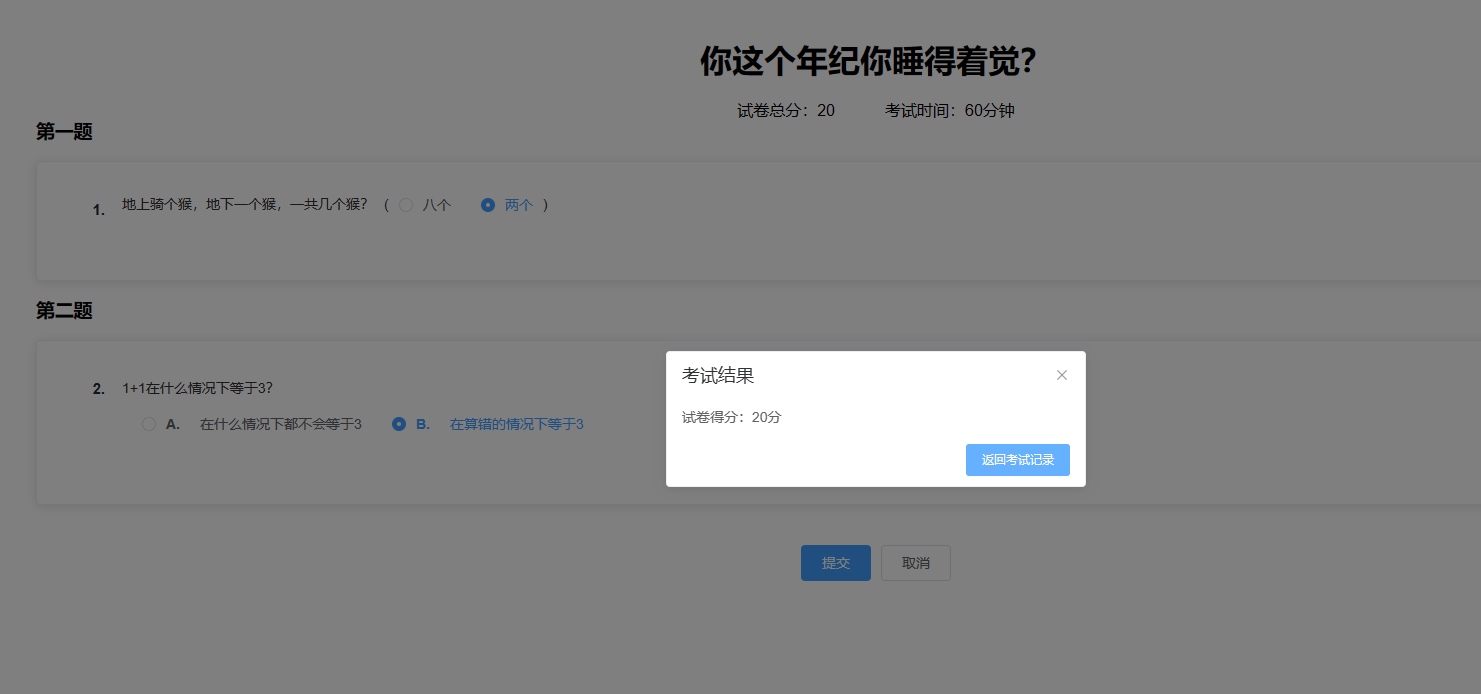
 答题
答题点击考试记录,查看试卷还能看到每道题的解析,当然解析也是管理端编辑好了的。
 试卷记录
试卷记录总结
总的来说蛮不错的项目,学生端与管理端都蛮好用的,目前支持单选题、多选题、判断题、填空题、简答题,题干支持文本、图片、表格、数学公式。完全够用来创建一套完整的试卷了。有兴趣或者有需求的小伙伴可以试试,该项目存在小程序端,不过小程序我不太熟悉,并没有部署,大家可以自行尝试。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!



这么个东西还到处发? 😂