 在NAS上搭建web端vscode实现随时码代码
在NAS上搭建web端vscode实现随时码代码
2年前
 封面
封面前言
相信绝大部分程序员都会用到一款编辑器,那便是vscode。今天介绍的便是web端的vscode项目,让你能随时随地的愉快开心的赶项目码代码。
部署
docker搜索ahmadnassri/vscode-server直接拉取最新镜像即可,也是目前一直有更新的vscode项目。
 docker
docker在docker文件夹中新建一个vscode文件夹,用于映射工程文件。
 准备工作
准备工作打开容器设置,将vscode文件夹映射路径设置为/mnt/user/appdata/vscode-server/projects,随后端口映射52330和8000两个端口,本地端口随意设置,不冲突即可。
 端口与文件夹
端口与文件夹启动浏览器输入http://nasIP+8000端口即可访问了。
体验
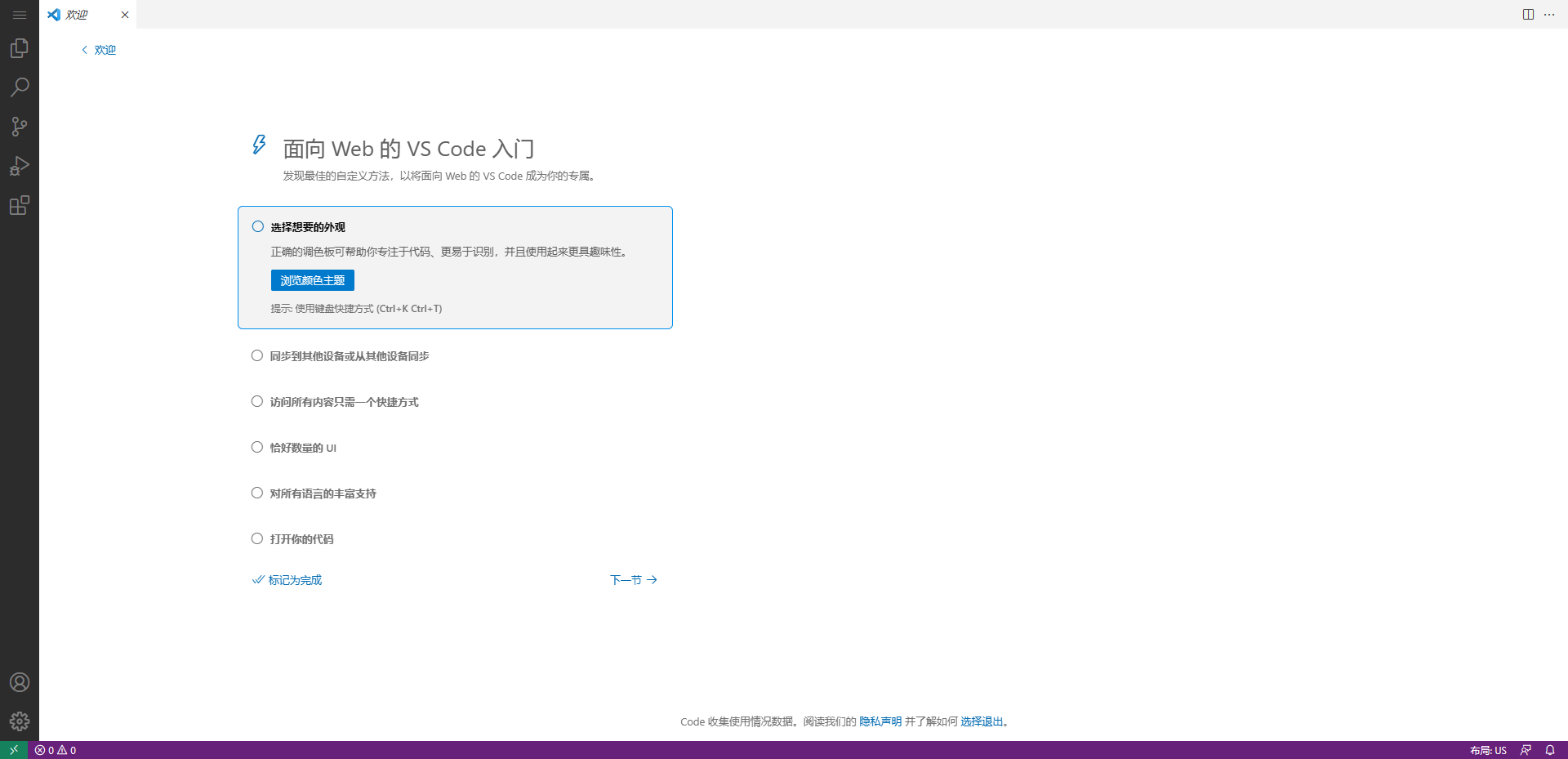
进入主界面直接就是中文界面,十分友好。
 主界面
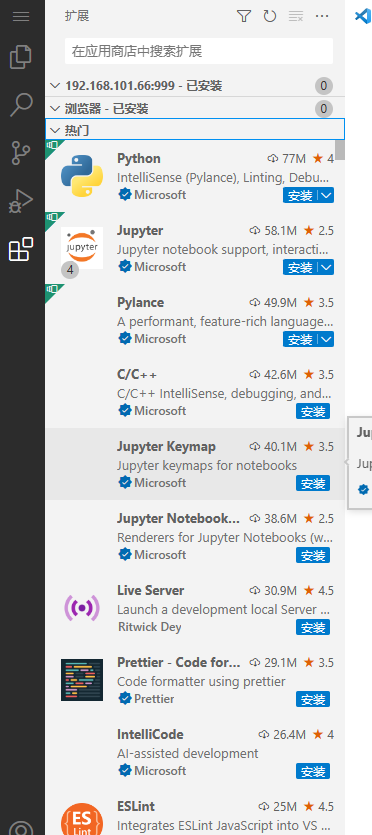
主界面扩展商店也能正常安装与使用。
 扩展
扩展剩下的就不多介绍了,自行根据自己偏好进行自定义与扩展安装后就可以开心的码代码了。
总结
一个针对性的项目,随时随地有电脑就可以访问,去掉复杂的安装客户端环节,而且启动便是中文了,不需要再进行本地化设置。
以上便是本期内容,喜欢的话记得点赞收藏,顺便求个关注!



明天装一个,下次折腾,全部在浏览器搞,哈哈