 NAS下搭建可团队建设的公开知识库—wiki.js
NAS下搭建可团队建设的公开知识库—wiki.js
 封面
封面前言
之前有人问过有没有知识库一类的项目容器,恰好最近我有想法将我整理的所有内容整合一下,搭建一个公开的知识库,这样以往的内容也方便大家查阅,有点类似于咱们知道的游戏百科一类这种形式。于是我我就将之前发现的一款容器翻出来了,那便是wiki.js。
它是一款轻量级、功能强大的 wiki 开源项目,拥有评论、Markdown 编辑器、图片上传、标签、全局搜索、协同编辑、编辑历史、用户管理、谷歌分析等功能,而且支持高度自定义,重点是支持中文,而且界面简洁还不失美感,这点足以让它在众多同类项目中脱颖而出。
 官网
官网部署
该容器可以通过注册表直接搜索部署,也可以通过ssh命令撰写好docker文件后部署。我这里直接介绍ssh的部署方式,也适用于所有支持ssh的设备。
首先打开nas的ssh功能,然后咱们撰写docker文件,内容自己根据自己情况修改,如下:
version: "3"
services:
db:
image: postgres:11-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijsrocks
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- db-data:/var/lib/postgresql/data
wiki:
image: ghcr.io/requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "233:3000"
volumes:
db-data:随后将其命名为 docker-compose.yml 后上传到NAS中。
 上传docker文件
上传docker文件打开ssh工具,连接NAS后输入一下命令。
启动管理员——sudo -i
进入docker文件存放目录——cd /volume1/docker/wiki
部署容器——docker-compose up
随后一直等待即可。
 命令行过程
命令行过程启动完成后你的docker中会多出两个容器,一个wiki主程序与一个数据库。
 日志
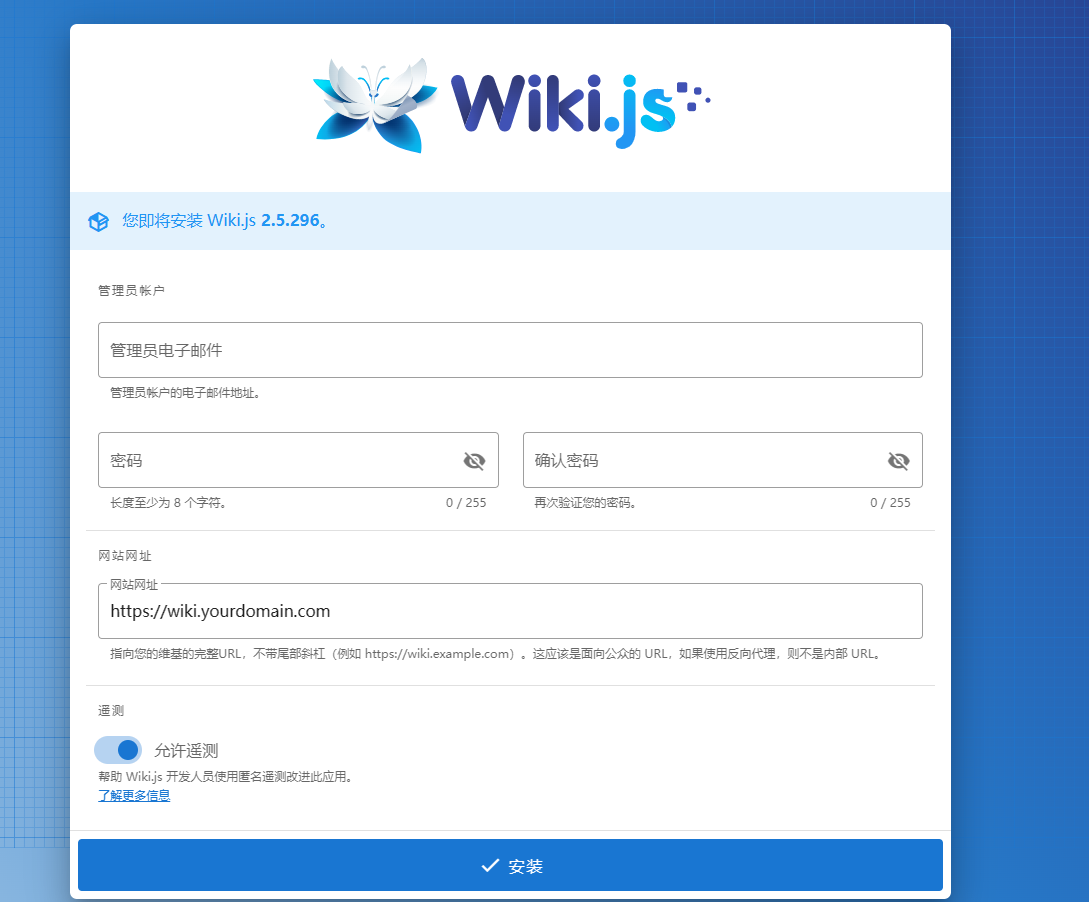
日志当日志中出现这样的信息,容器也就部署成功了,直接浏览器输入http:NASIP+端口即可访问安装界面。默认是英文界面,但我们可以直接用浏览器的翻译翻译成中文,这里显示让我们设置管理员邮箱以及密码和咱们的wiki首页。
 安装界面
安装界面体验
安装成功后再次访问输入账号密码就可以看到咱们的管理后台了(。
 管理首页
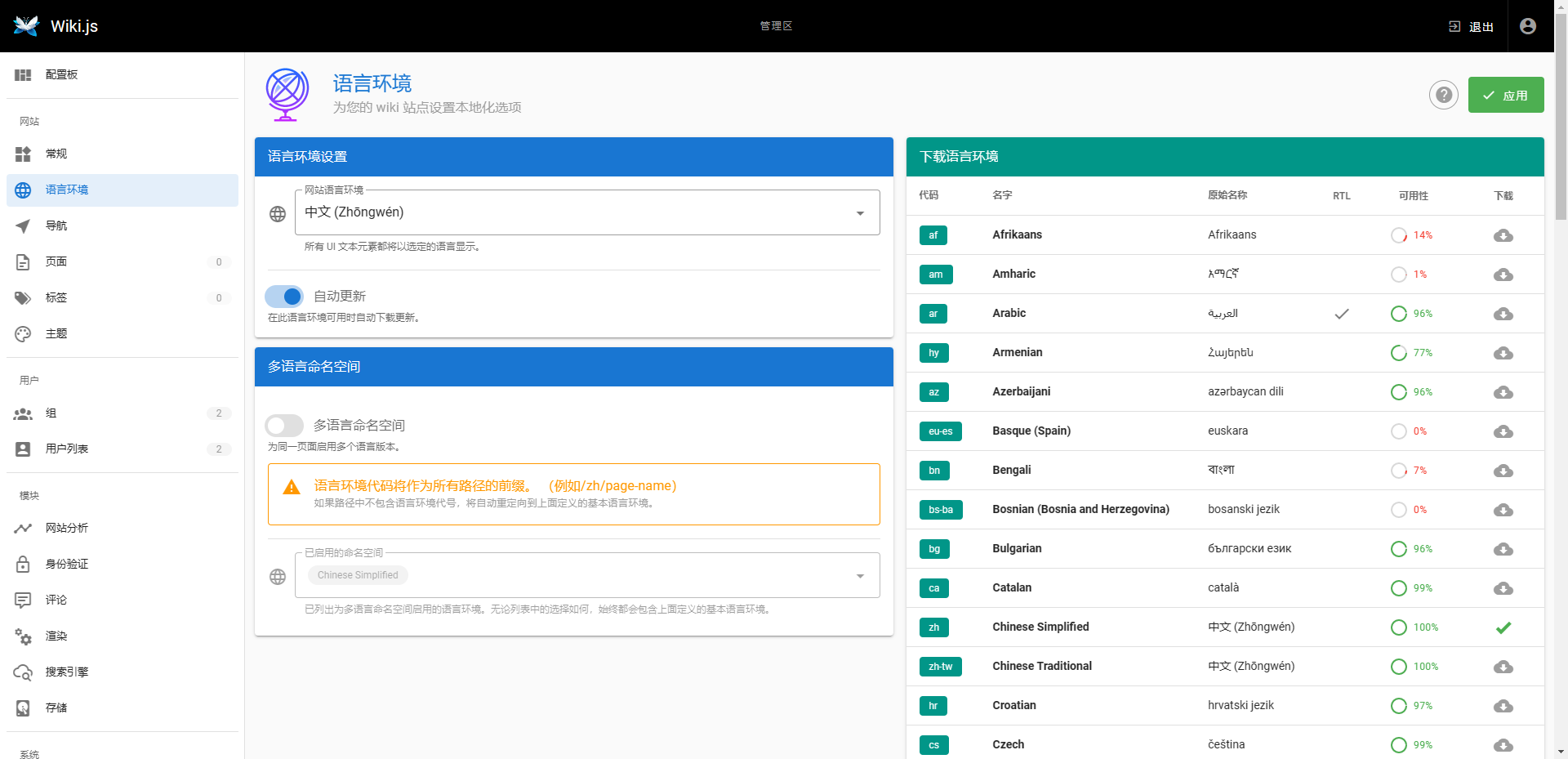
管理首页进入设置后先将环境语言设置为中文环境。
 中文设置
中文设置在常规中可以设置你的wiki站点地址。这里以咱们本地为主,设置地址后,改地址就是公开的wiki站点了,你可以将改地址告诉其他人供其他人访问,当然前提是你建立了wiki的首页,如果 没有创建的话,咱们就可以直接创建首页。
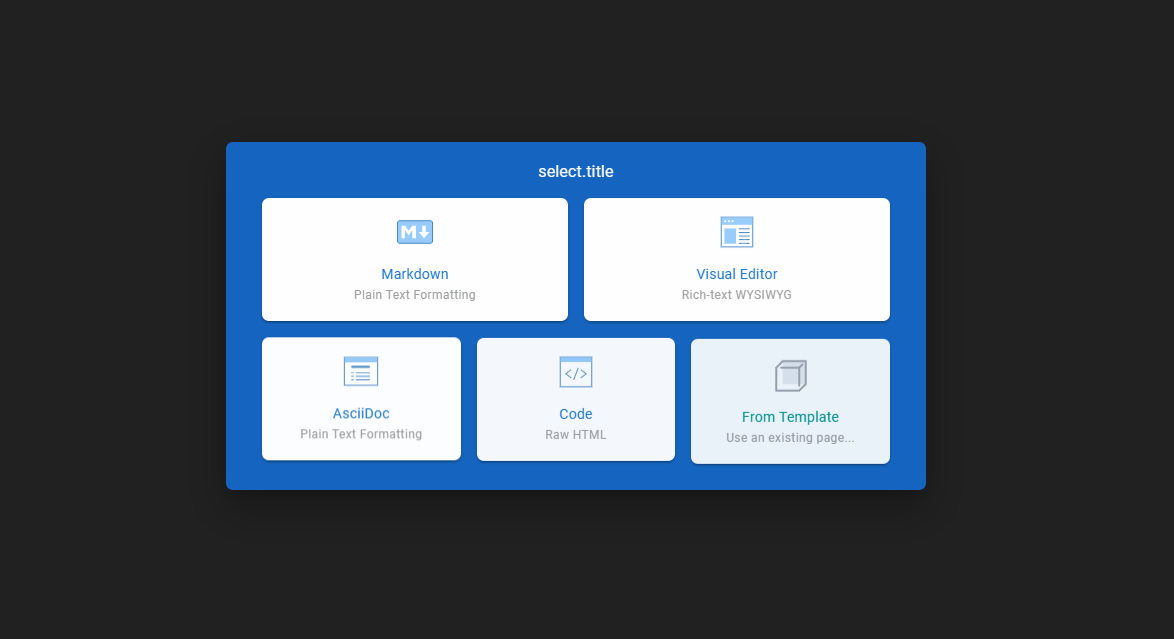
那么作为一款wiki,他也是支持多种编辑器的,我这里用自己熟悉的markdown作为演示了。
 编辑器
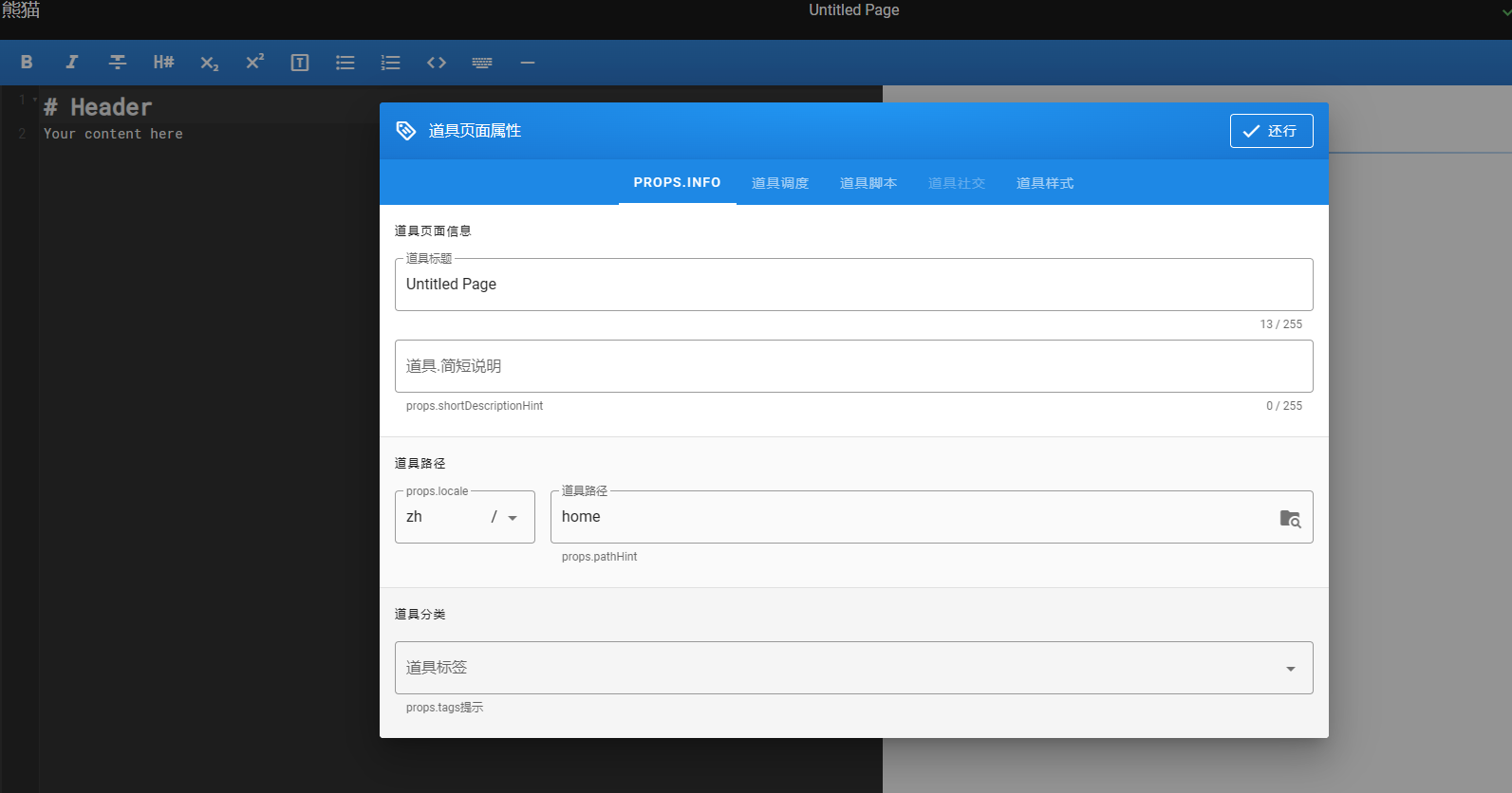
编辑器创建后这里可以设置标题,说明,页面路径以及css属性。
 创建页面
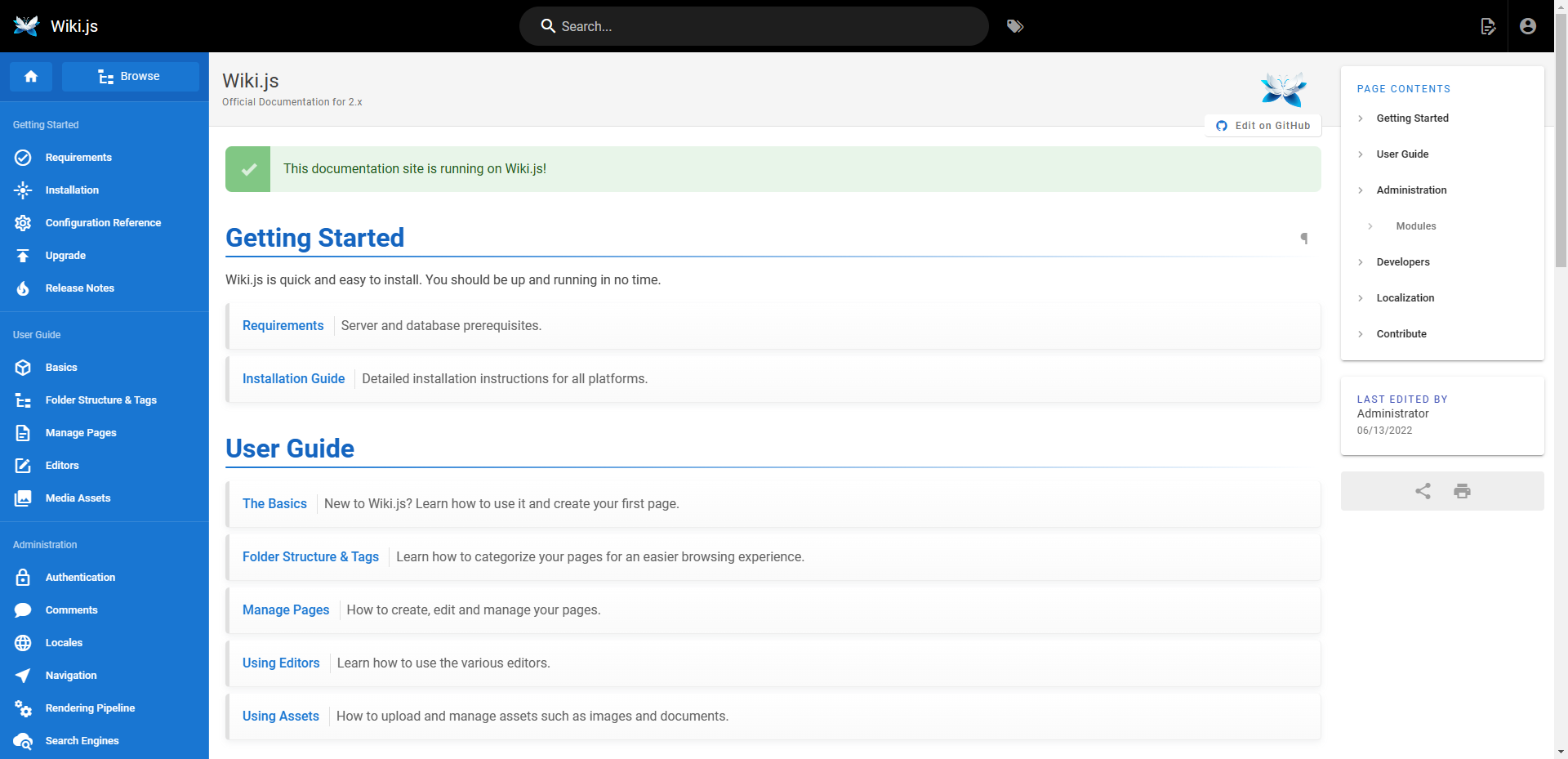
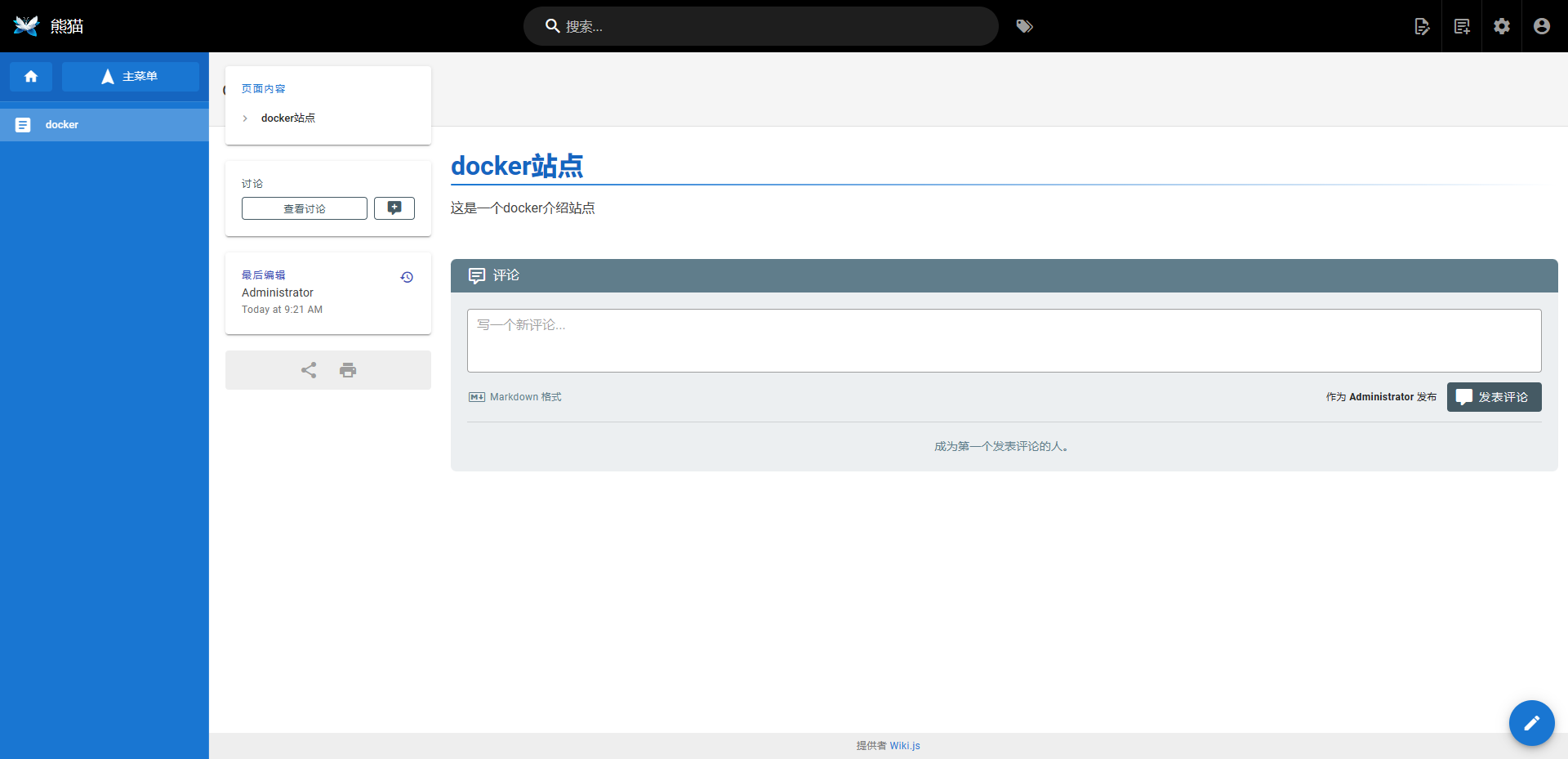
创建页面创建好页面只有再次访问主页面,就可以看到,此时主页面就有信息了,左边为导航栏,右边为内容,整体的布局也可以根据自己需求调整,后台设置里面也有一些主题,如果你能力足够,也是可以通过css或html来定义自己想要的网站的。
 首页
首页总结
很不错的wiki项目,我也计划后续将我写的所有文章分类和汇总后整合为一个wiki的页面。界面很美观,也更加方便快速的查询自己想要的信息。不过想要搭建好一个好的wiki,前期的工作量也挺大的,只能说慢慢来,后续如果弄好了再放出来吧。
那么以上便是本期的全部内容了,如果你觉得有趣或者对你有所帮助,求个点赞收藏与关注,你的支持是对我最大的鼓励!!



好东西 晚上好,哈哈哈哈
晚上好,哈哈哈哈