 NAS下搭建一个自带导航界面的书签管理服务
NAS下搭建一个自带导航界面的书签管理服务
前言
OneNav是一款开源免费的书签(导航)管理程序,使用使用PHP + SQLite 3开发,界面简洁,安装简单,使用方便。OneNav可帮助你你将浏览器书签集中式管理,解决跨设备、跨平台、跨浏览器之间同步和访问困难问题,做到一处部署,随处访问。
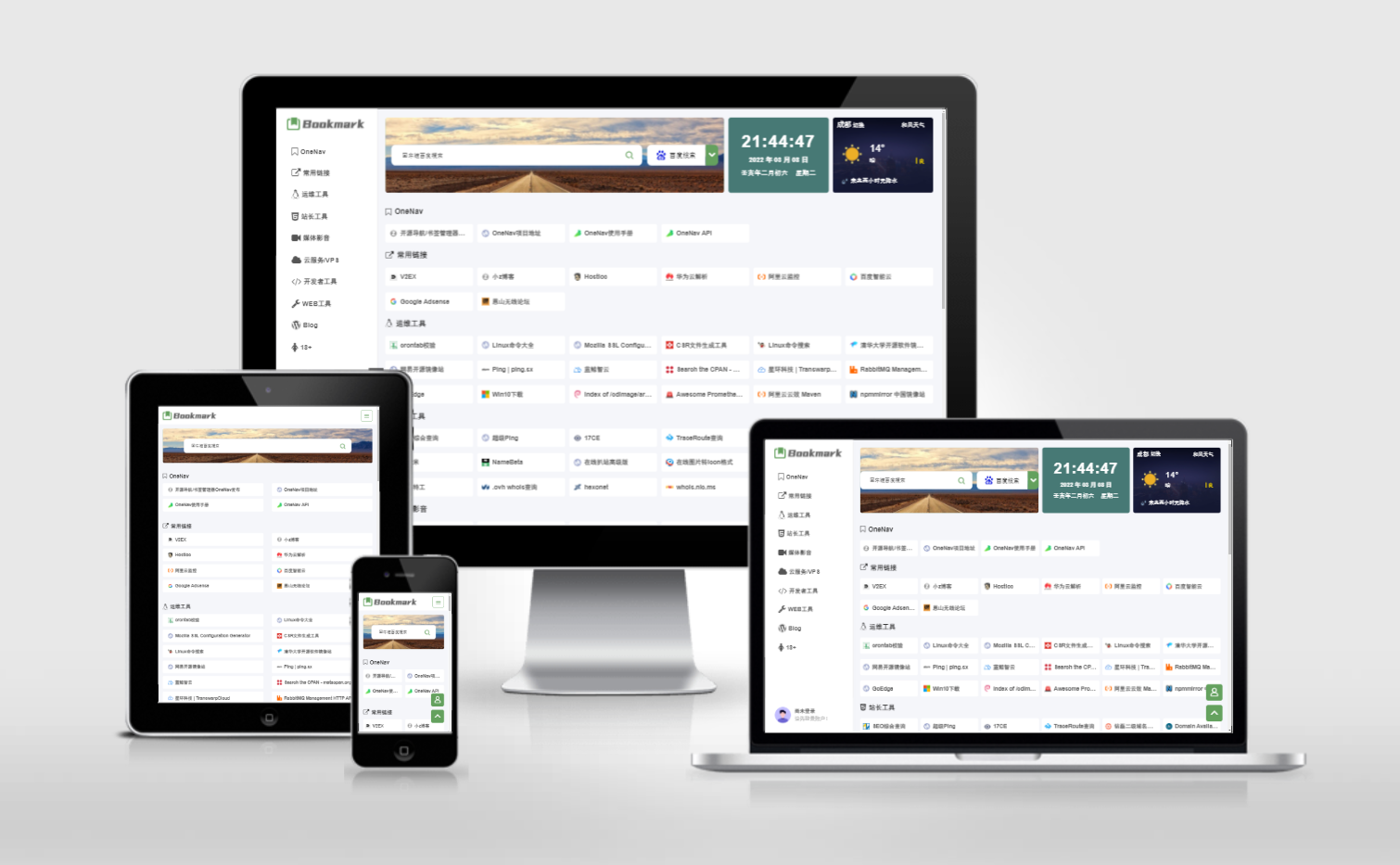
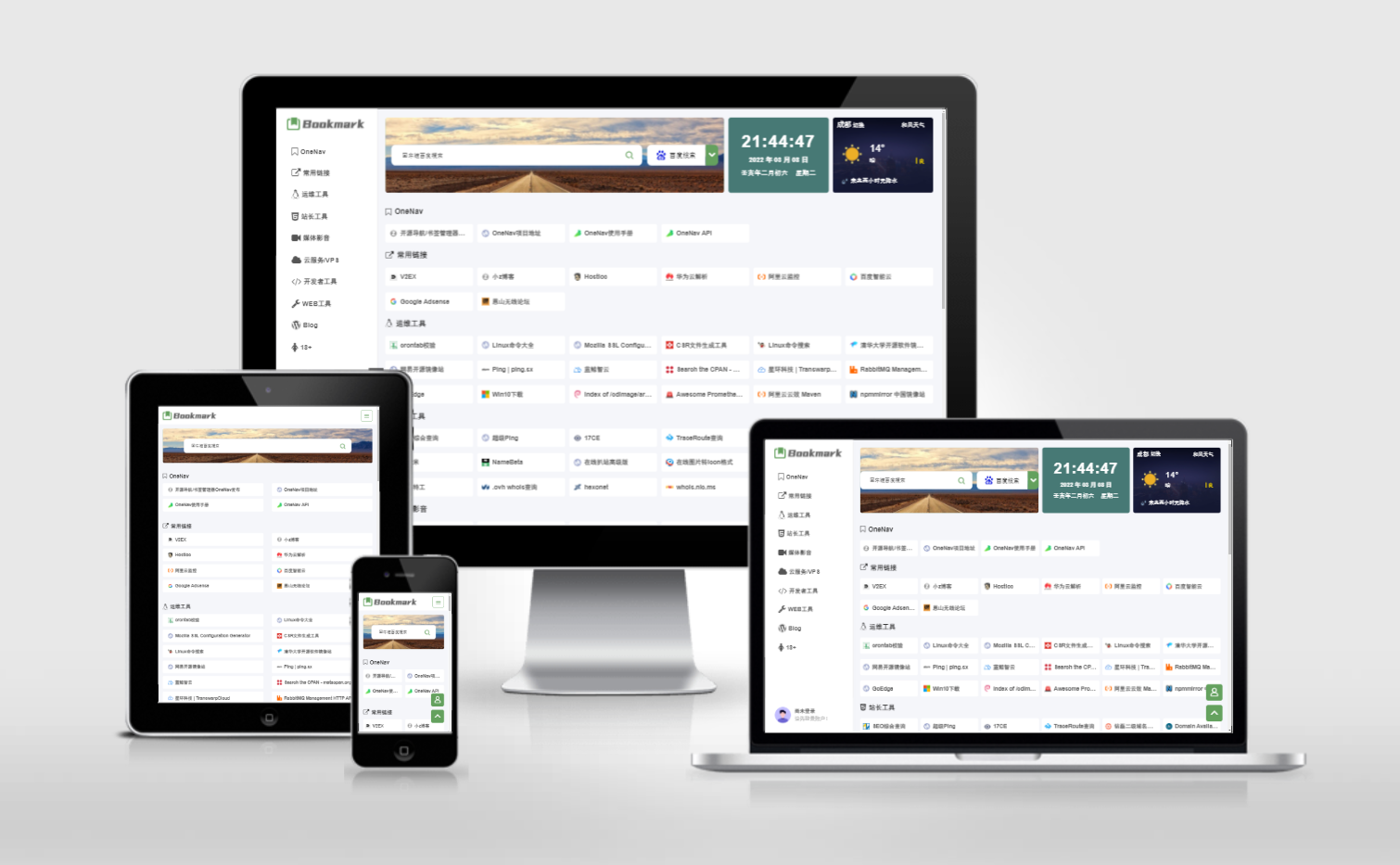
 官方演示
官方演示既能够作为书签管理工具,又能够作为导航页,看到这一点,我就确定了我肯定需要他。
功能特色
- 支持后台管理
- 支持私有链接
- 支持Chrome/Firefox/Edge书签批量导入
- 支持多种主题风格
- 支持链接信息自动识别
- 支持API
- 支持Docker部署
- 支持uTools插件
- 支持二级分类
- 支持Chromium内核的浏览器扩展(插件)
- 支持在线更新
手机版后台
部署过程
此项目是有docker文件的,所以我们直接在群晖的docker注册表中搜索onenav即可。下载官方的容器helloz/onenav,标签用最新即可。
 容器
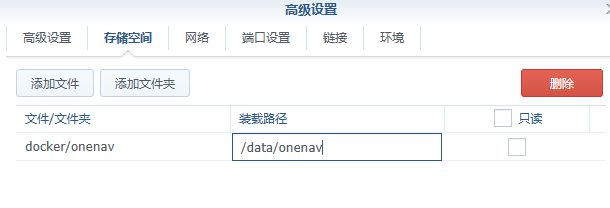
容器随后在docker文件夹中新建文件夹onenav,映射挂载路径为/data/onenav
 文件夹映射
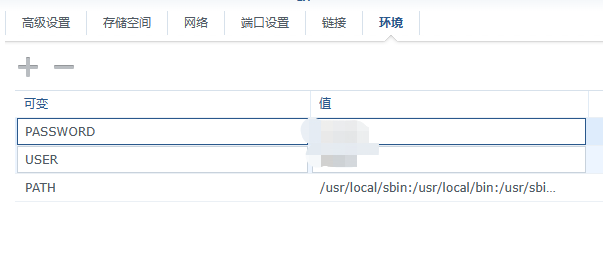
文件夹映射端口方面容器端为80,本地随意。最后在环境中设置变量USER和PASSWORD,作为管理员的用户名和密码。
 环境变量
环境变量部署完成直接http://群晖IP:端口即可访问,初始访问会提示创建账户,第二次访问就会直接到导航页了,通过登陆账户就可以进入后台或者直接后台路径:http://IP/index.php?c=login。(需要注意的是我这里让我设置初始用户名以及密码,也就是说环境变量没有生效,不过问题不大,直接配置即可)
体验
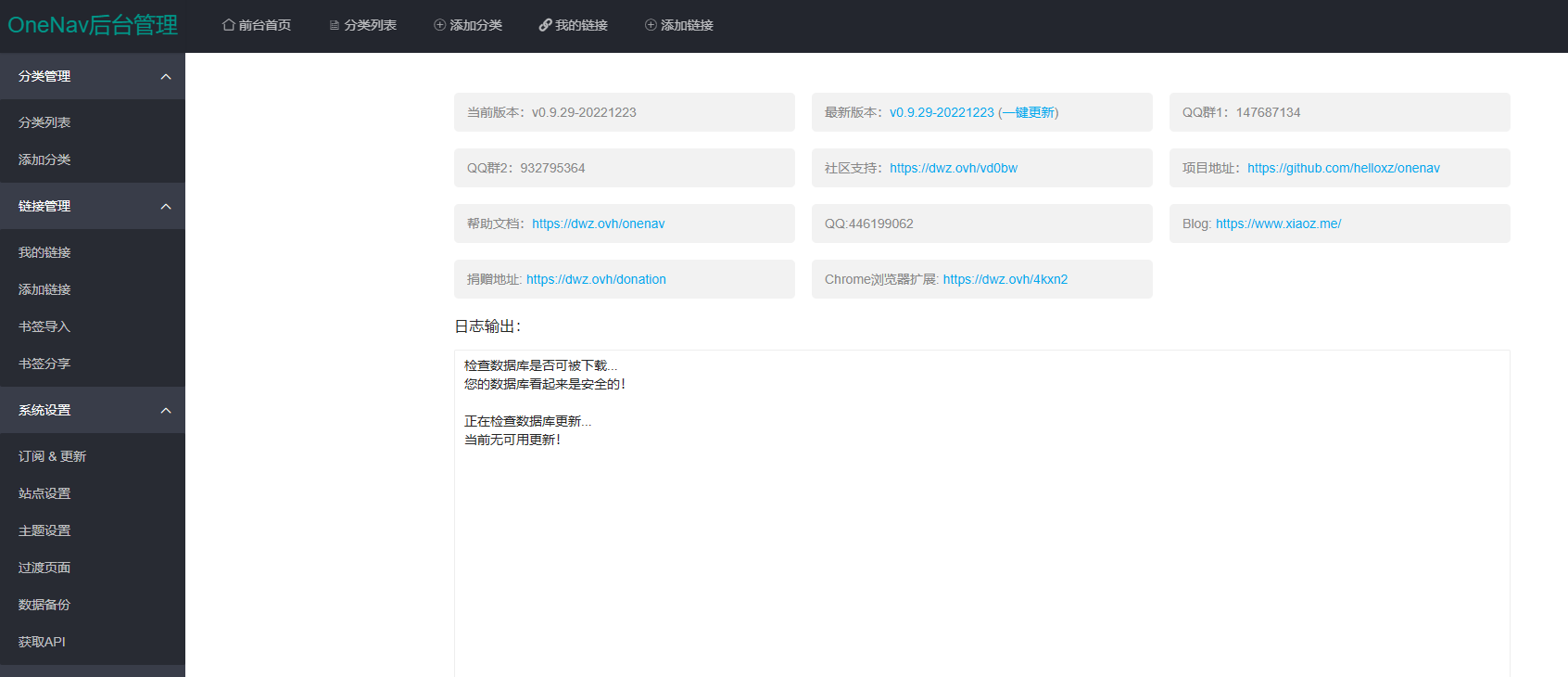
首先是后台管理,分成了三个板块分类管理、链接管理以及系统设置。
 后台界面
后台界面我这里直接导入我的书签,值得一提的是如果你的书签自带分类,他能够直接帮你也自动创建分类,而在创建时可选择是否私有。
 导入书签
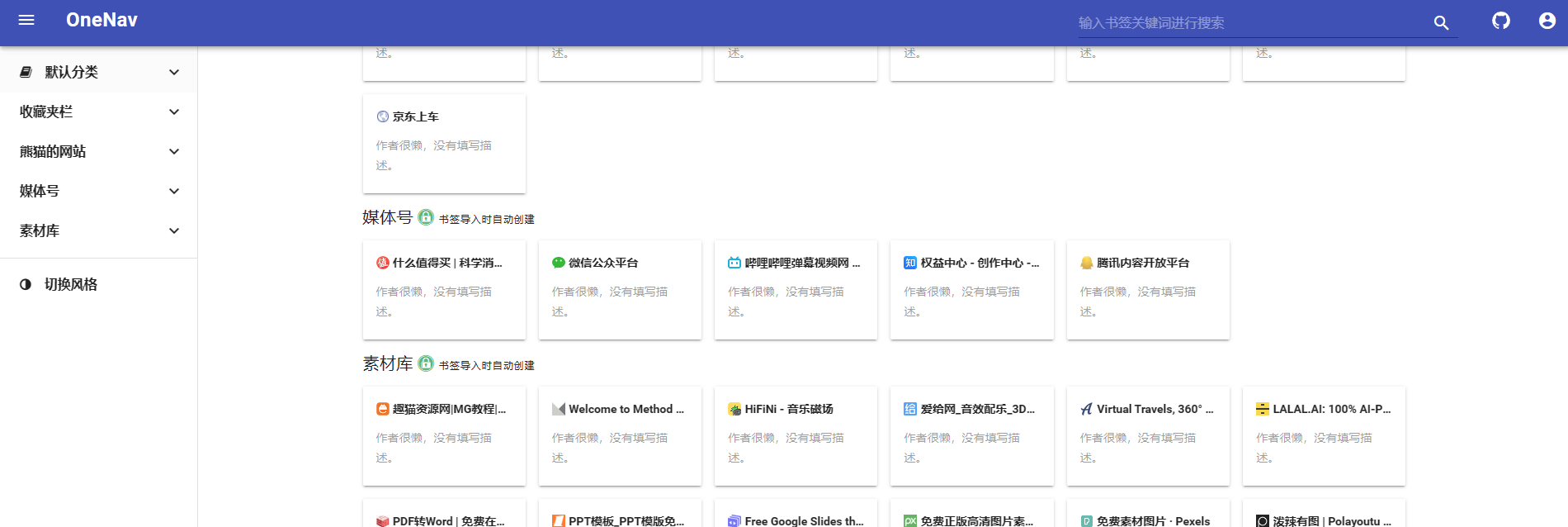
导入书签此时再次访问导航页界面,就会看到你导入的书签了。分类显示上锁是因为我这边导入时设置为私有的,所以未登录时这一部分书签别人是看不到的,仅我可见,可以用于区分公开收藏与私有收藏。
 导航页
导航页总结
目前已经用上了,书签管理对于我来说是必需品,在这之前我都是一直用的edge的同步功能,不过edge的手机端是真的难用,而且不支持插件,这导致我的书签不能同步到我的手机端。次容器可以实现多端同步书签(带有插件可用)而且在不是你的设备上时,也可以选择用导航页访问,这样也能避免账户信息留在别人设备上。
值得一提的是,当你将你的设置完善后,此容器还能作为一个公用的导航使用。
 优秀的导航
优秀的导航最后,如果本篇文章对你有所帮助,也希望能够获得一个大大的点赞收藏与关注,这将是我持续更新的动力~~~



欢迎访问 小宋书签
可以的,不错
搭建在服务器上不好吗
服务器要钱啊,自己的物理机只需要出电费
我这些都部署在了我网站的服务器上了,群晖我就没怎么折腾
docker不咋会,哈哈
搞来自己用也挺好的 ?